We're only able to impact the lab data portion of the Pagespeed Insights report - this is controlled by the theme/plugin and we're currently seeing < 0.03 scores for sites that implement:
- the Modern Mobile Menu
- adding enough content above-the-fold to force images to lazyload
- removing fonts that aren't designed for CLS (or just all Google Fonts)
The "Origin Summary" and what shows in Google Search Console is the average of your entire site over the last 30 days and this is 99% impacted by ads. We have no control over this.
Jump to:
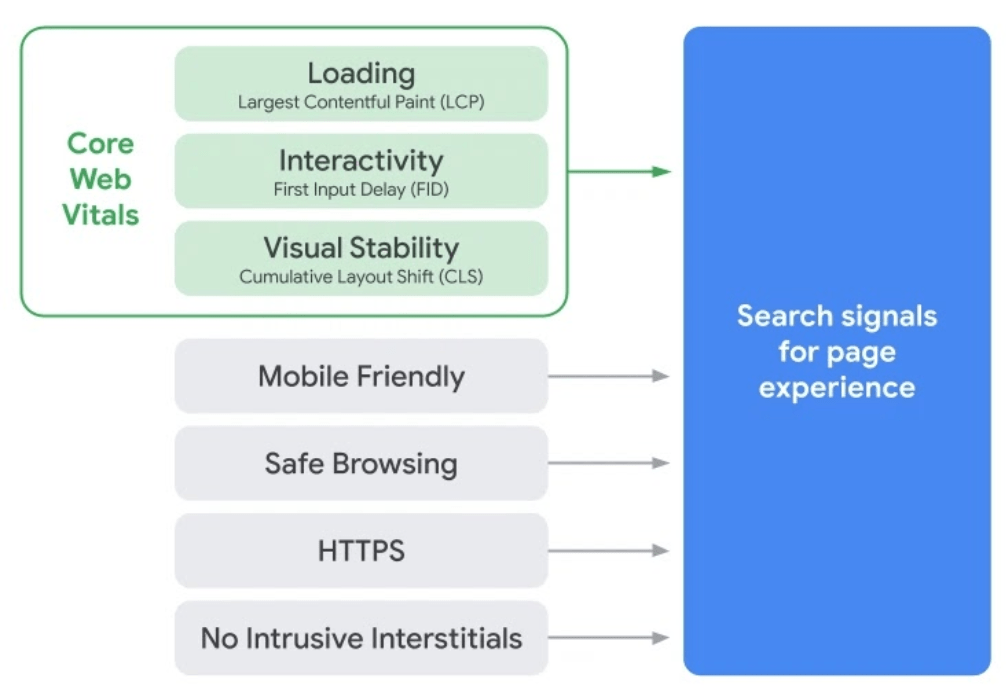
Core web vitals
With the "Core Web Vitals" becoming a larger factor in Google's ranking algorithm in May 2021, we're seeing more questions around this topic. I'd recommend watching the Core Web Vitals for Publishers webinar for an overview.

This information page will receive ongoing updates.
We recommend reading the web.dev/cls page to get a better understanding of the subject. CLS is only impacted by layout shifts currently in view, not ones that happen off-screen.
The biggest contributors we've seen to CLS on recipe sites are ads, images, fonts and javascript.
Ads
Ads are the primary driver for CLS issues related to field data and origin summary.
Mediavine has added an option to their control panel to enable a CLS fix: https://www.mediavine.com/optimize-ads-for-cls/

AdThrive's plugin also has a CLS fix available: https://help.adthrive.com/hc/en-us/articles/360048229151-How-can-I-reduce-Cumulative-Layout-Shift-CLS-from-ads-

WP Recipe Maker
WP Recipe Maker CLS settings can help reduce CLS issues related to the recipe card and jump to recipe buttons.
Third party resources
Third party resources (such as newsletters) are another source of CLS issues. These are not theme related.
Images
Customers facing image CLS issues typically have a third-party CDN in place, such as Smush or Jetpack. We don't recommend or support CDNs.
At this point, we don't believe CDNs are necessary for starting a site or achieving competitive pagespeed scores. New sites should not bother with this.
For larger sites with revenue, Cloudflare appears to work fine, but you'll need to hire nerdpress for support with this.
WP Rocket recently released an update (v.3.8, December 9, 2020) that adds dimensions to images that are missing them. We recommend enabling this setting in Settings > WP Rocket > Media > Image Dimensions:

Fonts
This technically applies to any custom, non-system font, regardless of whether it comes from Google or is purchased from a third party and self-hosted.
The theme's implementation of Google Fonts comes from a time when CLS was not a concern. As recently as 2019, the only concern was adding display:swap; to the fonts, but this causes the old font to be swapped with the new font after rendering.
If the old font and new font don't have exactly the same letter sizing and line-height, text can be re-arranged on screen by the browser, and cause a layout shift.
Some fonts are worse than others. There is no comprehensive list of this, and we believe that fonts will be updated over the next few years to better address this.
Browser developers are just now starting development on a solution known as Font Metrics Override Descriptors but this is far from being finalized, or widely supported, and will require manual work by developers to fix on a font-by-font basis. We don't consider this a viable solution for the foreseeable future.
This is an issue with the entire web, and is not specific to your site, Feast themes, or any particular framework.
Our recommendation to solve font-based CLS is simply to remove Google Fonts.
Note: using other font swap properties can have a negative impact on LCP.
On a personal note, I find it ridiculous that Google's display:swap; solution to fixing it's own Google Fonts issue in its own Chrome Browser conflicts with its own requirement to fix CLS in its own search engine. It's the progenitor and potential fixer of its own issues. I've spent hours looking into this over the years and it is a complex, technical issue, but not something that "blog" operators should have to be burdened with.
Javascript + theme menu
The themes used javascript to implement the mobile menu at a time when this was a good idea.
We've since created a brand new Modern Mobile Menu that fixes CLS issues caused by this, plus CLS issues caused by header/logo images, and potentially further improving pagespeed by removing third-party newsletter embed codes.
If you haven't migrated to the Modern Mobile Menu in the Feast Plugin, now is the time to do it. With this implemented, our recommended setup contains no javascript whatsoever and eliminates the theme as a potential source of Javascript-related pagespeed issues.
Javascript can be problematic if it's not specifically designed to avoid re-rendering the page/layout after loading, which is part of how WP Rocket fixes pagespeed issues.
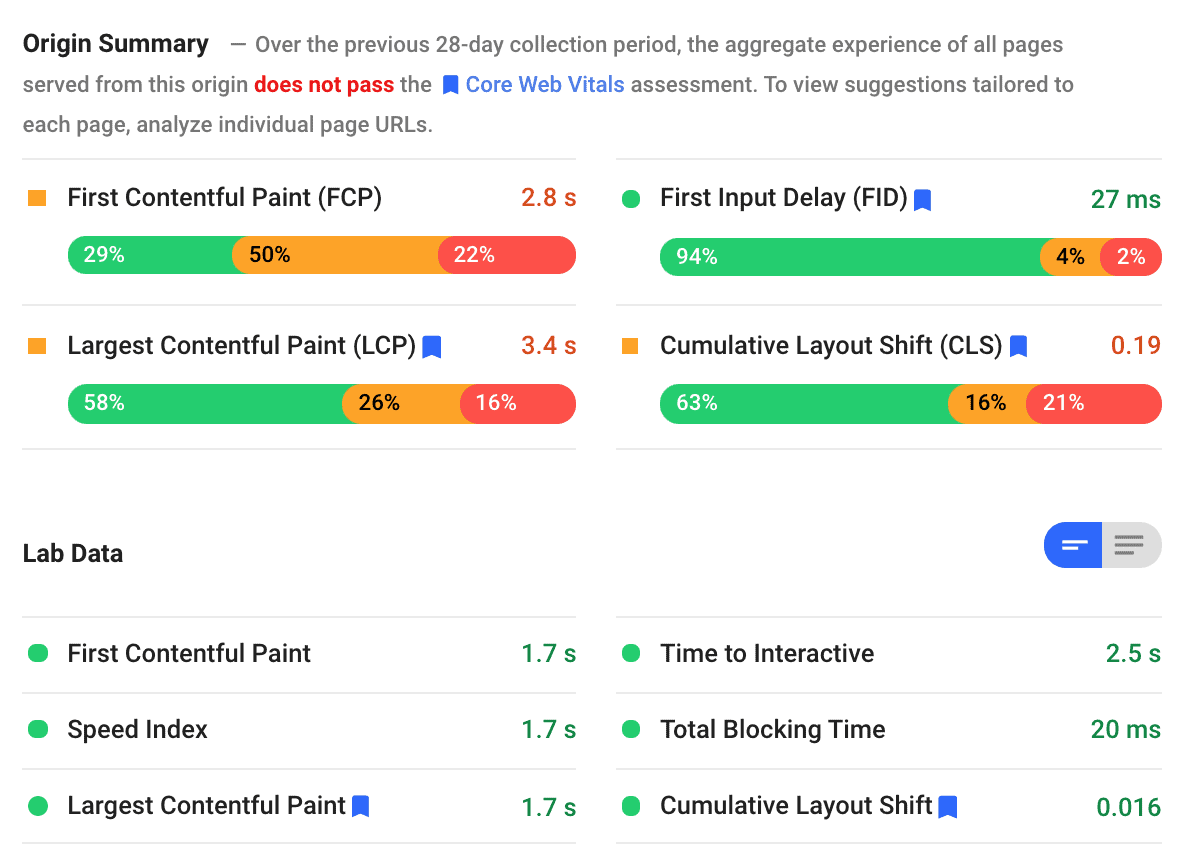
Origin Summary vs. Lab Data
In the Pagespeed Insights tool, you'll see two sections with scores: origin summary, and lab data.

