Do not use the FSRI shortcode, as it's outdated and no longer supported. We only support the FSRI block moving forward.
The FSRI (Feast Simple Recipe Index) shortcode is the replacement for the "Featured Posts" widget included in the theme, and is used to build the Modern Homepage.
The FSRI Block was released in July to replace the FSRI shortcode, providing an easy-to-use interface instead of text-based attributes.
We've taken all the unnecessary options in the widget and replaced them with the current best practices, and made it usable on any page - not just the homepage.
Jump to:
- FSRI Block
- Defaults
- Change the category
- Change the desktop columns
- Change number of posts
- Change the image size
- Set the default image size
- Apply rounded-image styling
- Remove the title
- Include previously displayed
- Show recently modified
- Order by comments
- Order by social shares
- Display specific posts
- Displaying pages
- Randomizing posts
- Displaying content/excerpt
- Preventing duplicate internal links
- Display recently modified posts
- Trending Posts
- Alt attribute
- Use it anywhere
- Custom homepage
- Posts
- Styling
FSRI Block
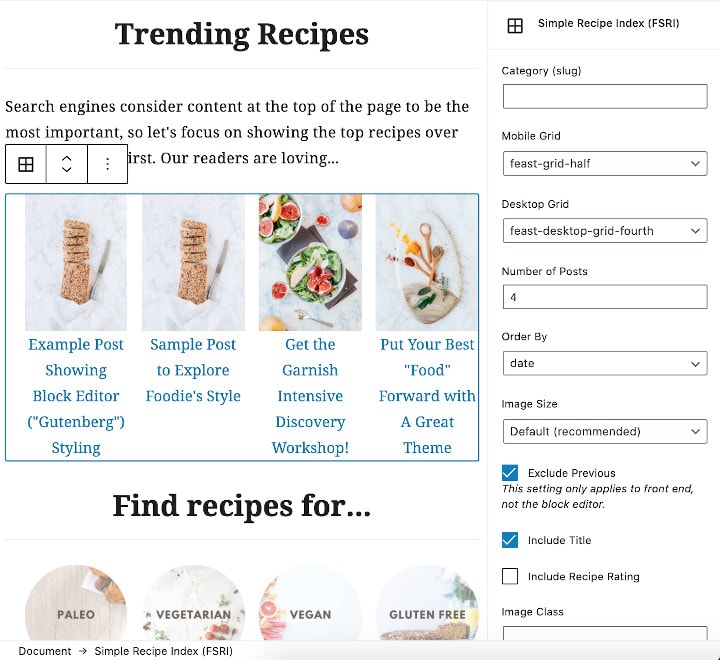
The FSRI block has replaced the shortcode, making this much more user-friendly with interactive options and a visual representation of what the output looks like directly in the block editor.

Use the block instead of the shortcode.
Defaults
By default, it will output:
- 4 posts horizontally on desktop, 2x2 on mobile
- the featured image, using the WPRM or Create square thumbnail
- the recipe title
- this will exclude any previously displayed posts by default
Here's an example of the fsri shortcode in action:
It can be modified using parameters (note: you'll need to wrap them with opening and closing square brackets.
Change the category
fsri category="category-slug1"- specifies the category slug to output posts from that category
- see: configuring the categories to learn about category slugs
- note: we do not recommend altering slugs for categories that already exist, because this changes the URL and can have big impacts on SEO
- default: none (eg. all recently published)
Change the desktop columns
fsri list_class="feast-desktop-grid-third"- changes the desktop and mobile display
- default: feast-grid-half feast-grid-desktop-fourth (2-wide mobile, 4-wide desktop)
- note: if using feast-desktop-grid-third, make sure to also use limit="6" posts so that mobile is a 2-wide-by-3-high grid
- for using the FSRI shortcode in the sidebar, use list_class="feast-desktop-grid-half" to get it to half-width
Change number of posts
fsri limit="8"- changes the number of posts being displayed
- default: 4
Note: as of version 4.0.9 we introduced the limit attribute as an alternative to the posts_per_page attribute.
Change the image size
fsri image_size="feast-portrait-3x4-360x480"- changes the desired thumbnail size
- default: the recipe card's square thumbnail
- if using the full width homepage, 360px width thumbnails likely won't be adequate
- note: if the thumbnail size you pick is too small, text will flow awkwardly around the image
- if you haven't uploaded your featured images at 1200x1200px, they may not be able to correctly generate the large thumbnail sizes (eg. feast-portrait-3x4-720x960)
Set the default image size
You can specify a site-wide default image_size so that you don't have to override it on every shortcode.

