This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
The Modern Thumbnails are better sized for the theme content width, and allow you to change themes without worrying about images being incorrectly sized.
IMPORTANT: thumbnails are generated from the featured image to be used on your blog, but the featured image dimensions doesn't dictate the thumbnails that you use on your own site. See: how thumbnails work
These thumbnails more accurately reflect the content width on both mobile and desktop, which reduces the amount of bandwidth used by your server, saving you money.
This will make running your blog easier, combined with our new recommendation to upload at:
All featured images should be uploaded at 1200x1200 or 1200x1800 px as JPGs.
Background: See rethinking the featured images and rethinking thumbnails.
Jump to:
- Modern thumbnails
- Why "modern" thumbnails?
- Note: 1200x1800 featured images
- 1. Add the basic modern thumbnails
- 2. Add your preferred thumbnail orientation
- 3. Regenerate thumbnails
- 4. Implement the Modern Categories
- Set the default "Featured Image" size
- Featured image size
- Old posts
- Best practice: remove theme thumbnails
- Breaking change
- In-content post images
- Block editor bug
- Image re-optimization
- WebP
- Example: Horizontal thumbnails
Modern thumbnails
Thumbnails are what are used to display images on your site, and do not have to match the featured image ratio. You can upload 1200x1200px featured images and display 720x960px (3:4) images just fine.
For more information, see how thumbnails work.
Now that the themes have been consolidated to a 720px desktop and 360px mobile width, our thumbnails should reflect these sizes. Balancing disk space and image quality, we can safely move to 3 primary thumbnail widths:
- 720px (full-width desktop content)
- 360px (half-width desktop content, full-width mobile content)
- 180px (quarter-width desktop content, half-width mobile content)
The reason we want 180px is that we display all posts on the homepage and category pages at half-width mobile by default.
There are also 3 possible thumbnail orientations: square, landscape, portrait. We've matched the image dimensions Google's Featured Image specifications (+ recipe card) with a 3:4 ratio.
This means the possible sizes we're dealing with are:
- 1:1 (square) - 720x720, 360x360, 180x180
- 3:4 (portrait) - 720x960, 360x480, 180x240
- 2:3 (native photography) - 720x1080x 360x540, 180x270
- 4:3 (landscape) - 720x540, 360x270, 180x135
Note: this assumes that you're using the recommended content+sidebar layout for desktop. Using content areas without a sidebar on desktop will require registering custom image sizes.
Why "modern" thumbnails?
Theme thumbnail sizes disappear when changing themes, which leads to irregular image sizes and issues when changing themes (and sometimes updates).
- The theme's thumbnail sizes are no longer optimal for the layouts being used
- Removes image size issues when changing themes
- Setting these thumbnails using the plugin allows us to update the sizes down the road if necessary (for example, supporting the sizes attribute)
Google Discover currently requires 1200px width (minimum) images, and the themes were not designed with this requirement in mind. The modern thumbnails are.
We believe that article and recipe schema will eventually require this size as well.
Note: 1200x1800 featured images
We find that people often upload 1200x1800px images out of convenience, because that's what their camera shoots in.
Google's article schema image specifications are explicit that they require 1x1, 4x3 or 16x9 ratios for compliance.
So while you're able to upload 1200x1800px featured images, they do not comply with Google's specifications, which may or may not result in ranking issues.
Because of that, we recommend 1200x1200, but it's up to you to follow that or ignore it.
1. Add the basic modern thumbnails
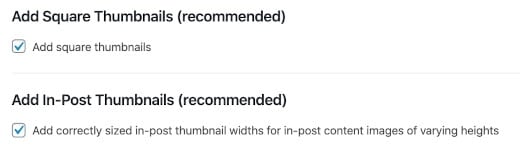
Go into the Feast Plugin and add the two basic modern thumbnail sizes: square thumbnails, and in-post thumbnail sizes.

There's also the in-post thumbnails, which we recommend enabling.
The in-content thumbnail sizes do not crop the image, instead they simply resize the image to match the specified width (720, 360) regardless of the height - the images remain proportional.
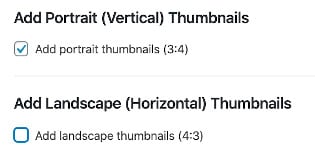
2. Add your preferred thumbnail orientation
The themes were built to use portrait (vertical) images, and we expect that most people will continue with this option.
However, we've also added landscape (horizontal) images as an option for anyone that wants to try a different layout.

