This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
The Modern Recipe Index is like a book index, showing the chapters (categories) of your site. It primarily uses the FSCI Block to display categories, with some room for displaying trending recipes and author information.

The Modern Recipe Index:
- is more customizable to suit your style
- improves user experience by making navigation simpler
- improves SEO by supporting good site structure
- improves SEO by removing drop-down menus
- improves accessibility by removing javascript
- improves accessibility by fixing heading structure
- improves accessibility by removing the outdated "featured posts" widget
- improves accessibility by removing drop-down menus
The goal of the Modern Homepage was to convert the most "important" page on your site to a better version of the traditional recipe index. Doing this helps:
- show more useful content content than just "recently published", such as trending posts, categories, posts by category and recently updated
- reduce click depth to key categories and posts
- add unique content (important for SEO!)
Jump to:
Create the recipe index
We recommend everyone start be creating the Modern Recipe Index from the template in Admin > Feast Plugin > Setup
See the Scheduled Categories block here for instructions setting that up. If your site has less than 100 posts, simply delete the Scheduled Categories block and set it up later.
Each category must contain more than 4 posts to be eligible to be displayed. See the FSCI block for full details.
Full width layout
The Modern Category Index uses the full width page layout.
Content
The Modern Category Index contains:
- categories displaying using the FSRI block
- a search bar
- an author bio
- trending and/or seasonal recipes (we recommend the Scheduled Categories block)
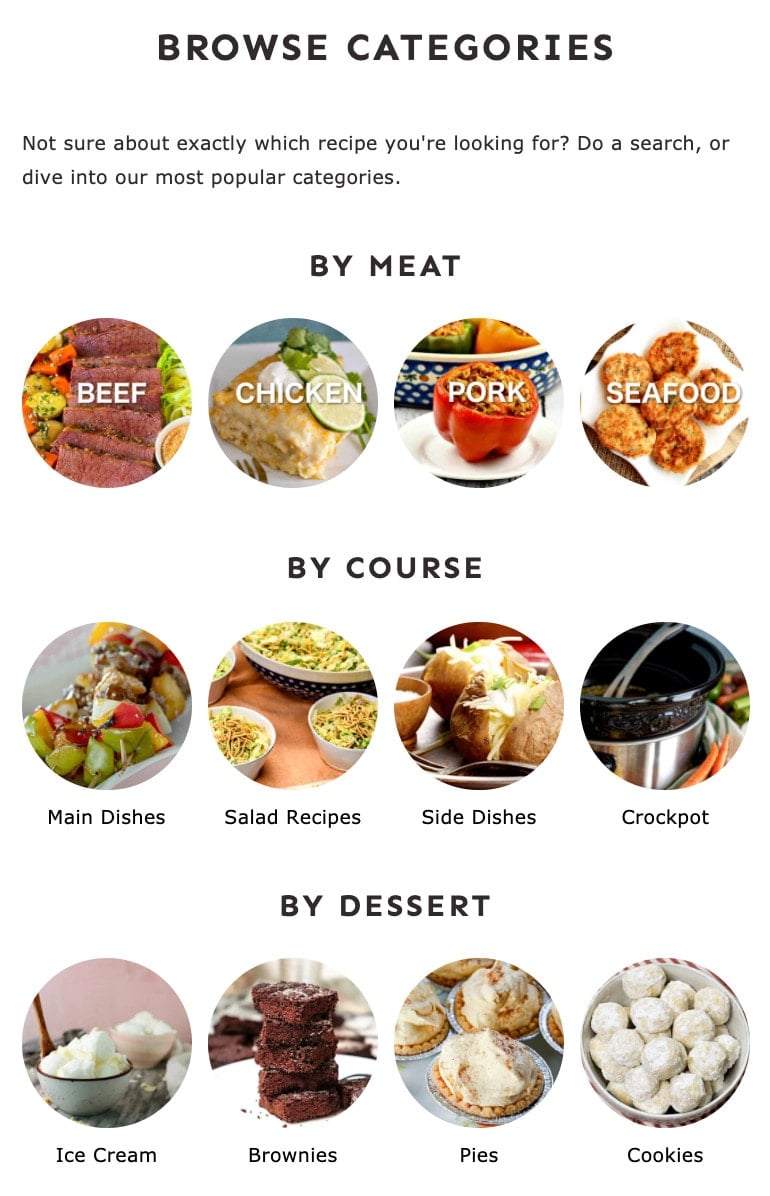
Use square images
In order for images to be a consistent size, they must be uploaded at a consistent size.
We recommend uploading all new images for the FSCI block and that they should be 1200x1200px, which is a square.
If you upload some as squares and some as rectangles, they will display some as squares and some as rectangles.
If your rounded images are displaying as ovals, it's because you uploaded a rectangle. Re-upload the image as a square.
