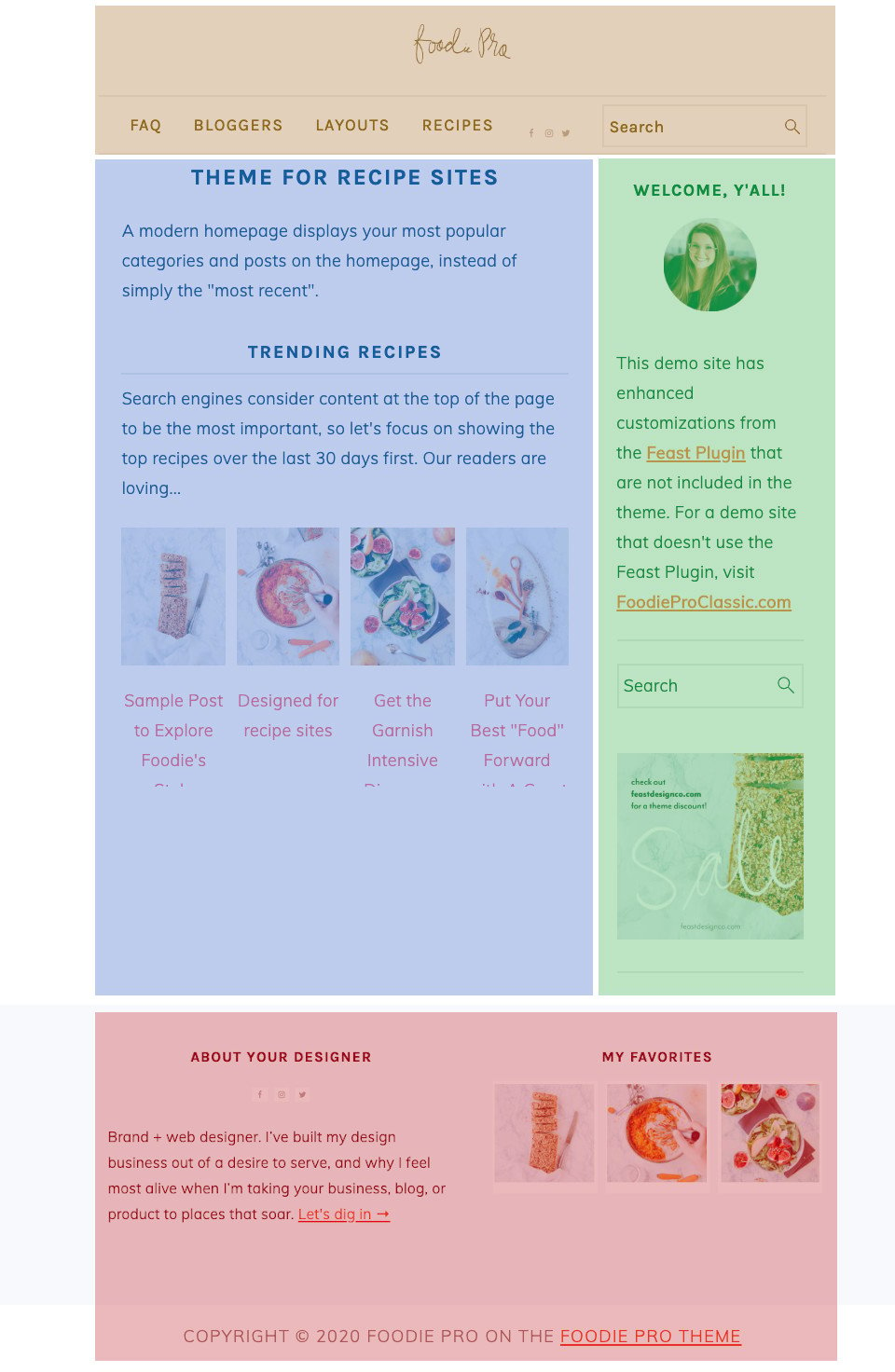
On a very basic level, the pages on your site are broken into 4 major sections, each with different purposes:
- header (orange)
- content (blue)
- sidebar (green)
- footer (red)

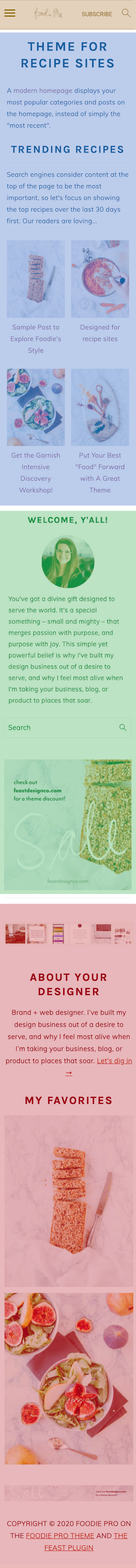
By contrast, the mobile site layout is a single continuous piece of content, with no distinction between the header, content, sidebar and footer.