If you have lots of disk space on your server, you can enable both portrait and landscape images.
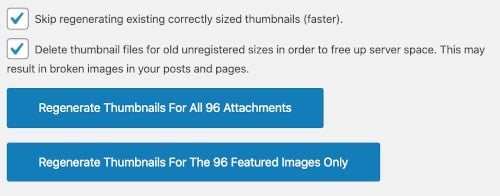
3. Regenerate thumbnails
Go into the Regenerate Thumbnails Plugin at Admin -> Tools -> Regenerate Thumbnails and regenerate thumbnails - select the option to remove all unregistered thumbnail sizes.

Note: Shortpixel throws a warning about the Regenerate Thumbnails plugin, but we've never seen any conflicts/issues. It lacks some configuration options. You can ignore this warning.
Note #2: If removing theme thumbnails (see below), you do not want to "Delete thumbnail files for unregistered sizes [...]" unless you plan on replacing all your images previously inserted as thumbnails.
4. Implement the Modern Categories
Implement the Modern Categories to auto-configure your category pages with current best practices.
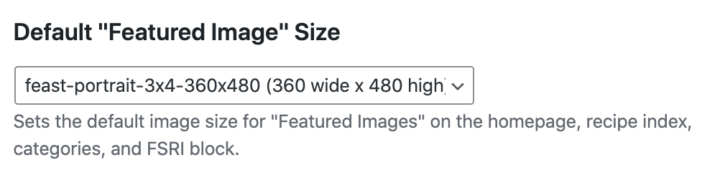
Set the default "Featured Image" size
We typically recommend setting the default featured image size in the Feast Plugin to a 360px width. For portrait (vertical) thumbnails, this would be 360x480.

The feast-portrait-3x4-360x480 is the most commonly used size, and is the one we recommend using.
Featured image size
All featured images should be uploaded at 1200x1200 pixels, as a square image. We'd recommend using this same image for your recipe card, as well.
Featured images are not designed to be displayed in the post. You can use the same image in the post if you'd like, even at different dimensions.
Please review this in-depth tutorial for image optimization.
Old posts
It's very common for older posts to have a featured image size that's less than 1200px. This doesn't comply with Google's requirements (see the image optimization tutorial) and can result in on-site display issues.
There's no alternative aside from manually updating the Featured Image for each post as you go through the regular process of updating posts.
We recommend following the Recipe Update Checklist and properly updating an entire post rather than just changing the featured image, where possible.
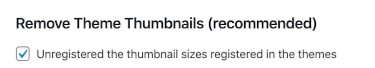
Best practice: remove theme thumbnails
Each theme has different sizes, due to different periods in which they were designed and developed. They're not all optimal, and should all be removed after the modern thumbnails in the plugin are added. See note about "Breaking changes" below.
In order to do this, go to the Feast Plugin and check the box to remove theme thumbnails:

Note: this will only work on themes from Feast Design Co. Other themes will require you to edit the functions.php file, or create a custom function in the Code Snippets plugin to remove the theme's registered thumbnails.
We don't recommend using any of the outdated theme thumbnails in your homepage widgets or sidebar widgets or recipe index widgets, which include:
- Foodie Pro:
- horizontal-thumbnail
- horizontal-thumbnail-small
- vertical-thumbnail
- vertical-thumbnail-small
- square-thumbnail
- Brunch Pro
- horizontal-thumbnail
- vertical-thumbnail
- square-thumbnail
- Cook'd Pro
- cookd-large
- cookd-medium
- cookd-small
- cookd-grid
- cookd-gridlarge
- cookd-vertical
- Cravings Pro
- featured
- featured-retina
- square-thumbnail
- square-thumbnail-retina
- vertical-thumbnail
- vertical-thumbnail-retina
- Seasoned Pro
- square-thumbnail
- square-thumbnail-retina
- vertical-thumbnail
- vertical-thumbnail-retina
Breaking change
If you've inserted your post images as thumbnails, they'll have the thumbnail size appended to the filename, and these images will break if you select "Delete thumbnail files for old unregistered sizes [...]" after removing theme thumbnails.
Another option is to simply leave the old thumbnail sizes that were registered in the themes. This doesn't cause any major problems aside from filling up your disk space with images that you won't be using any longer.
In-content post images
See the modern post image sizes page.
Block editor bug
On posts not originally written in the block editor, it will show the image size as "thumbnail" (150x150px) on the right-hand sidebar even when it isn't a thumbnail.
This is a purely visual error and not actually correct.
You can just change this to "Full Size", or ignore it. There's no need to go into each post and update old posts just for this.
If you are editing posts or inserting new images, make sure to select "Full Size".
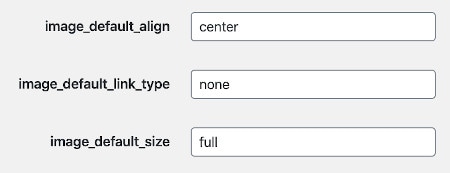
Q: can we change WordPress to automatically use "Full Size" instead of "Large"?
At this time, no.
We've revived a request to make this editable: https://github.com/WordPress/gutenberg/issues/8663
This is especially frustrating, because WordPress does have a setting built in to it for you to specify the defaults:

Whoever developed the "image" block in the block editor simply decided to break this functionality.
Image re-optimization
If you use the Shortpixel plugin for image optimization, it will automatically re-optimize the new thumbnails you generate. This means it will consume credits for each new thumbnail size you enable. The more images you have, the more thumbnails you'll need to pay to resize.
Consider this being a victim of your own success.

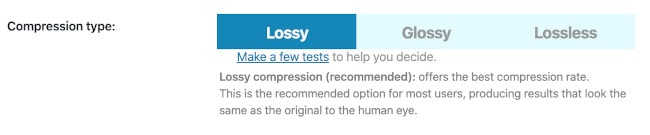
In Shortpixel, Lossy provides the highest image compression, and should be used if you don't see large image quality issues.
Glossy would be the next-best, with Lossless being almost useless.

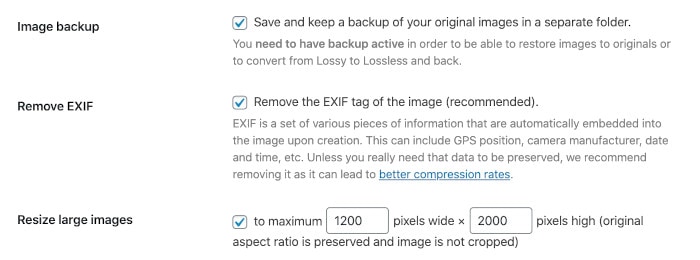
Make sure to keep a backup of your original images.
We also recommend removing EXIF (this is unnecessary data about the camera), and resize images to maximum 1200px wide, 2000px high with the cover setting. Thanks to Andrew @ Nerdpress for this recommendation.
We do not recommend or support the Smush plugin, or Imagify.
WebP
We do not recommend or support WebP. Do not enable anything that enables WebP.
Example: Horizontal thumbnails
Here's an example of what horizontal thumbnails look like:

Disclaimer
We've implemented this on a number of sites without any issues, but can't be sure we're compliant with every possible configuration. We highly recommend doing this on a staging site first, or having daily backups through your host that you can easily restore if something goes wrong.
You can deactivate the Shortpixel plugin while doing this if you don't want to use optimization credits.

