How to Use Blocks & Patterns
Once you have your Feast+ settings configured, it's time to start adding the new block patterns! This page goes over how to use blocks & patterns throughout the site.
What are Patterns? Feast Patterns are pre-designed building blocks that form the layout of your site. You can mix and match them to create a unique, customized layout tailored to your content needs.
Jump to:
- Understanding How Feast+ Works
- How to Use Block Patterns
- Pre-Built Pages
- Grouping Blocks
- Homepage Setup
- Homepage H1 (Default)
- Footer Setup
- Category Pages
- Recipe Index / Other Pages
- Post Patterns
- Note: ads
- Full-Width Post Header
- Applying a branded background color
- Removing the background color
- Applying a custom background pattern
- Changing block background colors
watch this first!
Understanding How Feast+ Works
Before you dive in, watch this quick video to understand how Feast+ works. It's important to watch, as it explains the basics of setting up blocks and patterns in the most efficient way.
If you haven't been using Gutenberg editor or just need a refresh, we recommend reading through the WordPress block guide first.
How to Use Block Patterns
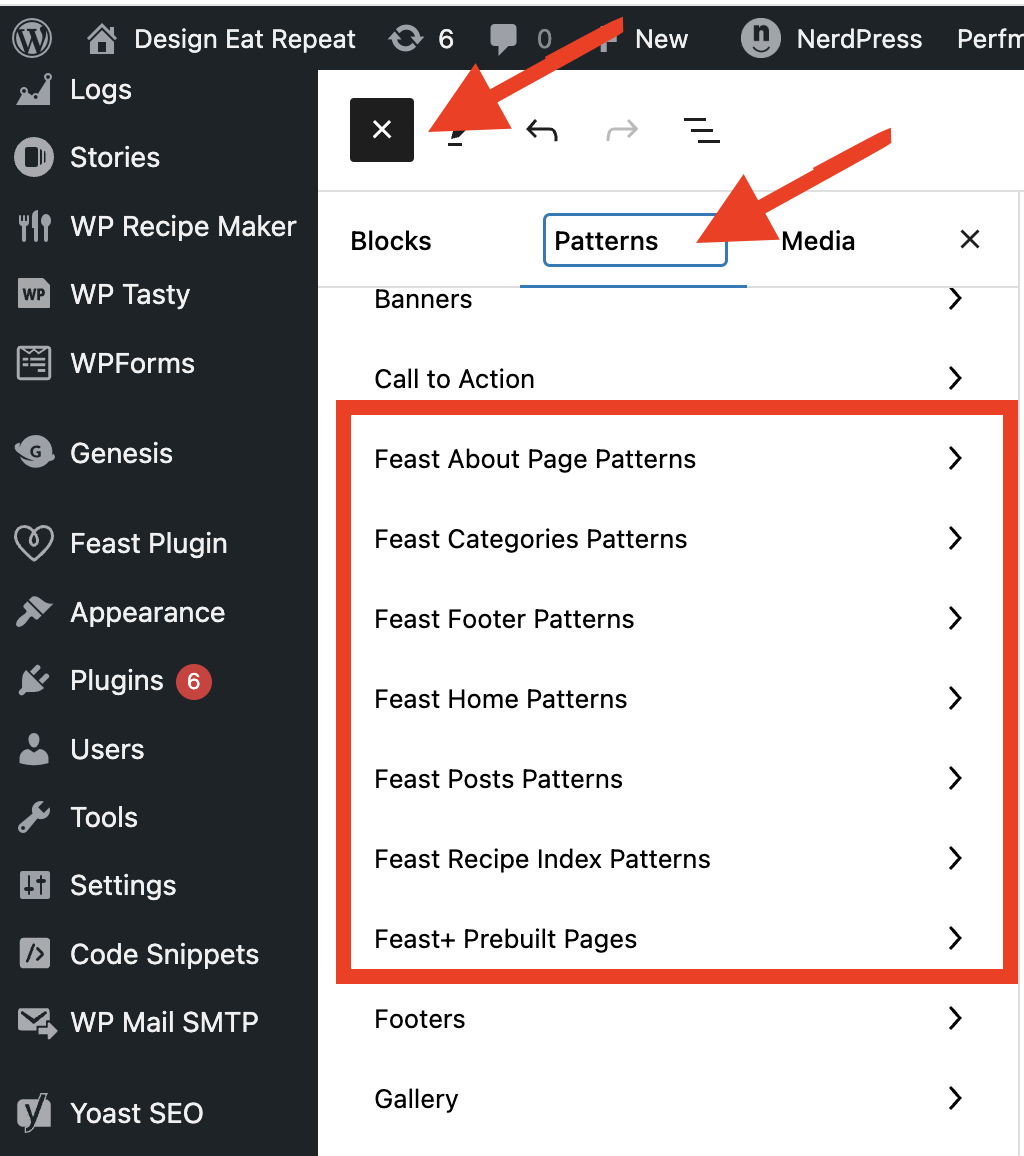
You can find the Feast+ patterns in the block editor > [+] > Patterns. Think of these patterns as pre-designed "building blocks" of your site.
Some of the patterns you'll find are:
- featured recipe
- full width search block
- about author
- tip box
- reader review
- instructions grid

