This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
The Simple Recipe Index (FSRI) block is a block-editor component for building the Modern Homepage.
It contains many of the same configuration/setting options as the shortcode, but in an easier-to-use, visual way.

Jump to:
- Conversion video
- Adding the block
- Display by category
- Include category h2
- Include category link
- Related posts
- Specific posts
- SEO
- Exclude previously displayed
- What you should know
- Alt text
- Known issues
- Troubleshooting
- Irregular image sizes
- Randomizing posts
- Cooking time
- Ratings
- Ingredients
- Horizontal layout
- Internal links
- Modified dates
- Background color
- Taxonomy and tax term (unsupported)
- Full width container (unsupported)
- Custom styling (unsupported)
- Custom post types
Conversion video
If you originally set up the Modern Homepage with shortcodes, here is how you convert them to the blocks:
Note: the blocks are automatically enabled now and don't require enabling them via the setting. Ignore that part of the video.
You can also convert the FSCI shortcode to a block.
Adding the block
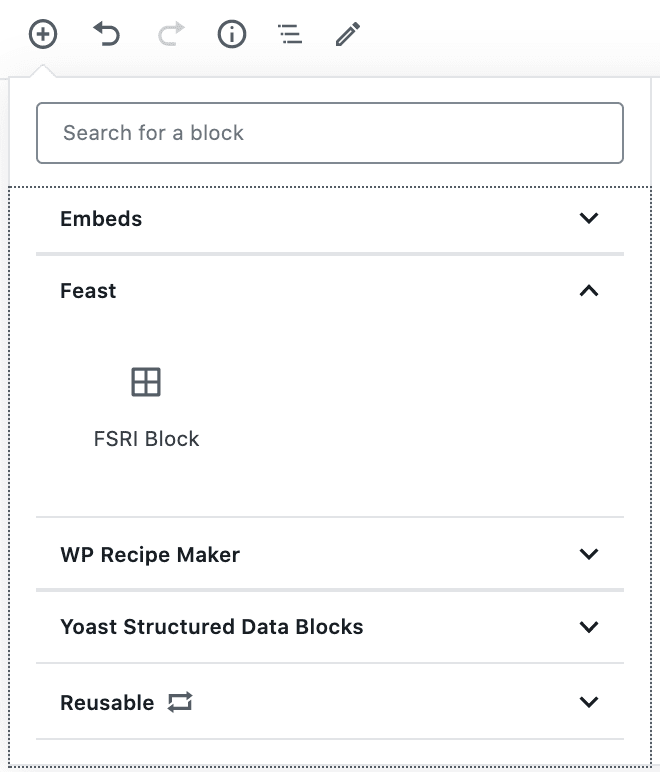
You can add the block either by using the (+) symbol in the top-left of the editor:

