The HTML-based user profile widget has long been a staple of the sidebar, giving your visitors information about who you are and demonstrating E-A-T.
Note: we haven't recommended using the Gravatar user-profile widget in years due to pagespeed issues.
As more parts of WordPress move towards blocks, having a user profile block will become key.
Here's the full setup video:
The user profile block will be usable in the Modern Sidebar, due out later in 2020.
Creating the block
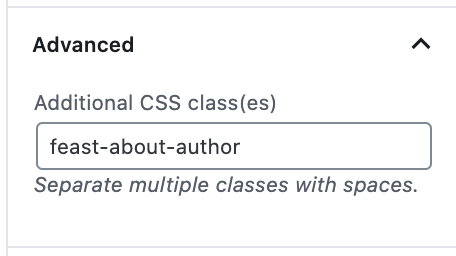
The user profile block uses the WordPress-core "Media & Text" block with some custom styling. The custom styling comes from the "feast-about-author" class that gets added to the Advanced section of the block settings.

Simply copy the following, and paste it directly into the block editor:
<!-- wp:media-text {"mediaId":1835,"mediaLink":"https://foodiepro.com/feast-skylar-headshot/","mediaType":"image","className":"feast-about-author"} -->
<div class="wp-block-media-text alignwide is-stacked-on-mobile feast-about-author"><figure class="wp-block-media-text__media"><img src="https://foodiepro.com/wp-content/uploads/2020/03/feast-skylar-headshot.jpg" alt="" data-pin-nopin="true" class="wp-image-1835"/></figure><div class="wp-block-media-text__content"><!-- wp:heading -->
<h2>About Skylar, NRD</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>This is a fake profile talking about how I switched to a paleo diet and it helped my eczema and I grew 4". Trust me, I'm an online doctor.</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"align":"right"} -->
<p class="has-text-align-right"><a href="https://foodiepro.com/about"><strong>Learn more about me →</strong></a></p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:media-text -->You want to change the image to a 1000x1000 (or at least square) image, and edit the text directly in the new block. Remember to edit the alt text for the image.
Live example
Here's what it looks like:
Long term maintainability
WordPress has a habit of making unpredictable changes to core blocks, and there's a possibility they'll change how this functions in the future.
If that happens, we'll release either an update, or if needed, a new custom block.
Modern sidebar
Do not follow this tutorial for inserting the user profile into the Modern Sidebar, instead, follow the Modern Sidebar tutorial to create it with 1-click.



Chef Rodney says
Thanks for this. Might not seem like a big deal to some but this is the "proper" way of doing things. Thanks for all the work you guys continuously put into your products.
Daniel Westerdale says
Thanks for posting this . I have the gravatar based use profile in my primary sidebar and and at the bottom of each post. I will replace the latter with your User Profile block and wait to replace the former when the support is released.