We recommend using the Custom HTML method to avoid loading gravatar on each page, which hurts pagespeed.
The Genesis User Profile widget is built into the themes and is an easy way to display an author image and short bio. This helps to build trust, which is critical for E-A-T (recipe quality guidelines).

You have two options for this:
- Genesis - User Profile widget
- Custom HTML widget (preferred)
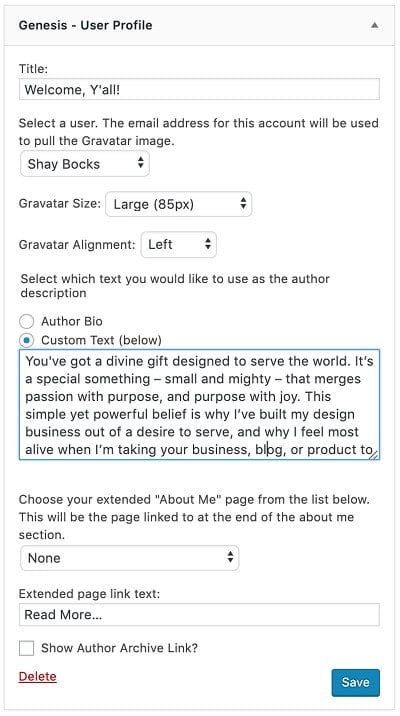
Genesis User Profile Widget
Go to Admin > Appearance > Widgets and drag the Genesis - User Profile widget to the Primary Sidebar widget area.
You'll want to sign up for a Gravatar to get your image to pull there.
Please make sure you sign up to Gravatar using the same e-mail address you use to login to your WordPress account or the accounts will not link and your image will not pull.
Once you've created a Gravatar account you can select yourself from the user dropdown menu for the Genesis User Profile widget.

The downside to the Genesis - User Profile widget is that it has to run code to output the exact same content each time - while probably not noticeable in human time, it adds unnecessary work to the server.
Another downside is that it loads your gravatar from an external site. This:
- Creates another DNS fetch, which slows page load times
- Leaks visitor information to Gravatar (Automattic), potentially violating GDPR
- Relies on a third-party service, which is relatively stable and trusted, but still another thing that can go wrong.
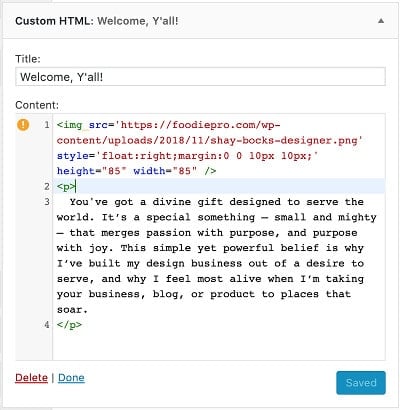
Custom HTML
The Custom HTML widget is a better solution because it loads an image from your own site, rather than gravatar.com, which helps keep you GDPR compliant.
It also helps keep your site running smooth by avoiding unnecessary code to generate basic image+text.
Make sure to link out to your "about me" page.

<div style="text-align:center;"> <img src="https://foodiepro.com/wp-content/uploads/2018/11/shay-bocks-designer.png" alt="" height="150" width="150" data-pin-nopin="true"> </div> <p> You've got a divine gift designed to serve the world. It's a special something – small and mighty – that merges passion with purpose, and purpose with joy. This simple yet powerful belief is why I've built my design business out of a desire to serve, and why I feel most alive when I'm taking your business, blog, or product to places that soar. <a href="https://foodiepro.com/about/">about me!</a> </p>
You'll need to create your headshot outside of WordPress and upload it to Media > Add New. You can use a service like picmonkey to do this online.
Note: the lazyload feature in the custom HTML above isn't supported by all browser yet - you may need to follow WPRocket's instructions to lazyload the image using WPRocket.
User profile block
Add the user profile block for an in-content user profile on the homepage.
