This is a transition guide to go from the Modern Homepage to a full-width Modern Homepage. To get the Modern Homepage set up, either follow the:
- Modern Homepage (complete guide)
- Simple Modern Homepage
Once set up, you can convert it to full-width if you'd like. Note:
- there's no SEO boost to using a full width homepage vs. with a sidebar
- roughly 80% of pageviews are on mobile devices, so this is not an important change
- this is purely for visual styling and is entirely a personal preference
Demo sites
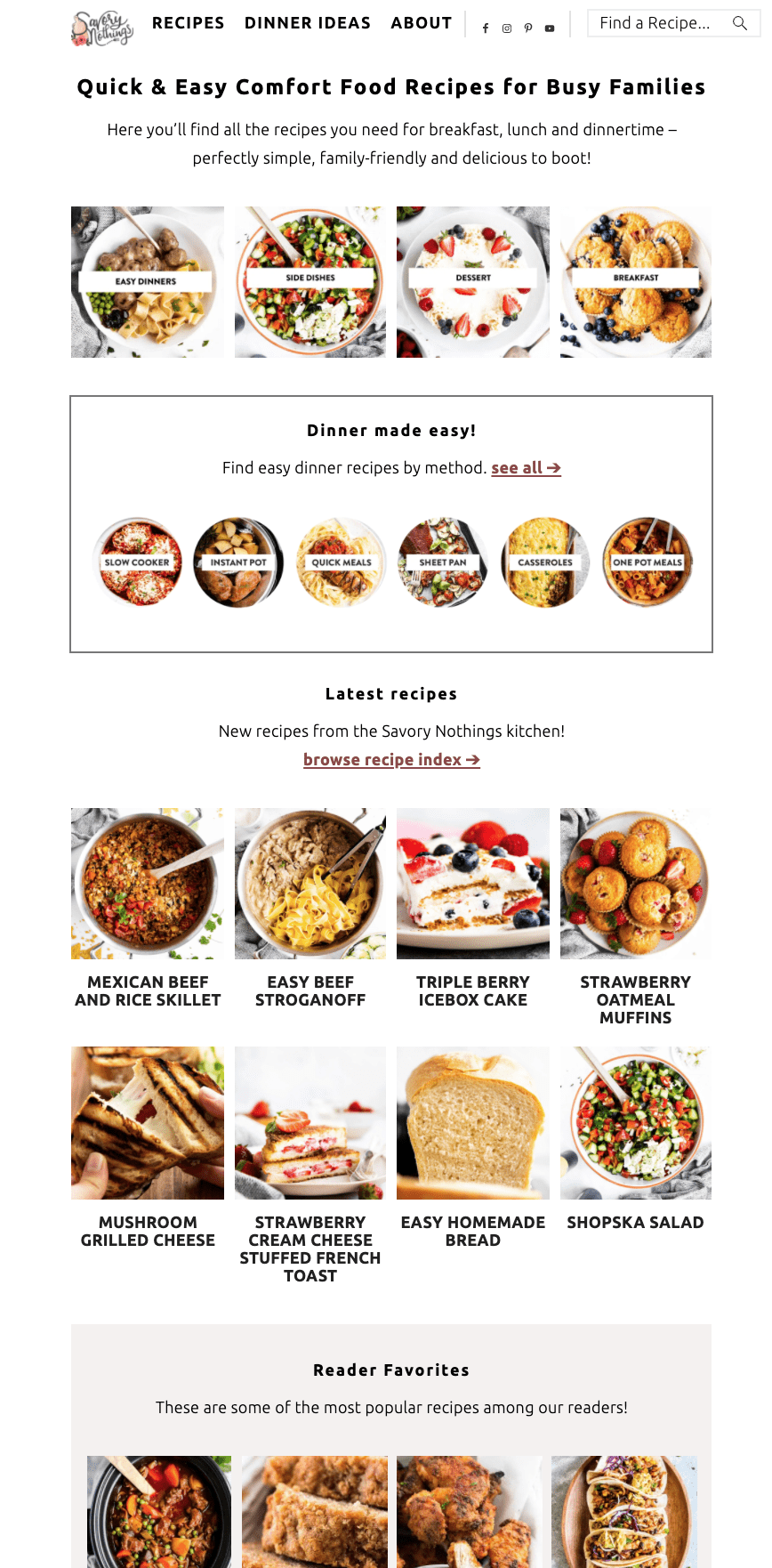
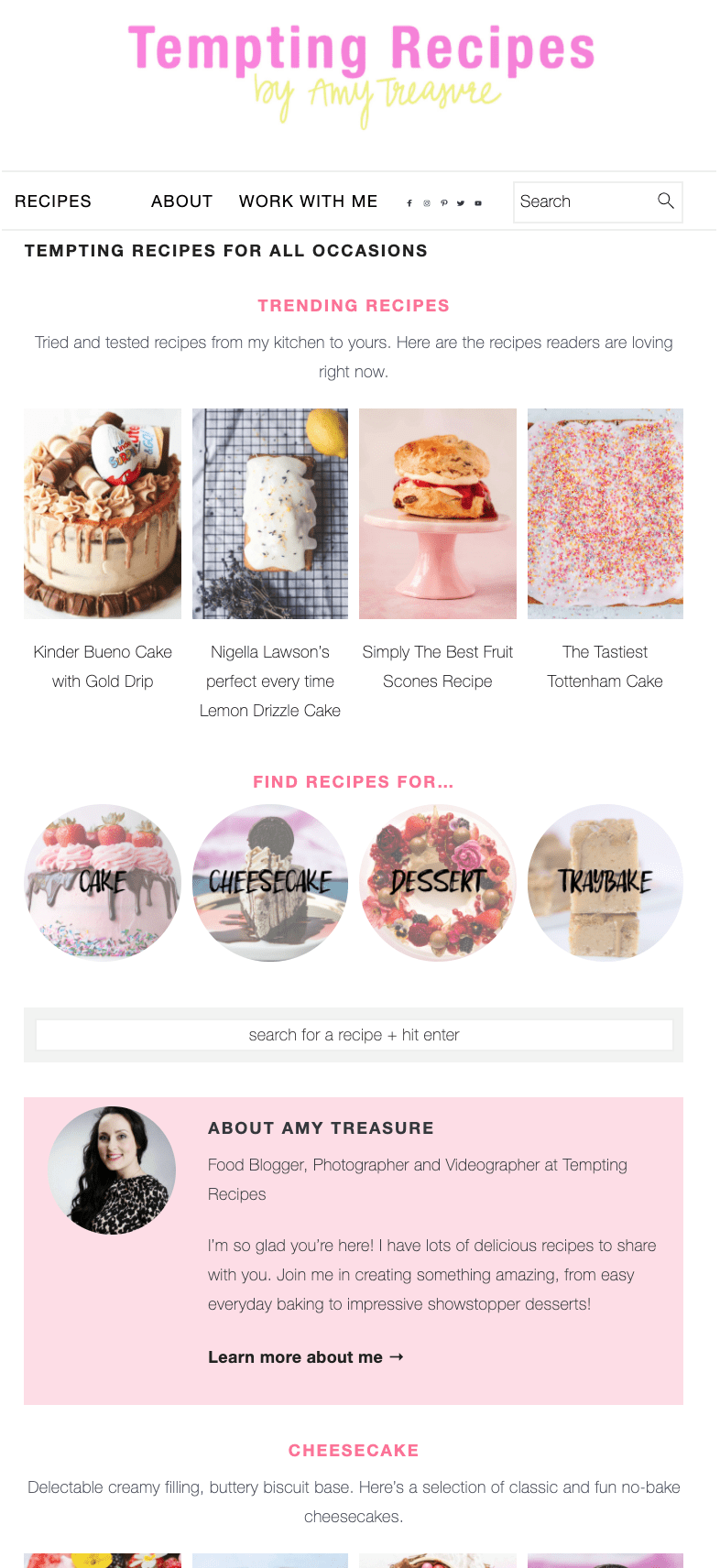
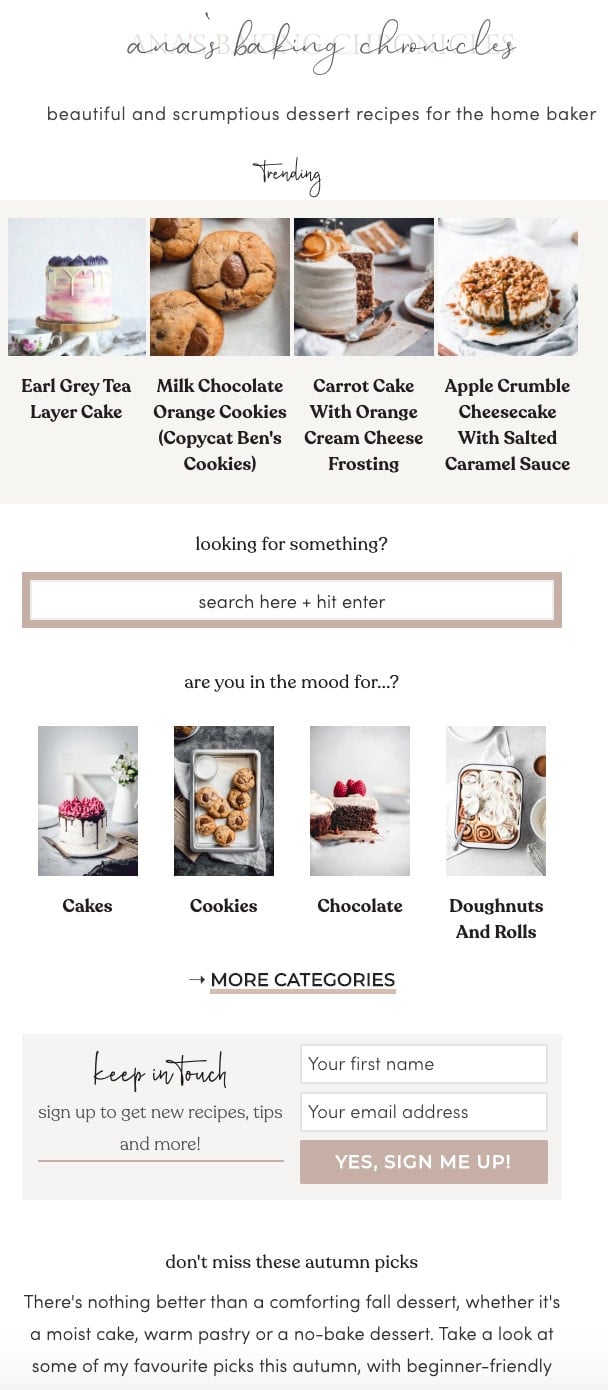
The demo sites all use the standard "Modern Homepage" with the sidebar, and have a "full width" version of the Modern Homepage at:
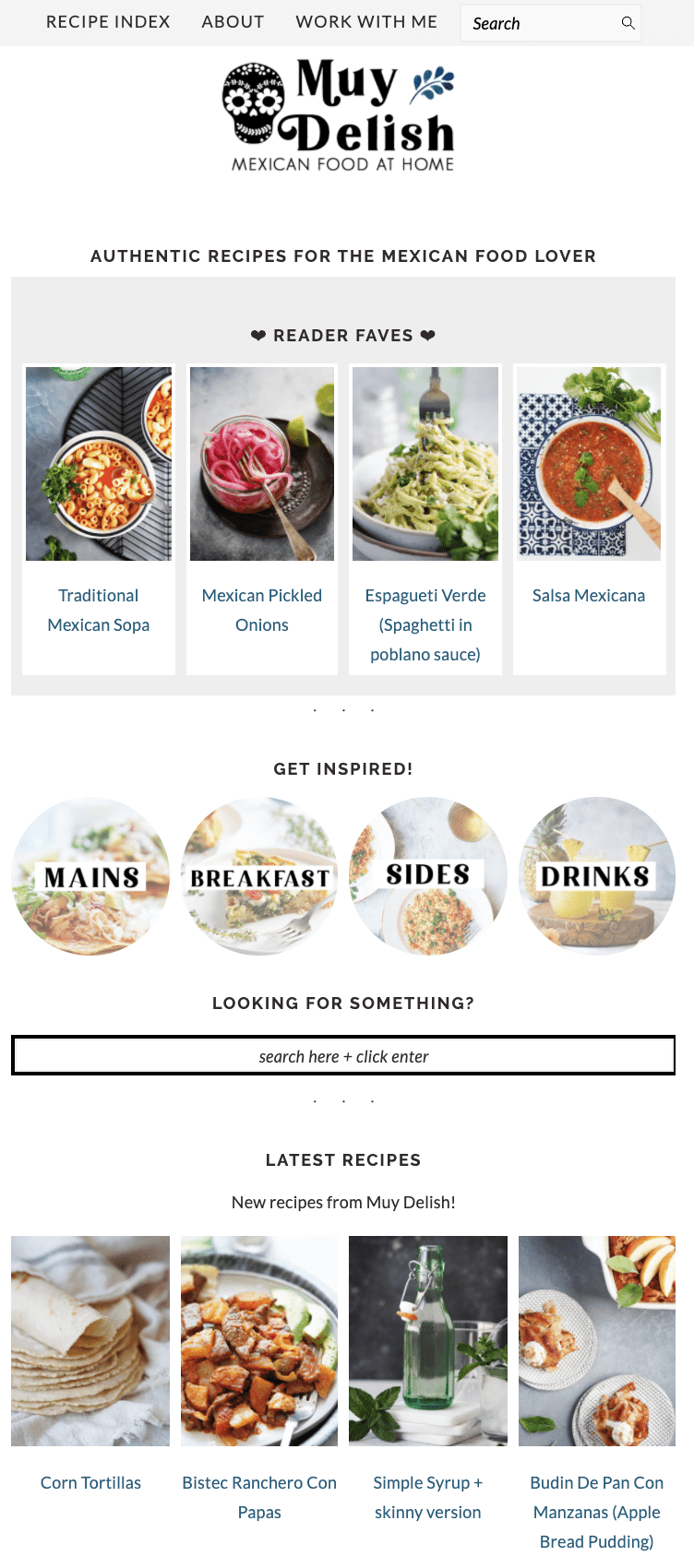
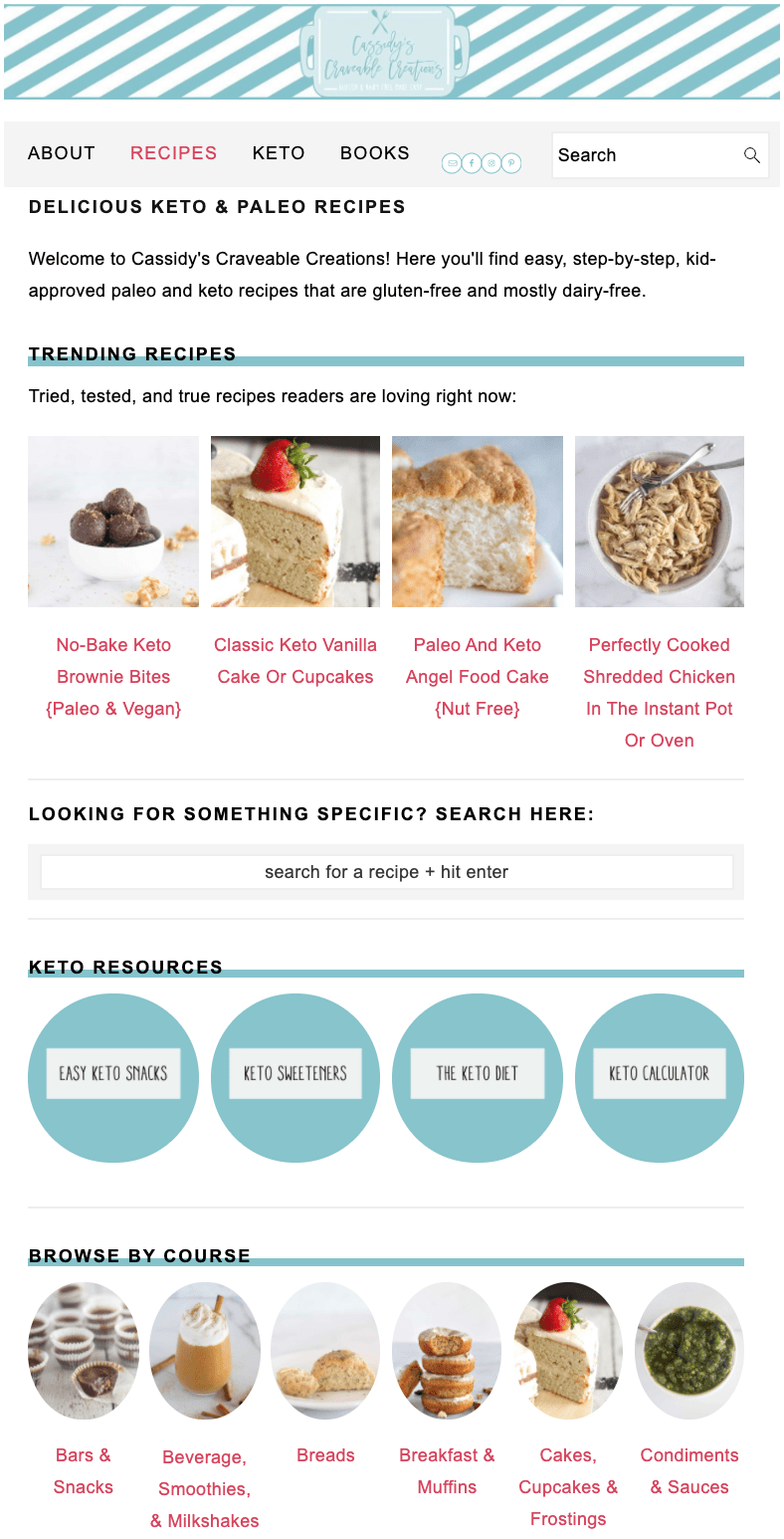
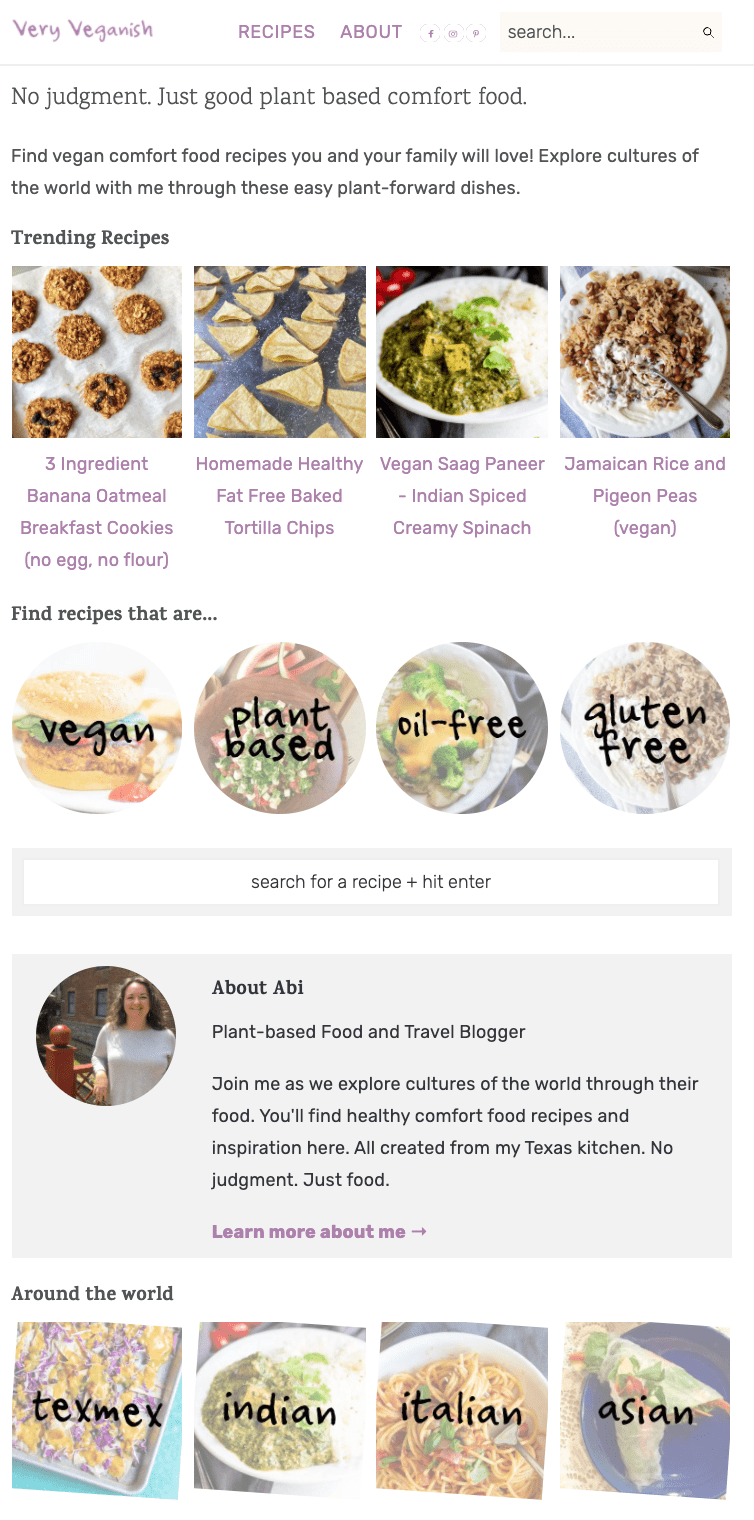
- Foodie Pro Full Width Modern Homepage
- Brunch Pro Full Width Modern Homepage
- Cook'd Pro Full Width Modern Homepage
- Cravings Pro Full Width Modern Homepage
- Seasoned Pro Full Width Modern Homepage
Convert the Homepage
Removing the sidebar
IMPORTANT: Do not remove the sidebar site-wide. Use the block editor to remove the sidebar from only the homepage.
