Convert the feast-button to a normal WordPress button following the tutorial here:
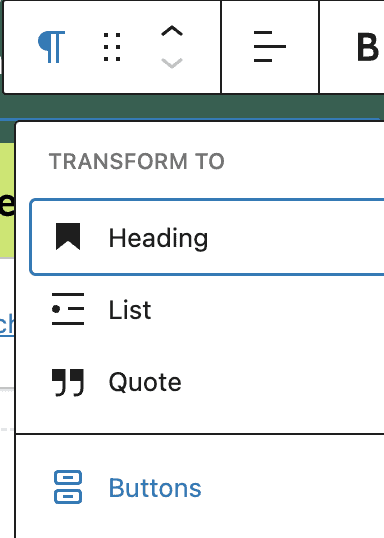
With the button selected, simply click the backwards "P" icon and in the drop-down that appears, select transform to Buttons:

Styles
Under the "Style" tab of the button block settings, you can now select a "Right Arrow" style that automatically adds a right arrow to the button.

This is simply easier to add than having to search for the right arrow button and copy+paste it.
Context
When WordPress initially created the buttons there were some major accessibility concerns that led us to create our own version that met accessibility guidelines. These have now been addressed and WordPress buttons function well.

Leave a Reply