Our themes come pre-designed for SEO as best as they can be, but we cover only a fraction of what it takes to compete in search in rankings. Functionality does not belong in themes.
SEO features belong in specialized plugins like Yoast, and pagespeed optimization from specialized plugins like WP Rocket. These plugins require constant updates to stay compatible with changes.
New! Visit the Feast Plugin's Setup page to auto-configure WP Rocket per our recommended settings.
With the settings in place, your job is to do keyword research to find content people are looking for, and write high quality recipe posts with well formatted headings that meet those needs.
Below, you'll find our recommended settings for these plugins.
Jump to:
WordPress + Genesis settings
The default WordPress setup isn't optimal for search engine crawling and indexing. This leaves a lot of bloggers - especially new ones - unable to compete with sites who have spent the time to properly optimize their site.
Below is a list of changes we recommend making:
- For new blogs: Change date-based URLs to post-name in Admin > Settings > Permalinks
- Note: for existing blogs with a history, you'll want to do this carefully, and set up 301s - or not at all. We recommend hiring an SEO expert to manage this.
- See this overview from Yoast
- If changing to non-date-based URLs, make sure to use this service from iMark Interactive to fix your automatic redirects.
- Note: You'll also need to update your manually-written internal links
- Add content to your category pages
- Set up Google Analytics
- Set up Google Search Console
Set your preferred domain to non-www- As of July 2019, Google has merged these all together
- Enable SSL (via your web hosting company) and enable forceful redirect to HTTPS
- Forcefully redirect all pages to non-www for shorter URLs, which help with click-through-rates in Google
- This is more important for new bloggers than established bloggers, but existing bloggers should be forcing people from one version or the other to avoid spreading links and content across two subdomains
- Disable pingbacks in Admin > Settings > Discussion > Attempt to notify any blogs linked to from the article
- Pingbacks are nofollow, which provide no value to you
- Disable pingbacks in Admin > Settings > Discussion > Allow link notifications from other blogs (pingbacks and trackbacks) on new articles
- Pingbacks are nofollow and provide no value to readers, and are mostly spam
- Disable avatars in Admin > Settings > Discussion > Show Avatars (unchecked)
- Avatars provide no reader value, and slow down pagespeed by loading third-party images (gravatar)
Note: this may break the user-profile widget in the sidebar, replace it with a custom html user profile widget- Make sure you're using the Modern Sidebar
- Admin > Settings > Reading > Blog pages show at most > 20
- despite this being called "blog pages", it actually sets the number of posts on archive pages (eg. categories)
Feast Plugin
- Set your "Edit Post Info" using our default recommendation with published, modified and author link
- Set your author link
- Enable system fonts
- Follow our Recipe Update Checklist when updating posts (print it off if necessary)
- Set the "Number of posts to display in categories" to 20
- Make sure this matches the Settings > Reading > Blog pages show at most > 20
Mediavine + AdThrive
Go into Mediavine and AdThrive settings and enable their lazyloading and CLS optimization settings.
Yoast SEO Plugin
We recommend using at minimum the free version of Yoast, which handles a lot of the configuration and automatically applies best practices to your site and posts. We recommend making the following settings are enabled:
- Yoast > Settings > General > Site Features > Inclusive language analysis > Enabled
- Yoast > Settings > General > Site Features > Insights > Enabled
- Yoast > Settings > General > Site Features > Cornerstone content > Enabled
- Yoast > Settings > General > Site Features > Text link counter > Enabled
- Yoast > Settings > Categories > Show Categories in Search > Yes
- Note: remove the word "Archive" from the SEO title field
- Yoast > Settings > Categories > Show Tags in Search > No
- Note: Check Google Search Console to make sure tags pages aren't currently driving traffic
- Yoast > Settings > Categories > Show the Categories prefix slug > Disable
- New blogs only
- Note: Check Google Search Console to make sure these aren't currently driving a lot of traffic. Yoast will handle the redirects.
