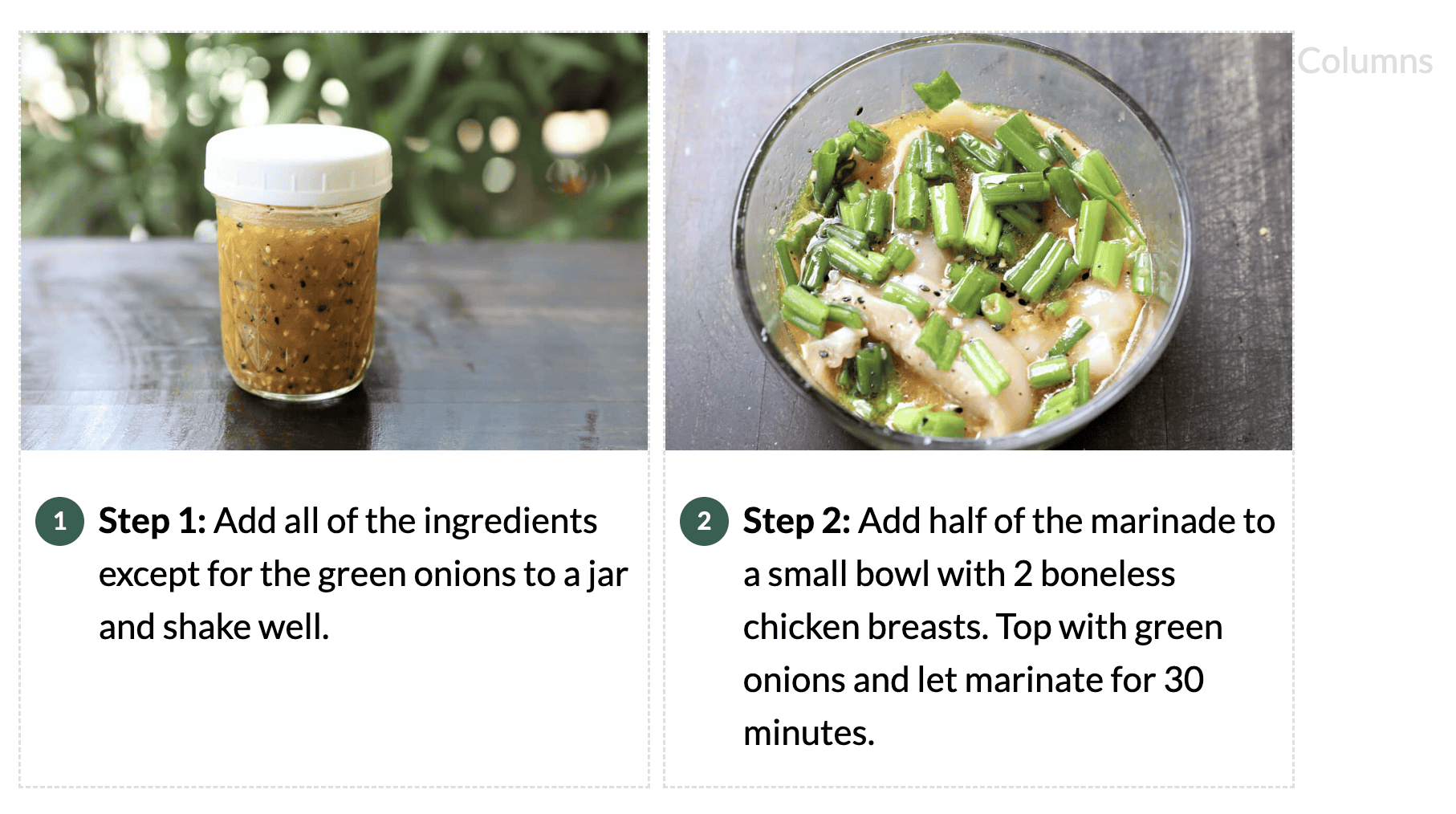
We recommend using the columns block to lay out process shots for instructions.
Galleries
We do not recommend galleries because they're not well developed and have undergone a couple changes - and we expect more to come.
Issues we see are:
- how alt text is set
- their use of captions
- spacing
- lack thumbnail size selection
- CLS issues
Collages
Collages are an option. When using a collage:
- make sure to export as JPG (not the default in Canva)
- use a maximum of 4 images per collage, in a 2x2 grid
- if there's more than 1 collage (eg. steps 5-8), make sure the numbered list starts at the correct step (eg. 5)
- Note: we haven't tested whether screen readers read the number in numbered lists starting at a number other than 1, or whether they're treated as normal lists