Pre-Built Pages
We also have new pre-built pages to speed up the setup process! You can find the Feast+ pre-built pages in the block editor > [+] > Patterns > Feast+ Pre-built pages section. Some of the templates you'll find are:
- Homepage Layouts
- Recipe Index Layouts
- Link In Bio
- About
- Sales Page
We recommend alternating between full width and non full width sections in order to visually break up the page.
Grouping Blocks
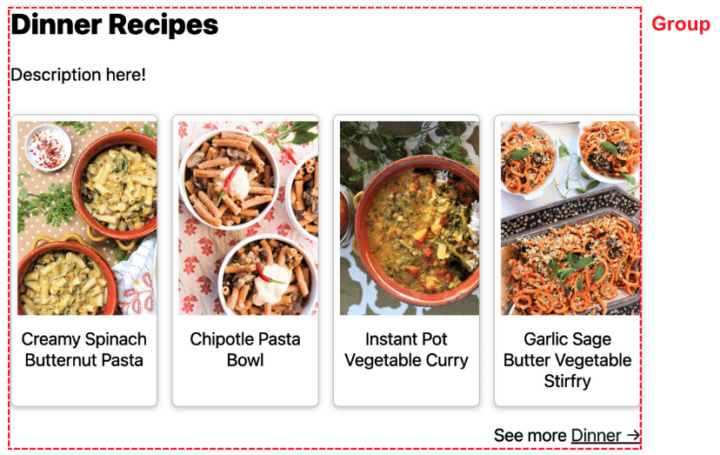
To take maximum advantage of Feast+, you'll need to group all your content into group blocks to define sections. This will create a cleaner layout, as well as allow you to apply the background color to any Feast+ pattern or pattern you create.
Note: Patterns you insert from the Feast+ library are already grouped. You do not need to regroup those unless you add a new element to them.

