Description
Foodie Pro Classic is the Genesis child theme, without the Feast Plugin. Here's what you should know:
- it includes the Genesis Framework
- it's only suitable only for bloggers in their first year whose sole focus should be writing 100 high quality recipe posts
- the reduced price of $19 reflects the value it offers relative to the Feast Plugin ($249/year)
- it comes with no support (the tutorials have been followed thousands of times, and are complete)
We highly recommend purchasing the Feast Plugin instead of the classic theme, as it contains access to all 5 themes plus modern enhancements, simpler maintenance and updates.
For more information, see the getting started guide.
About Foodie Pro Classic
RAD FEATURES
- HTML5 Markup + Mobile Responsive
- Color & Typography Customizer Options
- Widgetized Home & Recipe pages
- Featured Images
- Foodie Pro Featured Posts Widget
- Strategic Ad Space
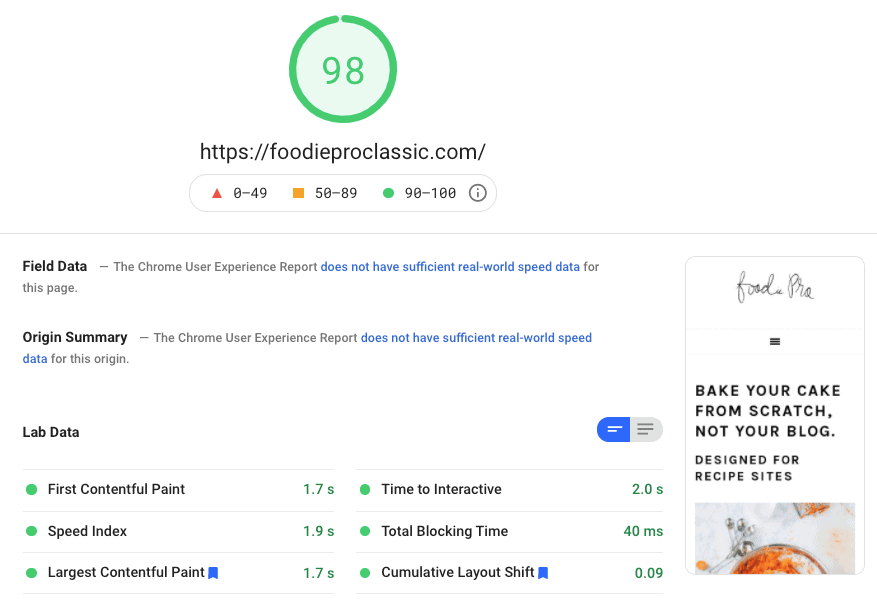
- Pagespeed Optimization Ready
- Import demo content & widgets with a few clicks
RECOMMENDED WORDPRESS PLUGINS
- WP Recipe Maker Plugin
- Genesis Enews Extended
- Simple Social Icons
- Code Snippets Plugin for customizations
- WP Rocket
- SEO by Yoast

Praise
"Foodie changed my blog (and I don't even think I've harnessed it's full potential). I've never looked back."
