Description
Cook'd Pro Genesis Classic is the Genesis child theme, without the Feast Plugin . Here's what you should know:
- it includes the Genesis Framework
- it's only suitable only for bloggers in their first year whose sole focus should be writing 100 high quality recipe posts
- the reduced price of $19 reflects the value it offers relative to the Feast Plugin ($249/year)
- it comes with no support (the tutorials have been followed thousands of times, and are complete)
We highly recommend purchasing the Feast Plugin instead of the classic theme, as it contains access to all 5 themes plus modern enhancements, simpler maintenance and updates.
For more information, see the getting started guide.
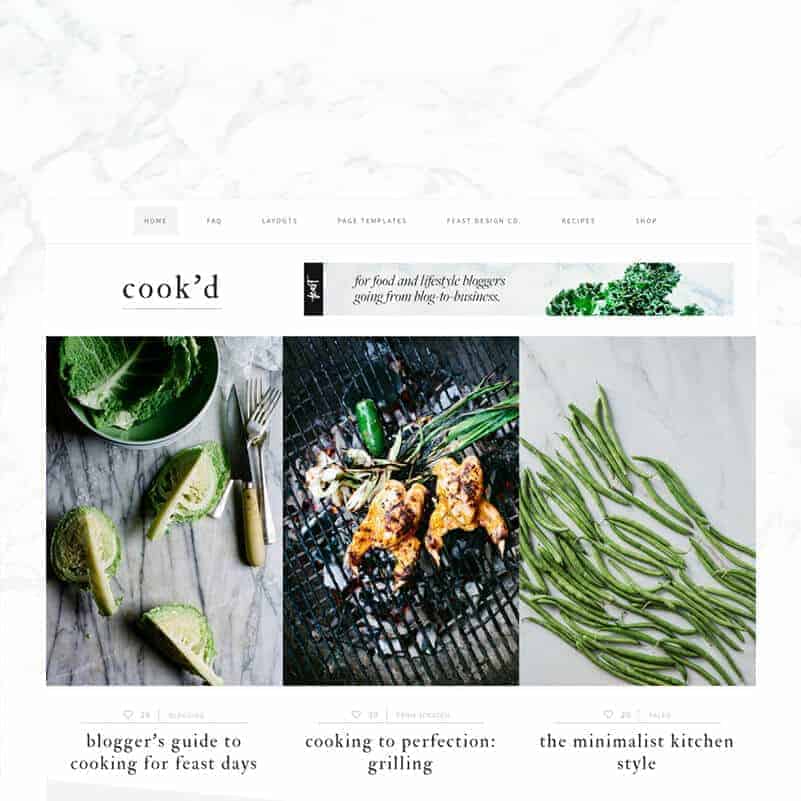
About Cook'd Pro Classic
Features
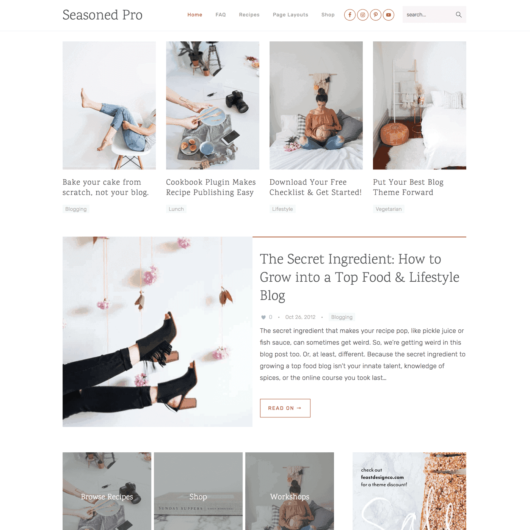
- Large hero area for featured posts
- Widgetized home page for a flexible layout
- Upload your own retina-quality logo and favicon OR simply type in your blog title to match the default styling
- Flexible grid archive options in Customizer
- Strategic areas for ads and opt-ins: header, primary sidebar, secondary sidebar, after entry widget, footer widgets
- Built-in Feature Posts widget with flexible options
- Built-in shortcode to display limited categories
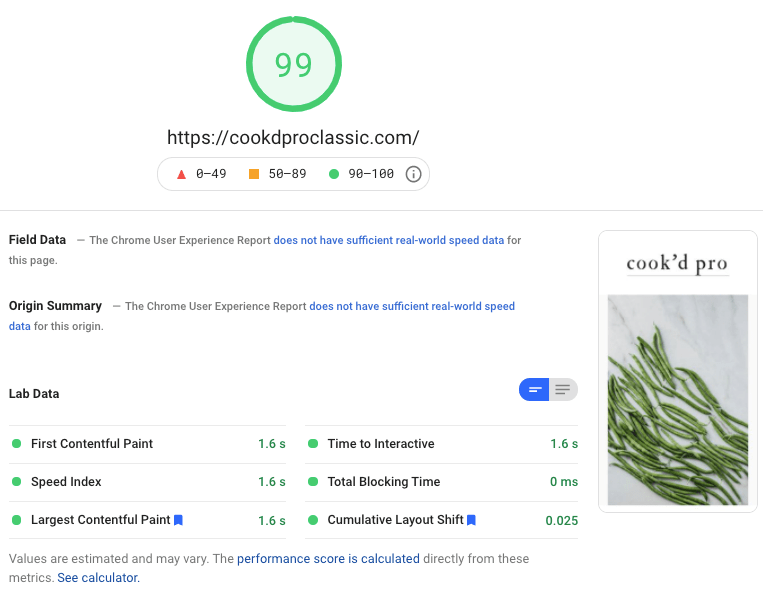
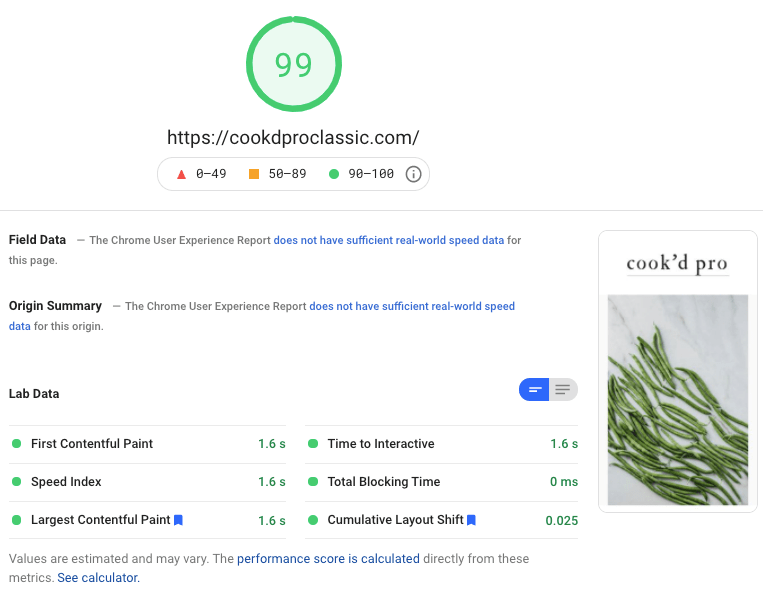
- Pagespeed optimization ready
- Clean color scheme to highlight your branding & photos
- HTML5 Markup + Mobile Responsive
- Styled responsive drop down menu
- Landing page template (full width template)
- Styled share buttons, subscribe widget, contact form, and comment form
- Easily integrates with your email subscription service
- Digital Strategy Bundle ($59 value)