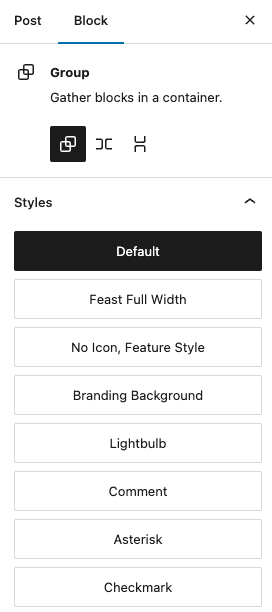
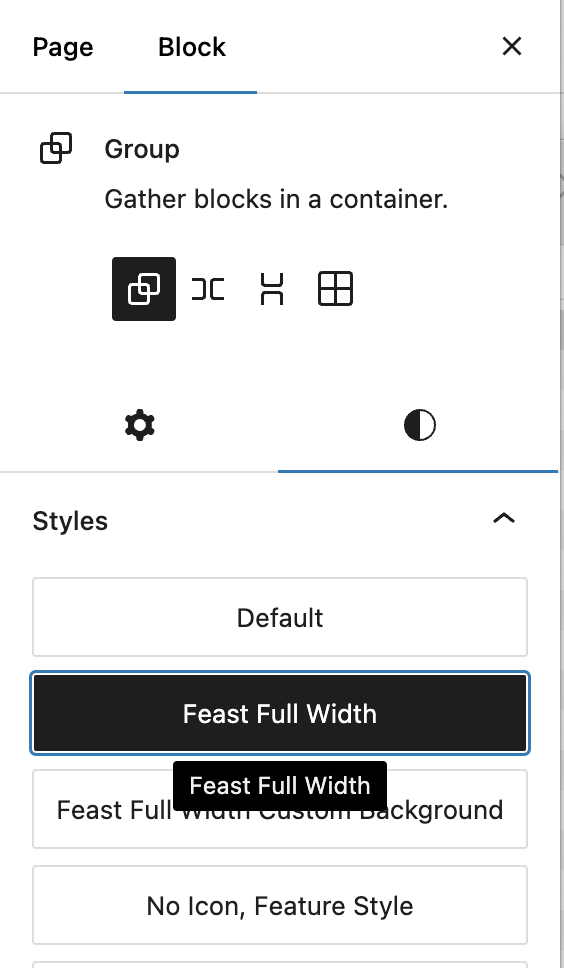
Selecting the group block provides you with styles that can be applied:

Homepage Setup
Note that for Feast+, you must use the full width homepage following the instructions here.
Don't want to start from scratch? Two pre-built homepage options are available in: block editor > [+] > Patterns > Feast+ Pre-built Pages

Homepage H1 (Default)
Your homepage H1 page title will inherit the background color you've assigned on the Feast+ Branding page. You can hide this banner by selecting "Hide page title (h1) in the editor sidebar.
Hiding it will still make it readable to Google; this setting is for aesthetics only.
Footer Setup
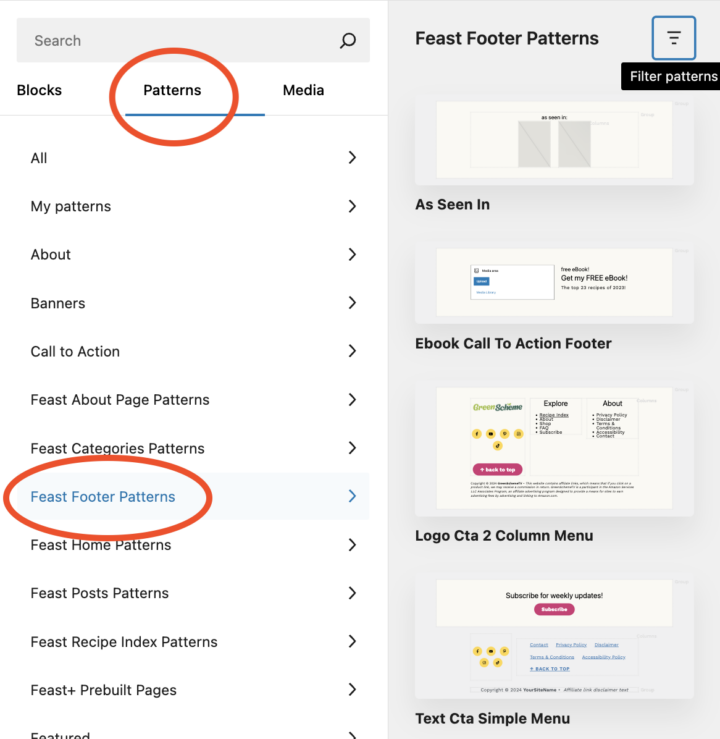
We have three pre-built patterns to choose from:
- eBook Call To Action Footer
- Logo CTA 2-Column Menu
- Text CTA Simple Menu
To insert, go to:
- Feast Plugin > Feast Layouts > click "Edit" next to "Modern Footer".
- Block editor > [+] > Patterns > Feast Footer Patterns > Insert the pattern of your choice.
- Add your desired content and ensure all links are accurate to your site.

