Food Blog Design and Appearance
What are the latest design trends in food blogging? How do you get your photography and navigation set up for success, like the top food bloggers? Check out these posts for tips and tricks to keep you looking fresh and modern.
-
Subscribe button
-
As seen in
-
Comments
-
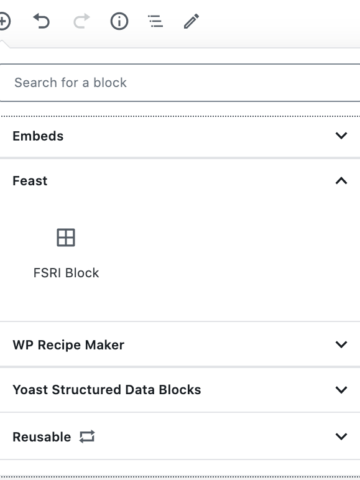
FSRI Block
-
Favicon
-
Add Yoast Breadcrumbs
-
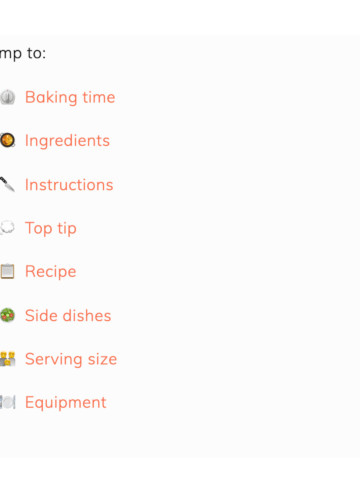
Advanced "Jump To" Links
-
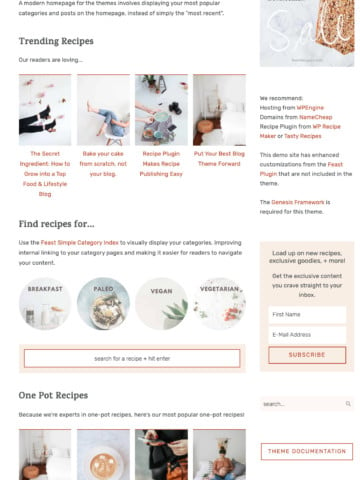
Modern Homepage Setup
-
Block options
-
Custom CSS
-
Yoast FAQ Block
-
How to use Categories
-
Why we don't support pagebuilders
-
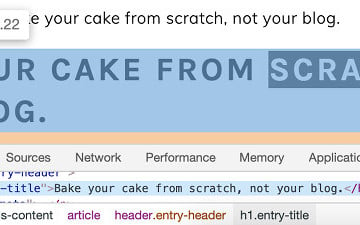
Modern guidelines for page headings
-
Why You Should Always Buy Your Themes From The Source
-
Recipe Page Guidelines for Food Bloggers
-
Rethinking the Featured Image
-
Edit Body Font Size
-
Horizontal scrolling
-
Feast Plugin: Disable Theme Google Fonts
-
Rethinking the Thumbnails
-
Gallery block
-
Font Styling
-
Design
-
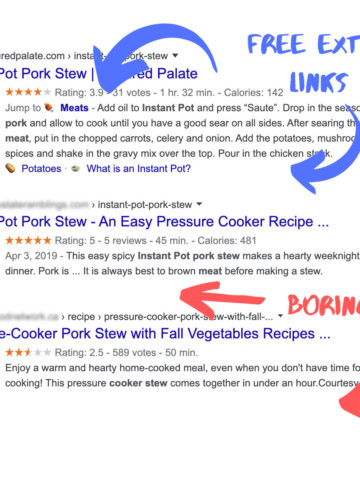
Food Blog Sitelinks
-
Feast Plugin: Mobile Browser Color
-
Modern Google Fonts
-
Contact Forms
-
Types of Customizations
-
Feast Plugin: Previous + Next on Posts
-
Create your logo
-
Why we don't support site-wide taglines
-
Rethinking the Header
-
Theme Update Philosophy
-
Post Images
-
Why we removed the banner-top on mobile
-
Food Blogging Trends
-
Why we don't support pop ups (interstitials)
-
Future of Food Blogging
-
Gutenberg Blocks for Food Bloggers