There are days when writing is a breeze, and others where the words just don't flow. In both cases, having a structure to work off and knowing what's important to answer helps the flow so that you can get more done in less time.
Important: Read Google's guide on building high quality sites.
Just like in baking, having a post formula (or recipe) to follow can save you time, and headache.
To help you with this, we've created two amazing resources:
- Recipe Update Checklist for updating older posts
- Recipe Post Template for writing new posts
Coupled with the right tools and search engine configurations, you can get more engagement and pageviews with the same amount of work.
Jump to:
Recipe post anatomy
When you look at the top results for recipes, you'll find that there's a pattern to the content, which we'll call the "anatomy" of the recipe post:
- Establish yourself: what is your E-A-T (expertise-authority-trustworthiness) and why are you a credible source for this recipe?
- Hook: two sentences about what the recipe is about, try to catch the reader's attention and lay out the promise you'll deliver on: why should the visitor keep reading?
- note: we recommend having enough content in the hook to push the first image below-the-fold on mobile, for pagespeed purposes
- Finished product image: what the recipe will look like when it's done
- Intro paragraph: what's your personal background and relationship to this recipe? Why are you writing about it? Is it a family recipe? Something new you tried and loved? A request from a reader?
- Primary ingredients + image: what is this recipe centered around? Is it a particular meat or vegetable? Is it prepared a specific way? You'll often see the prepped but uncooked ingredients in the image here.
- Process shots + instructions: this varies by recipe, but is generally centered around each "step" in your instructions, describing how to perform that step is done and showing your ingredients at the end of that stage
- Recipe plugin: this shows the recipe in the traditional cookbook format, with an ingredient list and instructions list. The primary purpose is to present the information in a familiar, easily-readable format and consists of things like:
- Recipe image
- Ingredients
- Instructions
- Notes
- Alternate recipes: this can either be other variations of your recipe on your own blog, or on other peoples' blogs
- Call to action: this is often at the end, but could be anywhere in the recipe; calls to action include newsletter signups, buy now buttons for a featured Amazon affiliates product, surveys/polls, or anything else you want a visitor to do
- Ads: the current state of food blogging is that most bloggers are compensated by advertising on the website; these are sprinkled throughout the blog and the ad networks (Gourmet Ads, AdThrive, Mediavine)
- Pinterest: you can either specify a specific image for pinterest (and add the recipe title overlaying the image), or use a pin-it plugin to let your visitors pin any image on the post
How to use headings
Proper use of heading tags are critical not only for the readability of your post, but also for search engines. These are our recommended guidelines for using headings in recipes:
- Modern guidelines for headings
- Advanced "Jump To" Links
- How to use emojis to boost click through rates
Here are some external resources for learning how to properly use headings:
- Using headings to structure content (webaim.org)
- SEO best practices for headers (SEJournal)
- Best practices for headers (Google)
- How to use headings on your site (Yoast)
There's been some bad advice circulating recently, about using header tags for entire sentences and paragraphs. Don't do this. Headers are not to be used for styling or "gaming" search engines.
Note: a "header" is a section of your website. A "heading" is a section heading using h2, h3, etc.
Keywords + Topic Modeling
Keyword research is a cornerstone to good content - you need to know which keywords you can compete for (keyword difficulty), and balance that against good search volume (50 searches per month isn't going anywhere).
But keywords aren't the end-all-be-all. We no longer recommend using the keywords in the headers. This is because search engines are moving to more of a topic modeling method and user-intent. Search engines understand what the primary topic of a page is without spamming the keyword thoughout the post.
Rather than simply spamming the keyword throughout your post, simply use relevant headings to cover different aspects of the recipe (see below: extra content ideas).
For more information, see: https://blog.marketmuse.com/keyword-research-doesnt-help-create-better-content
Content: in the recipe card, or post?
The recipe card should contain all the instructions and ingredients required to make the actual recipe. It must answer the question: if someone were to print the recipe card, would they have all the necessary steps to make it?
The actual post is where you can outline the decisions about what ingredients you chose, why you chose them, and any special considerations about why the reader would choose to make that recipe (eg. it's great for dinner, or a bar mitzvah, or it contains all 9 essential amino acids).
