This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
The Feast Plugin adds a toggle to the Post settings to display a page full width:

This only affects the page it is set on.
Genesis / Theme layout (outdated)
The outdated version implemented via the themes (not the plugin) is a an actual WordPress "template" in the theme files. Setting a page to "full width" layout in Genesis (as with the Full Width Modern Homepage) actually changes what file loads. But this isn't necessarily the best way to do it.
We no longer recommend using this.
With WordPress changing how themes and templates function, this is likely to die out over the next couple years.
Instead, the "full width layout" toggle in the block editor (via the Feast Plugin) simply hides the sidebar and sets the content to full width using CSS.
Alternate layouts
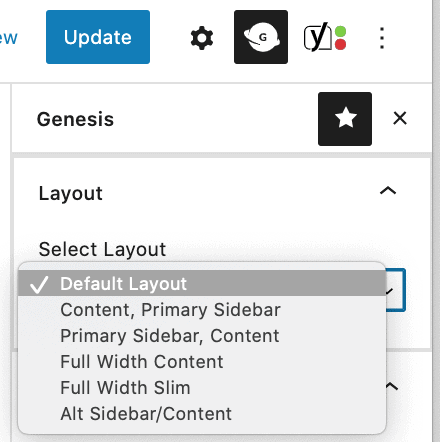
Some of the themes make use of different "layouts" (full width slim, sidebar+content, content+sidebar, secondary sidebar), and these are going to be dropped in future versions. They simply aren't useful or necessary for 99% of users.
Moving forward, we'll only support content+sidebar layout. To get ready for this, simply go to Customize > Theme Settings > Site Layout > Select Site Layout: Content, Primary Sidebar
Conversion
The block editor's "Full Width Layout" toggle is automatically enabled if the Genesis setting is set to "Full Width":

We've only recommended using this for the Full Width Modern Homepage, but you may have set this for some other page (eg. contact, about, landing page for ebooks).
Make sure to set this back to "Default Layout" and save the post.
Once that's disabled, you can use the block editor setting to enable and disable the full width page:


Leave a Reply