- Note: Hire an SEO expert when making permalink changes
- Yoast > Settings > Advanced > Author Archives > Disabled
- Yoast > Settings > Advanced > Archives > Date Archives > Disabled
- Yoast > Settings > Advanced > Archives > Format Archives > Disabled
- Yoast > Settings > Advanced > Breadcrumbs > Enable breadcrumbs for your theme > Enabled
- If not displaying, enable the "Add Yoast Breadcrumbs" setting in the Feast Plugin
- Yoast > Settings > Advanced > Breadcrumbs > Breadcrumbs for post types > Posts > Category
- Yoast > Settings > Advanced > Breadcrumbs > Breadcrumbs settings > Anchor text for the homepage > "Home"
- Feast Plugin > Breadcrumbs > Add the recipe index to your Yoast breadcrumbs
- Only for sites 100% dedicated to recipes
- Yoast > General > Knowledge Graph & Schema.org > Site Represents > Organization
- Yoast > General > Knowledge Graph & Schema.org > Organization Name > insert your site name
- Yoast > General > Knowledge Graph & Schema.org > Organization Logo > your logo, 1000x1000px + looks good on white background
- See the logo requirements from Google
- Note: this is entirely separate from the logo you set for your site navigation/header
- Yoast > Integrations > Wincher > Disabled
Note: if your blog has been active for a while, make sure to check in Google Search Console that these pages are not driving significant traffic.
We're also fans of purchasing the premium version of Yoast, which auto-handles 301'ing URLs when they're deleted or changed.
Here are some great articles from Yoast:
- How to Avoid Common SEO Mistakes
- Site Structure Mistakes to Avoid
- Copywriting Mistakes to Avoid
- Why Breadcrumbs are Important for SEO
Grow
We want to rely on Yoast for social / open graph integration, so we're going to disable the Grow integration.
- Grow > Settings > Misc > Disable Open Graph integration > On
Note that we're turning On the Disable feature because we want to use Yoast.
WP Rocket Plugin
WP Rocket is another premium plugin that's worth the investment. Pagespeed is one of the top ranking factors for blogs in 2024 and beyond.
New! Visit the Feast Plugin's Setup page to auto-configure WP Rocket per our recommended settings.
File Optimization
- Settings > WP Rocket > File Optimization > Minify CSS Files > Disabled
- Settings > WP Rocket > File Optimization > Optimize CSS delivery > Enabled
- Also select Remove Unused CSS
- Settings > WP Rocket > File Optimization > Minify JavaScript Files > Disabled
- Settings > WP Rocket > File Optimization > Load JavaScript deferred > Enabled
- Note: this could cause odd behavior, or cause other javascript-heavy plugins to fail, so keep this in mind when using this feature
- Settings > WP Rocket > File Optimization > Delay JavaScript execution > Enabled
- Note: WP Rocket 3.9.0+ is not compatible with the classic theme menu, you must upgrade to the Modern Menu in the Feast Plugin
- See the full Delay Javascript tutorial from WP Rocket for other potential issues
- IMPORTANT: add the following to the "Excluded JavaScript Files":
analytics
gtag
gtm
ga
ads.min.js
adthrive
mediavine
slickstreamMedia
- Settings > WP Rocket > Media > Lazy Load > Enable for mages > Enabled
- Settings > WP Rocket > Media > Lazy Load > Enable for iframes and videos > Enabled
- This currently works with Mediavine
- This currently works with AdThrive
- Note: our themes and plugin intentionally don't use iframes, videos or javascript to avoid conflicts with these types of things - any issue that may arise from enabling this setting would not be theme related
- Settings > WP Rocket > Media > Lazy Load > Replace youtube iframe with preview image > Enabled
- Settings > WP Rocket > Media > Image Dimensions > Add missing image dimensions > Enabled
Preload
- Settings > WP Rocket > Preload > Activate Preloading > Enabled
- Settings > WP Rocket > Preload > Preload Links > Enable link Preloading > Disabled
- Settings > WP Rocket > Preload > Prefetch DNS Requests > URLs to prefetch
- Add the recommend DNS prefetches from this source, removing any services/plugins that you don't use
See: why we don't recommend or support minification.