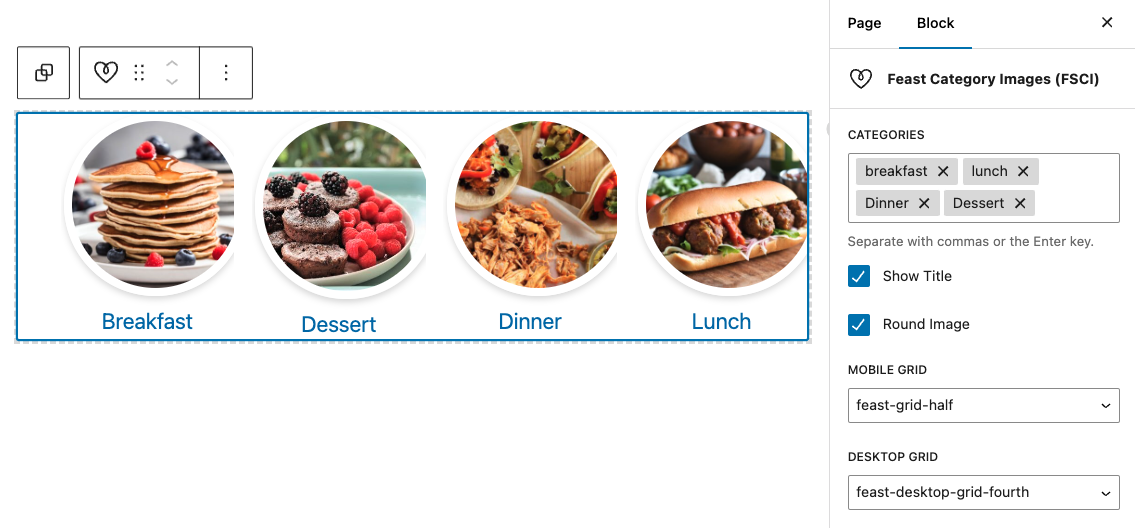
FSCI block
Review the FSCI Block tutorial to learn what you need to know and how to use it.
If you haven't set it up yet, the FSCI requires brand new images to be created and assigned to the category before the block will function properly.
We do not recommend using the FSCI block to display all categories and you'll get a warning when doing this.
You will use the "CATEGORIES" field to specify specific categories, and group related categories.

Note: If you have less than 100 posts, then you can simply display all posts and categories. Leave the recipe index until your site has more than 100 posts.
Categories guidelines
Review the categories guidelines for instructions on how to use categories.
Hint: as a general rule we see a minimum about 1 category per 10 posts on most sites, which means you should have over 100 posts for 10 categories. In our opinion, using categories when you have less than 100 posts is a waste of time.
A better benchmark is roughly 1 category for every 20 posts on a site.
Each category must have a unique description in order to avoid a "thin content" penalty, and improve user experience.
Add a search bar
No matter how well you categorize your posts, or visually organize you categories, the search bar is always going to be the easiest way for readers to find the content they want.
Add a "search" block to the Modern Recipe Index wherever it makes the most sense for you.
Also make sure to add placeholder text to the search block.
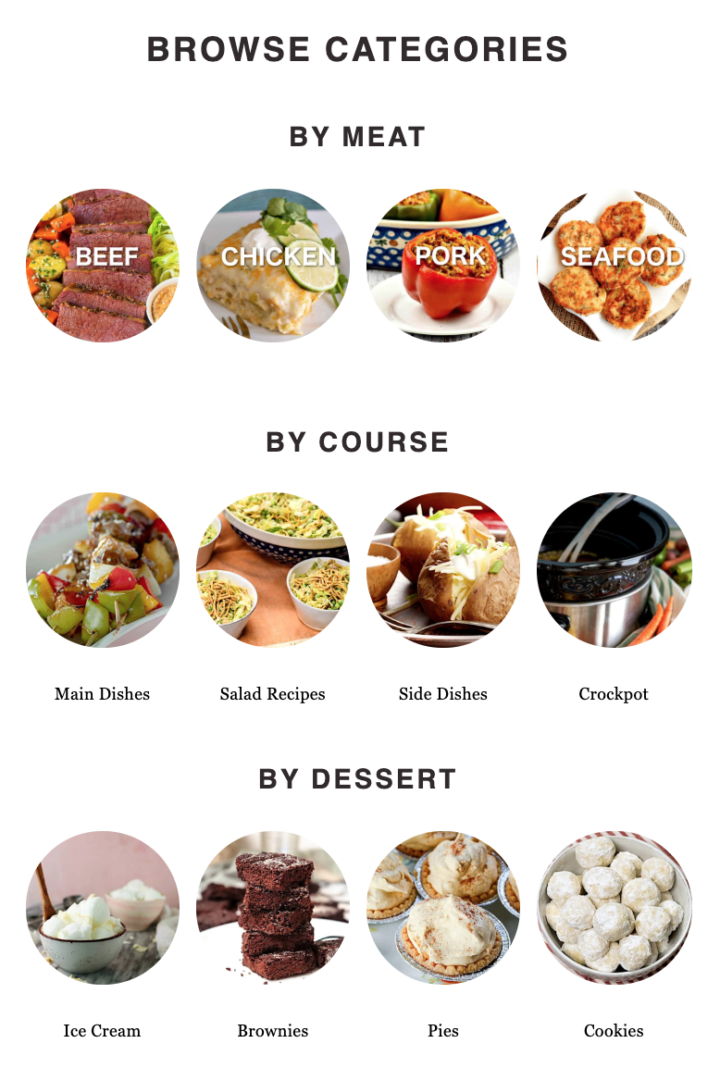
Organizing
We don't recommend nested categories, however, you can use regular H2 heading tags to visually "group" related categories without actually nesting them.

