The fetchPriority attribute allows sites to load quicker by telling the browser how the site thinks content (scripts and images) should load.
This is a pagespeed update we're able to roll out to all sites automatically thanks to our optimized setup. Simply update to version 9.7.4+ of the Feast Plugin and enable it:

These automatic updates that let you focus on creating content is the most valued feature of the Feast Plugin because without it, an update like this would require hiring a developer or manually installing a theme update.
WordPress fetchpriority
In WordPress 6.3, fetchPriority="high" is automatically added to the first image in the post.
This is generally a safe assumption and matches our recommendations for post layouts so it's not something we'll remove. In fact, we would have don this alongside the skip-lazy feature we added previously to improve site performance.
However, all themes are done different so WordPress is unable to (safely) prioritize or deprioritize other images the site loads. That's where Feast comes in.
Optimizing Feast
Sites using the Modern Menu, Modern Sidebar and Modern Footer are built to be fairly consistent and static, allowing us to make judgement calls and decisions about how we can better support our users over time as new features like this come out.
Since 80% of pageviews are mobile, we're going to focus on mobile-first optimization.

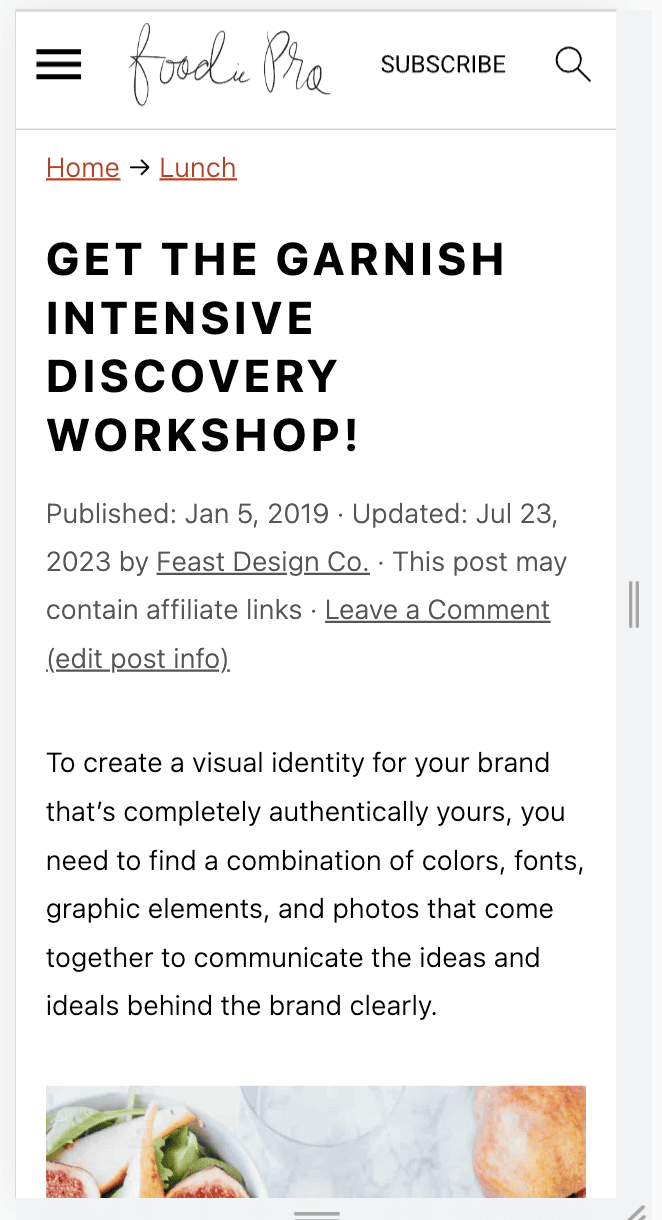
We can see that the logo loads above the fold and should also be fetched with a high priority.
However, all other content in the Modern Prev + Next, sidebar and footer loads offscreen and can be set to low priority.
What was done
In order to improve Core Web Vitals, we want to load content above-the-fold (the screenshot above) as quickly as possible, so we'll set a high fetch priority for those items. We can also be explicit in telling the browser which items are not above-the-fold and should therefore be deferred until the more important things are taken care of.
We're currently testing this but we expect that all sites will be optimized by assigning a fetchPriority of:
- High:
- logo
- Low:
- all Modern Prev + Next images
- all Modern Sidebar images
- all Modern Footer images
We may also set a low fetch priority of low to post images that aren't the first image, and the recipe card, after further testing.
Desktop
One drawback here is that the user profile in the sidebar on desktop gets a fetchpriority="low" attribute, despite it loading above-the-fold on desktop.
This is an acceptable tradeoff from our standpoint, because 80% of pageviews and mobile and therefore this will be optimal 80% of the time.
There is no ability to assign a desktop-vs-mobile fetchpriority at this time.


Leave a Reply