Autoptimize
Remove this - it does nothing if WP Rocket is properly configured.
ShortPixel
- Admin > Settings > Shortpixel > General > Resize large images > DISABLED
- Admin > Settings > Shortpixel > General > Compression type > Lossy
- This should work for most people, but you may need to tweak your process (make sure images look good on mobile)
- Admin > Settings > Shortpixel > Advanced > WebP Images > Also create WebP images for free > DISABLED
- Admin > Settings > Shortpixel > Advanced > WebP Images > Also create AVIF versions of the images > DISABLED
See the image optimization post for additional settings and details about images.
Pagespeed targets

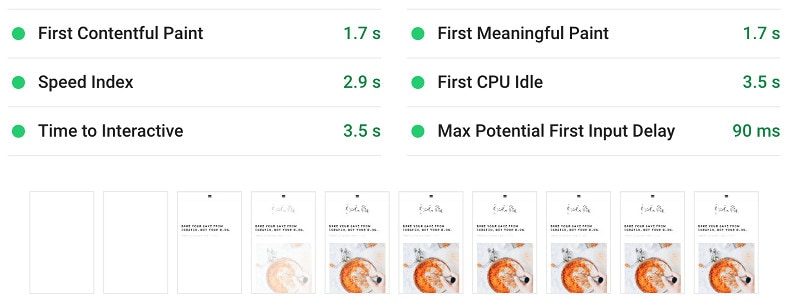
Use the Google Pagespeed Insights tool to benchmark your pagespeed - check both your homepage and posts.
You want to achieve:
- First Contentful Paint (FCP) = 2.0 secs or faster
- Speed Index (SI) = 3 secs or faster
- Time To Interactive (TTI) = 5 secs or faster
With ads:
- FCP = 2.2 secs or faster
- SI = 4.3 secs or faster
- TTI = 9 secs or faster (minimum) -- usually, we can get 7-8 with optimizations
Your server response time should be under 400ms. If it's not, contact your host. If they're unable to fix this, change your host.
You want to be hitting 70+ on the overall Pagespeed Insights tool - anything above this provides no SEO benefit.
Feast Plugin
The Feast Plugin has a number of user-first and SEO-centric optimizations built in:
- Modern Homepage fixes a number of SEO and accessibility issues
