This is a feature of the Feast Plugin
Toggle this setting to remove the links from the date in the comment section.

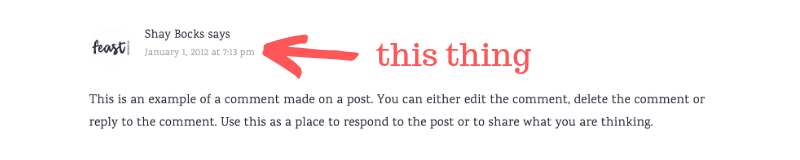
On today's talk about "technical things you didn't know or care about", we're diving into those links on the date in the comments.

Why remove them
Removing the link from the date field in the comments is done to:
- Reduce visitor confusion when accidentally clicking on the date
- Reduce the number of internal links on the page, concentrating link equity elsewhere
- Reduce the number of DOM elements by 1 per comment
If we were designing a comment system from the ground-up, would we add a hidden link to the date on the comments? Absolutely not.
Here's why:
Reduce visitor confusion
Links on the date in the comments form are typically visually styled to look like regular text, making it non-obvious that they're a link. This means that when someone clicks on a link, the screen shifts (because it's an anchor), and the visitor wonders what they did. This is a bad user experience.
Logically, clicking a link takes you to a page (or part of page) that's related to the link text you clicked on, to achieve a purpose. If you click "contact me", you're taken to the contact page. If you click "Jump to Recipe", you're taken to the recipe card. If you click a date, you're taken to a date archive (but people don't navigate sites chronologically anymore).
So why does clicking on the comment time link take you to the comment's container? This is an unintuitive and outdated feature.
What percentage of your visitors actually use of this feature? The answer is so close to zero, that we'll consider it zero. If someone links to your recipe post, you want them to link to the post itself, not a specific comment in that post.
Have you ever used the link in the comment date? If so, let us know below.
Queue crickets.
Optimize internal links
Each link on a page is something search engines register, and assign a value to. Each successive hyperlink means that all previous hyperlinks are marginally less valuable.
This makes sense intuitively. Links on a page are lists of valuable resources. A list of 100 things to do to avoid cancer is going to contain a lot of unactionable information. A list of 10 things to do to avoid cancer is much more usable, and each item is given much more serious consideration. This is known as a power law.
From a usability perspective, it makes sense to get rid of the lower-value baggage, to keep the focus on the higher value points.
Additionally, because these links are in the comments section, they're below the content and most other links, and aren't likely being registered as important by search engines.
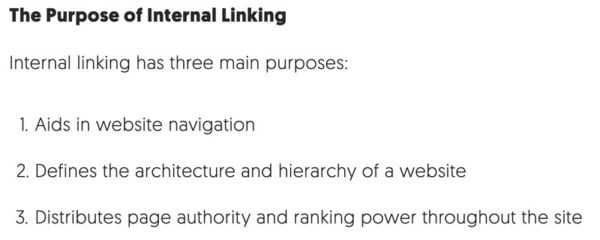
For additional reading, see:

Links from the comment date to the comment itself violates all 3 of these.
Sidenote: Removing this URL doesn't actually remove the anchor from the comment's container - it is still possible to link to the comment's anchor manually, if for some awful reason you want to do this.
Reduce DOM nodes
While this is a minor effect, it's worth noting.
Each link in the comments section is an additional DOM node. If you have 50 comments on your post, this reduces your DOM node count by 50. With Google recommending pages be kept under 1500 DOM nodes, this results in a 3% reduction. Not major, but every little bit adds up.
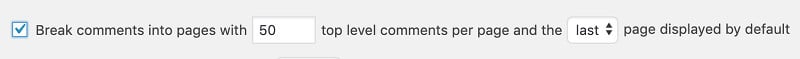
Sidenote: You should generally paginate the comments at 50-75 per page at Admin > Settings > Discussion > Other Comment Settings


Leave a Reply