Or by going to a new line and typing /fsri

Display by category
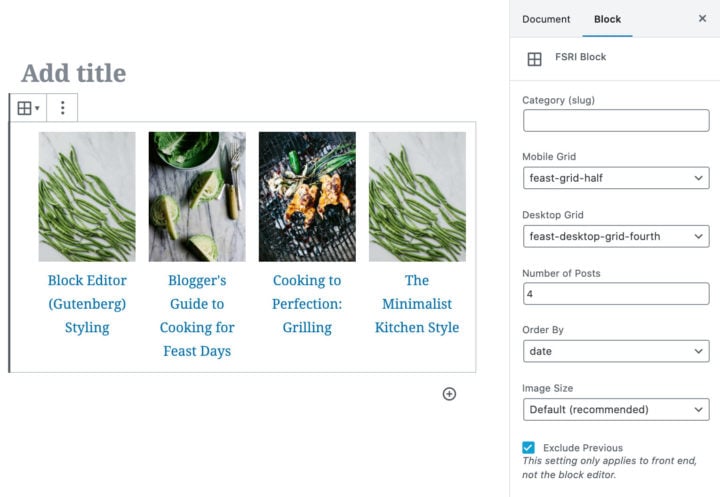
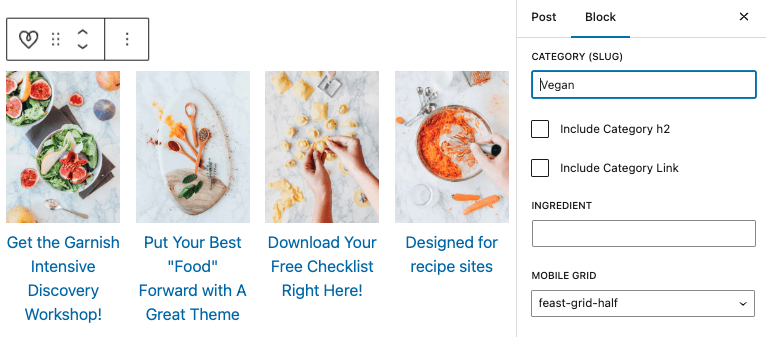
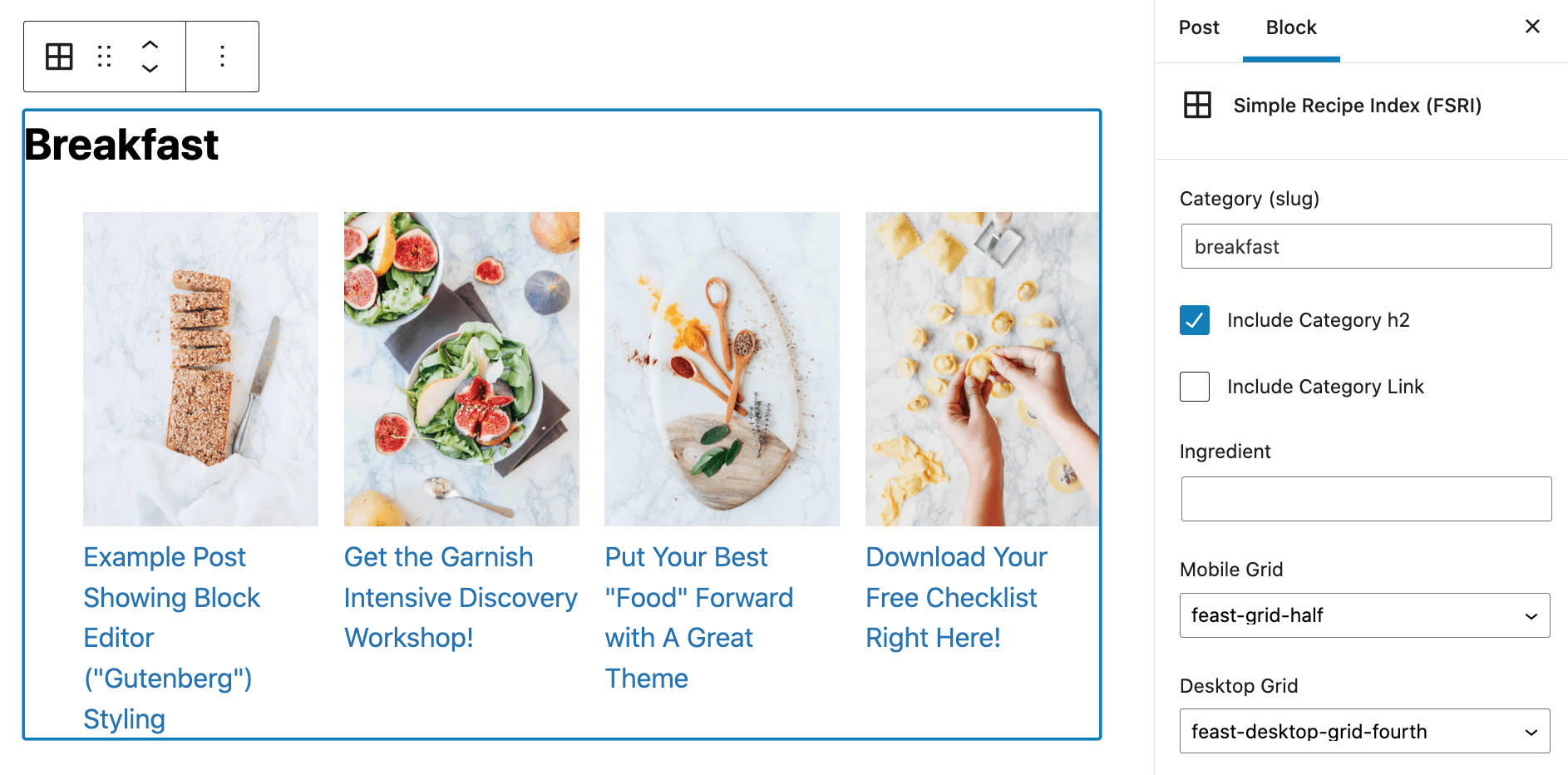
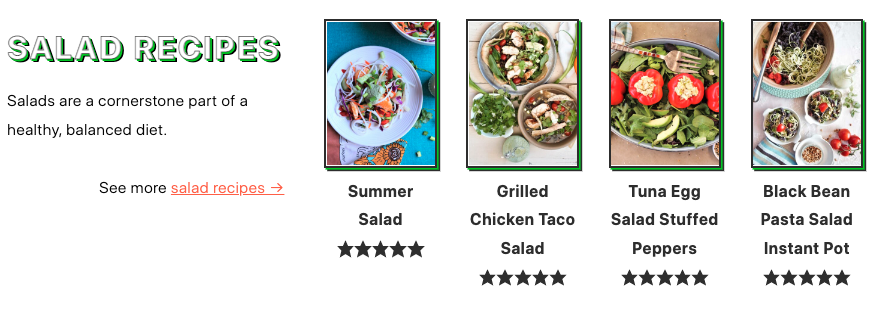
The most common use of the FSRI block is to display posts within a category, using the Category (slug) field.