Origin Summary is comprised of 30 days of real world data from Google Chrome and is affected by everything as the user scrolls, but ads are the biggest offender here. Any changes you make will take at least 30 days to affect this. Note that origin summary is site-wide and not specific to this page, so you'll need to test a variety of posts plus the homepage and category pages.
Lab data is the result of the simulated test you just ran on this one page, and will vary from test-to-test, and is most reflective of your theme's above-the-fold configuration. But not entirely. This is affected by a huge number of non-theme things, including how busy your server is, the cache status, traffic and delays across the web, Google's hardware, inconsistent content (eg. content that only shows sometimes, like ads).
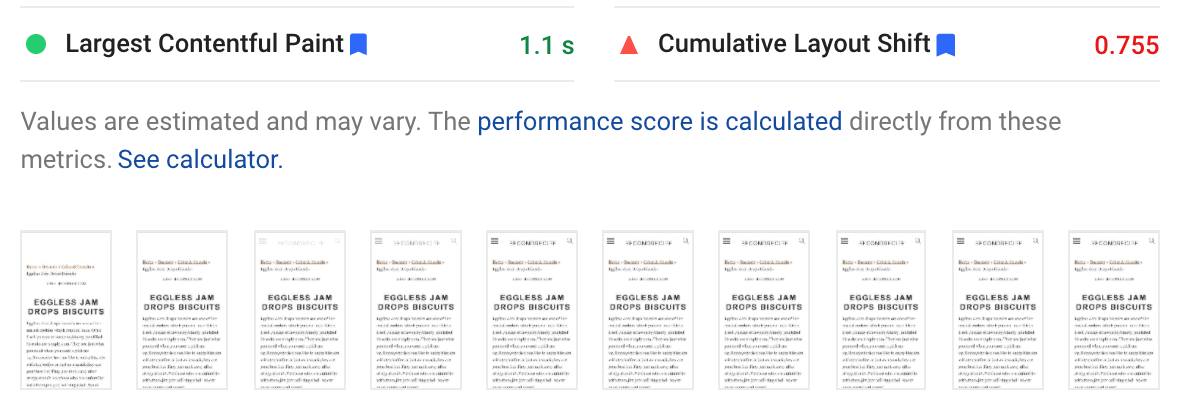
Bug
We believe there's currently a bug in Pagespeed Insights that renders a high CLS issue (generally around 0.7) without there being one.

This is being monitored.
Mobile vs. Desktop
CLS issues on mobile only affected mobile ranking, and CLS issues on desktop only affect desktop ranking. Because mobile makes up approximately 80% of pageviews, its our primary concern.
Conclusion
The simplest way to address CLS (that we have control over) is to remove Google Fonts and implement the Modern Mobile Menu.
Ads are a problem that needs to be resolved on the ad-tech end.
Resources
- Debugging CLS issues
- Pagespeed insights
- Webpagetest.org
- WP Recipe Maker CLS settings
- Core Web Vitals for WordPress users (YouTube, April 29, 2021)
WebPageTest Tip
If you append this to the end of your URL, you can get more fine-grained results from WebPageTest.org:
?highlightCLS=1&thumbSize=600&ival=100&end=visual&text=000&bg=fffFor example:
https://foodiepro.com/unordered-list/?highlightCLS=1&thumbSize=600&ival=100&end=visual&text=000&bg=fffYou can then check out the (EXPLORE) link:

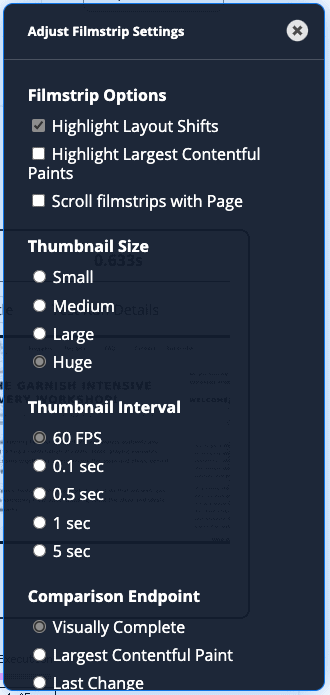
And "(+) Adjust Filmstrip Settings":

You can then set the options to Highlight Layout Shifts, Thumbnail Size: Huge, and Thumbnail Interval: 60 FPS:

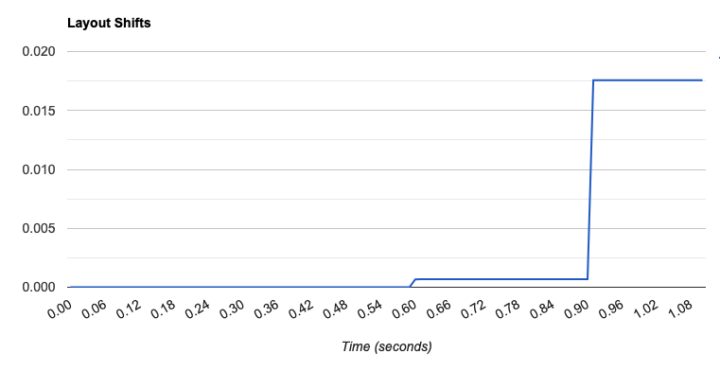
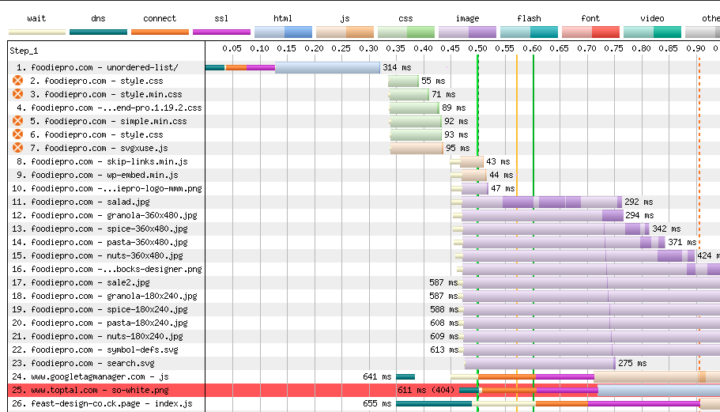
Further down the page there's also a chart that shows the timestamp that the layout shifts at:

In this case we can see that at roughly .90s there's an image that finished downloading (nuts-360x480.jpg) and a .ck.page javascript (convertkit javascript) that loads, which provides us a clue to the source of the CLS:

In this particular example, we're looking at desktop results, and the resources shown as being issue are not in the viewport or above the fold, which may indicate issues that we can't see in the thumbnails.
Note that this is a tool and is not 100% accurate, and not something we offer guidance or support with.

Andrew Wilder says
For Mediavine publishers, enabling Public Service Announcements can help with some ad-related CLS issues. This ensures an ad will always be served (even if it's a PSA that doesn't pay) -- so ad spaces won't collapse and cause layout shifts.
This can be enabled in your Mediavine Dashboard > Settings > Ad Settings > PSA Options. There are a number of different options, so you can choose causes or organizations that most resonate with you or your audience.
https://help.mediavine.com/en/articles/3879225-fill-your-unused-ad-inventory-with-a-psa
Skylar says
Great tip!
Heather Lounsbury says
Google PageSpeed Insights can have 3 sets of metrics for pages that get enough traffic. You may also see "Field Data". This is the "real world" metrics accumulated over the previous 28 days specifically for the page being tested. This is versus the Origin Summary, which as Skylar pointed out, is for the entire domain. If a specific page doesn't get enough traffic to display the Field Data, it will display the Origin Summary instead which is a little less helpful. Pages will Field Data will also display the Origin Summary, it's just collapsed and can be expanded to view as well.