The Block Editor is what is used to write posts. WordPress doesn't do a great job making the user interface intuitive, and tends to hide a lot of features. We've included some tutorials below based on common questions we get!
Jump to:
Classic editor
The classic editor is no longer a part of our setup, and we recommend against using the classic editor plugin.
Gutenberg
The Gutenberg plugin is not the block editor - it's the experimental features that WordPress puts out long before they're stable. Absolutely delete the Gutenberg plugin if you have it installed.
Post Meta Boxes
The Post Meta boxes provide page/post-specific settings, and these can sometimes accidentally get moved from the block editor sidebar down below the block editor:
This is just a poorly designed user experience in the block editor.
New window
In order to open a link in a new window:
Nofollow link
In order to mark a link as nofollow:
Note: this functionality requires the free Yoast SEO plugin from the WordPress repository.
Process shots
See the process shots tutorial for our recommended setup.
Lists
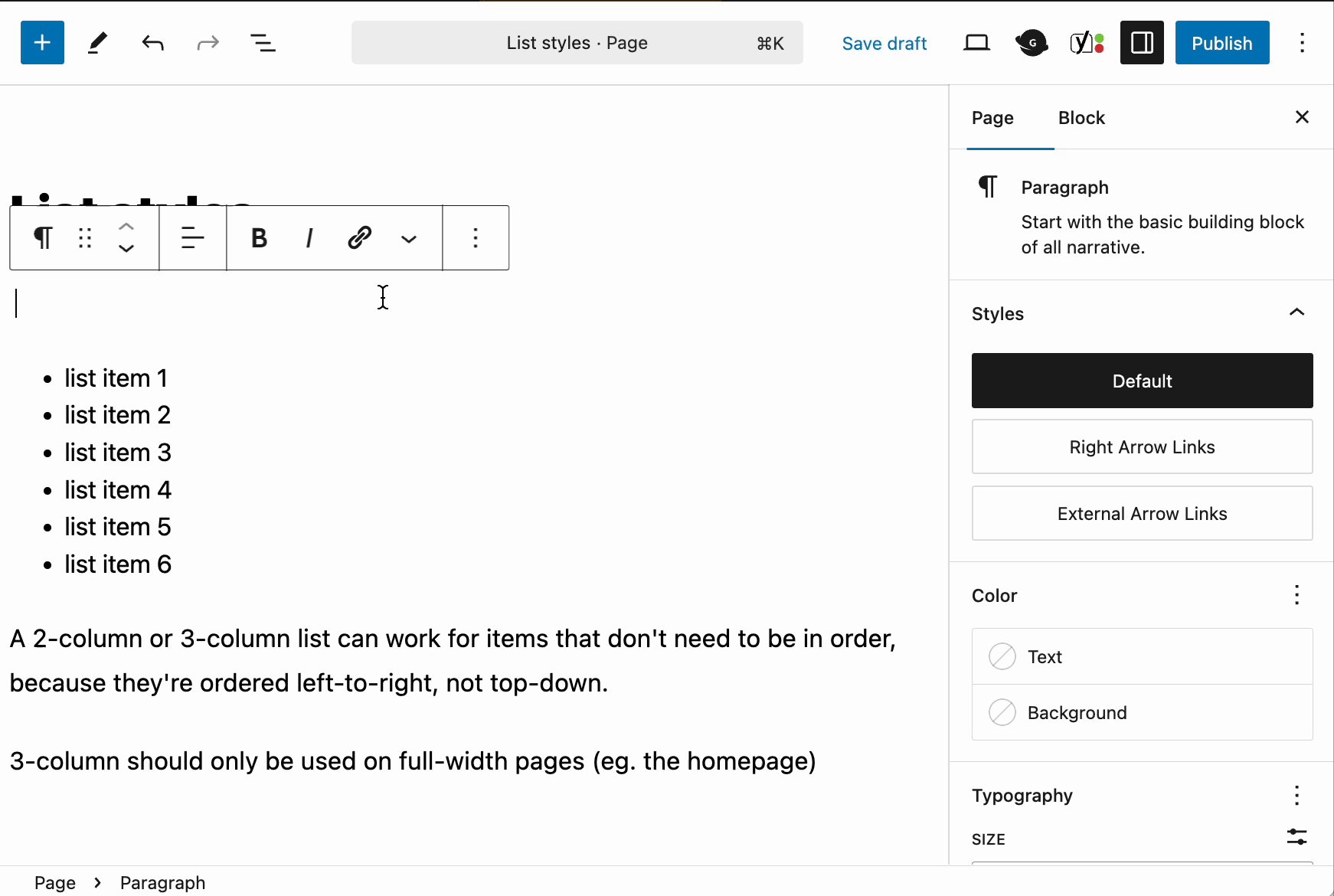
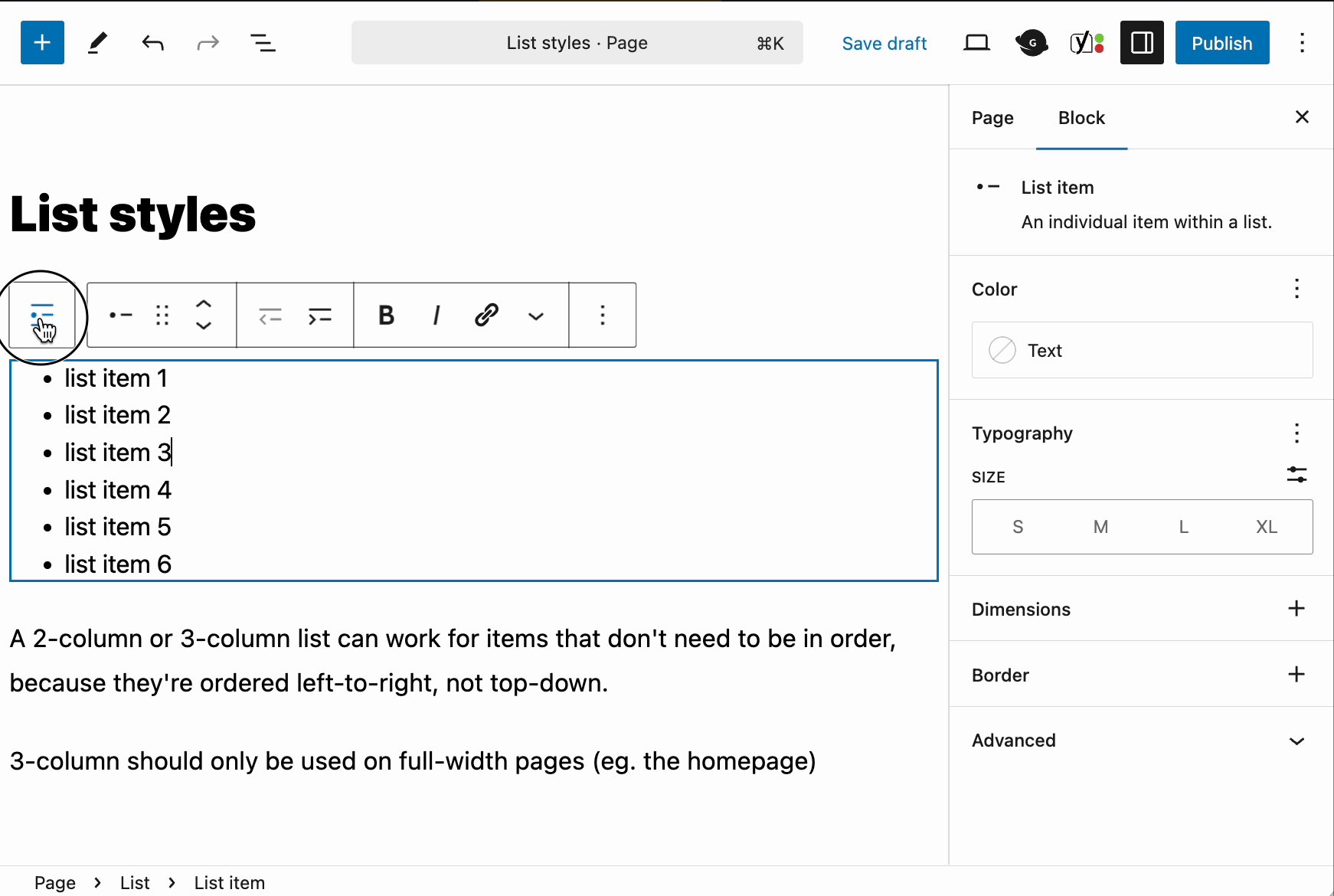
Lists can enhance the user experience on a post by putting together groups of ideas or ingredients into an easy-to-digest format.
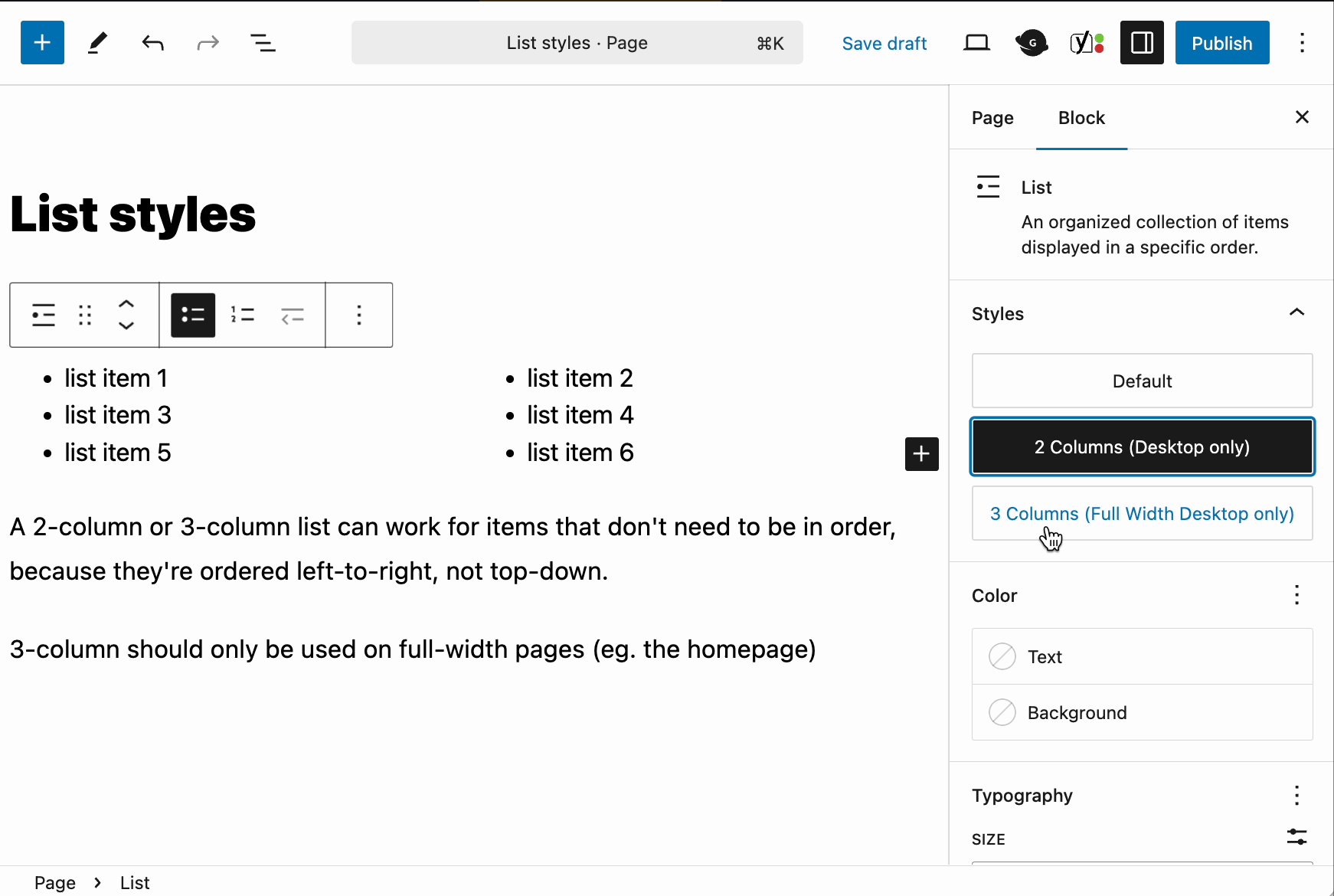
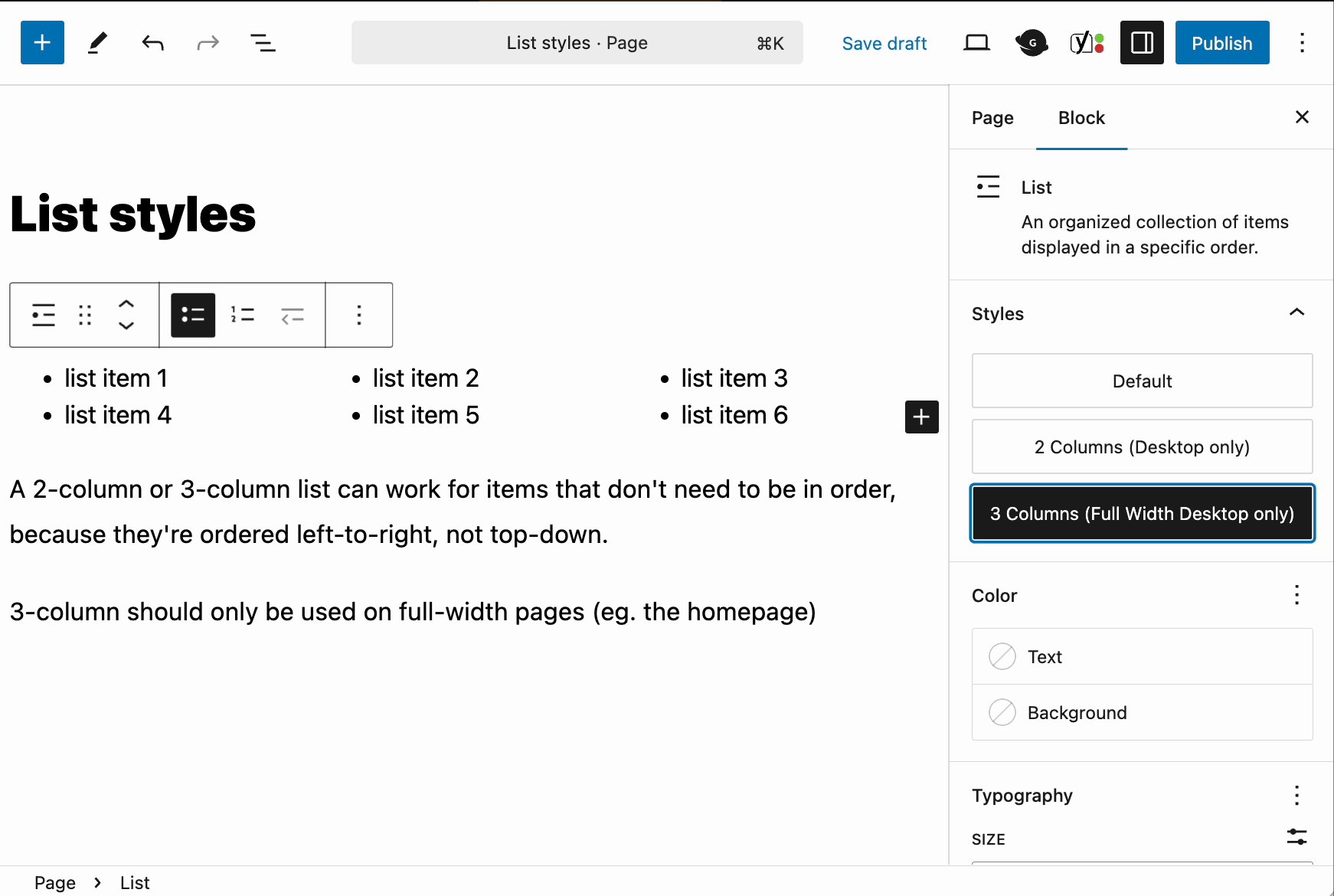
Feast also has as 2-column and 3-column list block:

Note that the 3-column list style should only be used on full-width pages (eg. the homepage). Both the 2 and 3 column layout will display single-column on mobile for readability reasons.