Category Pages
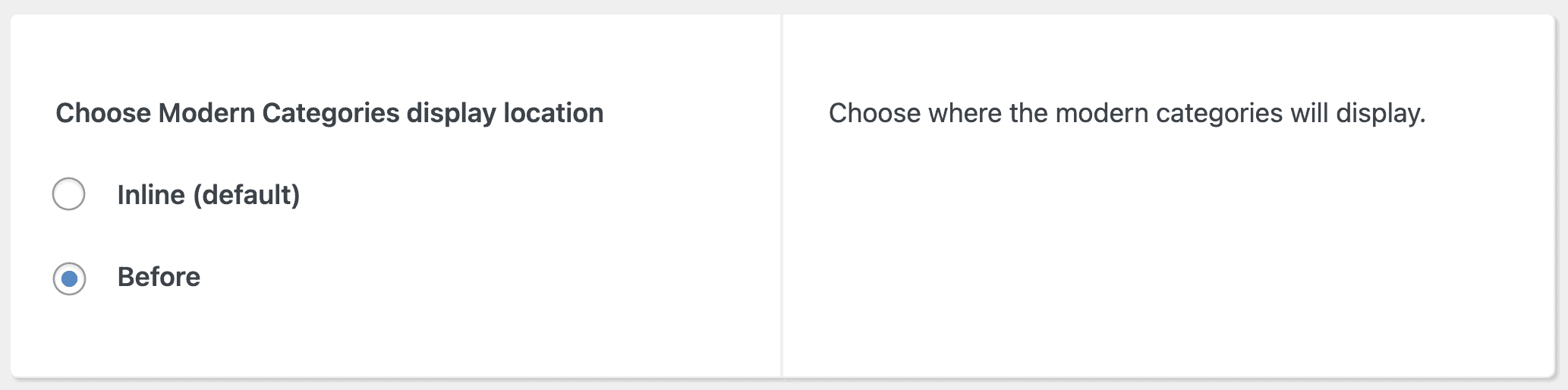
To use the Feast+ patterns on category pages, you need to use the new Modern Categories.
We recommend using the "Before" option for the Modern Categories to make use of the full width layout blocks.

Don't start from scratch! We have two pre-built Category pages available in the Block Editor > [+] > Patterns > Feast+ Prebuilt Pages.
Recipe Index / Other Pages
You can use the Feast+ patterns on any full-width page you create! This includes pages like recipe index, about, contact, subscribe page, etc.
Two pre-built recipe index options have been added to: Block Editor > [+] > Patterns > Feast+ Pre-built pages
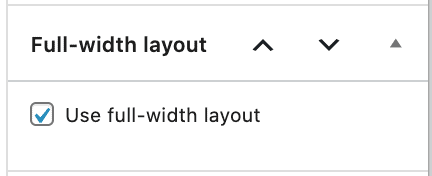
When using the Feast patterns or pre-built pages, be sure to use the Full-width layout option in the post editor.