Removing the sidebar from the homepage removes important internal links, that you have to then include back into the Full Width Modern Homepage.
The most common sidebar elements are:
- the user profile (already included in the Modern Homepage)
- trending recipes (already included in the Modern Homepage)
- search bar (already included in the Modern Homepage)
We do not recommend any sort of Instagram widget.
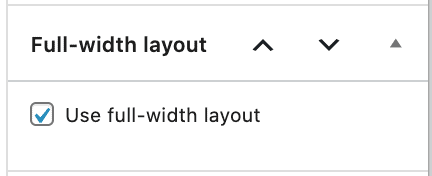
To change from content + sidebar to full width, go into primary document settings in the block editor and toggle the "Full-width layout" checkbox:

IMPORTANT: Do not remove the sidebar site-wide. Use the block editor to remove the sidebar from only the homepage.
Changing number of columns
While the default layout uses a 720px width, the full width layout uses 1080px.
The reason that 1080px is chosen, is so that we can gracefully design for both mobile (360px) and desktop (3x 360px = 1080px), keeping a simple 3:1 ratio in mind.
Rather than use the 4-wide (desktop) to 2-wide (mobile) with the content + sidebar, our full width design will use 6-wide (desktop) to 2-wide (mobile)
See the FSRI block page for a full list of attributes.
This leverages the default thumbnail sizes we have registered:
- 1080 / 6 = 180px
- 720 / 4 = 180px
- 360 / 2 = 180px
This helps to ensure that you're properly managing server bandwidth and helping minimize the reader's bandwidth usage on mobile devices.
note: with retina-quality images available in the srcset, browsers will likely load 360px width images for 180px specified widths - this is expected behavior
Examples






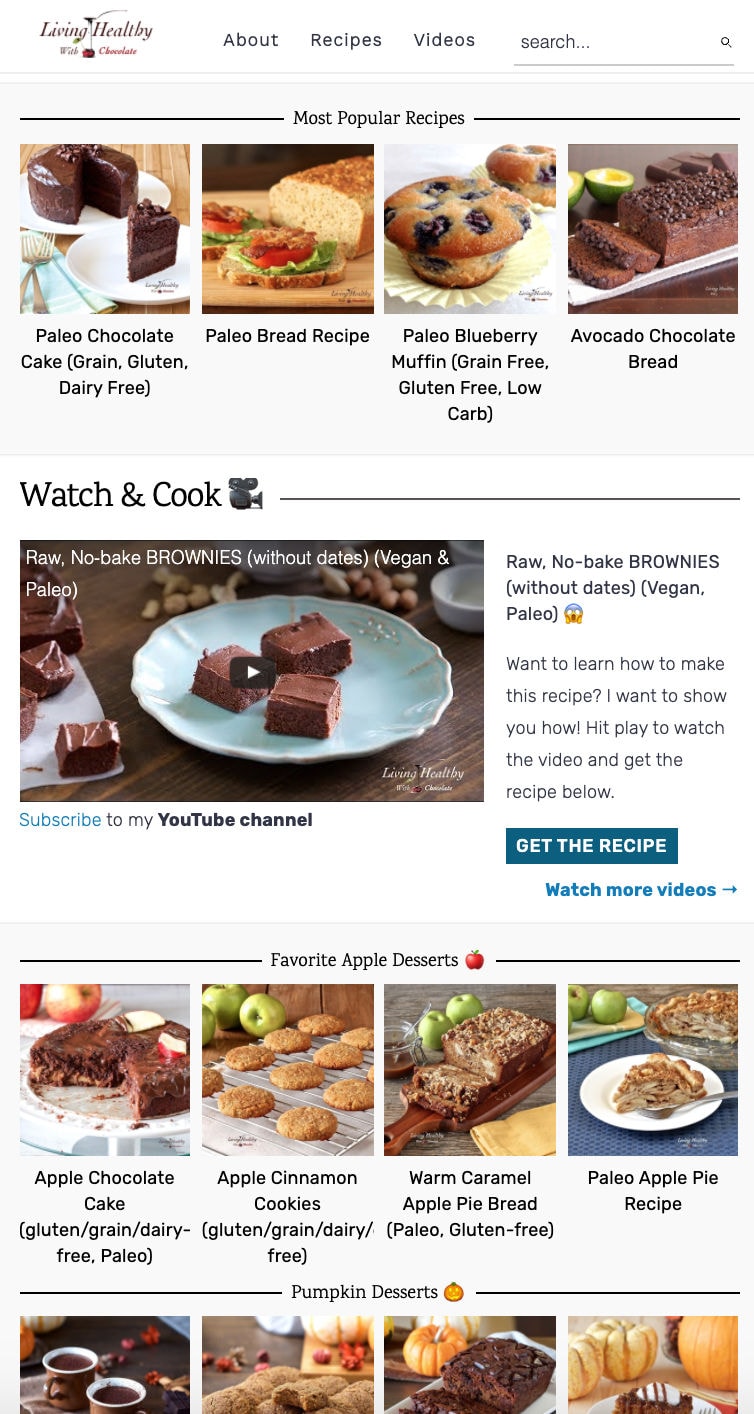
livinghealthywithchocolate.com



Jackie says
Hi Skylar! I converted successfully to the modern homepage (YAY!), and I would like to convert to full width. However, I removed the "about me" block from the original homepage and cannot seem to recover it. Can you tell me how to add it back in block editor? I couldn't find the documentation in the news & updates?
Skylar says
