Building a recipe photographer portfolio can be done easily and quickly with the Feast Plugin.
We'll be building a showcase site, which isn't specifically designed for SEO or accessibility or normal user engagement.
You can see the demo at http://portfolio.foodiepro.com/ with images used with permission from Ana Frias Photographer.
Disable comments
In general, we don't want comments, so we're going to disable all comments using the Disable Comments Plugin.
Disable Big Images Threshold
We're showcasing our photos, which means we don't want WordPress arbitrarily shrinking them. We recommend installing the Disable Big Images Threshold Plugin.
We'd recommend uploading at 2400-3000px to support retina screens, but this is optional. Uploading them at larger sizes is simply going to take up more server space, and bandwidth.
Lazyload images
WP Rocket is our preferred solution for lazyloading, but may not be worth the premium price for a portfolio site. Because this is a non functional site, we'll use a free lazyloading plugin like a3 lazyloading.
Full width content layout
The purpose of this site is to showcase your portfolio on the homepage, with links to contact/hire you in the footer.
A sidebar isn't needed for this, so we're simply going to remove it in Customize > Theme Settings > Site Layout

Update default WordPress image sizes
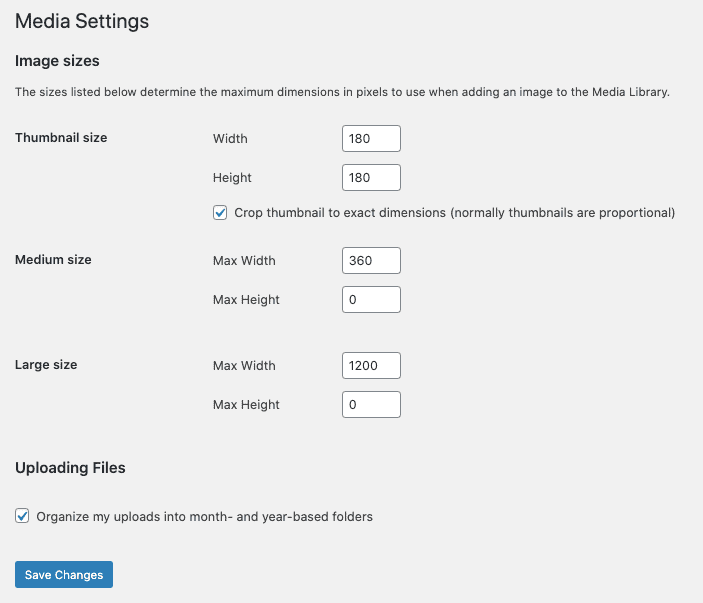
We want to try to reduce the number of thumbnail sizes being generated, and optimize them for mobile/desktop display. To do this, go to Admin > Settings > Media and set:
- Thumbnail size: 180x180
- Medium size: 360x0
- Large: 1200x0

360px is the size of mobile screens, and 1200px is the full-width content size on desktop. Setting the max-height to zero ensures that the images are always resized based on the width.
Displaying images
To display the images in a grid on the homepage, we're going to create a post for each image.
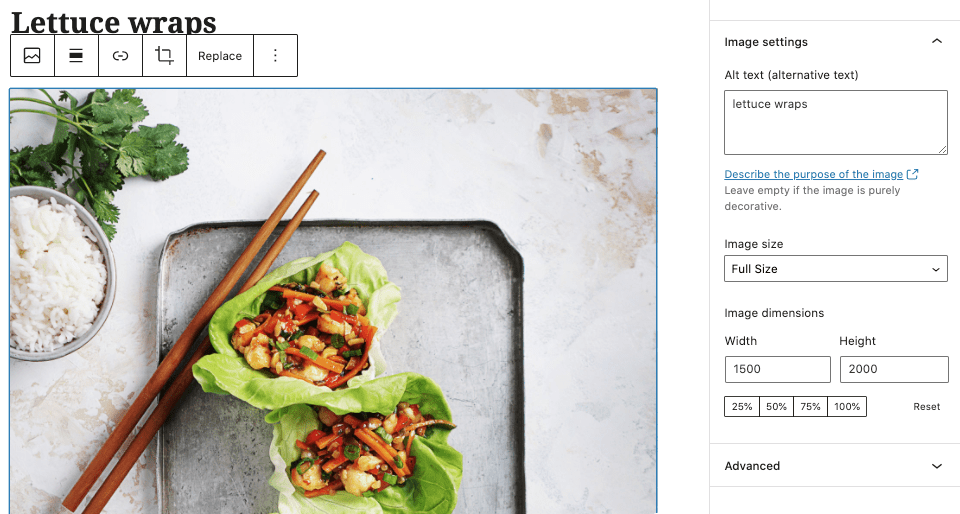
Simply create a post with the photo title as the post title, and insert the image at Full Size into the post.

