Food blogging is very competitive, and with so much great content that already exists out there, pagespeed can make a difference in ranking.
This is because Google knows its users want content that isn't just relevant, but is also a pleasant experience to visit.
Themes are only a very minor factor in how a page scores on pagespeed. More important are:
- hosting
- caching plugins
- ads
- the content the site owner adds
This makes up 90% of a score. Our themes can not fix your pagespeed on their own.
We've audited hundreds of sites and every problem we've seen can be solved by:
- Theme: some themes have outdated functionality, we recommend the Feast Plugin with one of our themes to solve this (no surprise there) - follow the Feast Plugin Setup once installed
- Pagespeed plugin: pagespeed optimization is highly complex and requires highly specialized, expensive developers - the only plugin we recommend is WP Rocket combined with our recommended WP Rocket settings
- Ads: the only 2 ad networks who have invested in pagespeed optimized ads are Mediavine and AdThrive - if you're running anything else, you'll have problems that can't be solved by anything other than removing them. See: when should I start using ads
- Plugin audit: if you're still running into issues after installing and configuring WP Rocket, the issue is most likely outdated plugins that haven't been built with pagespeed in mind, perform a plugin audit and remove or replace any plugins with known issues
- Hosting: if you're not on a good quality host, nothing else you do can solve this. We recommend the managed WordPress plans (typically around $35/month)
While it's always ideal to have a fast, responsive site, your pagespeed won't hold you back in the first 12 months of starting a blog, and you can skimp on the hosting and WP Rocket if you really want.
After 12 months (roughly 100 high quality recipe posts), you have to invest in yourself and your blog which means spending money on proper hosting and well developed and supported plugins. There's no way around this.
Jump to:
Theme
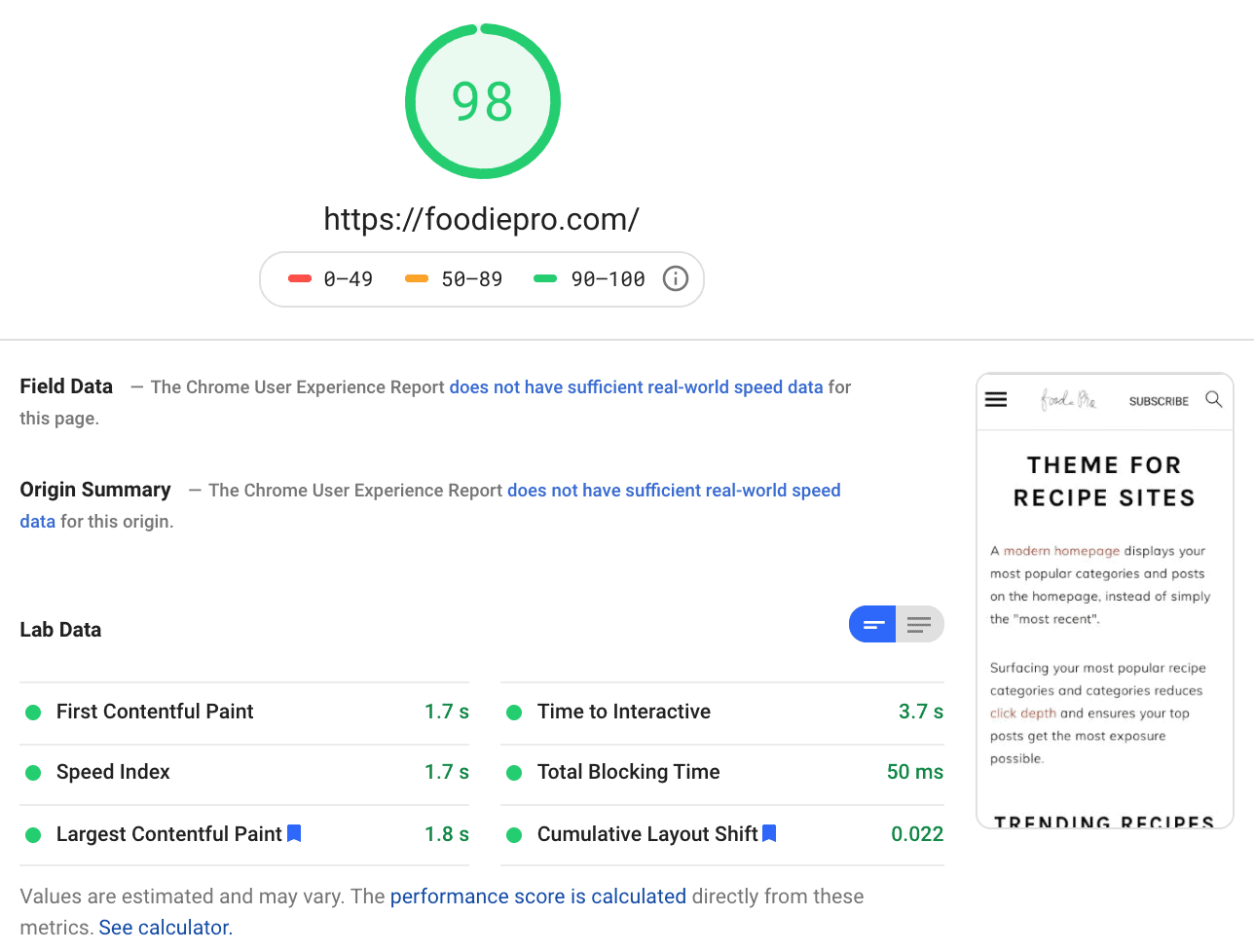
There's been a lot of discussion around pagespeed recently and updating themes and theme frameworks, and if you're running our theme + the Feast Plugin:
Your theme is not the problem.