What do I get with my theme purchase?
See this post: What am I paying for?
What else will I need to make this theme work?
This child theme requires separate purchases:
- Hosting with PHP 7.4+
While not required to make the theme work at it's basic level, we recommend the following plugins for full functionality:
- Genesis Enews Extended
- Simple Social Icons
- Code Snippets Plugin for customizations
- WP Recipe Maker
- WP Rocket
- Yoast
What size should my logo be?
We recommend a header size of 640 × 300 pixels and you can upload your logo in the Customizer. You'll have the option to crop if you need to. Or, if you don't have a logo, you can simply type in your blog name and it will be styled just like the word "Cook'd" is on the demo.
Take note: You'll need to upload a logo sized at 640 x 300, it will only appear as 320 x 150. This is because retina screens need a double resolution to appear clear. While this logo area may appear small to some, it has been optimized for placement on all screen sizes, including mobile devices.
How big should my post images be?
See the image optimization guide.
Recipe card
Any recipe card built into a theme is sub-standard and inadequate. Our theme does not contain a built in recipe card.
Recipe cards contain advanced functionality that require constant developer from a company that specializes in them. We recommend WP Recipe Maker for recipe cards.
Is this theme ADA compliant?
No. The themes were not designed with accessibility in mind. While some features/best practices are implemented by default (eg. an accessibility navigation menu), actual ADA requirements are too fine-grained and specific for an off-the-shelf theme.
Any theme that claims to be ADA compliant is lying.