Good reminder - we actually have an updated one at https://feastdesignco.com/user-profile-block/
Jackie says
Thank you so much! This made it very easy & I love the result!!
Misa O’Donnell says
Hi, I changed my site to full width for homepage but I would like to keep my recipe posts with sidebar. Can I have full width homepage but still post with sidebar layout?
Thank you!
Skylar says
This is covered in the post. Please read it thoroughly.
Julie says
I must have missed something because I cannot seem to figure out how to remove it from the homepage only. I created a page called "Home Page" and changed it to "full-width content", but it hasn't done anything. I'm assuming there's some kind of code I'm missing that makes the page actually communicate with the theme so it knows it's the home page. Is there a beginning tutorial for creating the homepage through an actual page block editor?
Skylar says
The first link in the post goes to the actual homepage setup tutorial. This post is only for modifying the already-built homepage, to make it full-width.
Veronika Sykorova says
Hi, I'm missing the full-width button. Do I have to update something or edit something? I only have default, recipe index, and landing. (posting again because I'm not sure if my last comment posted.
Skylar says
You'll need an up-to-date version of the Feast Plugin for this - we no longer recommend or support "templates".
Olivia Parsons says
Hi there, could you explain why after following all of these instructions, my modern homepage is not completely center? My logo is centered but all of the modern homepage content is slightly left adjusted. Thanks.
Kevin says
Skylar,
What's the turnaround time for the MODERN HOMEPAGE WHITE GLOVE CONVERSION?
Skylar says
Typically 2-3 days, depending on our schedule. It's privately published by the end which means no live change to your site until you make it public, so there's no reason to try to time it. If you're looking to have it done, just purchase it and it will get done ASAP.
https://feastdesignco.com/product/modern-homepage-white-glove-conversion/