- Modern Mobile Menu to display more content above-the-fold
- Enabled, with mobile-specific logo and retina logo specified
- feast-modern-mobile-menu menu, built with mobile traffic in mind
- Enable the Modern Categories which are pre-optimized for post count and pagespeed
- Use the Category image Block to improve internal linking to your category pages on the recipe index
- Implement the System Font stack
Posts:
- Follow the Image Optimization Guide to ensure images are pagespeed and SEO friendly
- Follow the Modern Guidelines for Page Headings to optimize your headings for SEO and accessibility compliance
- Edit Post Info
- Include "Last Modified" info
- Include post_author_link
- Enable the Yoast Breadcrumbs and configure it properly
- Enable the Modern Previous Next which links to other posts in the same primary category
- Add the Advanced Jump To Links to your posts
- Use the Recipe Post Template to generate a post layout with an optimized content structure
- Comments -
Host
Two things that you want to ensure are done at the host level are:
- Force HTTPS
- this is automatic at any quality host, such as BigScoots Managed WordPress Hosting
- if your host requires an HTTPS plugin to do this, change hosts immediately
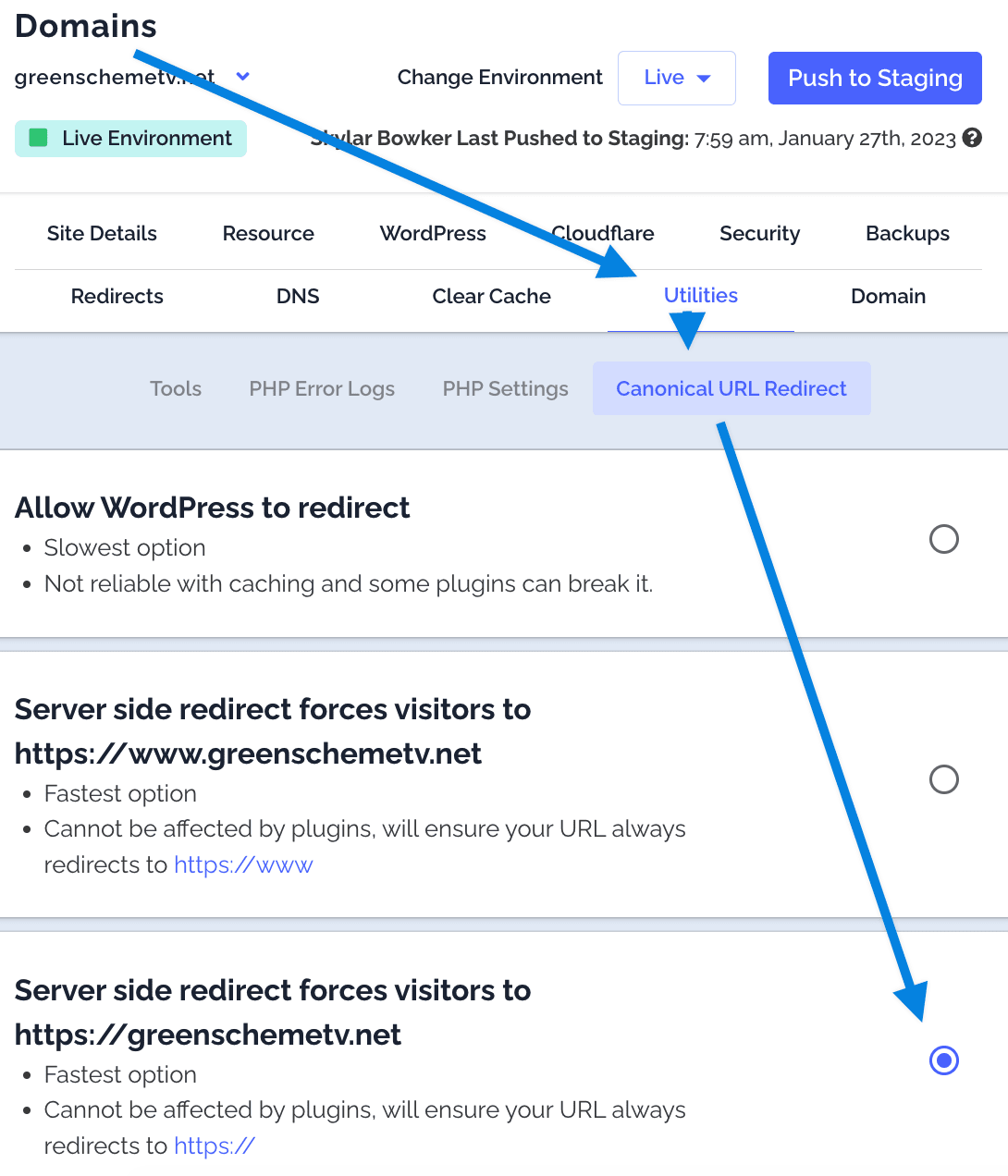
- Canonical URL redirects
- in the BigScoots WPO, this is found in Domains > Utilities > Canonical URL Redirect > Server side redirect forces visitors to https://
- note that we recommend everyone use https:// and not https://www.

