This tutorial is outdated - it remains only for historical documentation purposes. Creating multiple recipe index pages is now done using the Feast Plugin's Simple Recipe Index.
Note: This is an advanced tutorial, so attempting this customization requires a certain level of risk and knowledge of how to make coded WordPress customizations. In order to hard code multiple recipe index pages into your theme you'll need to know how to access your site with FTP.
For this tutorial, I will be using the Cravings Pro theme as my example, but the same steps will work with the Seasoned Pro theme.
First, it's a great idea to make a backup of your site just in case you make a mistake and need to restore. It's always better to be safe than sorry. You might also consider implementing this change onto a staging site first, then taking it to your live site.
Creating the Page Template
Inside your unzipped theme folder, you should see a recipes.php file. Copy this file, and rename it recipes2.php. If you want more pages, create more files (ex recipes2.php and recipes3.php).
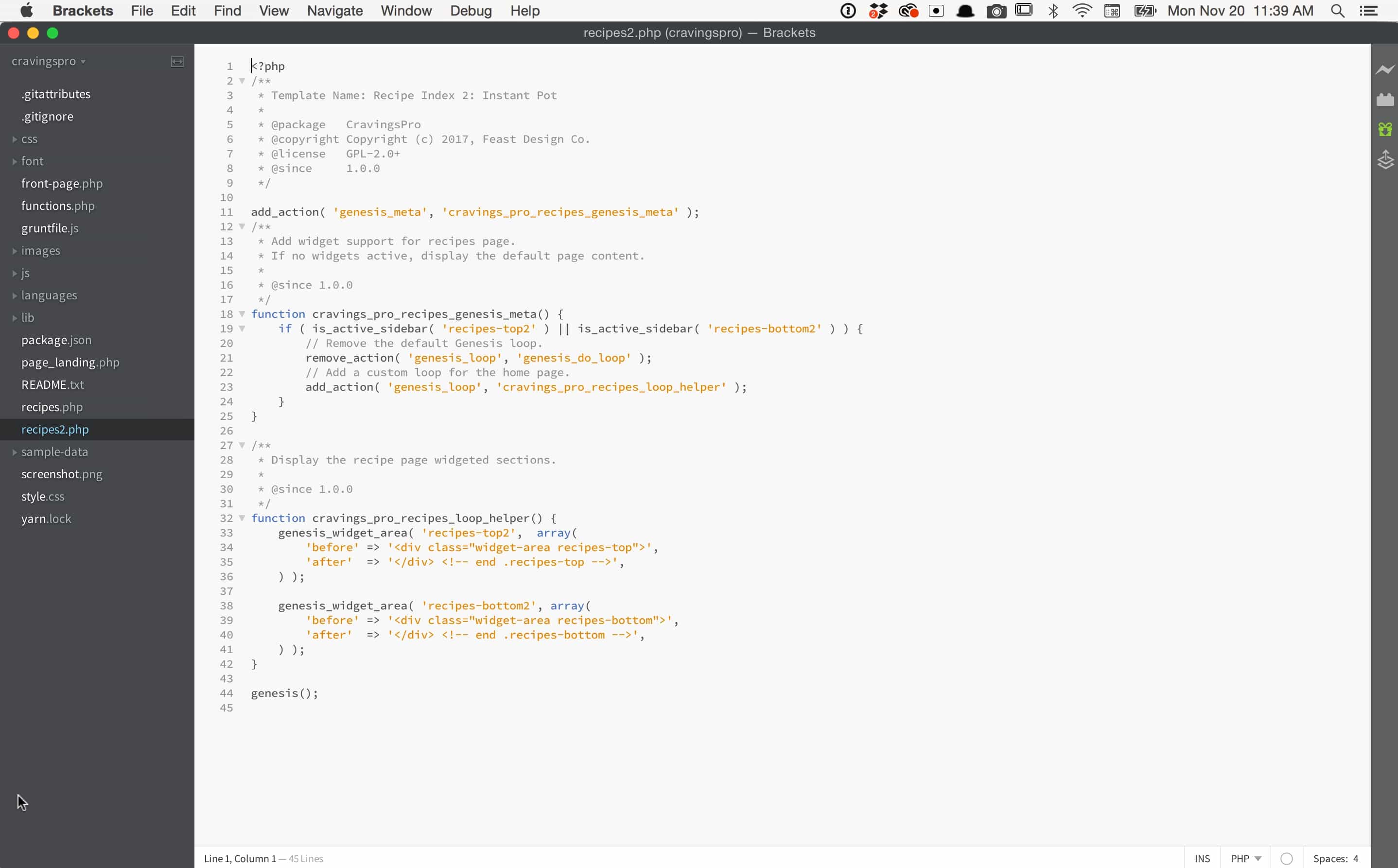
Next, open up recipes2.php in a code editor, like Brackets or Notepad++. Change the Template Name to something new, ie. Recipe Index 2: Instant Pot. Then go through the file and replace all ‘recipes-top' and ‘recipes-bottom' with ‘recipes-top2' and ‘recipes-bottom2', respectively. To avoid having to make stylesheet changes, do not rename the tags in the "before" or "after" fields. Save the file.
Here's what this will look like with Cravings Pro:
Now, open up the functions.php file and look for the Register Widget Areas section. Add this snippet of code to that section (or if this intimidates you, adding it to the bottom of this file is just fine):
(Feel free to copy and replace 2 with 3 for succeeding indexes.) Save the file.
Now that all of your files are edited, use your FTP program of choice to upload the edited files to your theme folder. Once uploaded, you can go to Appearance -> Widgets, and you should see your new widget areas in place and ready for you to work with.
Drag over the Cravings Pro (or Seasoned Pro) – Featured Posts widget and customize it to show different categories, number of post, etc.
Updating A Page with the New Recipe Index Page Template
Go to Dashboard > Pages and either pick an existing page or create a new page. In the right sidebar, there is a Page Attributes block with a drop-down for page templates. If all went well, you should see your new Recipe Index: Instant Pot Page Template (or whatever you named it!) as an option.
Remember that when you switch to this widgeted template, anything you have written in the body of the post will no longer be seen. Choose the new template you created and update the page.
Recommendation: While it's tempting to go crazy and create a ton of recipe indexes, these can be a resource hog on your website. Try to keep them to a minimum if you can!