You also want to put your process shots in the post content, rather than the recipe card.
As a general rule of thumb, your post will rank in Google based on the content outside of the recipe card. This means you want to put your keywords, and the bulk of your content, outside of the recipe card.
Related Recipes
Use the FSRI block to link to related, or complimentary recipes that work with the current recipe.
eg. if you're writing a baked chicken thighs recipe, link to sauces.
This can be done with the FSRI block using post IDs, or a category.
Note that the Modern Previous+Next will automatically link to posts in the same primary category of your post, so using an FSRI block in your post for the primary category is not helpful.
Extra content ideas
Too many food blogs put personal anecdotes in the wrong places, and in the wrong amounts. Typically, this is done to fatten up the word count, or add paragraphs for their ad network to insert more ads into. These blogs won't be penalized for this in the future, but they will lose ranking as more relevant websites replace them.
Adding content isn't bad, in fact, it's great - if you do it right. What you want to do is add topically relevant content, and answer questions that readers have. This ties back to the topic modeling ranking that search engines are moving to.
We recommend including paragraphs for:
- Storage instructions: can this be stored for leftovers? for how many days?
- how to refrigerate [meal]
- how to freeze [meal]
- how to reheat [meal]
- even basic instructions like separating high moisture ingredients from dry ingredients can go a long way to helping the reader
- I wish someone told me earlier in life that lemon juice prevents guacamole from browning
- Side dishes: what goes well with this? how do you turn it into a balanced meal? this is a great place to internally link to other recipes.
- if it's a carb or meat-heavy meal, which veggies work well with it?
- soups?
- salads?
- Drink pairing: tea? coffee? beer? wine? what kind? most of you won't be sommeliers, but pairing muffins with coffee, or ceviche with a corona is a no-brainer.
- Scaling the recipe: not all recipes scale ingredients linearly - if some proportions need to be adjusted when making more (or less), say so. You don't need twice as much water if you want to make twice as much pasta.
- Variations: can this easily be made gluten free? dairy free? nut free? low carb? paleo? If you're not an expert in these, don't try to fake it. It can also be a great place to link to your fellow bloggers who have an (insert-diet-here) variation of your recipe, and build a network.
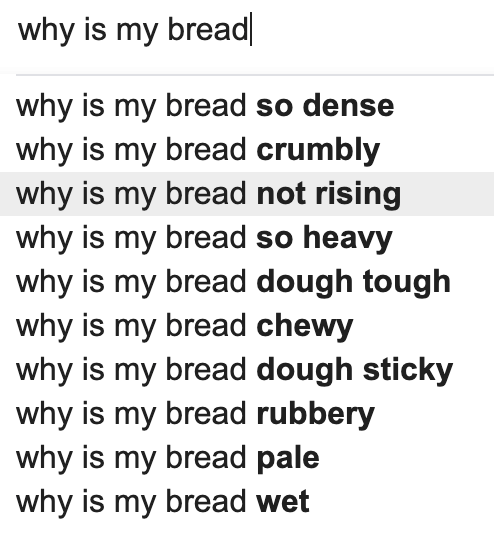
- Mistakes you made: did you make this a bunch of times before you got it right? this kind of content is perfect for putting into your recipe. It demonstrates that you've put time and effort into getting it right, and it can help your readers troubleshoot their cooking, if something doesn't turn out right. Plus, it can sometimes be hilarious:

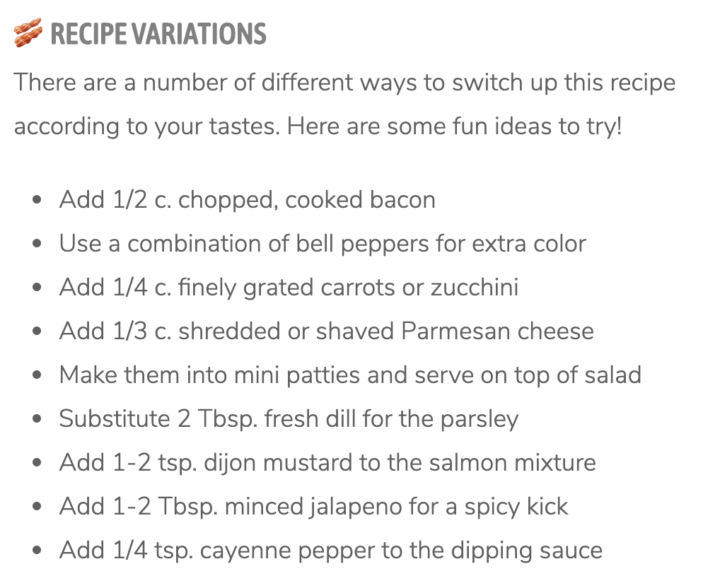
Variations
Offering ways to vary the recipe is super useful to the reader. Depending on the circumstances, they may want to add fiber, add flavor, maybe color (for presentation), or eliminate certain ingredients.