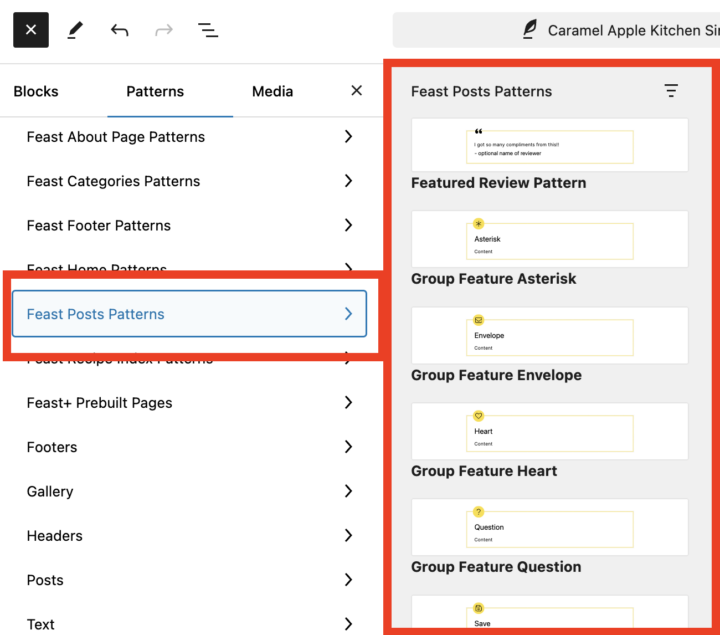
Post Patterns
While all Feast+ patterns "work" in posts, some patterns are designed more for the narrower width of posts than others.

Note: ads
Ad companies (should) exclude ads from being inserted within a group block. This is to provide control over where ads get inserted for content that shouldn't be split apart by ads.
However, this means that if you wrap large sections of content within a group block, you'll be preventing ads from being displayed and this will negatively impact your revenue.
Our designed used of the featured groups is for a single heading and paragraph, to draw attention to important information.
We do not recommend wrapping large sections of content within group blocks.
Full-Width Post Header
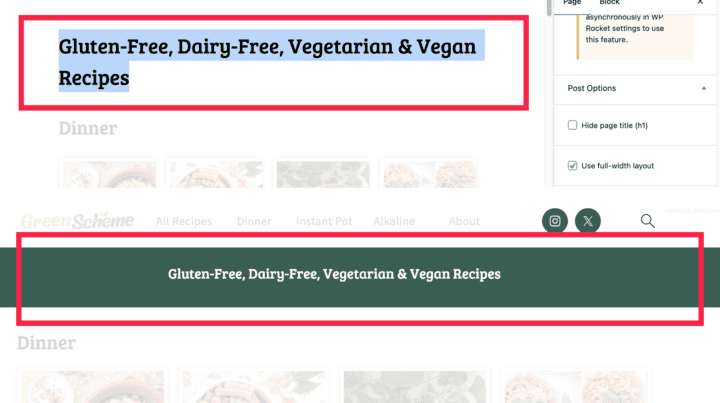
If you'd like to display your post header in a full-width banner (instead of on a white background next to the sidebar), you can enable that in Feast+ Branding > Post Header:

Result:

Applying a branded background color
Depending on individual block design & its purpose, the background may or not be automatically applied.
If you would like to add a background to a Feast+ pattern that does not have one: Select the group block > Then select the Group style. Feast Full Width will extend to the edges of the screen while Branding Background will just add color to the box.
Note: You can use this background style on any group of blocks, whether a Feast+ pattern or your own set of grouped blocks. You just need to be using a group block in order for this Styles tab to appear.

