This post is outdated and should not be used or implemented.
As of 2020, we no longer recommend any custom fonts on food blogs due to CLS, pagespeed and potential accessibility issues.
Instead, all sites should be using system fonts.
The customizer can only ever have a limited set of the possible CSS options. If looking to customize your theme beyond what's built into the customizer, you'll have to learn to use inspect element and learn some basic HTML and CSS.
IMPORTANT: Do not ever edit your style.css or functions.php file. All changes should go in the "Additional CSS" screen in the customizer, or the code snippets plugin.
Sometimes, you'll need to undo styling built into the themes (such as applying uppercase to all letters). Other times, you'll need to add it.
IMPORTANT: stop viewing and modifying your blog on desktop. Make sure it looks good on mobile first. Roughly 80% of all pageviews now happen on mobile, and you should update things first and foremost for mobile displays.
Let's take a look at the most request: styling the post title.

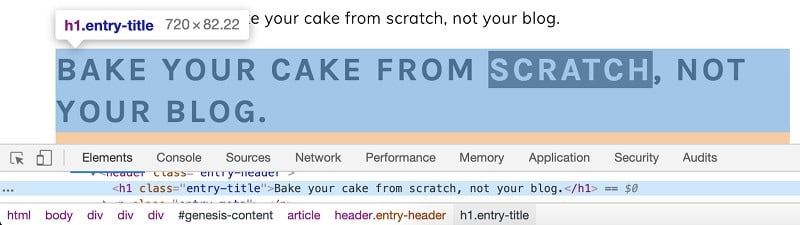
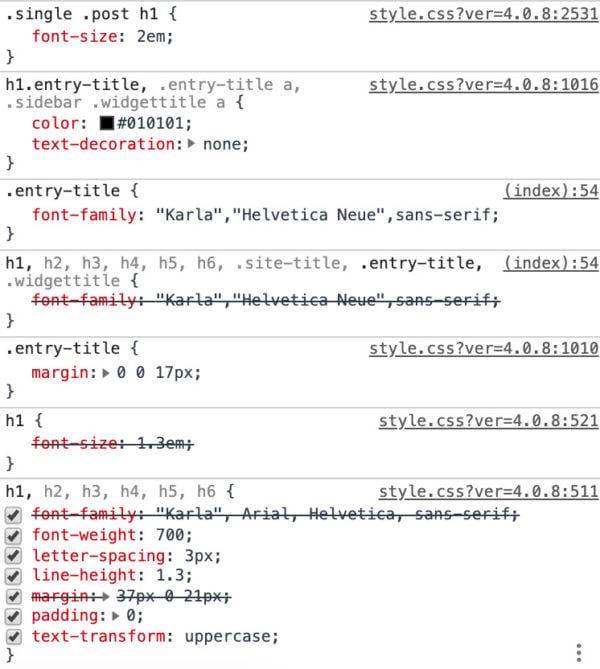
You can see that the header is wrapped in an <h1> tag that has a class of "entry-title". The inspect element window also lists all the styling being applied to the selected element on the right side:

If we want to change how the title is displaying, by changing the (font) color, font-size or uppercase for example, we simply have to override these in the "Additional CSS" screen of the customizer.
We'll want to be fairly specific on what we're targeting with our new styling, so that we're not accidentally changing the styling on the homepage or category pages. In the case of this header, we'll use .single .post h1
Note: getting the right CSS specificity for targeting the element is outside the scope of this, and is one reason why we don't recommend playing with styling.
Combining Fonts
There's an art and a science to selecting the right font combination for your header and body fonts. We recommend reviewing this visme.co post on pairing fonts.
You should need a maximum of 1 font for your headers, and 1 font for your body. Sometimes, a third font can be used for accents, in a very minimal way. Each additional font slows pagespeed by increasing download time, and browser rendering.
Use the Feast Plugin's Modern Google Fonts to implement your own custom fonts!
Removing uppercase
.single .post h1 {text-transform:none;}This overrides the text-transform: uppercase; that's being applied to all headings in Foodie Pro, and tells browsers to render text exactly as entered without transforming.
Text-transform has a number of other options including:
- capitalize: capitalizes the first letter of each word
- lowercase: transforms all letters to lowercase
- initial: the default value (typically, "none")
Documentation: https://www.w3schools.com/cssref/pr_text_text-transform.asp
Changing the font-size
You can change the font size using the Feast Plugin's Edit Body Font Size.
The font size in the themes was standardized to best practices for readability. We don't recommend changing this, but you can by over-riding the font-size on specific elements, eg.
.single .post h1 { font-size: 22px; }There are a number of different units that you can use for non-paragraphs, but we feel "em"s (relative to the body size) is the best.
Documentation: https://www.w3schools.com/cssref/css_units.asp
Changing the line-height
Similarly, the line-height was chosen based on the theme's default fonts, but may need to be adjusted for readability if changing fonts.
You can change the site's overall line-height using:
body { line-height: 1.8; }Note that this is specified as a number without units, which is treated the same as "em" (a multiple of the font-size).
Changing the font-weight
The post titles are styled with a font-weight: 700; which isn't very useful from a human perspective, but provides very fine-grained control for computers. Shay has an eye for these things, and through testing landed on 700, which is the equivalent of simply font-weight: bold; We can set the title to not be bold by using:
.single .post h1 {font-weight: normal;}Documentation: https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
Changing the font's color
Changing the font color is fine, within reason. Don't use anything too difficult to read.
.single .post h1 {color: #FF000;}Note: the CSS property font color is simply "color", not "font-color".
You can use this tool to select a color. We'd recommend using a color found elsewhere on your blog, not a brand new one specific to post titles.
Be careful when changing the font color, as low contrast (text vs. background) can cause accessibility / readability issues, and may cause your site to be penalized in the future (to say nothing of irritating a growing number of your users). You can use this tool to check font color accessibility compliance.
Documentation: https://www.w3schools.com/cssref/pr_text_color.asp
Underlines
In the online world, underlines are reserved for text that is a link. We wouldn't recommend adding underlines to the post titles.
.single .post h1 { text-decoration: underline; }Documentation: https://www.w3schools.com/cssref/pr_text_text-decoration.asp
Adding whitespace
Whitespace makes the website more readable, but too much of it can confuse readers by making them think there's ads or images that aren't loading. The key here is balance, and that balance is something the themes are specifically designed for. We don't recommend messing with whitespace, but if you really want to, here are the defaults to override:
.single .post h1 { margin: 0 0 17px 0 ;}Those 4 numbers (0, 0, 17, 0) refer to the top, right, bottom and left spacing in pixels. Adding 12 px to the top would make it: 12px 0 17px 0;, and adding 14 px to the left ("indenting") would make it 0 0 17px 14px;
Documentation: https://www.w3schools.com/css/css_margin.asp
Centering the title
One thing you can do is, is center-align the title:
.single .post h1 { text-align: center; }Brunch Pro's titles are center-aligned by default, but this matches the overall styling of the theme. Every other theme doesn't have text-align specified, which means it defaults to
.single .post h1 { text-align: left; }If you only centered the title and nothing else on the site, it could look funny.
Documentation: https://www.w3schools.com/cssref/pr_text_text-align.asp
Other font styling changes
We couldn't possibly cover every one of the dozens of properties that can be changed with CSS. Google is your best friend for any changes not found here.
Why you shouldn't be playing with styling
People trust websites that look familiar. The less obviously unique and crazy your site is, the easier it is for your readers to focus on your content. People visit food blogs to find recipes, not to see your picasso interpretation of web design.

SUPER creative and customized, right guys?

You run a food blog, not a clown college.
It's also easy to screw up your website, by ruining accessibility with low-contrast colors or font-sizes that are too large or too small.
Usually, you're creating more future work for yourself (risk) that doesn't have any reward (revenue) tied to it. It's a bad business decision.
Always ask yourself: why am I making this change?
Embedding local fonts
Locally hosting fonts is probably the best way to implement custom fonts moving forward. This is currently outside the scope of what we support, so here are a couple third-party tutorials:


Leave a Reply