This page is ever expanding! Got a request? Submit your support ticket and if we think others will benefit, we'll write it up for you.
As a best practice, we recommend that you don't customize anything, and use our defaults instead. Always ask yourself: why am I making this change?
If the change is worth making, use the Code Snippets Plugin to make coding customizations. Do not edit the child theme files.
You'll quickly notice that there isn't a Customizer option to change the color of every element. If we did that, the Customizer would quickly get out of hand. So we had to be selective with the options that we felt like most users would need.
Instead, stylistic changes should be done in your Admin > Appearance > Customize > Additional CSS tab.
Header & Navigation Menu
How to Change the Font Size for the Menu Items
Be sure to edit both the px and rem sizes.With the way we have the rems set up with our themes, 13px will always be 1.3rem, 15px will always be 1.5rem and so on (that’s not always the case in CSS, but it will be in these themes).
In the "Additional CSS" tab, enter:
.genesis-nav-menu a {
font-size: 13px;
font-size: 1.3rem;
How to Change the Color of the Search Input Box
In the "Additional CSS" tab, enter:
.search-form input {
background-color: #fdf8f5;
}
Content Areas
- Change the width of the Full Width Layout Content Area
- Change the width of the Site Inner and Wrap (the width of the theme)
- How to Change the Color for the eNews Widgets
- How to Create Multiple Recipe Index Pages
- Change the Button Color for All eNews Widgets
- Add a Before Entry Widget Area
Change How Many Posts Appear on Category Pages
You can change the number of posts that appear on category archive pages within your Genesis Theme Settings. Navigate to Dashboard > Genesis > Theme Settings and scroll down to the Blog Page Template section.
The blog page settings were removed in Genesis 3.1.0. You can now set this using the Feast Plugin's posts per category setting.
Change the number in the "Posts Per Page" field to the number of posts that you'd like to appear. Save and refresh your category archive page to see the change.
How to Change the Widget Title Font Size for the Home Bottom Area
In the "Additional CSS" tab, enter:
.home-bottom .widgettitle {
font-size: 17px;
}
How to Add a Background Image to the eNews Widget in the Sidebar
In the "Additional CSS" tab, enter:
.sidebar .enews-widget {
background: url("https://cravingspro.com/wp-content/uploads/2017/11/marble.jpg") center center no-repeat;
}
Replacing the url("") portion with your own.
To find the image url you'll first need to upload the image to your media library (if it is not already there) and then grab the image url. To upload the image navigate to Media > Library > Add New.
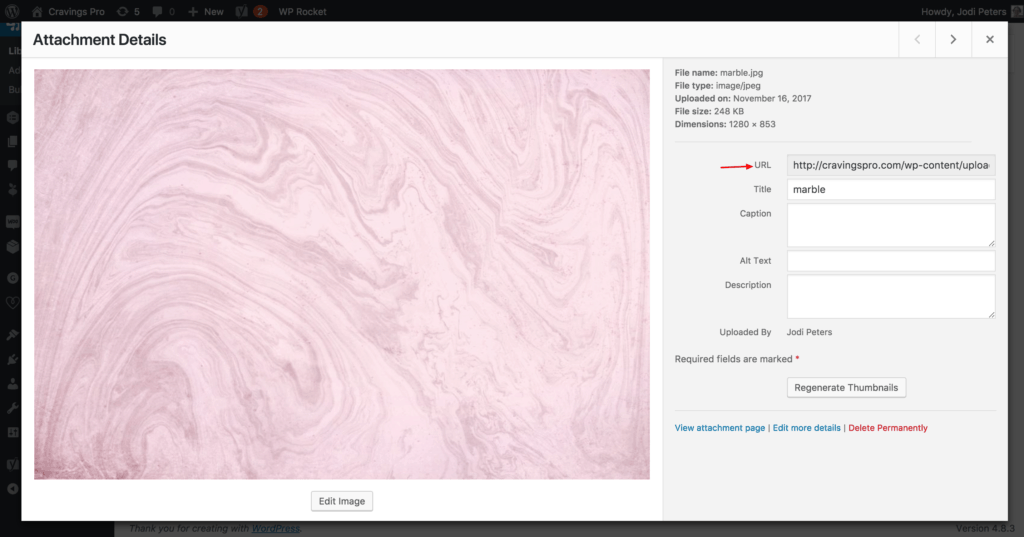
Once you have the image uploaded you can click on the image to open the Attachment Details page. This is where you'll find the image url. Copy that url and replace the url in the code above. Click "Save & Publish" and you are all set!

How to Add a Background Image to the Footer
First, upload an image to your media library and get the URL of the image the same as above. In the "Additional CSS" tab, enter:
.footer-widgets {
background: url("https://cravingspro.com/wp-content/uploads/2017/11/marble.jpg") center center no-repeat;
}
Replacing the url("") portion with your own.
How to add underline to post content links
.single-post .entry-content a {text-decoration:underline;}
How to replace the search text
Prior to version 4.0.0, the themes used the Genesis search feature, which applied a foodie_pro_search_text filter to genesis_search_text. This was deprecated around the release of Foodie Pro 4.0.0
To replace the search text in all themes after version 4.0.0, use the following code with the Code Snippets plugin:
add_filter('get_search_form', 'my_search_form_text');
function my_search_form_text($text) {
$text = str_replace('placeholder="Search"', 'placeholder="Find"', $text); //set as value the text you want
return $text;
}
Note: if WordPress ever updates their placeholder code, this will need to be updated.
In order to use characters from other languages, you'll probably need to use the HTML entity of that character: https://www.toptal.com/designers/htmlarrows/symbols/