Accessibility
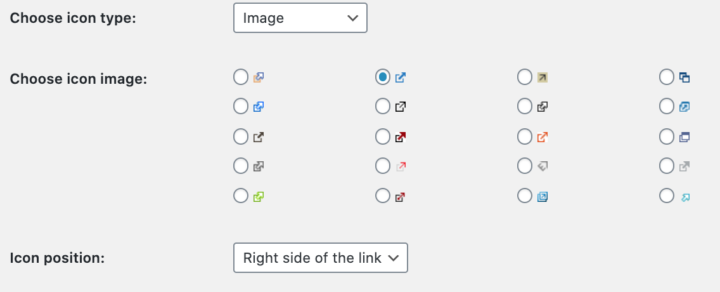
Use the WP External Links plugin to mark external links as "opens in new window"

Internal links should not open in new windows.
Posts
We've released the Recipe Update Checklist as well as the Recipe Post Template in the Feast Plugin, which contains all of these and dozens more.

- Use alt text to describe the image for screen readers on every image
- Describe what's in the image + provide context
- Use headings as headings - not as text
- We generally recommend restricting your tags to h2 - use h3 if absolutely necessary, but never h4, h5, h6 unless it's a technical document
- Headings are used by Google and screen readers
- Avoid abbreviations and industry-specific jargon
- Use an 8th-grade reading level for your content
- Use correct anchor text - concise and description
- Do not use "Read More" or "Click Here"
- Link to the page title or text you want to draw attention to
Review the Google SEO Starter Guide.
Food-Blog Specific Configurations
"categories" and "tags" are general WordPress functions, which can be co-opted for additional functionality in food blogs.
The category pages should be thought of as a sort of "recipe index", grouping similar recipes together.
Tags are often used as ingredients, and can be used to sort other recipes by major ingredients. Because the quantity of tags tends to blow up (with a dozen+ ingredients per recipe), tags should be noindexed in Yoast per the instructions below.
As of 2021, we actually recommend just deleting tags altogether.
Evaluating Food Blog Recipe Quality
Head over to our Recipe Quality Guidelines for Food Bloggers post to learn about the different facets of your blog that search engines find valuable.
SEO Articles for Food Bloggers
We recommend following the advice in the following resources:
- Casey Markee on SEMRush
- Casey Markee on DishingWithDelishes
- Casey Markee on FBP
- Casey, Andrew and Arsen on SEO tips for publishers (video)
- Google's guidelines on creating high quality sites
Stay on top of SEO, pagespeed and compatibility updates via the newsletter!
Quality rater guidelines
We recommend reviewing Google's Quality Rater Guidelines periodically to get a sense for what Google is looking for when evaluating a site.
We also recommend reading the Google Core Updates post to see whether your site meets the questions/objectives posted therein.




Paula says
What a useful article! Thank you so much!!
I am tackling one suggestion at a time. And I have a question regarding the breadcrumbs. I've disabled the Genesis ones and enabled the Yoast breadcrumbs, but I-m not able to see them.
So when you mention "Yoast > Search Appearance > Breadcrumbs > Enabled — If not displaying, add this code to your **code snippets plugin**", where can I find this? As you can tell, I'm not that tech-savvy, but I manage 🙂 Is this in the plugin editor tab?
Thanks so much in advance!
Paula
Skylar Bowker says
Hey Paula! You can find the code snippets plugin by going to Admin > Plugins > Add New > Search > code snippets > Install
Ajoke says
Hello Skylar, please where-in the code snippet do I put the Yoast breadcrumbs code? I recently purchased brunch pro theme for my new website and I can't figure out where to add the code. I am not tech-savvy and I won't want to break anything. Thank you
Skylar Bowker says
Hey Ajoke!
You can find our writeup here: https://feastdesignco.com/feast-plugin-add-yoast-breadcrumbs/
Dan Saunders says
Hello!
You recommend removing the prefix in URLs – are you able to explain why, please? (I know it says to see the notes below, but I can't see them, unless I'm missing them?)