Any posts created using collages can be left as-is, as they're totally usable.
Our opinion at Feast is that collages are an inferior solution to columns because:
- they require creating a new collage image
- most people design collages for desktop view rather than mobile
- the alt text is not as descriptive as you'd get from individual images
- there's missing SEO opportunity for better naming of images
- numbers/labels are needed on each image in the collage to properly associated it with the instruction step
- the instruction steps are are further spaced away from the image they're related to
- more scrolling is required between the image and instructions
With columns, each image is directly connected to the associated instruction, making numbering unnecessary, although still an option.
Columns
We recommend using the columns block for process shots because it uses the core image and paragraph blocks which are the easiest to manage for accessibility and SEO.
These are relatively stable blocks and unlikely to go through any major changes.
Rules for using columns:
- Use one column block per row
- there should only be one picture + paragraph per column
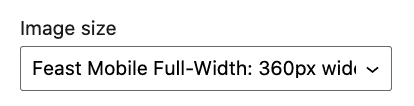
- Upload images at full width to the media library, but insert them at 360px width thumbnail
- Note: for re-use purposes and long-term maintenance, we would still recommend uploading the process shots at 1200px
- Use proper naming conventions for images (eg. recipe-modifier.jpg) for the images

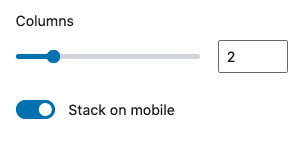
We recommend allowing the columns to stack on mobile, which is the default setting. We've found that 1/2 width display on mobile is too narrow for text to be easily readable.

Adding columns
It's important to only use 50/50 column layout and one image + paragraph per column.
Adding another "columns block" for further instruction steps is simple:
Numbering the steps
While galleries and collages require numbering the steps (so that images and instructions can be correlated), columns don't require numbering.
On the one hand, the number doesn't provide much context to readers (step 4... of 8? or 62?)
On the other hand, it can be useful for screen readers and people making a recipe together, to reference specific steps (eg. "did you forget the salt in step 3?").
Numbering images can create a problem down the road if the recipe needs to be altered based on visitor questions - requiring a step to be added to the recipe for example.
You can use the Instructions Pattern Numbered pattern to insert (text) numbered instructions.
The Recipe Post Template also uses this.

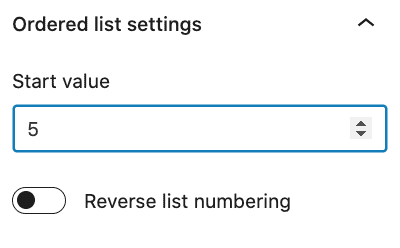
To add additional rows & set custom numbers in each one, select the list and then use the "Start Value" field in the Block settings:

Recipe card
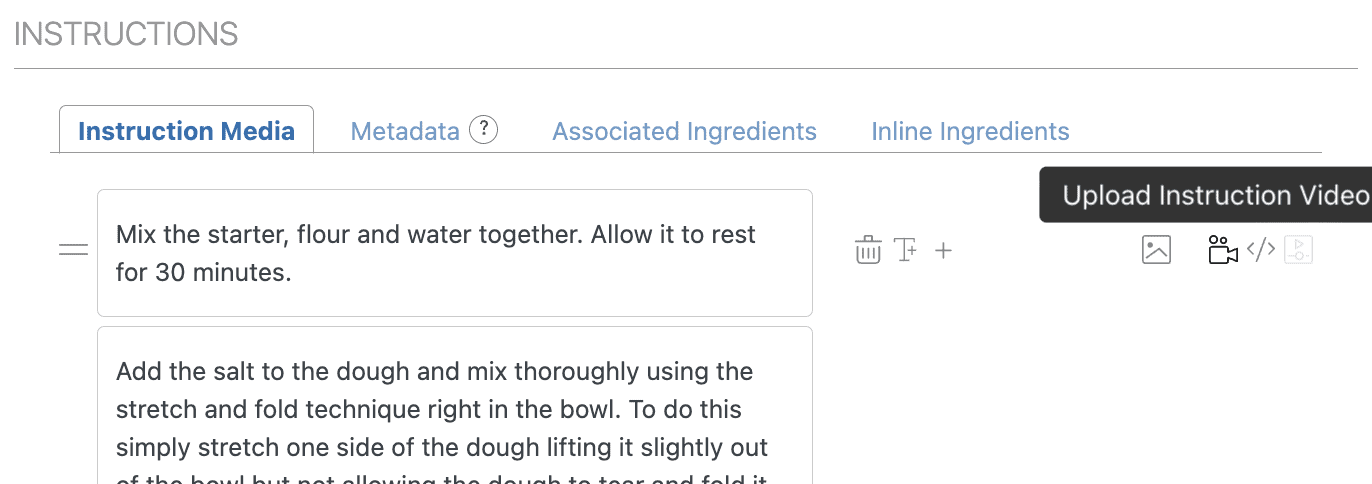
We do recommend having an image and video shot with each instruction step. These can be attached in the edit recipe screen in WP Recipe Maker:

Note: make sure to disable default displaying of images and video in the recipe card and print format


Dannii says
Hi Skylar,
How do you suggest we approach process shots with an odd number of steps. Should the last step (say the 3rd, 5th, 7th... etc) still be inserted at 360px thumbnail, leaving an empty column block to the right, or insert it at full width, resulting in a larger image?
I know that it won't look any different on mobile, but on desktop it will look uneven in image size.
Many thanks,
Dannii
Skylar says
That's the way I'd approach it, yes.
You can also re-insert the finished recipe shot in the last column as a filler.