Some of the themes contain built-in customizer settings for button styling. However, these are saved to the theme settings, which means they're lost between updates.
Instead, we recommend copying this to your Code Snippets Plugin (using their embed CSS example), or the "Additional CSS":
.button, button, a.more-link, input[type="submit"], input[type="button"], .more-from-category a{
border-color: #CCCCCC !important;
color: #ffffff !important;
background: #CCCCCC !important;
}
.button:hover, button:hover, a.more-link:hover, input[type="submit"]:hover, input[type="submit"]:focus, input[type="submit"]:active, input[type="button"]:hover, input[type="button"]:focus, input[type="button"]:active, .more-from-category a:hover , .more-from-category a:active , .more-from-category a:focus {
color: #CCCCCC !important;
background: #ffffff !important;
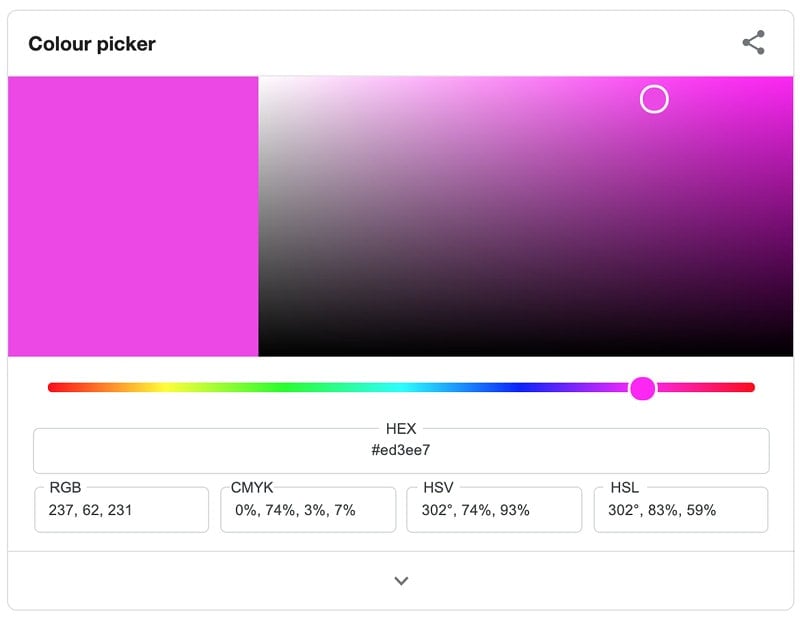
}You'll replace the #CCCCCC with whatever you want your primary color to be. Simply Google "css color picker" and copy the HEX code you get:

Notes
- This will override all buttons on all pages - homepage, category page and posts (recipes) - this is good, you want consistency for your brand
- It will also override all buttons in the header, sidebar and footer - this is good, you want consistency for your brand
- If pasting into "Additional CSS", you'll still need to manually copy+paste during theme updates, which is simpler than using the customizer
Why not use the customizer?
The customizer is a buggy feature that has conflicts with a number of plugins, and sometimes hosting environments. We've seen it break a dozen different ways in the last year. Some times in very difficult to troubleshoot ways.
These are not theme-related issues, but we're still left supporting it. Despite being a "mature" feature, we've seen an increase in bugs and issues over the years, rather than a decrease. This is because WordPress/Automattic has focused their development on migrating to the block editor, which is intended to replace the customizer.
Additionally, the customizer creates performance issues, which can cause poor server response times. This is because the customizer has to fetch settings from the database and perform calculations on each page load in order to generate the necessary CSS output.
This is entirely unnecessary and not a best practice for basic CSS output.
Moving to regular CSS will allow us to provide support for changing the block editor styling to more closely match the front-end, at some point in 2020.
Compatibility
Tested for compatibility with:
- Foodie Pro 4.3.0+
- Brunch Pro 4.2.0+
- Cook'd Pro 4.2.0+
- Cravings Pro 4.3.0+
- Prior to version 4.3.0, there's styling missing from the "read more" button that links to the categories
- Seasoned Pro 4.2.0+

Leave a Reply