Here's an example of a high quality recipe variations section that includes quantities for the recipe, so that readers aren't guessing at how much should be added.

These can be further sub-grouped into ideas for flavor, for presentation, for health.
Disclosures
There's also a few site-wide notices that aren't part of the recipe itself, but will necessarily take up valuable screen real-estate:
- Sponsored content disclosure: whether the post is a sponsored post, contains affiliate links or ads, you'll need to disclose this according to the FTC; we recommend simply putting this on all recipes to ensure your bases are covered
- Cookies disclosure: some government agency mandated that pretty much every webpage on the entire internet needs to tell you that they use cookies; toss this one in
Are there any other content areas that you see commonly in the top food blogs, and wish were easily available? Let us know below!
Q: Is E-A-T directed at food bloggers?
A: No. E-A-T stands for expertise-authority-trustworthiness, and it's a coincidence that the acronym is food related. For more details, see this article on the quality rater guidelines for food blogs.
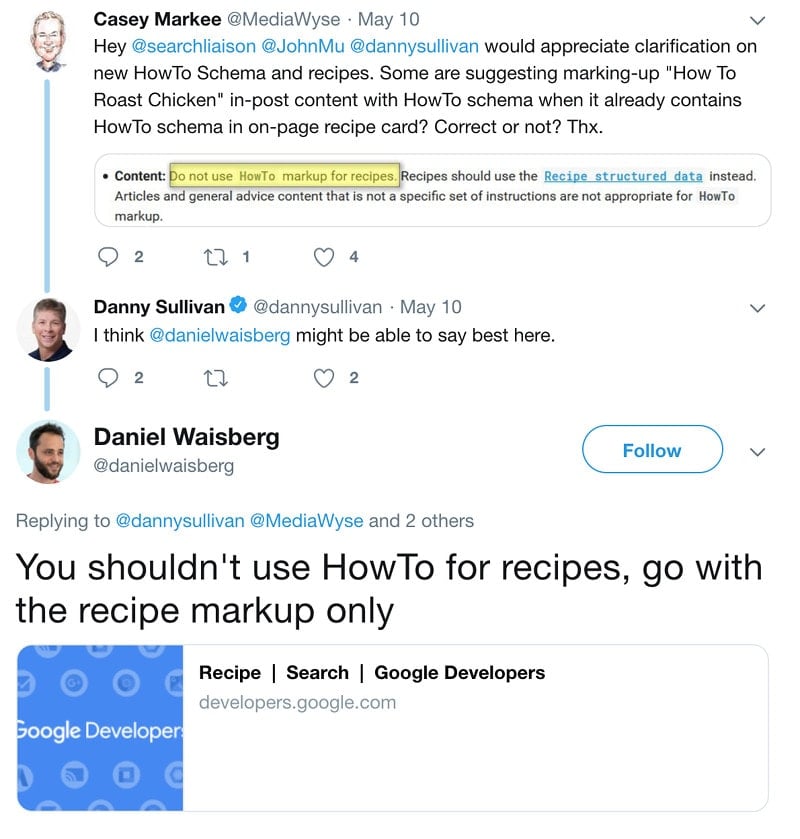
Q: Can I use "how to" schema alongside recipes?