You may need to run the Regenerate Thumbnails plugin if the thumbnail you've selected hasn't yet been generated.
Note: this default image_size setting is still overridden by the image_size attribute above. If thumbnails are irregular sizes, see: irregular image sizes.
Apply rounded-image styling
fsri image_class="feast-image-round"- applies a class to the image for styling
- note: only really looks nice with square images
- default: none
Remove the title
fsri include_title="false"- removes the title (not recommended)
- generally, both the featured image and title are required to adequately convey information about the recipe
- note: this can be ignored if displaying pages with the title embedded in the image
Include previously displayed
fsri exclude_previous="false"- includes previously displayed posts
- we exclude previous posts by default to increase the variety of internal linking, but on large pages this can exclude entire categories if they're small enough
Show recently modified
fsri orderby="modified"- show posts by recently modified (updated) instead of recently published
- this is a good way to get content recrawled and a short-term boost from being on the homepage
Order by comments
fsri orderby="comment_count"- show posts by comment count (total) instead of recently published
- this is a cheap proxy for all-time "popular" content, and isn't as effective as manually building a category using Google Search Console data
Order by social shares
For Social Pug (Grow by Mediavine):
fsri orderby="meta_value_num" meta_key="dpsp_networks_shares_total" For Shared Counts plugin:
fsri orderby="meta_value_num" meta_key="shared_counts_total" - show posts by share count (total) instead of recently published
- this is a cheap proxy for all-time "popular" content, and isn't as effective as manually building a category using Google Search Console data
Display specific posts
fsri id="111,222,333,444"If displaying more than 4 posts, you'll need to combine with this the limit attribute
Displaying pages
fsri post_type="page" id="111,222,333,444"If displaying more than 4 posts, you'll need to combine with this the limit attribute
- you will need to specify specific page IDs
- default: the FSRI shortcode will only display posts, not pages
Randomizing posts
At this time we don't have any plans to support randomizing the posts displayed on the homepage.
Anecdotally, we've found that search engines won't rank or pass authority to content that isn't static. This is possibly because they can't reliable associate the content that users are searching for, with that page.
From a user standpoint, it would be a poor experience to click on one recipe, go back to the homepage to find another recipe you also want to see, and find that it has disappeared. You expect a reasonable level of consistency from sites you visit.
Much like sliders, if the content isn't important enough to be static on the homepage, it's not important enough to be on the homepage, period.
Displaying content/excerpt
At this time, we've decided not to support displaying content/excerpts. This is because it adds too much clutter to the page, making it difficult for readers on mobile (80% of pageviews) to find what they're looking for.
The featured image + title should convey all the information necessary for the reader to decide whether they want to click through to the recipe.
The content/excerpt is actually duplicate content and does not count towards unique content on those pages.
One thing we learned over time was that the content/excerpt that was displayed on the homepage and category pages led bloggers into a false sense of content on those pages.
The modern homepage puts the need for unique content on your homepage very in-your-face.
You should provide a 1-2 sentence explanation about why you've chosen to feature that category for your readers - sell them on why they should click through to your recipes.
Preventing duplicate internal links
By default, the shortcode will not output any posts that have been included by other instances of the shortcode (eg. previously in the post, the sidebar, the footer). This can be disabled with
fsri exclude_previous="false"Display recently modified posts
You may want to display a few recently modified posts on the homepage, so that search engines find them quicker and re-crawl them. To do this, use:
fsri orderby="modified"Trending Posts
We recommend using the id="1111,2222,333,444" limit="8" attribute to display specific posts for roughly 8 trending posts.
Identify your trending posts using Google Search Console data for the last 30 days.