Full Width Group Block
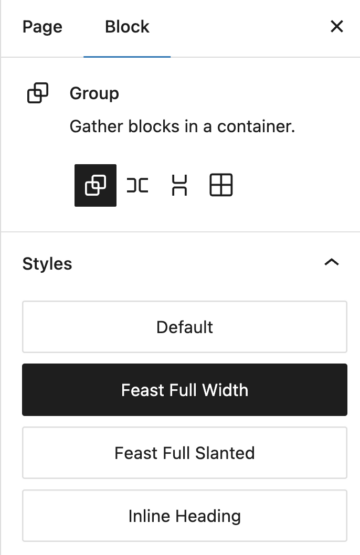
The Feast Full Width group block style is available to use on pages (not posts) that have the sidebar removed.

It does not working on any page or post with a sidebar, because the full width layout would overlay the sidebar, and could also interfere with ad viewability.
You can change the default color of the full width group block using the customizer, but make sure to choose a color that provides adequate contrast for accessibility.
Note: for Feast+ users, the background color is automatically assigned to the Feast+ background color, and all necessary accessibility adjustments are automatically made.
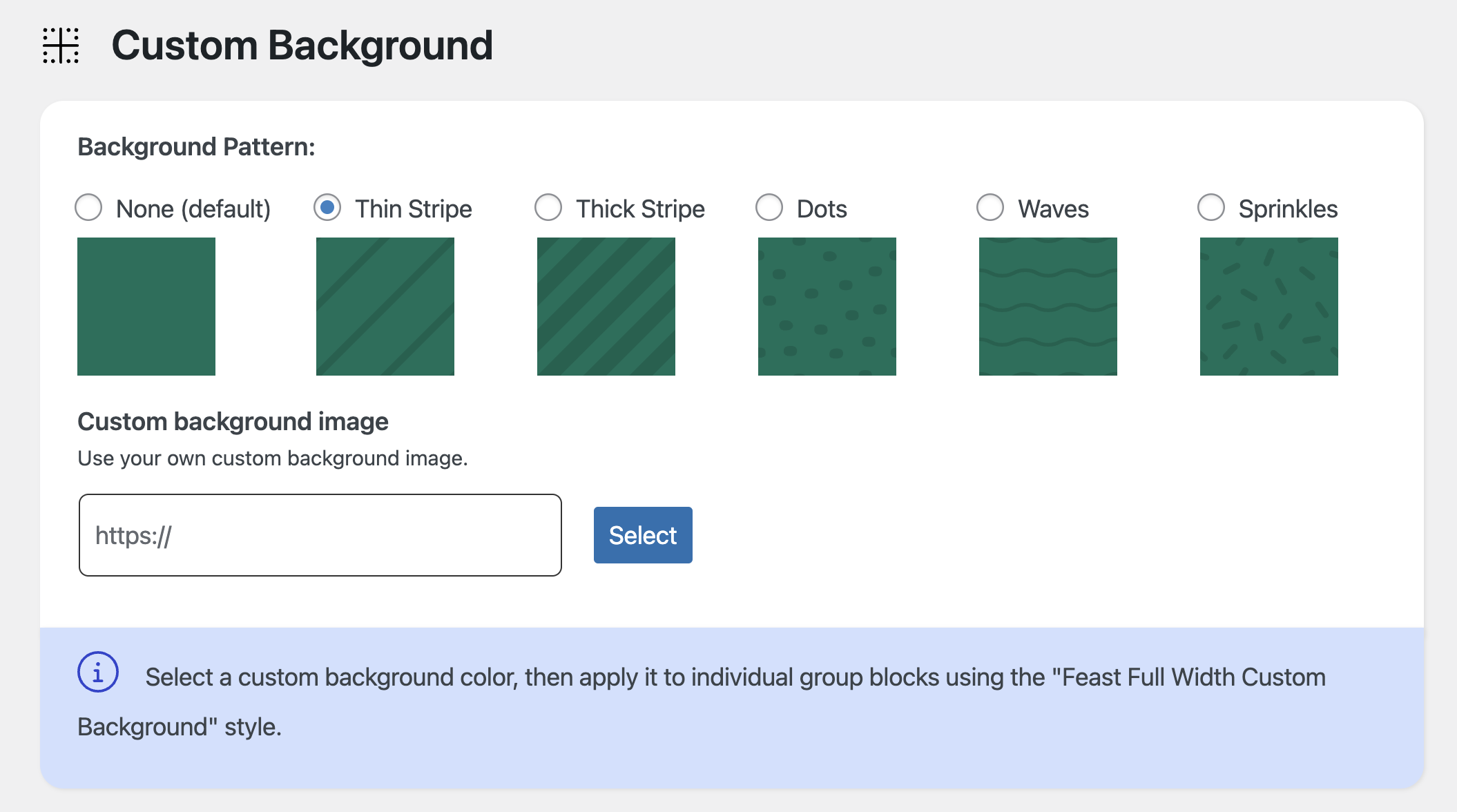
Feast+ enables further group block options such as a custom background, using one of our pre-defined patterns, or your own custom background!