A: No.

Note: if you're using recipe cards like WPRM or Hubbub with the schema disabled, you can then use the "how to" blocks/schema from Yoast. Recipe posts however, require recipe schema.
Q: How often should I post?
Q: Aaron has started a food blog on which he wants to post his recipes. he wants to place a high-quality image next to each cooking step. which file format should he use so that users do not experience a lag when loading the high-quality images on the website?
In-content images should use JPGs, exported at roughly 80% quality in a photo editor so that the uploaded file is around 200-250 kb. This is not a hard and fast rule, and may require additional testing. For more details, see image filesize vs. pagespeed.
We recommend uploading 1200-px width images for future-proofing. For more information, see modern in-post images.
What's vastly more important is that you're using a plugin like WP Rocket to lazyload your images. This tells the browser not to load your image until it comes into view of the device, and has a huge impact on page speed.
Another key factor is that your website should have "thumbnails" registered at different sizes, so that the correct image size is served to different devices. This used to be the theme's role, but has been moved into the Feast Plugin's Modern Image Sizes.

Andrea says
Are Pinterest plugins still necessary? I have used one for rich pins, but now I'm not sure if I still need it.
Skylar Bowker says
Yes, we recommend Social Pug or Tasty Pins to disable pinning of all images, and instead enable the "hidden pins" feature.
Rajeve Thomas says
I really wish recipe plug ins make it easier to include nutritional information of the recipe entered. Like automation of recipe nutritional value creation will be so nice. Now I am entering ingredients on a third party website to get nutritional info and entering it to my recipe plug in fields... I don't mind doing this since this adds so much value to my posts but it certainly would have been easier, if it was automatic. Built in SEO tools in your themes would be nice too. Like an SEO post inspector. I know these tall orders but.....just thought I will share my dreams 🙂
Skylar Bowker says
Hey Rajeve!
WP Recipe Maker actually has an automated nutrition filler: https://help.bootstrapped.ventures/article/21-nutrition-facts-calculation/
SEO configurations and settings are so nuanced and frequently updated that we couldn't possibly keep up with the Yoast plugin. You'll want to use Yoast to control those settings. Check out this page: https://feastdesignco.com/seo-for-food-bloggers/
Our themes provider a stylistic base for posts, and advanced features are handled through specialized plugins.
Dan Mikesell says
Per your email request:
I find the built in recipe index (foodie pro) while great on desktop, is totally un-acceptable on mobile. I madeup a mobile recipe index page 3-4 yrs ago planning on replacing it but still have not seen a good solution.
Also, I help a lot of newer bloggers on Food Blogger Pro. One of the main struggles is getting their images to the right dimensions. I do mine in functions.php but really, I can't tell them to do that. I know there are plugins but I hate to recommend a plugin I haven't tried. Some have even been told by "developers" that they need to change themes to fix it. I know, not a very good developer... So if you could build in more media options, many would find it useful.
Also, good job on the "SEO for Food Bloggers". I'm going to link to it on Food Blogger Pro.
Keep up the good work, I do love your themes..
Dan
Skylar Bowker says
Thanks Dan! We'll look into making it more convenient to customize the image sizes.
The recipe indexes is something we're actively looking into as well. I'll send over some custom code for your specific website.
Annika Ek says
Hi,
This is a great post that helps with the structure of a post, especially helpful for me as I am just getting started and also good if feeling stuck.
I find it confusing to know what size and orientation for the images need of a recipe for my blog theme, google, pinterest, instagram and facebook. Also, how many pictures are needed of a recipe, and how many are too much and weighing down the post.
Thanks and keep up the great work supporting food bloggers!
Annika
Skylar Bowker says
Thanks Annika!
There are entire courses written around best practices for Pinterest that continually change, so we won't touch on that.
For images, the typical content width is 680px, and the themes auto-scales them down to the device width for mobile devices, so we recommend 680px or 1360px wide. We recommend using a plugin like WPRocket to lazyload images - for more information see: https://feastdesignco.com/wordpress-food-blog-speed-up/
Jenny says
Great post, I liked the E-A-T acronym!