It's all the other garbage that has accumulated over the years. How do we know this? Because this is what your pagespeed looks like without all that other stuff:

What you really need is a plugin audit.
just wanted to say a huge thanks for your advice - followed everything you've said regards headings and formatting (will follow better recipe layout in future posts) and my lighthouse score has shot up to .... drum roll..... 96! this is something that was driving me mad to sort out before as i couldn't work out what i was doing wrong
Every theme and framework out there will require a plugin audit to perform well, period.
Claims about theme pagespeed
We see a lot of claims about "X theme is great for pagespeed" which are universally false, or lacking context, such as:
- the site doesn't run ads
- the site owner hires tech support at $400/month to fix things for them
- their husband is a web developer and optimizes it for them
- they're also running WP Rocket
The truth is that there are a few bad themes that will negatively impact pagespeed (poor default layouts or excessive javascript), but most modern themes/frameworks are neutral at best. Every claim we've seen of someones site speed improving due to theme changes has been verifiable false or conveniently leaves out that they've hired someone to fix everything else along with the change.
With a few exceptions for very outdated themes, changing themes will not fix your pagespeed problems caused by content layout, poor quality plugins, lack of WP Rocket, poor hosting or ads. This is 99% of websites.
When people see pagespeed improvements after a theme change, it's always always always because they revamped EVERYTHING else on the site along with it.
This is as true with Feast as with ANY theme/framework alternative.
Pagespeed score
Chasing an arbitrary pagespeed score is unimportant - 80/100, 90/100, 100/100 - they're all the same. When it comes to pagespeed:
Either you're being penalized, or you're not.
There is no "fast score boost".
Anything over a 70/100 means you're not being penalized.
Should you be trying to make your pages load quicker for user experience? Yes, but you have to trade off against reconfiguring the whole site.
Javascript
Our themes use no javascript that impacts pagespeed.
Any javascript that shows up on pagespeed reports comes from third party plugins and scripts, and need to addressed by those developers.
We do not offer support for javascript issues because they're not theme related.
Core Web Vitals
This topic is too complex to cover here, so check out the Core Web Vitals post.
Homepage
Your homepage pagespeed does not matter. This is because for 99% of sites, your homepage will only ever rank for your brand and it will rank regardless of pagespeed for your brand.
What's important is the posts that rank for competitive keywords they're targeting. Since all posts should be built roughly the same, solving post pagespeed will count for 90% of your overall pagespeed. Only test pagespeed on posts.
Hosting
Hosting is priority #1, no amount of host-specific "optimization" plugins or bandaids offered by bad hosts will be a substitute for this. We only recommend two hosts here:
If you're just starting on a budget, get on the BigScoots Shared Hosting plan.
When it comes time to upgrade on these hosts because your server is struggling, don't hold back. It's a necessary expense.
These hosts perform fine and aren't likely a source of pagespeed issues:
- BigScoots
- Agathon
- WPOpt
- Liquidweb
- WPEngine
No affiliate links here.