Inline Heading
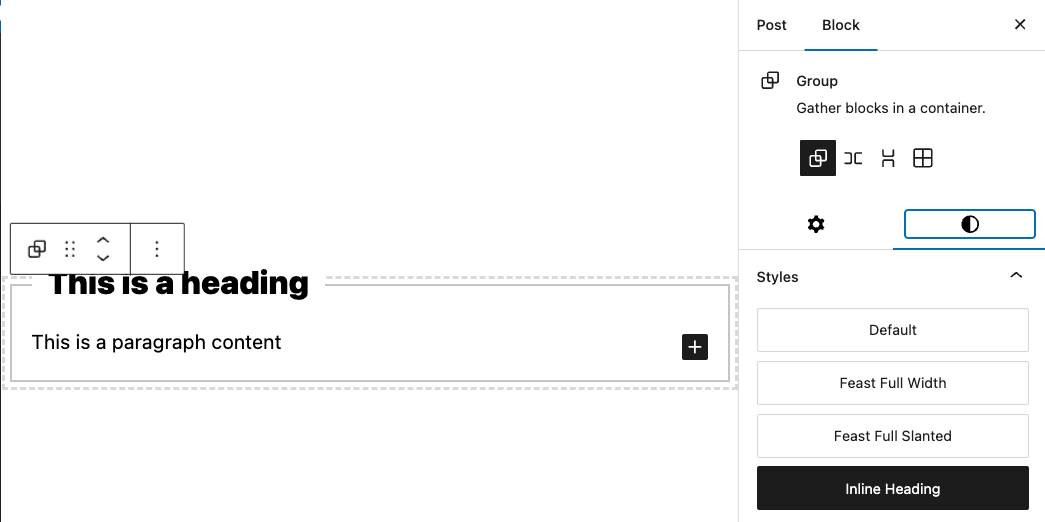
The Inline Heading style for the group block makes it possible to have the heading displayed inline with group blocks border:

This can be used to feature a specific recommendation or
Remember that if you use an H2, it will be displayed in the Advanced Jump To. Use an H3 if you don't want the heading to display in the Advanced Jump To.
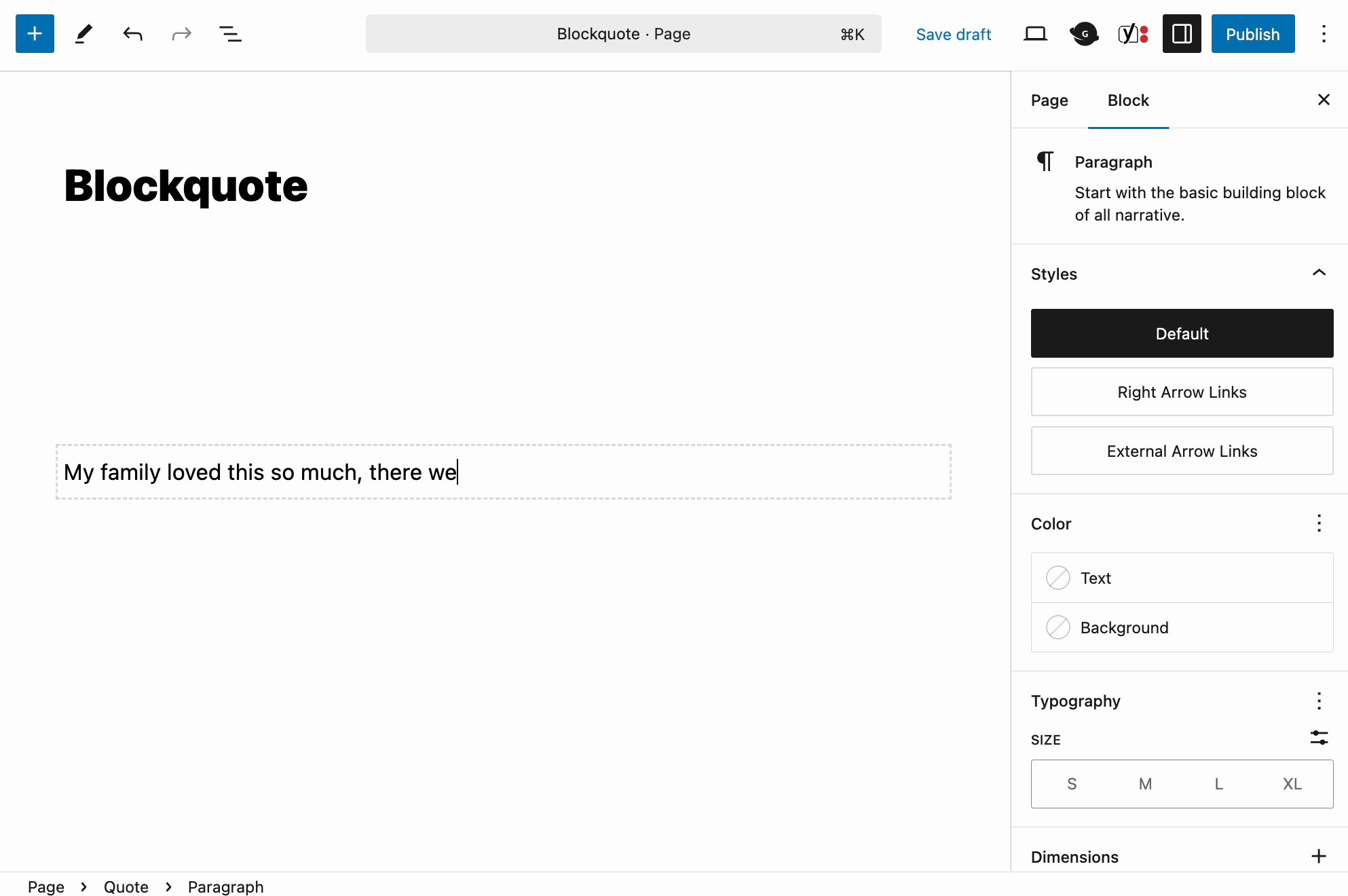
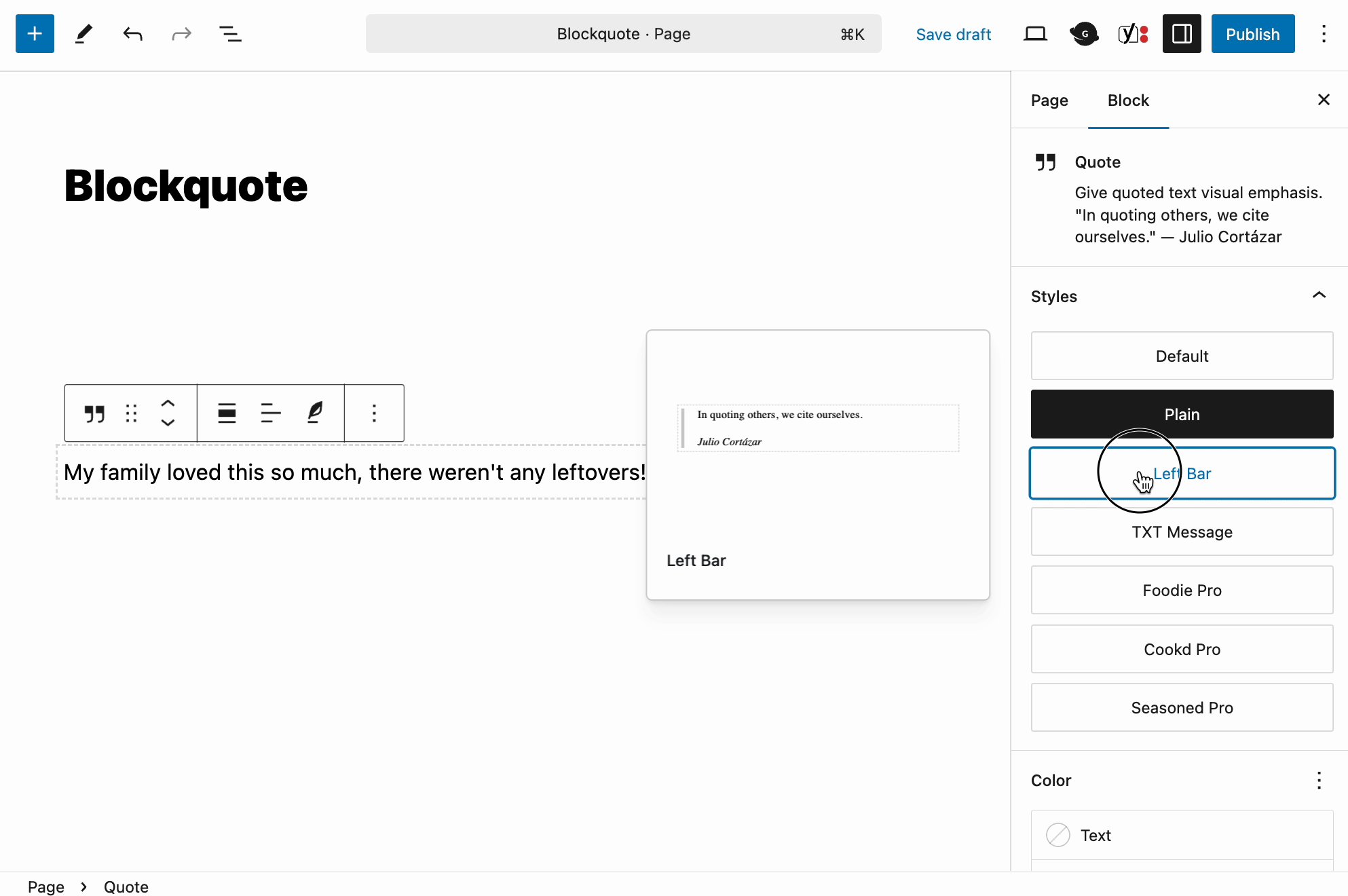
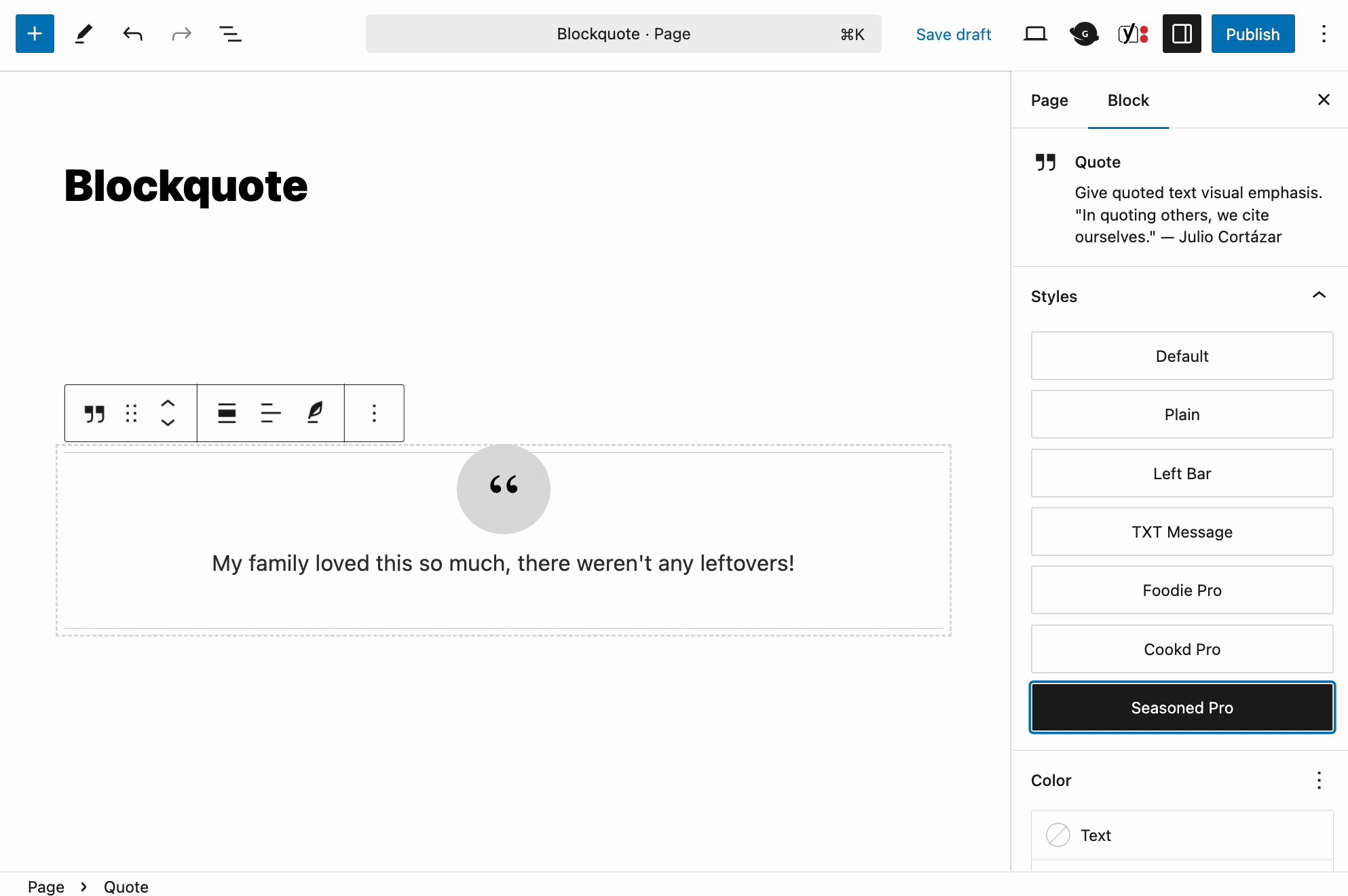
Blockquote
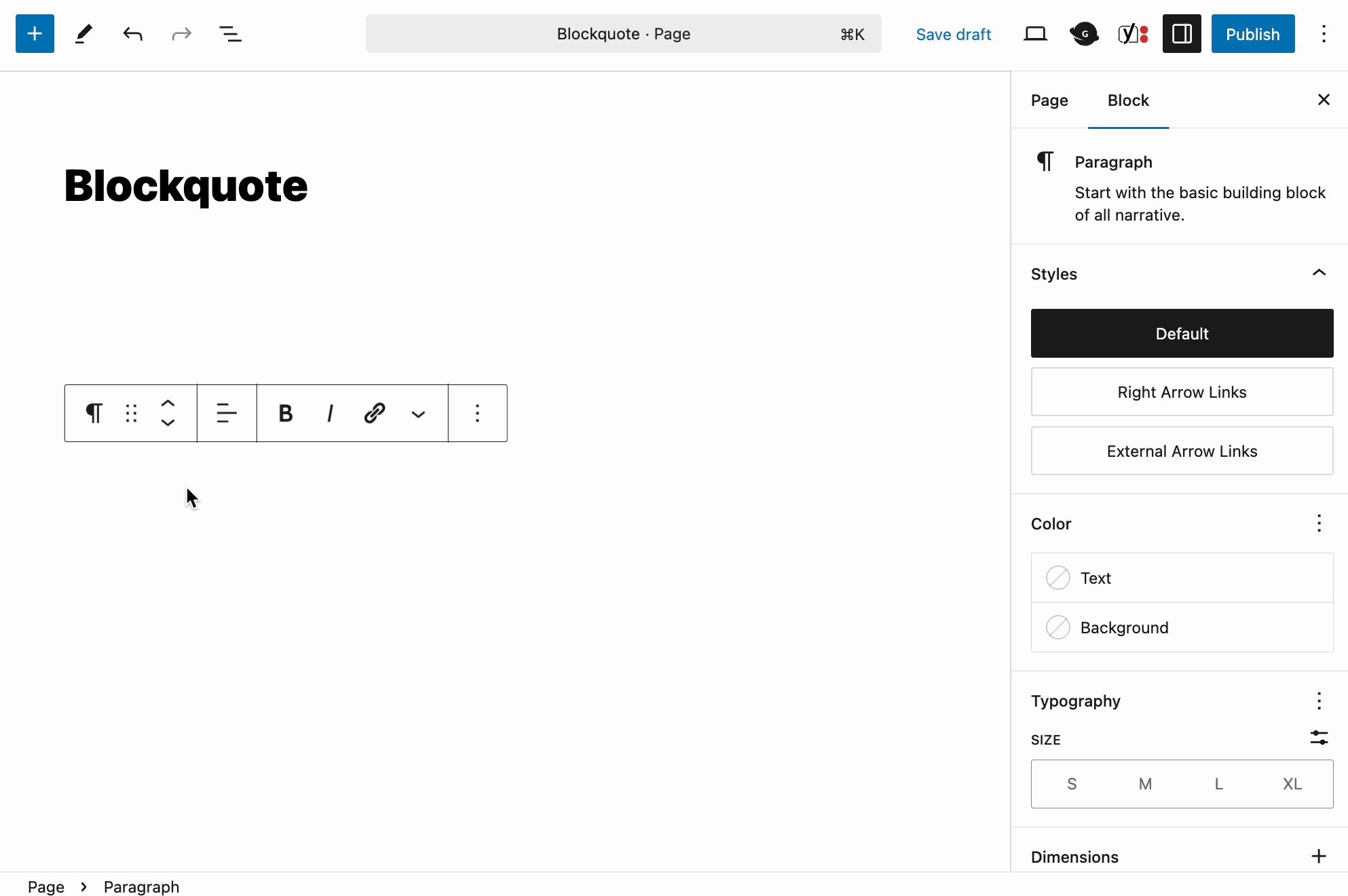
The blockquote has several new styles that can be used to feature a reader comment or review, in your post.