You can choose to add content here or not, but please provide a good alt text description for accessibility.
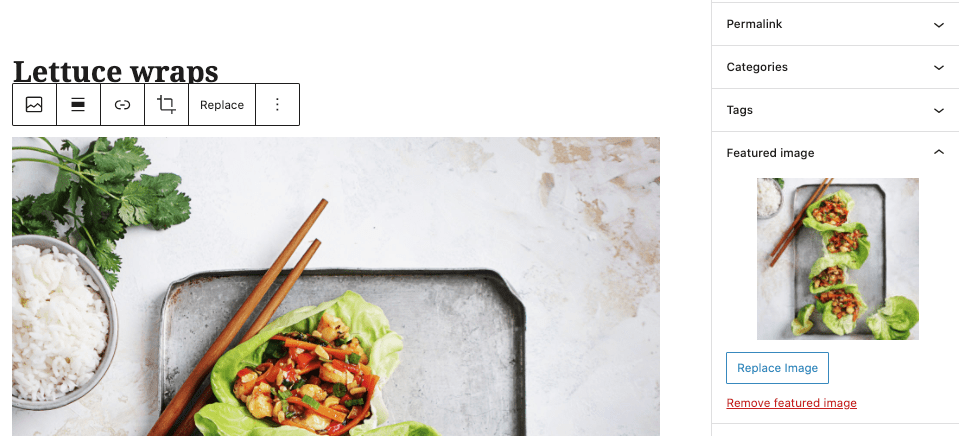
Finally, set the same image as the featured image:

Repeat as necessary.
Homepage
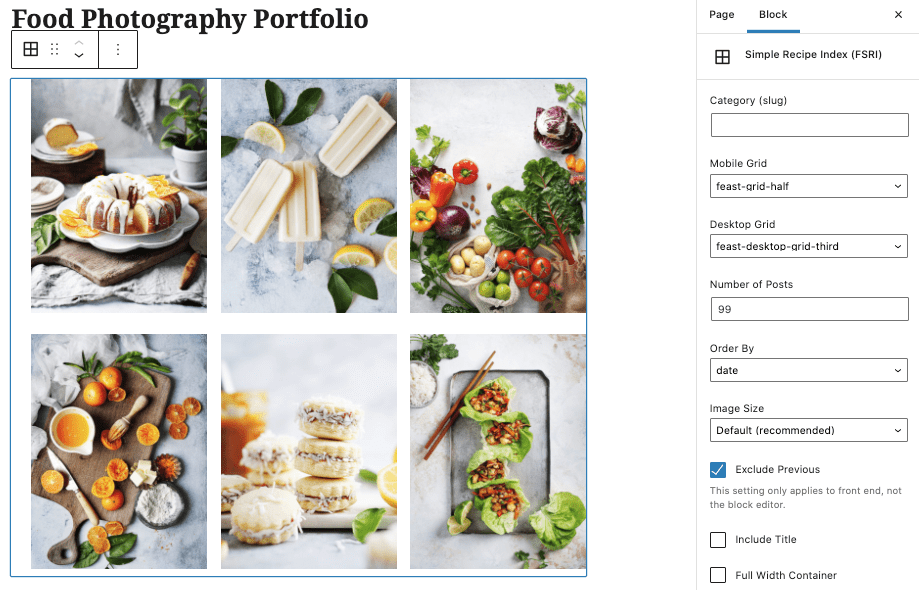
To display the images, we're going to create the Modern Homepage in the Feast Plugin, consisting of just a single FSRI block that's set to display all images:
- Number of posts: 99
- Mobile grid: feast-grid-half (or feast-grid-full)
- Desktop grid: feast-desktop-grid-third (or fourths, or half, your call)
- Include title: off (unless titles are meaningful to the images

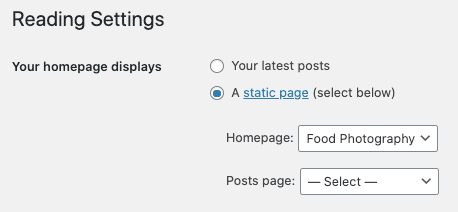
Make sure to set the homepage in Admin > Settings > Reading >Your Homepage Displays: a static page:

Footer
We recommend using the Modern Footer for links to your contact page or primary site.
Advanced: categories
You can assign images to specific categories to highlight certain types of photography or food groupings using normal categories.
You can then break the homepage FSRI block into multiple blocks, arranged by category, with a heading for that section.
Image optimization
Not running image optimization (eg. Shortpixel) is fine, because you want to showcase your work.
However, a little bit can go a long way for improving performance. If you're inclined to, install Shortpixel and play with the various compression options to find one that doesn't sacrifice the quality you need.


Leave a Reply