We're niching down our food blog to be a hybrid recipe/travel blog i.e. becoming experts of certain cuisines (starting with one to build authority there) by travelling there, attending cooking schools etc., then providing not just recipe content for those cuisines, but also travel advice for those countries – where to eat, which cooking classes to attend etc.
In our case, we thought that categories of 'Recipe' and 'Travel' would be best (which we would include in the URL, to make it clear to the user what they're on). Then classify meal (e.g. breakfast, dinner) and cuisines/countries of travel as tags. Would love to know how you'd approach this and whether there are any issues with our plan?
Thanks!
Skylar Bowker says
Running a dual-niche site, you may want to keep them. Our recommendations are for recipe sites to perform optimally. A 100% focused recipe site will always outcompete a dual-niche site. The reason we recommend removing it is to:
More details can be found at https://feastdesignco.com/food-blog-site-structure/
You're free to build your site however you want, but in our opinion, the optimal build is a flat site structure that's tightly focused around a specific topic.
What you're describing sounds like a travel site more than a recipe site. 99% of people looking for a recipe (however "authentic" yours is) just want the recipe - they don't care about the travel stories. They won't be traveling to your locations.
Someone who focuses exclusively on the recipe and related recipes and variations of that recipe will always do better than someone who "blogs" and tells stories about that recipe. Your visit to spain has zero topical relevance to a paella recipe - it's offtopic and unrelated content. See: https://feastdesignco.com/how-to-write-food-blog-recipe-post/
Dan Saunders says
Hey Skylar,
Thanks for the info. We're comfortable that we'll be able to compete, so not too concerned there – we're certainly not planning to share travel stories or ramble on about where we first ate a dish.
Do you have any advice on how to display posts from a particular tag on a page? Most blocks and widgets only seem to cater to filtering by category, but I'm looking to be able to say create a page that only shows recipes that have the 'Thai' tag.
Thanks again!
Skylar Bowker says
At this time, we don't support or recommend using tags. The fact is that most people struggle with simply using categories, and adding tags requires much more finessing. You'll want to hire a custom developer and consult with an SEO expert for your particular setup.
We may add support and guidelines for tags at some point in the future, but our workflow is filled with much higher value changes and updates for the next year.
Mary Ann Kelley says
You mention disabling gravatars in comments, but when they are disabled for comments that also disables the gravatar used in the Genesis User Profile widget for the author. Is there a way around that?
Skylar Bowker says
Nope - we don't recommend using the Genesis User Profile widget anymore because of the pagespeed penalties: https://feastdesignco.com/how-to/wordpress-themes/genesis-user-profile-widget/
Gravatar should be disabled everywhere. It's a third-party dependency with zero utility (eg. neither you nor the readers benefit).
Mary Ann Kelley says
Thanks, Skylar. I missed that post. I saw the instructions for the widget showing adding the widget, and I didn't click through to the link since setup was easy. I never saw the notice that it's not recommended anymore since I knew how to set it up. Maybe a parenthetical notice on the tutorial page (which still says "How to set up the "Genesis - User Profile" sidebar widget") saying custom html is recommended instead would be good.
Mary Ann Kelley says
Sorry, I meant to say I saw the instructions in the tutorial with a link to how to add the widget but didn't click the link. That wasn't clear the way I phrased it.
Susie says
Amazing, thank you so much for posting this. It totally helped me set my Yoast up the right way.
Nicole says
Thanks so much for this great , helpful and very clearly written post. I followed the advice of 'Accessibility' , added the plugin, followed the settings , and also checked the box 'Skip icon with : No icon for links already containing an -tag.'
But now I have this little redirect icon in my header with the simple social media icons. ?? I can't find where to change or adjust this. Any thoughts?
Many Thanks, Nicole
Skylar says
Please submit a support ticket so that we have all the details we need to answer this question.