The Modern Mobile Menu is designed to replace the theme header site-wide.
The Modern Homepage is designed to replace the theme homepage's content section.
While not yet released (spoiler alert), the Modern Footer and Modern Sidebar will replace the theme's implementation of the sidebar and footer, with more comprehensive guidelines and best practices. This is months away, so don't worry about it right now.
Jump to:
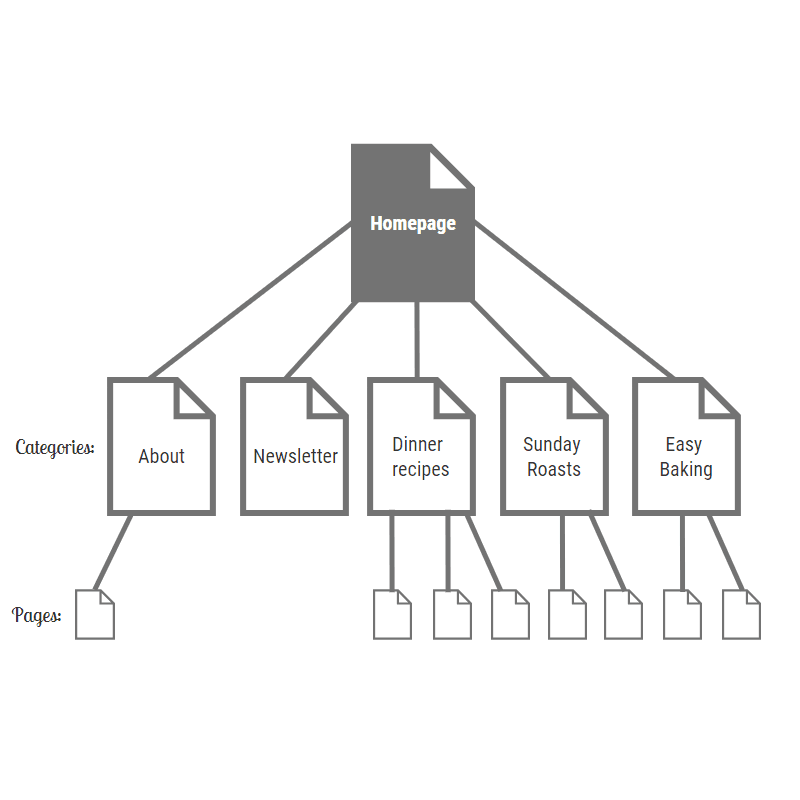
Site structure
When we talk about "site structure", we're talking about something else. The site structure is a concept that applies to "information architecture" and what purpose each page plays.
See: site structure for food blogs

Each "level" in the site structure (homepage > categories > posts) replaces the main content (blue) section of the page structure. The main content is primarily how search engines decide what the page is about.
The supplement content (header, sidebar, footer) provide clues to search engines about what topics the site is about, as a whole.
Main content vs supplemental content
The recipe page guidelines post provides a mental framework for page structure, taken directly from Google's Quality Rater Guidelines.
Search engines attempt to match individual pages (main content in blue) for specific queries.
The supplemental content provides clues as to what you believe is important to your readers, and should be more or less consistent across the entire site.
Important: comments
A special note to make here is that comments are considered part of your main content by Google.
While not shown in the screenshots above, they're very important.
Advanced
From a technical perspective, the 4 major sections (header, content, sidebar, footer) can get far more complex and granular, each with different sub-sections and an expected layout. This may be covered in a separate article later.
Header
Visitors expect to find the primary navigation in the header of the website. This includes:
- Branding (logo) linked to the homepage
- Links to page most relevant pages on the site
- Phone number (if applicable)
Do not link to your homepage from the primary navigation. Do not link to your privacy policy or terms of use from the primary navigation.
Do not use a secondary navigation menu.
Sidebar
The job of the sidebar is to provide content that supports the actual Main Content of the page. In here, you'll want to
- About / User profile
- Trending posts (6-8)
- Newsletter signup
Even though roughly 80% of pageviews are on mobile and the sidebar essentially becomes a "footer", these are still important to have in place.
Footer
The footer is where most of the "corporate" and general administrator stuff goes, such as:
- Contact (either link to page, email, or address if applicable)
- Privacy policy
- Ads / Affiliate disclaimer
- ADA resources
- Call to action (newsletter signup, services)
We've heard comments from brands looking to work with bloggers that "if I can't find the contact information in 2 seconds, I move on".
Do not use the footer for internal linking purposes.


Leave a Reply