Configure WP Rocket
You can automatically configure WP Rocket to our recommended settings in Admin > Feast Plugin > Setup > Configure WP Rocket
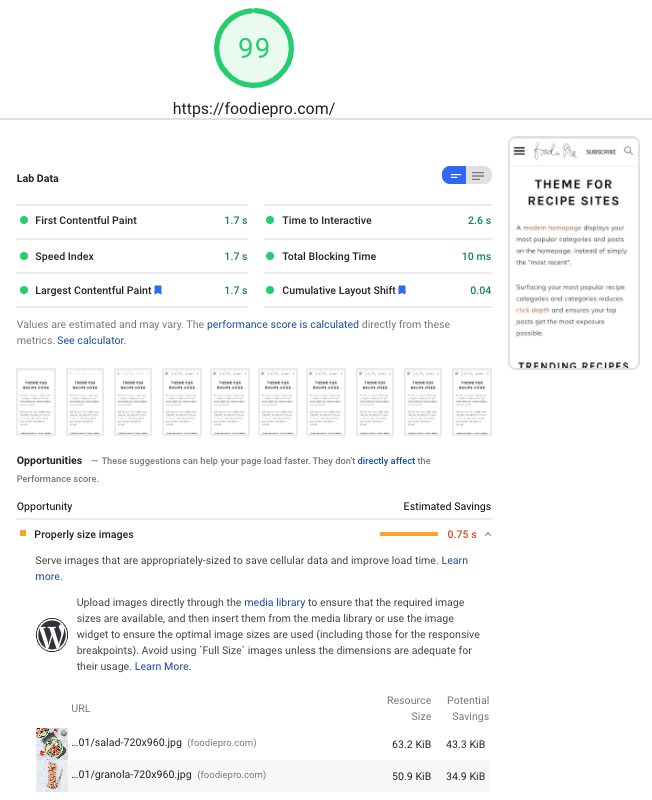
Properly size images
The "properly size images" warning happens because you're not lazyloading images. To resolve this:
- Make sure you're running WP Rocket with lazyloading enabled
- Make sure your images are below the fold, not displaying any above the fold
- Make sure you're not loading images from a third party (eg. Gravatar, Jetpack)
Ultimately, this warning has no impact on pagespeed, see the FoodiePro.com PSI report for proof:

It's important to note that Image file size does not affect pagespeed.
WebP
WebP has zero impact on pagespeed score despite the warning, and we don't recommend or support using it.
CDNs
We do not recommend or support CDNs (such as Cloudflare) due to complex configuration requirements, duplicate caching issues, and potential downtime.
If you're large enough that you'll benefit from a CDN, you're large enough to pay for support from your hosting company or nerdpress, to manage the complexity.
Plugin audit
The biggest issue we see is outdated setups or unnecessary plugins. The only plugin we recommend for pagespeed is WP Rocket because it has:
- caching
- critical path CSS
- CSS + JS optimization + delivery
- external resource prefetching
See the full SEO for food bloggers post for WP Rocket configurations.
Perform a complete plugin audit to eliminate other plugins that may be causing pagespeed issues.
We recommend simply removing any of the following:
- Jetpack
- Smush
- Thrive
- Smashballoon, WP Instagram Widget, or any instagram widget
- Elementor, Divi, or any pagebuilder that isn't the block editor (Gutenberg)
- Note: the block editor is a core part of WordPress, do not install the Gutenberg plugin
- W3 total cache, WP Super Cache, WP Fastest Cache, anything that isn't WP Rocket
- a3 Lazy Load, or anything that isn't WP Rocket
Note: if you're on a managed plan with NerdPress, ask them for help pruning plugins from your site.
Ads
Ads from any network will hurt pagespeed and cause CLS issues.
Currently, Mediavine and AdThrive at the forefront of ad delivery and pagespeed and offer an acceptable tradeoff when it comes when it comes to
Fluctuating scores
Lab data that varies from test to test is the result of internet traffic, load on Google's servers, your server load, and cache status.
The best test you can perform is when you're not making changes and it's off-peak hours.
Making changes to your site often forces the regeneration of your cache. This can happen at the page level, site-level. It can also trigger down-stream effects, with CDNs being refreshed and fetching multiple pages.
Always wait an hour to test your site after an hour of being logged out or making any changes.
Frameworks
There's some misinformation circulating about some frameworks being "better pagespeed" than others.
This is completely false.
Any framework - whether Genesis, Trellis, GeneratePress or Kadence - is light weight, and requires additional pagespeed optimization.
What makes the difference is how you as an individual configure your site and create your content.
In 99% of cases (including our own setup), the performance gains from changing themes/frameworks comes from redoing the layout, site structure, plugins and content and properly updating the configuration pagespeed plugins.
If you simply update your site structure, layout, content and plugins, any framework can pass Core Web Vitals without a theme change.
We'll also note that in almost no case we've ever seen has there been a major SEO improvement from changing frameworks. Pagespeed is a minor factor, and while improving the user experience is important, it's not some magic lever that will make you rank better. Improvements almost always come from fixing long-neglected issues by improving site structure and internal linking when changing themes.
Feast+
As noted above, how you design your site and the content you create can have a significant affect on pagespeed that has nothing to do with the theme or framework.
Feast+ introduces many design elements that can add DOM nodes, cause additional browser styling calculations and potentially create CLS - though we've specifically designed to minimize or avoid CLS wherever possible.
Feast+ adds no javascript, and doesn't contribute to script calculations.
You have to make an educated decision about which features to use or not use and continually monitor your page performance in order to ensure you're passing Core Web Vitals and delivering a positive user experience.


Leave a Reply