If using the FSRI shortcode in the sidebar, we recommend limiting it to 6:
[fsri id="111,222,333,444" limit="6"]Alt attribute
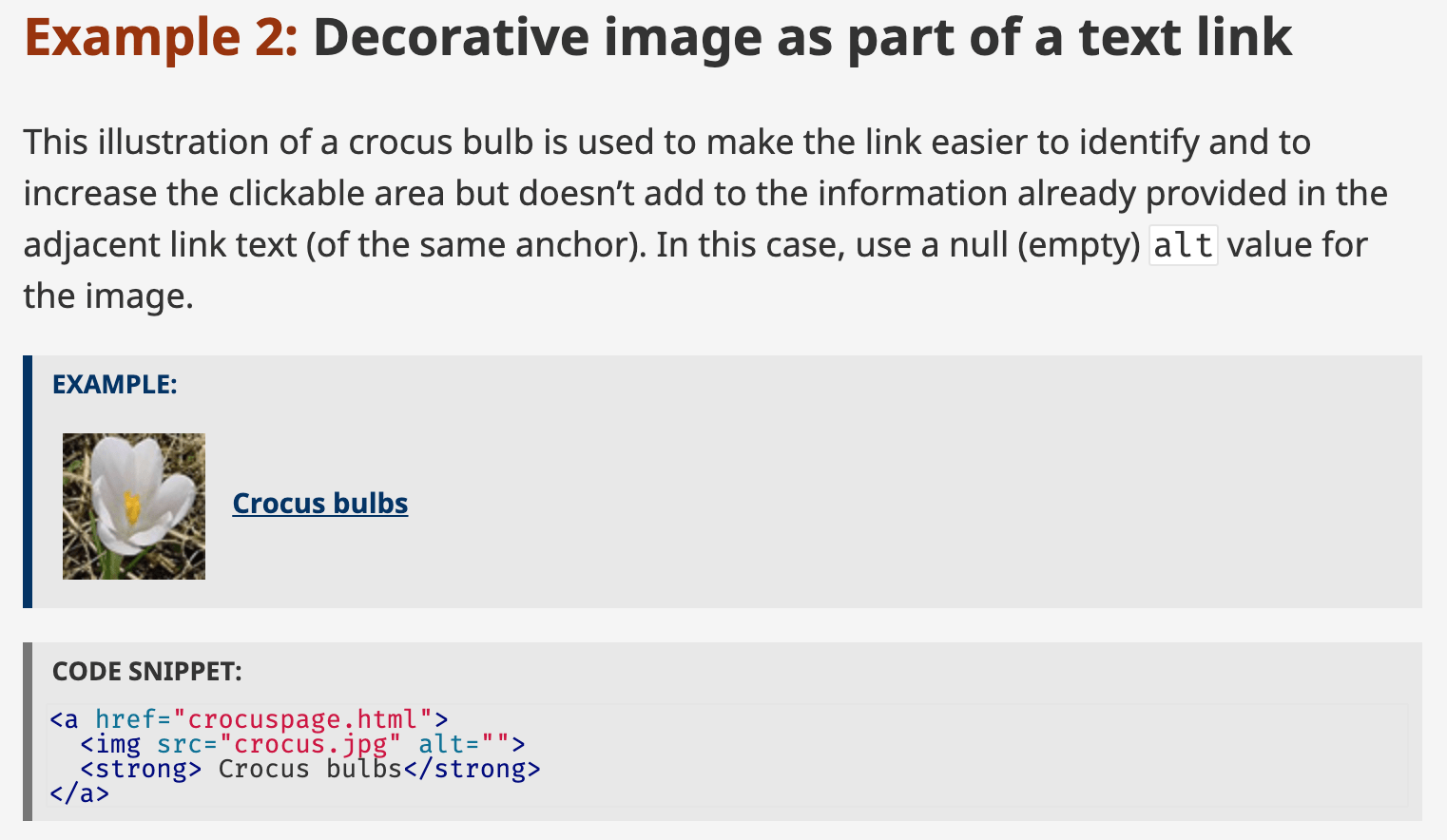
The FSRI shortcode is built with accessibility in mind, by including a blank alt tag: alt=""
This is because the image and title are wrapped in a single link, with the image acting as a purely decorative image. According to the W3C guide on decorative images:

This is the correct behavior, because having the screen reader read both the alt text AND the image title would result in a burden to non-sighted users, requiring much longer to navigate a page.
Sighted users take for granted that they can skim over 20 post listings in a couple of seconds when looking for their content. Non sighted users must navigate over each element individually.
The purpose of the FSRI shortcode is to provide links to recipes, not to provide content that is used in making those recipes. That content belongs on the actual recipe page.
When the FSRI shortcode include_title="no" attribute is used, the image alt is then filled with the post title, providing a correct alt text.