ADA compliance can not be achieved through a theme, it requires an audit from an accessibility expert and manual implementation of those recommendations.
Features developed through the Feast Plugin are being designed with accessibility in mind, but full compliance remains 100% the site owners responsibility.
What if I want to have multiple recipe indexes - like one for recipes and one for crafts?
We hear you loud and clear - this is a need for many bloggers! With our new Recipe Index template, you can create multiple filterable recipe indexes without making any changes to your theme's code. It's super simple to set up and we have a video to show you how.
What if I have more questions? How can I get support?
Support is only available via an active Feast Plugin subscription.
Can you install and customize it for me?
Absolutely! Check out our Done For You services for more details.
Will this theme work with WooCommerce?
Yes! You can read out WooCommerce setup info here.
Please note that we don't offer support for WooCommerce, and we don't recommend food bloggers let themselves get distracted with it.
Hosting
You must have a self-hosted WordPress account, such as BigScoots.
This does not work on wordpress.com hosted WordPress.
Refunds
We don't offer refunds for any reason.
Is this theme pagespeed optimized?
Yes! Our theme is compatible with plugins that specialize in pagespeed optimization. See this post for more details.

This page contains affiliate links. Your clicks and purchases help support Feast at no extra charge to you. We only recommend products that we're madly in love with.
Changelog
What's new in the releases?
4.4.1 - March 2, 2021
- Update default font color for accessibility compliance
- Add default underline to hyperlinks for accessibility compliance
4.4.0 - March 4, 2020
- Added nofollow to footer link
- Removed WP Instagram Widget recommendation + styling
- Added instructions for "Featured Posts" widget "view more" link to categories - this text should be descriptive and optimized
- Fix: remove Google Font Styling from select element due to Safari crash issue
- Compatibility with Genesis 3.3.0
- Increased default color of links and text to be darker, for accessibility
- Added styling for figcaption element to match block editor
- Removed support for theme background image - low usage, low utility, potential for slowing pagespeed
4.2.0 - September 2, 2019 (unsupported)
- Fixed compatibility with Genesis 3.1.0
- Fixed mobile overflow issue with comments
- Removed Genesis logo output - duplicate - Feast themes already have logo output
- Removed header right widget area
4.1.2 - August 2, 2019 (unsupported)
- Bug fix: customizer unresponsive
4.1.1 – July 30, 2019 (unsupported)
- 4.1.1 is the first version tested to be compatible with Genesis 3.0.0+
- Note: We do not recommend or support the use of the blog and category page templates
- Instead, group posts by category (topic) and link to the category pages, see: food blog site structure
- Removed plugin install recommendations that are not public repository
4.0.8 - June 28, 2019 (unsupported)
- Not compatible with Genesis 3.0.0+
- Changed the default category (archives) page layout to better comply with modern best practices
- Updated the default archive page layout to one-third (desktop)
- Updated CSS for mobile archive display - 50% now, not 100% - better scroll flow / readability
- Removed entry info, entry-meta (dates), and content from displaying be default - not important to visitors
- Added styling for Yoast breadcrumbs, centered text to match theme
- Updated header image pin="nopin" to data-pin-nopin="true"
- Added to tutorials: how to set a favicon
- Removed ::after styling for entry-meta
4.0.2 - January 29, 2019 (unsupported)
- Added styling for post pagination
- Added search bar to navigation menu
- Added styling for search bar navigation menu
4.0.0 - December 21, 2018 (unsupported)
- Removed heart_this references - plugin unsupported
- Woocommerce styling removed due to low usage - can be found here
- Fix: added min-height:52px; for the mobile menu items to resolve clickable elements warning
- Added styling for WP Rocket image lazyloading
- Updated font-size to bring in-line with modern web standards
- Updated styling to accommodate block editor (Gutenberg) elements
3.2.0 - October 16, 2018 (unsupported)
- Updated header whitespace to be smaller, so that more content displays above-the-fold
- Updated <figure> styling for Gutenberg
- Updated dashboard for consistency across themes
- Updated theme folder name to include the version, so that you don't need to delete the previous version when updating
3.1.7 - version bump for consistency with Foodie Pro (unsupported)
- Header changed
- Updated header to use
rather than background-image, with site title in its proper place (alt tag)
- Header will now display at whatever resolution it's uploaded at - no coding changes required
- Updated CSS to fix search-engine-unfriendly hidden-text (text-indent:-9999px;)
- Updated header to use
- Updated footer function for ease of editing (we now recommend the "Genesis Simple Edits" plugin as well)
- Updated <pre> style to more closely resemble gist/github