The block editor is a powerful tool, but also one that can cause you a lot of problems if you don't use it properly.
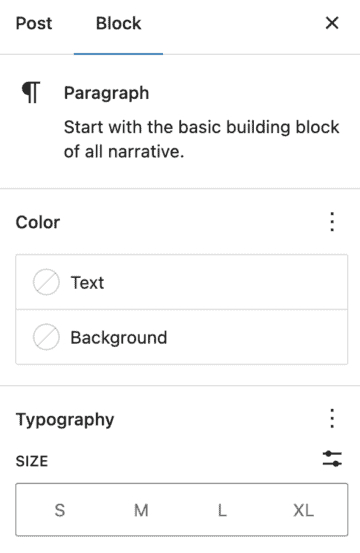
Generally, we do not recommend making styling changes to individual blocks on posts. In the block editor, this looks like this:

The "Color" and "Typography" options should never be used on posts. Different blocks have different options like these.
One-off pages, such as the homepage, recipe index, about or contact page, are fine with block-level styling because theses are typically limited in number, which is a much easier task to edit down the road.
Devices
With very few exceptions, everybody designs and writes their post on a desktop device.
However, 80% of your pageviews come from Mobile devices.
It's incredibly challenging to design for both mobile and desktop.
Branding
A component of branding is consistency: people expect that pages on a site look more or less the same.
If one page has headings with underlines, and another has headings with all uppercase, and another page has headings in the color teal, the user may assume they've been sent to a third party site.
Using block-level styling makes posts inconsistent, which detracts from the brand value.
We launched Feast+ to enable anyone to carefully define brand colors, fonts, and more, and easily apply them site-wide.
Pagespeed
While this is less significant of a factor with proper optimization (eg. WP Rocket + quality hosting), adding styles to a page can increase browser rendering time.
This is a tricky one because everything is fine until you go over the limit, and it's impossible to know where that limit is ahead of time.
Maintainability
Changing styling on a post-by-post basis not only creates inconsistent branding, it also makes maintenance a nightmare. If you set a color that doesn't meet accessibility contrast standards and have to update it a year later, you have to manually edit every page you've done this on.
For a site with hundreds of posts, this is a mammoth task. We know bloggers who have spent hundreds of hours fixing styling on old posts.
Return on investment
You can, and should, customize your site if there's a compelling reason for it. See: why am I making this change.
What's your expected return on investment for making this change on this specific page? Is it going to increase your overall income 1%? 10%?
Pagebuilders and modifying styling on a block-by-block and page-by-page basis has one admittedly useful market: marketing/ad agencies that churn out hundreds of landing pages each month for A/B testing purposes.
To this segment of the market, a 1% lift in conversion could be worth thousands of dollars per year.
To a recipe site that relies on ad revenue? Not so much.
Note: if run ads for a landing pages for offer services such as:
- cooking classes
- food photography for restaurants
- personal chef services
- nutrition counselling
You may benefit from running A/B tests like this, if you have enough volume on those pages to get statistically significant results.
Personalization
If you're looking for more personalization, and want expert guidance on choosing fonts, colors and more, check out Feast+.

Leave a Reply