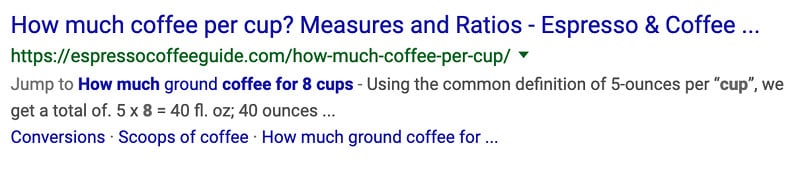
Probably one of the least capitalized-on opportunities for food bloggers is sitelinks. What are sitelinks?
The Feast Plugin Sitelinks inserts navigation code into your page's content, adding links to your headings, and turning your headings into hyperlink anchors. This gives you the possibility of generating MULTIPLE hyperlinks in search results, with different anchor text, drastically increasing the chances of a reader finding your content useful:

Making this work effectively requires good keyword research, and short, descriptive headings on your page.
Another great source of headings is the "queries" report in your Google Search Console, which will show what your readers are already looking for.
How does it work?
The Feast Plugin will search through your content to find <h2> and <h3> headers, and tag the headings hyperlink anchors into the header tags.
We then generate navigation menu using the headers, which allows your reader to jump to the parts that most interest them, and insert it at the top of your post.
H3s will display as a nested (sub-section) of an H2, which helps readers to mentally navigate sections.
Why only h2 and h3?
This is a trade-off between usability and practicality.
- h1 - reserved for content title
- h2 - primary sub-headings - most important
- h3 - sub-headings for extensive pieces of content, uncommon
- h4 - generally not used
- h5 - generally not used
- h6 - generally not used
There are blogs out there, and technical documents, that benefit by also index'ing h4, h5, and h6, but this is too much for the average blogger. You don't want to provide TOO MANY anchors, otherwise the search engines will have a difficult time deciding which ones are relevant.
Focusing and directing search engines and site visitors is just as (if not more) important than
Additionally, your don't want your post navigation competing with your content.
Does this work on existing posts, or only new posts?
It will work fine on existing posts that use <h2>s and <h3>s!
If you haven't previously spent time optimising your headings, you may need to go back into your content and update them to be keyword-rich and short-and-punchy. You'll want to keep click-through-rates in mind: the best heading may be click-baity rather than keyword-rich.
New posts will be easier to structure, with the above in mind.
I'm not getting sitelinks, what's wrong?
As noted in the docs, search engines will only put sitelinks into queries where they think they would be useful, and the site is structured properly to allow them to detect them.
If you're not getting sitelinks, but the sitelinks module is active and displaying on-site, one of two possibilities could be happening:
- There's too much conflicting code/HTML in your page source, and the search engines can't easily
- Your content isn't high enough quality
The solution to #1 is to clean up your page source, by removing plugins and widgets that could be causing conflicts.
The solution to #2 is to work on improving your content on-page, as well as across your entire site.
There is no way to force search engines to display this, or to select which links they show.
How long do they take to generate?
This depends on a lot of factors, including how often your site is crawled. If you qualify, it could be a few days (or even hours), or a few weeks.
Which pages can generate sitelinks?
At this time, only posts/pages with proper h2+h3 headings can generate sitelinks. There's room for expanding this in the future to categories and the homepage, but we want to make sure it works well in the most important part of your blog (the recipe posts) before playing with other pages.
Is this bad for my ad revenue?
There's two schools of thought on this:
- "jump to" links sometime skip large portions of content, and therefore you miss out on ad revenue
- Focusing on user-experience is always the correct answer, because it aligns your site with search engine's intent
We fall into school #2 simply because it's a safer long-term solution, by aligning your interests with those of the search engines.
If you provide valuable content that's easy to navigate, visitors are more likely to find the answer they're looking for, then read the rest of your content to fill in details and knowledge-gaps they may not have initially had.
For example, if you have a jump-to recipe button, your readers can quickly find the cooking time, ingredients and basic instructions, but then need to dive further into your content for more specifics about the ingredients, or cooking instructions. By reducing your bounce rate, you're increasing the number of ads that ultimately display as they navigate your page.
How will this work with existing "jump to recipe" buttons?
We'll need to co-ordinate with recipe plugins to work on a seamless solution before releasing.
How do I control which sitelinks the search engines show?
If you don't want a sitelink to show up, don't put that content into an h2 or h3 tag.
There are viable alternatives for highlighting content, such as bolding text with the <strong> tag, or creating custom classes to match headings and applying them to paragraphs.
What are good, common keywords to use for headings?
Headings should be short and concise - ideally 1-2 words maximum, per our Modern Guidelines for Page Headings.
Any keyword modifiers or variations should go into the body of the content, not the headings.
Keywords you can use in-content:
- best
- eg. Best Sauce for spaghetti bolognese
- top
- eg. Top 3 Tips for Creamy Chocolate Mousse
- ingredients
- already a common heading in recipe plugins
- instructions
- already a common heading in recipe plugins
- quick
- eg. Quick Tips (use bullet points)
- easy
- simple
- delicious
- bulk
- home made
- calories
We also HIGHLY recommend providing variations on your recipe, if you can include simple substitutions in paragraph-form:
- vegan
- vegetarian
- gluten free
- dairy free
- paleo
- keto
- whole30
- mediterranean
- slow cooker
- crock pot
- instant pot
Click-through-rate improving keywords that can be used in the Yoast meta title and description:
- secret
- The Secret to Crunchy Caramel Popcorn
- year (eg. 2019)
- you'll love
- brand or restaurant names (eg. "Progresso")
- eg. Progresso Soup Base
- eg. Cheesy Potatoes with Corn Flakes
- saving
- eg. Time Saving Tips
- eg. Money Saving Tips
Be careful when using trademarked or copyrighted terms, as this may make you vulnerable to DMCA take-down notices if using in a non-fair-use context: http://www.jaburgwilk.com/news-publications/fair-use-defense-to-trademark-infringement

While including brands in recipes should be considered "free advertising" for that brand, always consult a lawyer if going this route.


Leave a Reply