- Tash, akitchencat.com.au
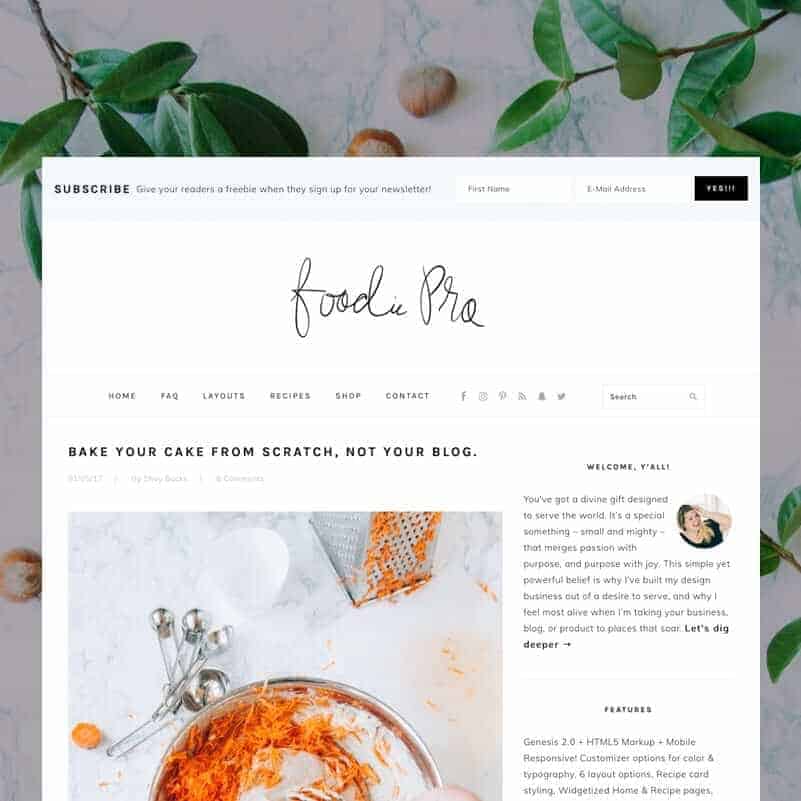
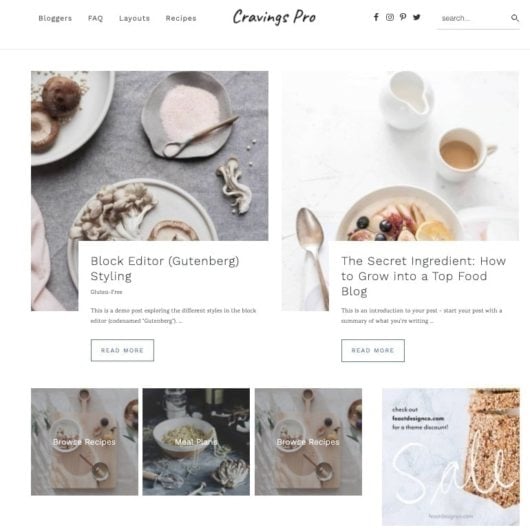
First impressions matter, especially when it comes to websites. You have a fraction of a second to make that first impression, and only 2-3 seconds to grab their attention with stunning food photography. Foodie Pro is here to make your content stand out and keep your visitors engaged.
"The thing I loved most about the Foodie theme is it's practicality, simplicity and ease of showcasing photos without making the blog look crammed. It's helped me 4x my page views simply because the theme is so user-friendly and makes readers want to stay."
- Felicia, dishbydish.net
We know you'll enjoy just how simple this theme is, with best practices built right in so that you don't have to spend hours researching landing pages, conversion rate optimization, configuration settings, etc. Simply install Foodie Pro after Genesis, load in the demo content and start customizing!
Clean. Crisp. Minimal. This is what we hear time and again from our customers. Foodie Pro is designed to be clutter-free, so that your visitors can focus on what's important. Those delicious recipes you spend hours writing, baking, and staging for pictures. This keeps those beautiful pictures at the forefront, engaging your readers.
Your visitors are likely looking up food recipes on their mobile devices - at work, at the grocery store, or standing in front of the fridge at home. Make sure that you're putting your best foot forward with Foodie Pro.
We've listened to your comments and suggestions over the years and have used them to design the most food-blog friendly theme out there. A combination of proper spacing with subtle colors keep the focus on the important stuff - the delicious recipes you're creating, and witty commentary to go along with it. Get your web design out of the forefront, and let your content do the talking.
"Foodie Pro fits so perfectly with what I do. My readers can concentrate on the good stuff without the distraction of a fussy theme. Perfection."
-Kylie, kidgredients.com.au
Updating your food blog theme to Foodie Pro is like going through a kitchen renovation - the end result is something that you could fantasize about but couldn't quite fully picture. Once it's done, everything is new and exciting, and blogging becomes a joy again.