Rebecca Taig says
Hi, thank you for all of your tutorial pages. I am building my new Feast Plugin based site on my staging site at the moment.
You mention "Use the WP External Links plugin to mark external links as "opens in new window" Under accessibility.
But then right after the image you say "Internal links should not open in new windows."
Are we using this plugin to turn off open in new windows? Seems kind of conflicting. Thank you
Skylar says
The distinction there is *external* vs. *internal*.
This plugin can be configured to override both, plus provides the ability to flag new windows so users are aware of what it's doing.
*external* always opens in new window, with a disclaimer/notification that a new window is being opened.
*internal* always opens in the same window.
Kaitlin says
Do you recommend using both Cloudflare and WP Rocket together? Would there be a big benefit to adding WP Rocket on top of Cloudflare in your experience? (Currently I only use Cloudflare.) Thanks.
Skylar says
Cloudflare is not necessary unless you're a high volume site (50,000 - 100,000 pageviews monthly or more).
It should NOT be self-managed and we don't offer support for it (it's not theme related). Either use the BigScoots integration ($17/month) through their portal, or hire nerdpress to manage it for you.
Kaitlin says
I have over 100K monthly pageviews, and I manage Cloudflare on my own. I was curious if there's a significant benefit to using WP Rocket in addition to Cloudflare?
Skylar says
WP Rocket and Cloudflare work together - they're not separate options.
WP Rocket will reduce your server workload and add general improvements like missing image dimensions and script optimization.
Cloudflare will help improve cache hit rates and TTFB by serving content from data centers closer to your users, depending on the setup and plan you have.
There's even specific use cases for things like perfmatters (though generally this will conflict with WP Rocket and you shouldn't self-manage this).
Professional companies like https://nerdpress.net/ also build integrations between WP Rocket and Cloudflare (and have a higher tier plan) that ensures the caches stay in sync. I wouldn't bother running Cloudflare without having Nerdpress or BigScoots manage it. You really need someone who has experience with it to configure it properly and solve the edge cases.
ML says
Hello, Under the 'File Optimization' section for WP Rocket.. a few instructions do not say whether to enable or disable. Can you clarify the following?
Settings > WP Rocket > File Optimization > Load JavaScript deferred
Settings > WP Rocket > File Optimization > Load Javascript deferred
Settings > WP Rocket > File Optimization > Delay JavaScript execution
Thank you!
Skylar says
Thanks for pointing this out! I've clarified that these should be "enabled".
Anton says
Hi,
For these WP Rocket setting recommendations:
Settings > WP Rocket > Preload > Activate sitemap-based cache preloading > Enabled
Settings > WP Rocket > Preload > Yoast SEO XML sitemap > Enabled
These don't appear to be available in WP Rocket anymore.
However, WP Rocket has an intro paragraph at the top of the settings tab that states: "When you enable preloading WP Rocket will automatically detect your sitemaps and save all URLs to the database. The plugin will make sure that your cache is always preloaded."
Are these settings are now baked in when you enable "Activate Preloading", meaning I don't have to worry about them?
Anton
Skylar says
Yes - it looks like this was updated and implemented as a best practice (same as we recommended).
I've updated the doc. Thanks!
Anton says
Hi,
I'm using Cloudflare for DNS, but also had their little orange 'proxied' icon turned on, which meant I was also using their free CDN.
Turns out I don't need to have their proxy turned on to keep using the DNS part.
I've taken your advice to not use a CDN, as my site is low traffic.
From some further research, I did start coming across info on some of the issues a CDN can cause if not configured properly. Quite different from the advertising on how awesome and fast your site will be if you use a CDN.
Kind of a relief really. Now I can defer dealing with CDN settings until it makes sense to.
Skylar says
There's nothing wrong with CDNs and the do actually provide benefits at high levels - BUT they are complex and require expert configuration and maintenance. They are not a DIY setup, you hire experts like https://nerdpress.net/ to manage it for you.