This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
The System Font and web safe fonts are the only font supported via the Feast Plugin.

On average, we've seen a 3-4 point increase in overall score from replacing the theme (or custom) fonts with System Fonts, along with improved Core Web Vitals.
We're seeing real-world reports that this is closer to 5-6 point increase on average, with many sites shooting up to the 90s after enabling this.
Update 2021/05/07

This is now a recommended setting for all sites because:
- nobody else cares about your website font
- nobody else cares about your website font
- nobody else cares about your website font
- it improves user experience by using a legible, familiar font so that readers can focus on content
- it improves pagespeed by removing external font downloads, and reducing browser rendering time
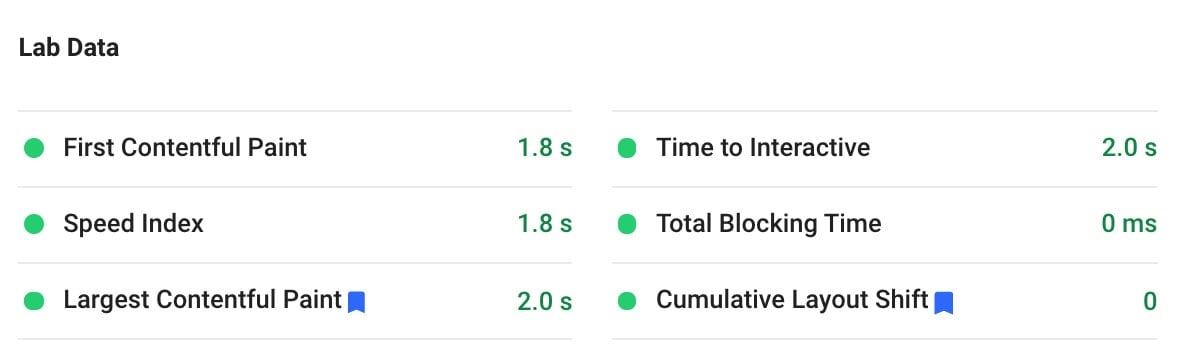
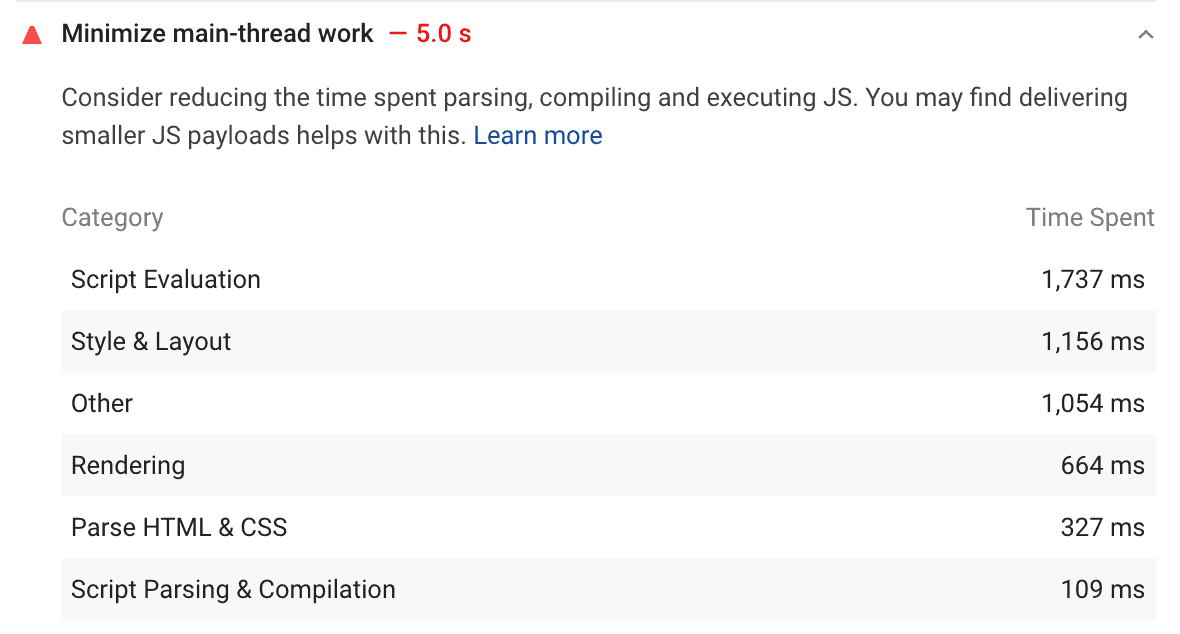
- it improves Core Web Vitals by decreasing LCP, CLS, and main-thread work, often flagged as:

Note: "custom fonts" used here specifically refers to Google Fonts, but also generally includes self hosted fonts and other font providers (eg. typekit). The Feast themes fonts in the customizer are all Google Fonts.
Enabling the System Fonts stack automatically disables the themes fonts set in the customizer.
Jump to:
Enable it
Simply check the "Implement System Font Stack" checkbox in the Feast Plugin:

Font size
We recommend using the Feast Plugin's Edit Body Font Size to set the font size to 18px to enhance readability.
This works out to roughly the optimal font size for food blogs.
Increasing the font size can also help to reduce ad density and drive higher ad revenue.
Nobody cares about your website font
This is blatantly obvious by logging into Google Search Console. Log in right now and take a look at your top 1000 keywords.
What percentage of them are keywords for "pretty website" or "gorgeous fonts"?
Zero.
What percentage of them are for your content?
100%
Still don't believe us? Send a survey to your readers (or survey them on FB/IG) asking them to rank these in priority of importance:
- fonts
- recipe completeness
- how delicious a recipe is
- how healthy a recipe is
- substitutions and variations
- helpful images
- printable recipe card
- community
- my expertise
- seasonal ideas
If you do this, please send us the results.
Core Web Vitals
Custom fonts (Google Fonts and others) cause issues with Core Web Vitals by:
- forcing the browser to download external fonts, increasing LCP
- forcing the browser to interpret and compile the fonts, increasing main thread work
- typically contributing to CLS, as font heights and widths aren't standardized
All of this negatively impacts multiple metrics on pagespeed scores, which can be minor if not running ads, or can trip a site over the threshold into failing territory because of the incremental effect.
This can ultimately lead to lower rankings, below websites that are properly optimized for user experience.
Poor standardization
Custom fonts are a mess in 2021, and while custom fonts can be implemented, this has to be done on a site-by-site basis to ensure the pagespeed configurations are correct, and CLS is negated by carefully selecting fonts that match the defaults, with all the proper CSS text properties set.
It requires a very smart, experienced developer and would cost $2000+ to do this, plus additional maintenance over time as browsers and CSS evolves.
For example, font-display: swap; was the recommended method for loading fonts just 2 years ago, and is now garbage because it typically causes CLS.
For more details, see our fonts post.
We're actively monitoring developments in the web fonts space and will release a new solution for custom fonts if/when it becomes available.
GDPR violation
There are now several sites being that have been fined for GDPR violations for using Google-hosted Google Fonts by German courts.
Fines for this can be as high as 250,000 Euros (around $280,000) per instance (eg. per visitor) for ignoring court orders, though the current case seems to be tiny to set a precedent for future cases.
Thanks to scam emails sent by a university "study" in 2021 about the GDPR, people may be prone to dismissing or ignoring legitimate notices.
The message is clear: Google-hosted fonts violate GDPR and need to be removed immediately.
Custom implementation
If you (or a developer) have implemented custom fonts through other methods (editing functions.php, code snippets, custom plugins), this may not work as intended, and you'll need to manually undo the custom implementation.
Caching
Due to how caching and optimization plugins work, you'll need to:
- purge all your caches
- regenerate Critical CSS where applicable
- log out of your website and wait 30 minutes before re-testing
Regenerating the cache and updating the website this will temporarily slow down your site, and can result in lower initial scores, which is why logging out and waiting 30 minutes is necessary.

Note: if you have Autoptimize installed, please deactivate it and properly configure WP Rocket instead.
Branding
There is an argument to be made about custom fonts contributing to the "branding" of your website, but this is completely negated by the custom fonts creating a worse experience for your users relative to using system fonts.
If your brand or website relies on custom fonts for delivering value, instead of the actual recipes your visitors are there for, you should be focusing on your content rather than worrying about fonts.
We're actively monitoring developments in the web fonts space and will release a new solution for custom fonts if/when it becomes available.
Pagespeed score
In general, we recommend against focusing compulsively on getting your pagespeed score up. As we currently understand it, you're either being penalized, or you're not, and anything about a 70/100 we believe is not being penalized.
However, there are tangible user experience benefits to a faster site, and replacing the custom fonts with system fonts is a drop dead simple way to do this.
The actual improvement ranges widely here - we've seen a zero point increase for sites that are already custom optimized (eg. from imarkinteractive), to 15+ point increases for sites that had improperly configured WP Rocket settings and extra custom fonts.
Real-world reports from our users are seeing about a 5-6 point overall increase from this. In some cases, it's turned out to be the remaining bottleneck in passing Core Web Vitals.
Cook'd Pro
The Cook'd Pro theme menu uses FontAwesome in the search bar, which gets removed when you enable system fonts.
To solve this, we recommend using the Modern Menu on desktop as well as mobile.
Resources
Samples
-apple-system, system-ui, BlinkMacSystemFont
Segoe UI, Segoe UI bolded (Windows only)
Helvetica, Helvetica bolded
Arial, Arial bolded


Shai Cohen says
Thank you for that!
It gave me the last point I needed to finally get to 100 on PageSpeed Insights! 🙂
And the default font is actually very similar to the one I was using so it’s not a big loss.
Marie says
I don’t see any instructions for implementation in the article or the email recommending the article. Please advise.
Skylar says
The first sentence + image shows how to enable this.
I'll add a section clarifying this.