This page contains affiliate links. Your clicks and purchases help support Feast at no extra charge to you. We only recommend products that we're madly in love with.
What do I get with my theme purchase?
See this post: What am I paying for?
What if I have more questions? How can I get support?
Support is only available via an active Feast Plugin subscription.
Will this theme work with WooCommerce?
Yes! You can read out WooCommerce setup info here.
Please note that we don't offer integration or support for WooCommerce, and integrating it into a food blog is generally a mistake.
Hosting
You must have a self-hosted WordPress account, such as BigScoots.
This does not work on wordpress.com hosted WordPress.
Recipe card
Any recipe card built into a theme is sub-standard and inadequate. Our theme does not contain a built in recipe card.
Recipe cards contain advanced functionality that require constant developer from a company that specializes in them. We recommend WP Recipe Maker for recipe cards.
Is this theme ADA compliant?
No. The themes were not designed with accessibility in mind. While some features/best practices are implemented by default (eg. an accessibility navigation menu), actual ADA requirements are too fine-grained and specific for an off-the-shelf theme.
Any theme that claims to be ADA compliant is lying.
ADA compliance can not be achieved through a theme, it requires an audit from an accessibility expert and manual implementation of those recommendations.
For more information see our accessibility page.
Features developed through the Feast Plugin are being designed with accessibility in mind, but full compliance remains 100% the site owners responsibility.
Refunds
We don't offer refunds for any reason.
Is this theme pagespeed compatible?
Yes! Our theme is compatible with plugins that specialize in pagespeed optimization. See this post for more details.
Version Updates
What's new in the releases?
4.4.4 - June 26, 2022
- Compatibility with WordPress 6.0
4.4.3 - November 4, 2021
- Remove CSS transition animations to improve pagespeed performance
4.4.1 - November 4, 2021
This is a non essential update unless you use pullquote blocks, which are completely unnecessary and are interchangeable with blockquote blocks.
- Add styling for pullquotes
4.4.1 - December 10, 2020
- Replace Simple Social Icons container tag from aside to section, for accessibility compliance
- Modified sidebar list styling to exclude featured posts / FSRI shortcodes
- Further changes to default colors for accessibility compliance
- Update hyperlinked image margins (Modern Menu logo issues)
4.4.0 - March 4, 2020 (unsupported)
- Compatibility with Genesis 3.3.0
- Recipe index filter + search now 100% full width on mobile
- Updated comments styling
- Set default entry-info color to darker grey for accessibility compliance (fixes low-contrast problems)
- Set default entry-info hyperlinks to underline for accessibility compliance
- Set default post hyperlinks to underline for accessibility compliance
- Set default footer hyperlinks to underline for accessibility compliance
- Set default sidebar hyperlinks to underline for accessibility compliance
- Added styling for figcaption element to match block editor
- Removed unnecessary styling from sidebar lists
- Homepage and category page post titles set to font-size: 1em
- Sidebar font-size reduced to 0.8em on desktop only
4.3.0 - December 6, 2019 (unsupported)
- Compatibility with Genesis 3.2.0
- There are no theme conflicts with WordPress 5.3.0, but there are other non-theme-related issues that are outside the scope of theme support
- Added bottom border to mobile nav menu for usability
- Updated prev/next styling on posts
- Added nofollow to footer link
- Fixed text wrapping issue for titles on the homepage and category pages
- Removed WP Instagram Widget recommendation + styling
- Added instructions for the "Featured Posts" widget "view more" link to categories - this text should be descriptive and optimized
- Added tutorial to modify Entry Meta (above content) author bio for SEO in Genesis 3.2.0+
- Added tutorial to remove Entry Meta (below content) for SEO in Genesis 3.2.0+
- Removed unused styling on homepage widget titles
- Moved font-size CSS for entry-meta, the sidebar and footer to desktop media query, where they may caused "font size too small" warning in Google Search Console