Only provide one category. You can not choose more than one category.
The category field is required to use the "Include category h2" and "Include category link" below.
Include category h2
When a category is specified, you can choose to automatically insert an h2 heading.

This will insert the Name field from the category page (not the Archive Headline).
Include category link
When a category is specified, you can also automatically link out to your category:

This will insert the Name field from the category page (not the Archive Headline).
Related posts
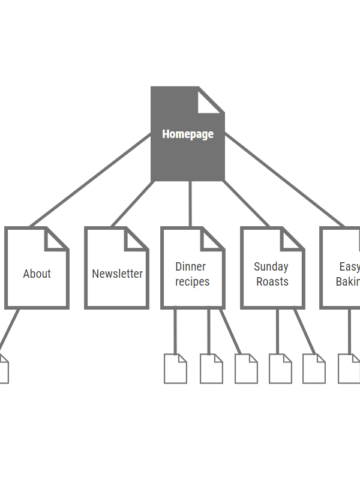
The FSRI block can be used as a "related posts" feature in posts by setting the slug to the primary category the post is assigned to.

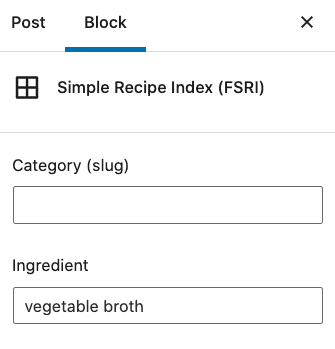
Alternatively, you can use the ingredient field
Specific posts
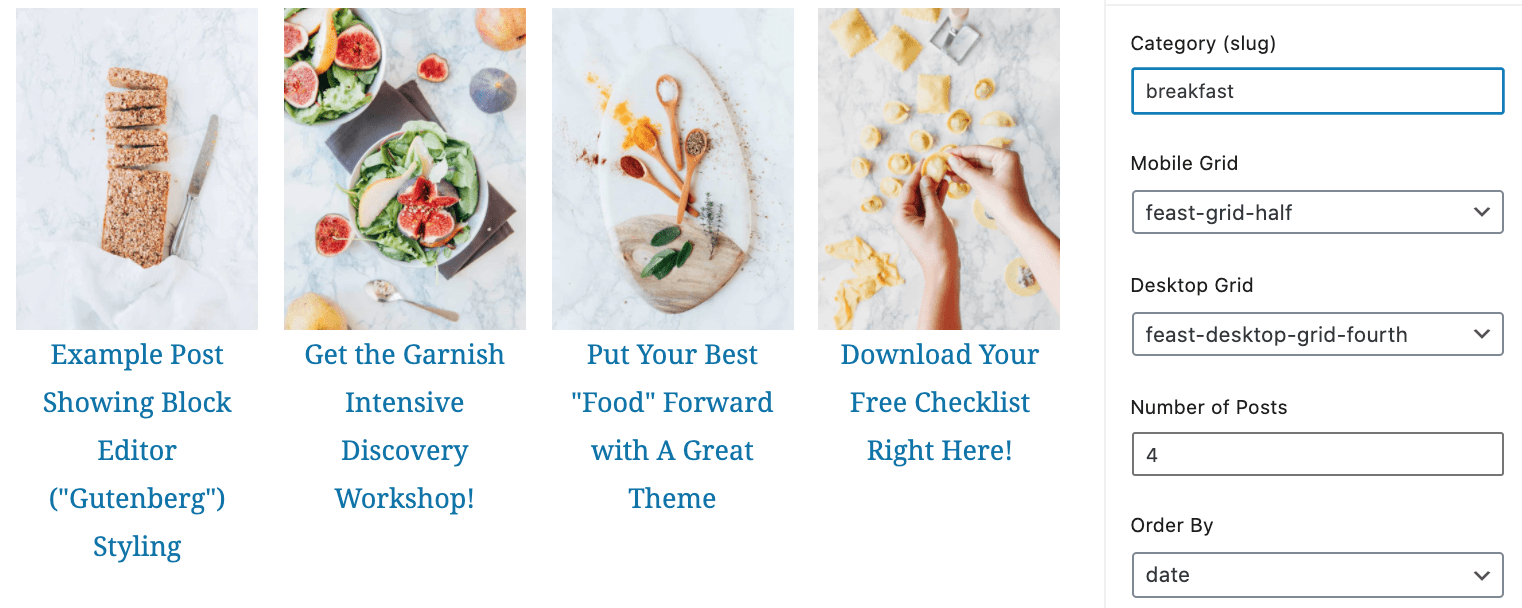
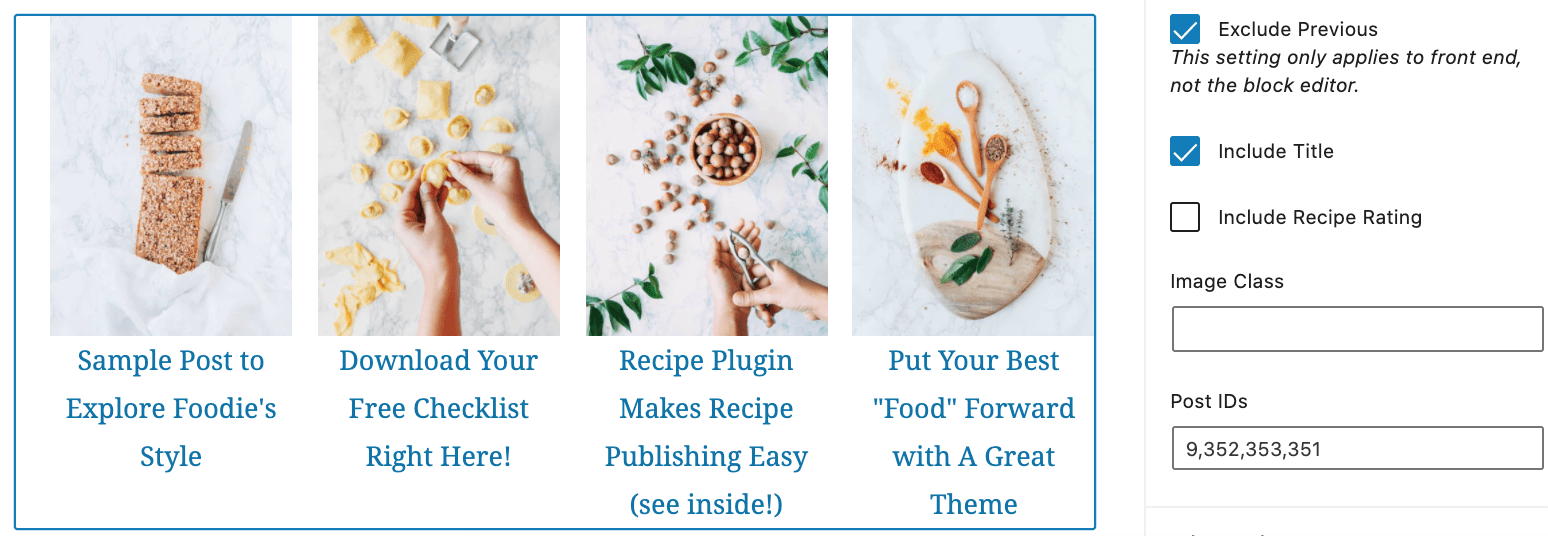
You can display specific posts by entering their post IDs into the "Post IDs" field, separate by a comma.

You'll need to modify the "limit" field if using more than 4.
Note: the "Post ID" is different from the recipe card ID. Use the "Post ID".
In the Feast Plugin v.6.8.0 we introduced the ability to add the post IDs to the "All Posts" admin screen:

See it in action:
SEO
By default, the FSRI block will exclude previously displayed - we recommend leaving this enabled to avoid repetitive internal links.
This means that a post may not show up where you expect it, but as long as it's anywhere on the page, it doesn't matter.
The FSRI block also improves on previous "display posts" widgets by only linking to your post once (instead of once in an image, once in text), and using regular text instead of an h2.
Exclude previously displayed
By default, the FSRI block will exclude previously displayed - we recommend leaving this enabled to avoid repetitive internal links.
This means that a post may not show up where you expect it to, if it shows up earlier on the page and this is fine your "recent posts" is not the most important part of your page.
Various parts of the site (FSRI block, sidebar, content, filmstrip, Modern Previous + Next, categories) use the FSRI block, which means that it's very easy to display all categories in a post and have FSRI blocks lower on the page to show up empty.
We advise properly using your categories and not using the filmstrip to avoid this.
What you should know
- The block editor behaves different than the front end and the block editor preview should be considered placeholder content only - the correct output is on the front end of the website
- The category you select must be the category slug, not the category name
- We recommend setting a default image size in the Feast Plugin settings page and not changing it on a per-block basis
- The image used for the post is the featured image for that post, which should be 1200x1200 px
- Note that you can use any thumbnail orientation (vertical, square, horizontal) regardless of the fact that the uploaded image is a square
- By default the image will intentionally have blank alt text because it is a decorative image - the screen reader text comes from the actual post title below the image
- The ID field will override the category and orderby attributes, but you do need to change the "Number of posts" to match the number of IDs you've provided
- There is a limit of 80 posts to display per block - this is to prevent server crashes or issues with the WordPress database query. It's also bad for pagespeed, bad for SEO and poor user experience to display an excessive number of posts - posts should be more tightly grouped and better organized with proper categorization
- if you feel the need to display more than 80 posts (not recommended!) then use two separate blocks
Alt text
The FSRI block is built with accessibility in mind, by hiding image alt text from hindering site accessibility with the aria-hidden="true" tag.
This tells accessibility software such as screen readers that these images are simply part of a link to another post, not to be used for on-page content.
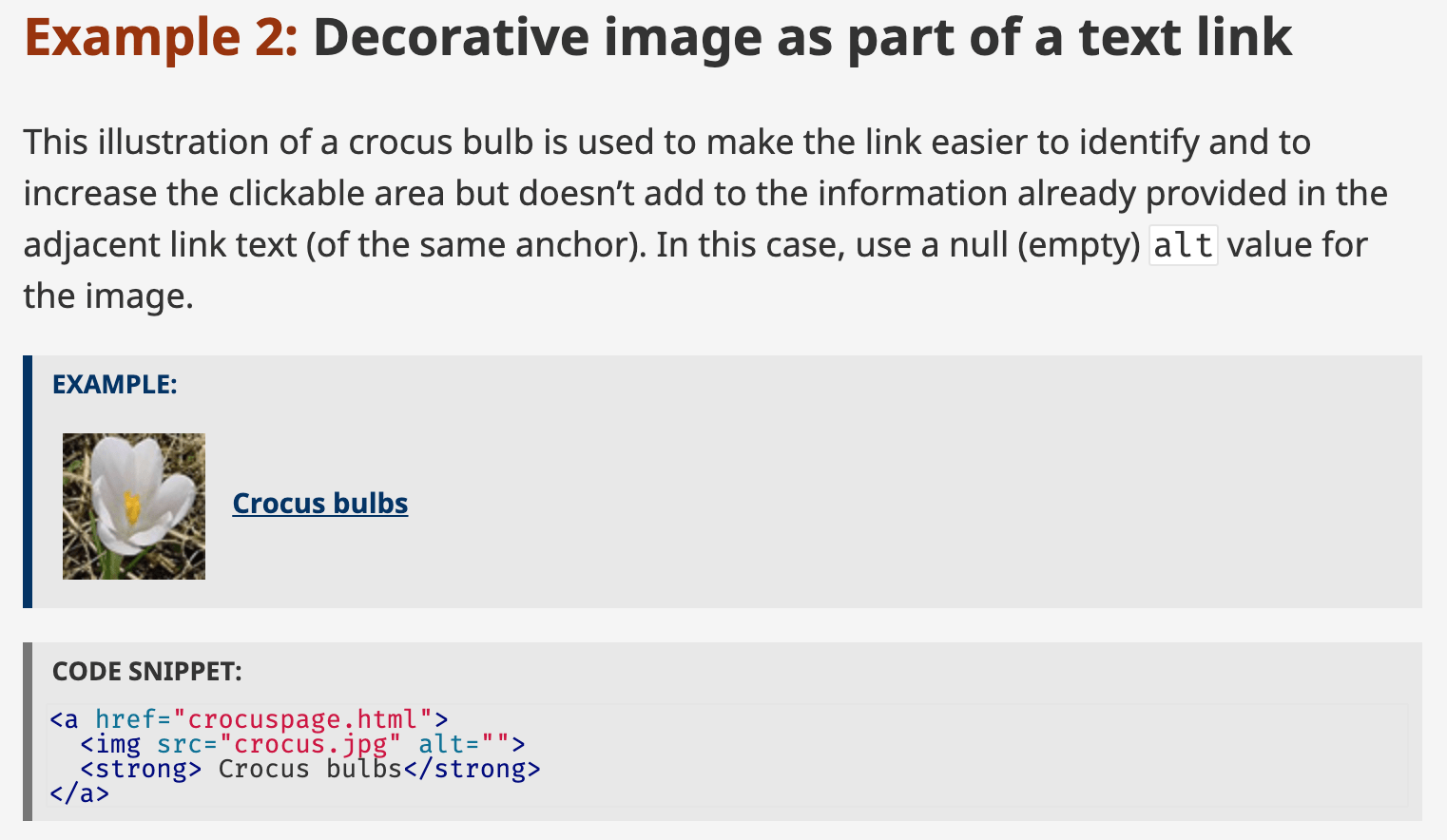
This is done because the image and title are wrapped in a single link, with the image acting as a purely decorative image. According to the W3C guide on decorative images:

This is the correct behavior, because having the screen reader read both the alt text AND the image title would create in a burden to non-sighted users, that doesn't exist for sighted users.
Sighted users take for granted that they can skim over 20 post listings in a couple of seconds when looking for the recipe they want. However, non-sighted users must navigate over each element individually, and forcing the reading of alt text would take 5 seconds per post image instead of 1 second.
The purpose of the FSRI block is to provide links to recipes, not to provide content that is used in making those recipes. That content belongs on the actual recipe page.
The post title should convey 100% of the information necessary for a visitor to make a decision whether or not to click through to that user. Key recipe details should not be embedded into the featured image.
Note: the alt text is pulled from the alt text set on that image in the media library. We don't recommend displaying the image without the title, because the featured image won't convey sufficient information to sighted users.
All images have the data-pin="nopin" attribute to prevent thumbnails from being pinned. There is no reason to ever pin the thumbnail.
We recommend using the "force hidden pin image" feature built into recipe cards.
Known issues
- the block editor post display may be slightly different than the front end - exclude_previous does not excluded posts in the block editor
- resolving this would involve updating every FSRI block whenever one of them is updated, which currently seems like a bad idea
- this is not an issue - use the block to evaluate page layout, not specify exact posts
- this is likely to be left as-is, since it functions as intended on the front (ie. provides a variety of internal links for site structure)
- styling added to "additional CSS" and in the block editor (in the "CSS" section of the post) is not loaded in the block editor itself
- do not mix the FSRI block and FSRI shortcode on the same page - the block is loaded prior to the shortcode, so mixing these two on one page will have very inconsistent results (it will not crash your site though)
- there's also no reason to be using the shortcode at all anymore
Troubleshooting
Typically, this is because you haven't regenerated your thumbnails. It could also be because you're using a CDN (such as Jetpack). Please disable the CDN. Finally, check that you actually have featured images set on your posts.
No. CDNs require advanced configuration and require professional assistance from a paid specialist such as nerdpress.
Irregular image sizes
Irregular (or missing) image sizes are caused by three things:
- featured images not being the recommended 1200x1200 size
- not having a proper default thumbnail set
- not regenerating thumbnails after registering the Modern Thumbnails
To fix #1, re-upload images at the proper size. See image pre-upload optimization for more details.
To fix #2, set the default thumbnail size in the Feast Plugin settings page:

To fix #3, run the Regenerate Thumbnails plugin to Regenerate Thumbnails For The Featured Images Only:

Randomizing posts
At this time we don't have any plans to support randomizing the posts displayed using the FSRI block.
Search engines know that users value reliability, and knowing this, don't rank or pass authority to content that isn't static. This is because they can't reliable associate the content that users are searching for, with that page.
From a user standpoint, it would be a poor experience to click on one recipe, go back to the homepage to find another recipe you also want to see, and find that it has disappeared.
You expect a reasonable level of consistency from sites you visit.
Much like sliders, if the content isn't important enough to be static on the homepage, it's not important enough to be on the homepage, period.
Cooking time
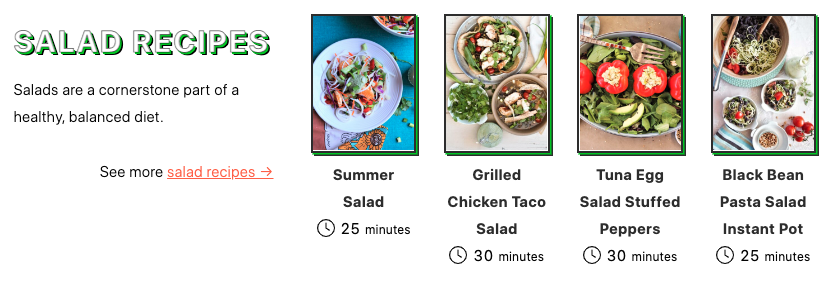
You can display the recipes cooking time on FSRI blocks, where this may be relevant to your readers.