Mary O'Brien says
This is amazing! Made it so easy to fix all the image size problems on my site. Now I just need to get brave enough to delete the thumbnails that are no longer needed. Baby steps. Thanks Again.
Lori says
Sorry if I missed this point, but do you recommend we regenerate thumbnails for all attachments or just for the featured images?
Skylar says
If you're just trying to reset the thumbnails, you can just run it on featured images.
Running it on all attachments will be needed if you update the theme, or reset the default WordPress thumbnails, or implement the in-content thumbnails in the Feast Plugin.
Nicole Branan says
I just ran the image optimization and it worked (and looks) great! I chose to only run it on featured images. In the near future, I'm planning on moving to the modern homepage, do I need to run the optimization on all attachments in order for the modern homepage to work properly? Many thanks! 🙂
Skylar says
The Modern Homepage uses the FSRI block, which displays the featured images of posts. However, any images you insert normally into the post will require optimization.
We recommend running it on all images site-wide if you've recently installed it, or changed the settings.
rachel says
If Featured images are not designed to be displayed in the post, how do I make it so the feature image is not the previous image on my homepage?
http://www.theconsciousdietitian.com
you can see the preview image is the feature image - but when you click on the post this image is not used on my post.
Skylar says
The featured image is designed to be displayed on the SERPs (Google), your homepage, category page, and internal linking.
It's not designed to be automatically displayed on your post.
I'd recommend migrating your homepage to the Modern Homepage: https://feastdesignco.com/modern-homepage-vs-theme-homepage/
Melanie Sorrentino says
SHORTPIXEL setting: under "Resize large images" do you use "cover" or "contain" option?
I do have it set to 1200x2000 as recommended above but it's asking (right below that box) if I want cover or contain regarding those sizes.
Skylar says
We recommend this to be set as "Cover".
Melanie Sorrentino says
You're the best! Thanks for the reply
Chris Suarez Biberle says
I have used up a lot of disk space on my server as I selected the different thumbnail options.
Is there a way to get this space back? I have deselected a few of the checkboxes but I haven't regained that space back
Skylar says
I'd recommend upgrading your hosting package. Disk space is typically not an issue with good quality hosts: https://feastdesignco.com/hosting/
Linda Warren says
I have changed my compression plugin to shortpixel. ShortPixel now suggests Regenerate Thumbnail Advance plugin (their product) as opposed to Regenerate Thumbnails plugin by Alex Mills. ShortPixel indicated they would not support problems when using the Regenerate Thumbnails plugin. Will this affect anything in the Feast plugin or is it OK to go with their suggestion?
Skylar says
Both Regenerate Thumbnails and Regenerate Thumbnails Advanced seem to work fine. The original plugin just has better controls in my opinion.
Andrea says
Hi! I have gone through and changed the settings for the Modern Thumbnails but I've noticed that I had before the switch to Modern, and still have, up to 14 thumbnails of some of my images. I don't have any blog posts up yet even, it's mostly some portfolio images and logo images. Is there any reason for concern or a setting I may have missed? As far as I know, I have all the ShortPixel settings correct.
The one thing I was wondering if I needed to change was in ShortPixel Settings under Advanced, the "exclude thumbnail sizes" setting, do I need to be checking the boxes of all the sizes except the "feast" sizes? Or do we leave all of these unchecked?
Thanks!
Skylar says
Having many thumbnail sizes is normal and our current recommendations are balanced for pagespeed and disk usage.
Tweaking or optimizing thumbnail usage requires hiring a private developer to audit where your images are being used and the common display size and screen sizes. This is 100x more expensive than simply leaving the thumbnails settings as they are and upgrading your disk space.
Broadly speaking, the only people who need to worry about thumbnails and disk space usage are the people earning enough revenue that they hire nerdpress to manage it for them. If you're generating over $5000/month then hire nerdpress. If you're not earning over $5000/month, then focus on writing more recipes of higher quality content with better keyword research (not thumbnails).
Anton says
Hi, a question about removing EXIF embedded metadata and Imagify...
For Imagify's setting of:
Keep All EXIF Data From Your Images (ON/OFF)...
Imagify.io states this:
Note: This feature is also removed in v2.0. There is no real impact on image size when removing EXIF data, so we decided to keep it by default.
Source:
https://imagify.io/documentation/recommended-imagify-settings/
Do you think this is valid? I'm not sure what to make of it.
Skylar says
EXIF data isn't a huge deal for file size, but I would personally remove it because it can leak private information, such as location data.
If Imagify no longer offers this, I'd personally change to Shortpixel.
Anton says
After installing the plugin, Imagify definitely no longer has the option toggle to keep/remove EXIF.
I tested Shortpixel, and it removes much more than EXIF camera metadata. It also removes IPTC metadata that google makes use of such as Credit Line, Copyright Notice and Author.
https://iptc.org/standards/photo-metadata/quick-guide-to-iptc-photo-metadata-and-google-images/
Most people won't be concerned about this though.
But I'll just get a free utility to remove the camera specific EXIF data before I even upload to WordPress and turn the remove feature off in ShortPixel or just use Imagify. Easy fix.