- note: this means that font-sizes of some parts of your site will be larger on the mobile version of your site, which is intentional and correct
- Fix: remove Google Font Styling from select element due to Safari crash issue - thanks Ben @ Nerdpress for the legwork on this
- Fix: change .site-title from h1 to div - h1 tags should be page-specific, not site-wide
- Everyone should now add an h1 tag to their homepage
4.2.0 - September 2, 2019 (unsupported)
- Compatibility with Genesis 3.1.0
- Fixed mobile overflow issue with comments
- Removed Genesis logo output - duplicate - Feast themes already have logo output
- Removed header right widget area
4.1.2 - August 2, 2019 (unsupported)
- Bug fix: customizer unresponsive
4.1.0 - July 30, 2019 (unsupported)
- 4.1.0 is the first version tested to be compatible with Genesis 3.0.0+
- Note: We do not recommend or support the use of the blog and category page templates
- Instead, group posts by category (topic) and link to the category pages, see: food blog site structure
- Removed plugin install recommendations that are not public repository
4.0.8 - June 28, 2019 (unsupported)
- Not compatible with Genesis 3.0.0+
- Changed the default category (archives) page layout to better comply with modern best practices
- Updated the default archive page layout to one-third (desktop)
- Updated CSS for mobile archive display - 50% now, not 100% - better scroll flow / readability
- Removed entry info, entry-meta (dates), and content from displaying be default - not important to visitors
- Edited the Foodie Pro category page tutorial to reflect this update
4.0.6 - April 13, 2019 (unsupported)
- Updated header image pin="nopin" to data-pin-nopin="true"
- Added styling for post pagination
- Removed automated formatting for post-info line
- Added to tutorials: how to set a favicon
- Updated image sizes to match theme width (720/360)
- Added styling to center images in footer, inserted using the image widget
- Removed automatic styling of post-meta via CSS (slashes being appended)
4.0.0 - December 21, 2018 (unsupported)
- Added PHP version check for PHP5.6 end-of-life notification
- Updated font-size to bring in-line with modern web standards
- Theme width set to 720 px for consistency
- Thumbnail sizes set to 360 px and 720 px width - height changed to "9999 px" so that all images will resize to width dimensions
- Updated search function
- Woocommerce styling removed due to low usage - can be found here
- Fix: added min-height:52px; for the mobile menu items to resolve clickable elements warning
- Updated styling to accommodate block editor (Gutenberg) elements
- Added styling for WP Rocket image lazyloading
3.2.0 - October 16, 2018 (unsupported)
- Updated header whitespace to be smaller, so that more content displays above-the-fold
- #before-content{display:none;} added for mobile, so that more content displays above-the-fold
- Note: this may be removed outright on future versions because it's poor user-experience to request email signups before delivering the content that the user came to the site to see
- Full write up: https://feastdesignco.com/why-we-removed-the-banner-top-on-mobile/
- Updated <figure> styling for Gutenberg
- Updated dashboard for consistency across themes
- Updated theme folder to include the version so that you don't need to delete the previous version when updating
3.1.7 - August 8, 2018 (unsupported)
- Header changed
- Updated header to use
rather than background-image, with site title in its proper place (alt tag)
- Header will now display at whatever resolution it's uploaded at - no coding changes required
- Updated CSS to fix search-engine-unfriendly hidden-text (text-indent:-9999px;)
- Updated header to use
- Updated footer function for ease of editing (we now recommend the "Genesis Simple Edits" plugin as well)
- Updated <pre> style to more closely resemble gist/github
3.1.4 - March 29, 2019 (unsupported)
- Renamed recipes-top to recipe-index-search
- Renamed recipes-bottom to recipe-index-featured-posts
- Updated aligncenter images CSS
- Added more descriptive content to widget areas
3.1.1 - August 23, 2017 (unsupported)
- Fixed a bug in the widget read more text which caused the widget to not save correctly in some environments
- Fixed a bug with first grid item width on smaller screens
- Removed a deprecated Genesis function for getting image sizes
- Removed some unused legacy styles