Just add a blockquote, and copy+paste the comment into the block:

Note: this is designed for Foodie Pro 5, other themes may have styling overlaps.
Background colors
The core WordPress block editor has enabled the ability to add text and background colors to most blocks.

We do not recommend or support using this, and never have.
The reason that we recommend against this is because:
- it doesn't guarantee accessibility, which means that if you choose a text and/or background color that aren't sufficiently distinct, you won't pass accessibility requirements and may receive Google Search Console Warnings
- these options are set page by page and post by post which means that if you ever need to change it (and you 100% will), then you need to go edit each individual post and each individual block manually
For one-off pages such as the homepage, contact, about or landing pages, this isn't too much of a concern. However, when creating hundreds of identical posts, this is a highly inappropriate feature to use.
Instead, WordPress must come up with a method to ensure accessibility, and provide site-wide colors that can be changed all at once across posts.
Feast+ has built in group block styles that can automatically apply site-wide and automatically adjusts text, link and button colors to account for accessibility.
Block options
We have a separate tutorial on block options.

Vanessa Raymond says
If I want to place an image on the modern homepage and in the modern footer that is not a recipe, what are the dimensions I need to use in order for it to show clear?
Skylar says
Generally, you'll want to upload at 720px and insert at 360px for mobile optimization, and make sure it's below the fold so that it lazyloads.
For desktop optimization on a full-width homepage you want to upload at 1140px x 2 = 2280px, and insert at 50%, but this goes against our best practices and I wouldn't recommend it.