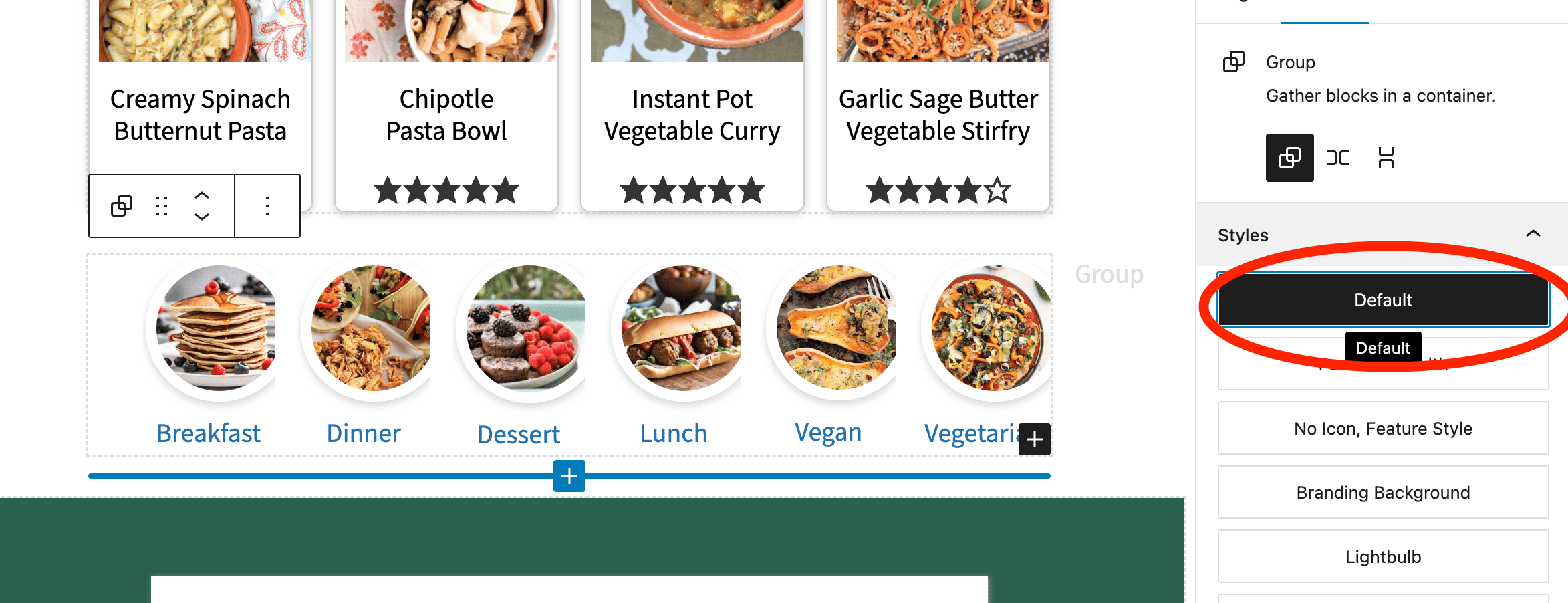
Removing the background color
To remove the background color, Select the group block > then select the Default style in the sidebar.
Update April 2024: In light of the new Styles tab, we've depreciated the need to add manual classes to the Additional CSS field. If your backgrounds aren't removing, remove the feast-no-background or full-width-feature-wrapper class and use the Styles tab instead.