Use it anywhere
Unlike widgets, the shortcode can be used anywhere:
- homepage
- category pages
- sidebar
- recipe pages
- footer
Custom homepage
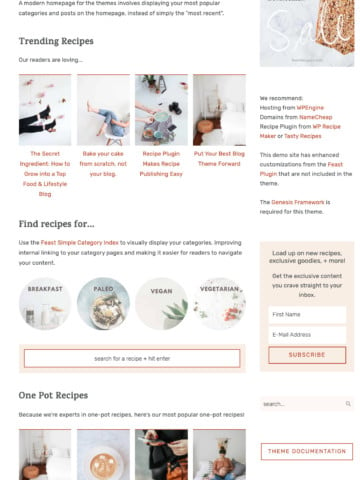
As outlined in the Modern Homepage, you can create a fully custom homepage using the FSRI shortcode, using the regular block editor.
Posts
Looking for an easy way to embed related recipes? Use the FSRI shortcode with your current category to display other recipes from that category, directly in your post!
Styling
The link text can be styled by targeting the fsri-title class. For example, to make the color dark grey and make the text bold:
.fsri-title { color: #333; font-weight: bold; }





Vanessa says
This mentions that it uses "the featured image, using the WPRM or Create square thumbnail". What if you use a different recipe card plugin like Tasty Recipes? Does it still work?
Skylar Bowker says
As a fall-back if neither WPRM or Create are being used, it checks to see if you've enabled the square Modern Thumbnails in the Feast Plugin: https://feastdesignco.com/modern-thumbnails/#1-add-the-basic-modern-thumbnails
We recommend enabling both square thumbnails and in-post thumbnails.
We can look into incorporating Tasty Recipes thumbnails as well by default.
Em says
Is there a way to order by the exact order we have the categories in the shortcode? I am trying to display appetizers, dinners, side dishes, and desserts in that order, and unfailingly desserts always places itself before dinners and side dishes because it comes first alphabetically. It's really frustrating me!
Thank you.
Skylar Bowker says
Thanks for asking! Plugin version 4.0.1 will default to displaying the categories in the order you specify them in.
Leslie Kiszka says
Apologies if this is listed somewhere and I've missed it in my search, but is there a way to set a "random order" parameter for the trending recipes category?
My use case being having it display 4 out of 10 of the posts I've marked as "featured" in a random order so it's different for each page load.
Thanks in advance!
Anna says
Can I configure the mobile display to show 1 image in each row rather than the default 2x2 on mobile? I find the 2 images side-by-side too hard to see on mobile and would rather have 1 image and not 2.
Skylar says
Yes! Although we recommend having 2 wide, you can use the attribute:
list_class="feast-grid-full"
Paul Barden says
Is there a way to just change the mobile viewing? I would like 3 images, not 6 on desktop. And then to have 1 recipe at a time on mobile.
Alex says
Not sure if this is a shortcode question or would better belong on the full-width modern homepage post, but I'm wondering if there's any way to make the first block of posts shown on the modern homepage be full width, but continue on with a sidebar for the remainder of the page (similar to how the cook'd pro theme was originally designed)?
Paul Barden says
Is it possible to make this shortcode full screen? So as to keep a similar set up as the old theme?
Skylar says
Hey Paul!
When you say "full screen", are you referring to the images being output by the shortcode? If so, technically, yes with: list_class="feast-desktop-grid-full"
I wouldn't do this though:
Why do you want full-width images?
Paul Barden says
Sorry I was unclear. I would like the modern homepage to start in an older visual style. As in: to look like a "Homepage Above" widget but with the fsri instead of the old "Featured Recipes".
I have managed a workaround, by putting the fsri in a Custom HTML in the Widgets section of the customizer.
Now it looks like I would like it in Desktop but I suspect it's not optimized for H2 etc. Also, because I would like to have 3 fsri images it doesn't look good in mobile.
fuegopotatoes.com for a link of what it looks like now, good in desktop but not mobile.
AmyG says
I thought I read somewhere that you could apply a "pivot" to a thumbnail image, but I can't find that anymore. Is that still supported?
Skylar says
Nope - we've removed it due to low usage.
You'd use a CSS tranform rotate property: https://www.w3schools.com/cssref/css3_pr_transform.asp
Sonja says
Hi Skylar,
a feature request: Can you add keyword support to FSRI, please?
Instead of using a "category slug", I'd love to use a "keyword slug" and display a collection of recipes with a common keyword.
Thanks <3 Love, Sonja