To enable this, simply check the "Include Recipe Time" box in the FSRI settings:

Currently works for WP Recipe Maker and Tasty Recipes.
Note: this uses the total time field, not the prep or cooking time.
We don't support abbreviations (min/hr) or acronyms (m/h) because these are accessibility violations.
Ratings
You can choose to show the current average rating of the recipe, along with the FSRI block:

To do this, check the "Include Recipe Rating" option:

This is especially useful where you're featuring specific recipes, such as the "Trending recipes" or "Seasonal recipes" section of the homepage and sidebar.
Note: this doesn't allow the reader to rate the recipe, it's for display purposes only.
Ingredients
In the Feast Plugin 7.8.0 and later, you can now display posts based on ingredients! (currently only WPRM and Tasty, Create will come)
This is beneficial because it does not require creating categories to organize recipes by ingredient. Instead, it leverages work that you've already done.
It uses the "ingredient" fields in the FSRI block:

See full details in the ingredients tutorial.
Horizontal layout
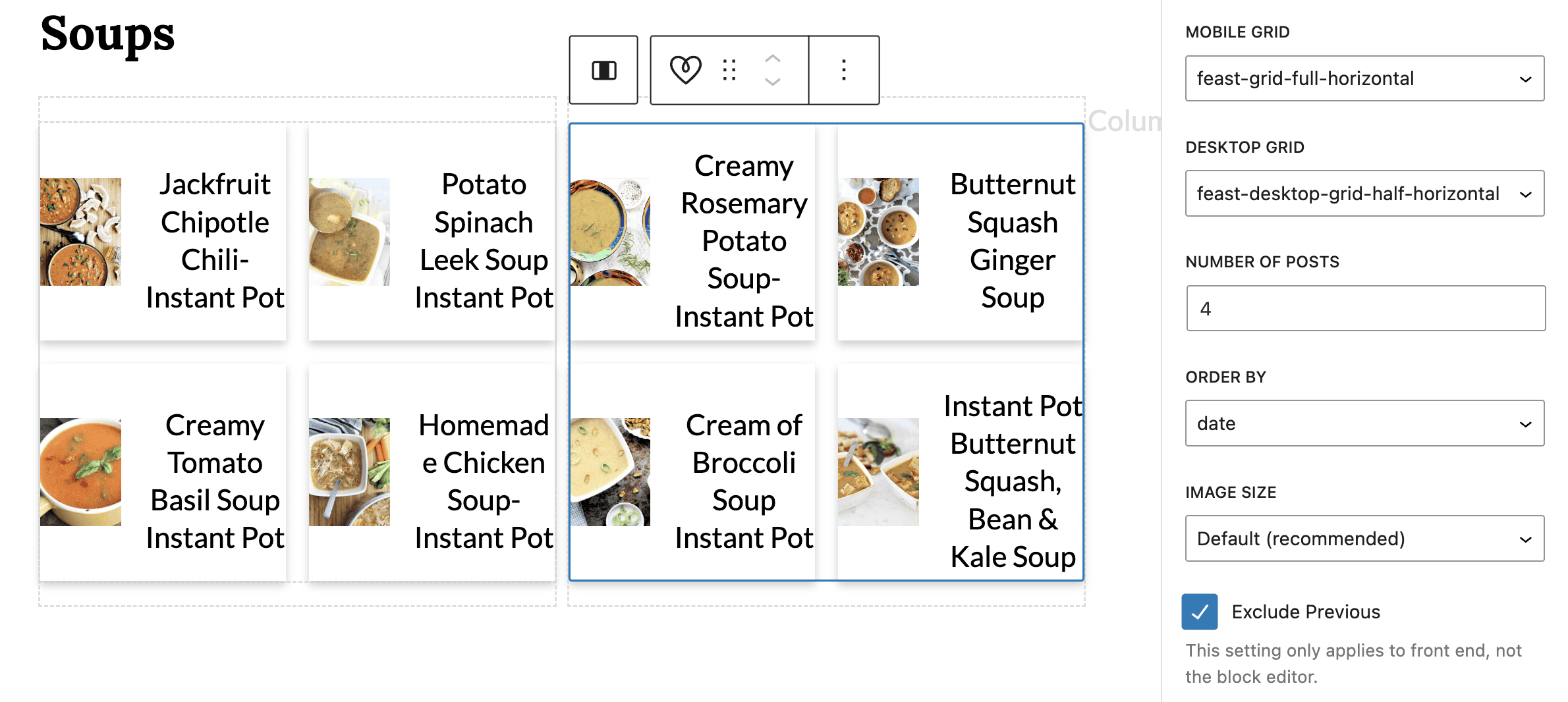
In the Feast Plugin 11.1.5, you now have the option to display the image and title horizontally.