Using H2s helps Google to understand that there are "subsections" of the page, as well as helping users of screen readers to more easily navigate the page.
Customizing
Building this with the block editor as opposed to categories introduces opportunity to add unique content, and build the Modern Recipe Index in a way that's more useful for your readers.
You can enhance the Modern Recipe Index with:
- reviews or comments from posts in that category
- "as seen in"
- newsletter subscription
Indexable vs. no-index
The Modern Recipe Index should be indexable by search engines (not-no-indexed).
Note that the same word is being used here in two entirely different contexts - a "recipe index" is an imitation of a recipe book's index. Search engine indexing is the practice of search engines crawling your site and storing a copy of it to possibly rank.
Generally, recipe indexes don't rank and this is not a goal for the Modern Recipe Index.
Other indexes
Now that the recipe index is built using the block editor, you can create other "indexes" for non-recipe content.
For example, you can create a separate
- travel index
- crafts index
- knitting index
- parenting index
- cooking tips index
Note: Sites that focus exclusively on recipes will outperform mixed-content sites in the long run. We recommend that food blogs be exclusively recipe content.
Paginating
All your top level categories will fit on a single recipe index page, and paginating is not required.

Alicia Pope says
Am I correct to understand that this option removes the facet? I have a lot of allergen-friendly recipes and the most exciting thing about these themes was the ability to click boxes and search on multiple criteria. For example, gluten-free, dairy-free, and dinner.
Is this possible with the new recipe layout?
Skylar says
We no longer recommend or support javascript-based filtering plugins due to serious issues with SEO and accessibility.
It's much more important to focus on proper site structure and accessible content: https://feastdesignco.com/food-blog-site-structure/
Jhankhana says
How do I create a Modern Recipe Index if I never created a Recipe Index?
Skylar says
Just create a brand new page 🙂
Jennifer Lopez says
I had created a recipe index page using the FSCI and everything was working well for a while but I notice for the last month or so, other non recipe categories are showing up as black file folders on the page even though, those categories are not in the code to even be on this page. Do you know what might have changed or how I can fix it?
Skylar says
These shouldn't be showing up if you've specified the categories correctly (the "slugs").
If this is how it's been set up, please submit a support ticket.
Sabine says
The breadcrumbs showing on this page are obviouly unneccesary right? Can I just "disable Yoast breadcrumbs on this page" in the settings?
Skylar says
Yes 🙂
Taylor says
How can I edit my recipe category pages? For example, when I click-through my modern recipe index catagories to my sorted recipes there is a dark block of color beneath each recipe post. How can I remove that unwanted styling?
Krissy Allori says
Hi Skylar, I have some of my categories nested. Should I un-nest them and redirect old category links? Or just leave them be and not nest in the future? I don't want to make google angry. Thanks!
Skylar says
This is something that will have to be looked at on a site-by-site basis. I would reach out to Mediawyse or TopHatRank for some site-specific guidance.
We never recommended nesting categories, so we have no experience or expertise in how to undo nested categories.
Bobbi Mullins says
Why doesn't it show a checkmark beside "Modern Recipe Index" once I set it up as it does for the Modern Menu, Modern Footer, and Modern Homepage?
Skylar says
Great question! The other pages you create need specific slugs, which is how we identify them. The Modern Recipe Index replaces the themes recipe index, which never had a consistent slug, so everybodys page is named something different.
The checkmarks are more of a visual reminder than an actual configuration list.
Maryam says
Hi Skylar - I'm having trouble moving my recipe index to the block editor. I update the page attributes template to 'default' but there is no place for me to 'update' the page, and then switch to the block editor. Do you know why that might be the case?
Christie says
Hi Skylar, thanks for this helpful tutorial! Is there a way to add a "Read more" under each image thumbnail per recipe post? I ask only because I created an index page for my social media followers and unfortunately a lot of them don't know that you can click the picture or text to lead to the recipe. So I was hoping to provide more instruction. Thank you!
Skylar says
"read more" is poor quality anchor text for SEO and not accessibility compliant and not something we'd recommend.
You can add an instruction paragraph above the listings to "click the image to be taken to the category" if your audience finds that necessary.
Famidha Ashraf says
Hi,
I am new to WordPress and am currently on staging. I started off making a page for Modern Recipe Index but will hold off publishing until after I go Live. Meanwhile, I would like to know how did you add an "ALL" list of categories in bullets in Cultured Palate? I can't seem to find it in the video.