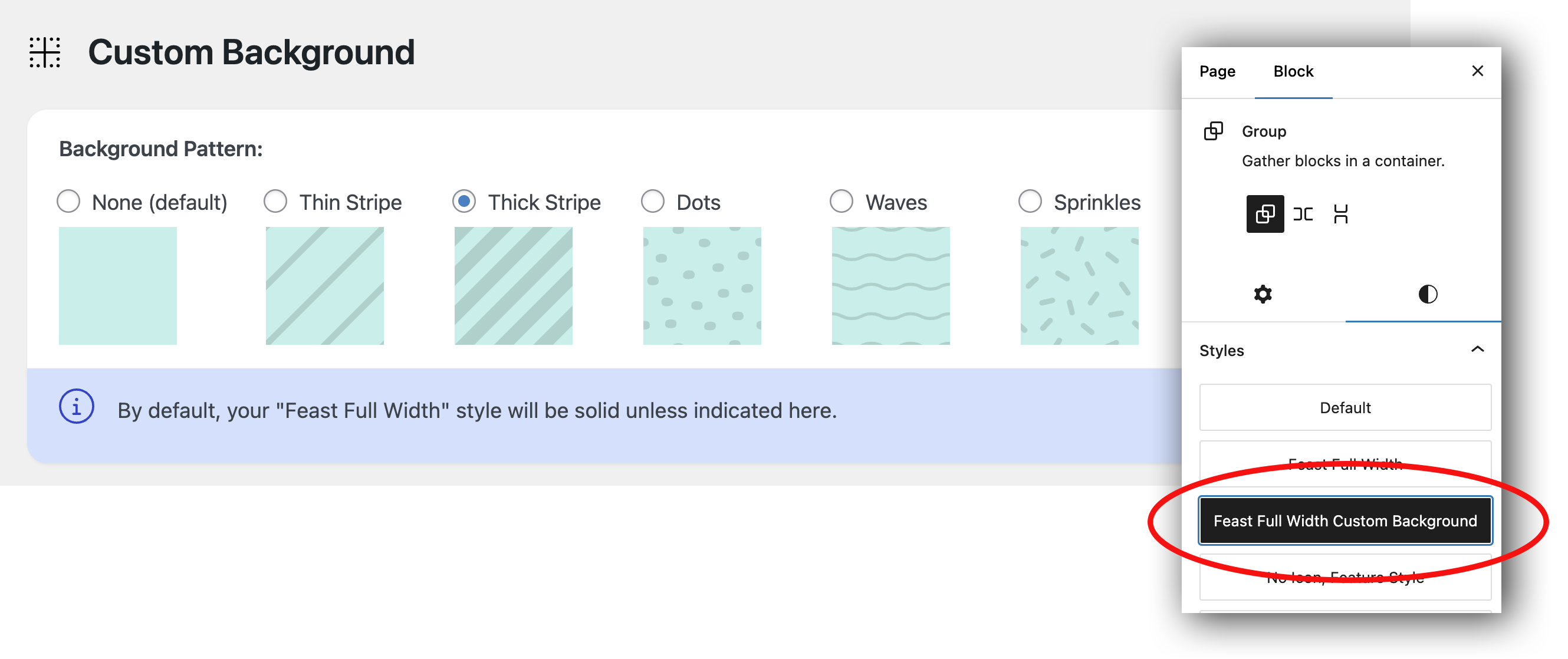
Applying a custom background pattern
You can now choose a fun pattern to add to group blocks! We recommend adding this to blocks that you want to stand out and draw more attention to.
- Go to Feast Plugin > Branding (Feast+) > Custom Background
- Choose your desired background pattern and hit "SAVE".
- You can now manually add this style to Group blocks of your choosing by selecting "Feast Full Width Custom Background".

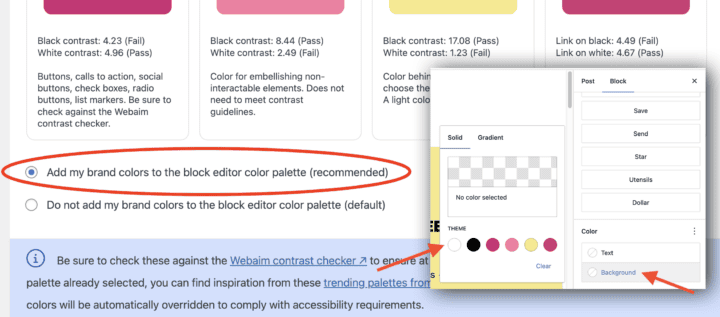
Changing block background colors
It is not recommended practice to change colors on an individual basis using this selector. If you want to change the background colors, you should do so using the Group styles above.
You can now add your Feast+ branding palette to the editor color swatches by going into Feast+ Branding > Add my brand colors to the block editor color palette.
Note that while these are "tied" to your branding swatches (meaning, they will change if you update your Feast+ color palette), you will be responsible for managing text accessibility when using these.

Next Steps
Once you understand the basics of Feast+, move onto reviewing the individual Feast+ Patterns so that you can best utilize everything that is available!