A few notes:
- this is controlled on mobile by using the feast-grid-full-horizontal option (note: half-wide isn't available due to spacing issues)
- this is controlled on desktop by using the feast-desktop-grid-half-horizontal and feast-desktop-grid-full-horizontal option
- no other options such as cook time, recipe rating, recipe cost or top 10 work on the horizontal display - it will only display the image and title
- there are no SEO or pagespeed benefits to using vertical or horizontal, this is purely cosmetic
Generally speaking, the mobile horizontal grid will look good anywhere.
The desktop horizontal grid (full and half) will look best within a columns block that shrinks the overall content width. It simply doesn't look good with too much whitespace.
Internal links
All links from the FSRI blocks count as keyword-rich, dofollow internal links.
Yoast does not pick up on these because of how the block editor works, but they are valid to search engines.
Modified dates
Plugins such as Change Last Modified Date or WP Last Modified Info may cause the posts to be displayed in incorrect order. We can't offer troubleshooting for posts displaying out of order when these plugins have been used.
You can find more information on the modified date documentation.
Background color
You can add a custom background color to the block to make it stand out more with a custom class. See:
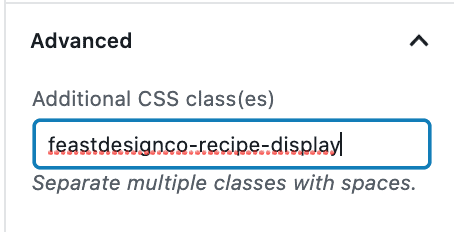
- Apply a custom class to the FSRI block's Advanced > Additional CSS class(es) (eg. mycustombackground)
- Add styling to your custom class using the "per page CSS"
.mycustombackground { background: #cccccc; padding: 17px; }
.mycustombackground .listing-item { background: #FFFFFF; padding: 7px; }Taxonomy and tax term (unsupported)
The taxonomy and tax term fields can be used to display posts by taxonomy. Taxonomies include things like categories, tags, holidays, ingredients and diet types.
Due to the very advanced nature of this that requires extensive background knowledge, and big potential for SEO issues if misconfigured, we don't recommend or offer support for this. This is really a developer-level option.
Full width container (unsupported)
Version 5.2.0 of the Feast Plugin introduces the ability to easily add full-width containers with a checkbox:
Note that we only recommend using this on the Full Width Modern Homepage.
If you'd like to modify the background of the full width container, please use the following code (replacing #f5f5f5 with your custom color):
.feast-full-width-wrapper { background: #f5f5f5; }Custom styling (unsupported)
As of version 4.5.1, you can use the Advanced > Additional CSS class(es) option for the FSRI block, plus the per-page CSS to add custom styling to your posts.
Background color
First, add a custom class to the block by selecting it, and adding it on the right-side:

Then add your CSS styling to the Page Specific Custom CSS below the block editor:

.feastdesignco-recipe-display { background: #E5E5E5; padding: 17px; }
.feastdesignco-recipe-display .listing-item { background: #FFF; padding: 7px; margin: 0; border: 1px solid #CCC; }Title overlay
You can overlay the title on the image with the following snippet:
@media only screen and (min-width: 1200px) {
.fsri-title {position: absolute; bottom: 0; background-color: rgba(255, 255, 255, 0.8); width: 100%; padding: 17px 7px; min-height: 100px; font-weight: bold; }
}We recommend enabling this on desktop only (via the @media query) because mobile images sizes are typically too small and the text obstructs the image too much, resulting in poor user experience.
For consistency and branding purposes, we'd recommend using this site wide by putting it in your Additional CSS screen.
Custom post types
If you have CPTs (custom post types) on your site, you can enable displaying them by adding a filter to the Code Snippets plugin:
add_filter( 'fsri_shortcode_args', 'fsri_modify_post_type_search', 10, 2 );
function fsri_modify_post_type_search ( $args, $atts ) {
$args['post_type'] = array( 'post', 'recipe' );
return $args;
}Update the array to include any post type you want to include.
Note: this modifies the FSRI blocks site-wide.







Bettina says
These are pretty cool news and it works like a charm. Thank you for adding this to the plugin.
Amy Treasure says
Thanks so much for this. Been on my to-do list for ages. Literally took 3 mins!
Shareba says
Thank you for adding the post ID section, that's so helpful.
Lisa says
Is there a way of labelling the FSRI block 'Related Post' or something of our choosing?
Skylar says
You would just add an h2 above it with the heading "Related". This has the benefit of showing up in the Advanced Jump To and can lead to additional search engine placements: https://feastdesignco.com/advanced-jump-to-links/
Traci says
Is it okay to have more than one per post? I want to do one for a special ingredient and another for similar recipes.
Skylar says
Yes! As long as it's a good user experience you can use multiple blocks. I would avoid excessive links (eg. 20+) as it starts to become dilutive.
Veronica Tegen says
How do you use the taxonomy and tax term on the FSRI block?
Skylar says
Hey Veronica 🙂
This is an advanced feature that we're not going to recommend or support because 99% of sites don't need it. It's primarily for developers and highly advanced users in specific use-cases. I'd recommend sticking to the category, post ID and ingredient fields.