Description
The Seasoned Pro theme is now only available through the Feast Plugin. If you're in your first 12 months of food blogging and would like to purchase the theme without any support, you can purchase the Seasoned Pro Classic Theme.
We highly recommend purchasing the Feast Plugin, which grants access to all 5 themes plus enhanced SEO, pagespeed, core web vitals, and accessibility.
Features you’re used to from Feast
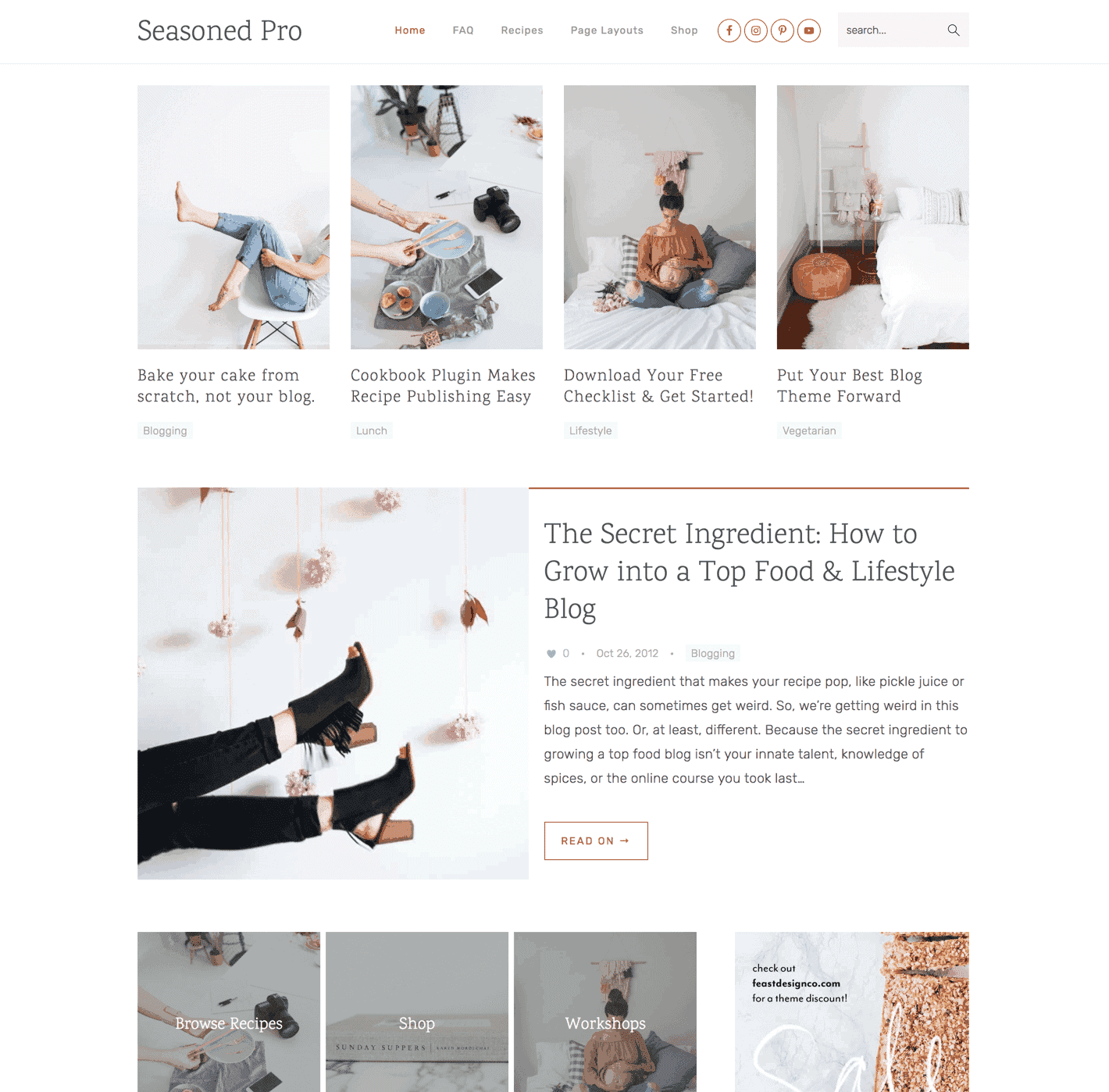
- Clean and simple widgetized home page for a flexible layout
- Make it your own with the typography and color Customizer options
- Upload your own retina-quality logo and favicon OR simply type in your blog title to match the default styling
- Flexible grid archive options in Customizer
- Strategic areas for ads and opt-ins: inside header, primary sidebar, secondary sidebar, after entry widget, footer widgets
- Built-in Featured Posts widget with flexible options
- Clean color scheme to highlight your branding & photos
- HTML5 Markup + Mobile Responsive
- Built in "read more" button
- Landing page template (full-width template)
- Styled social icons, subscribe widget, contact form, and comment form
- Easily integrates with your email subscription service
New in Seasoned Pro (2018)
- Updated Recipe Index with flexible widgets for categories drop-down, search, Visual Category Index, and featured posts by category
- Condensed header and floating styled responsive drop down menu
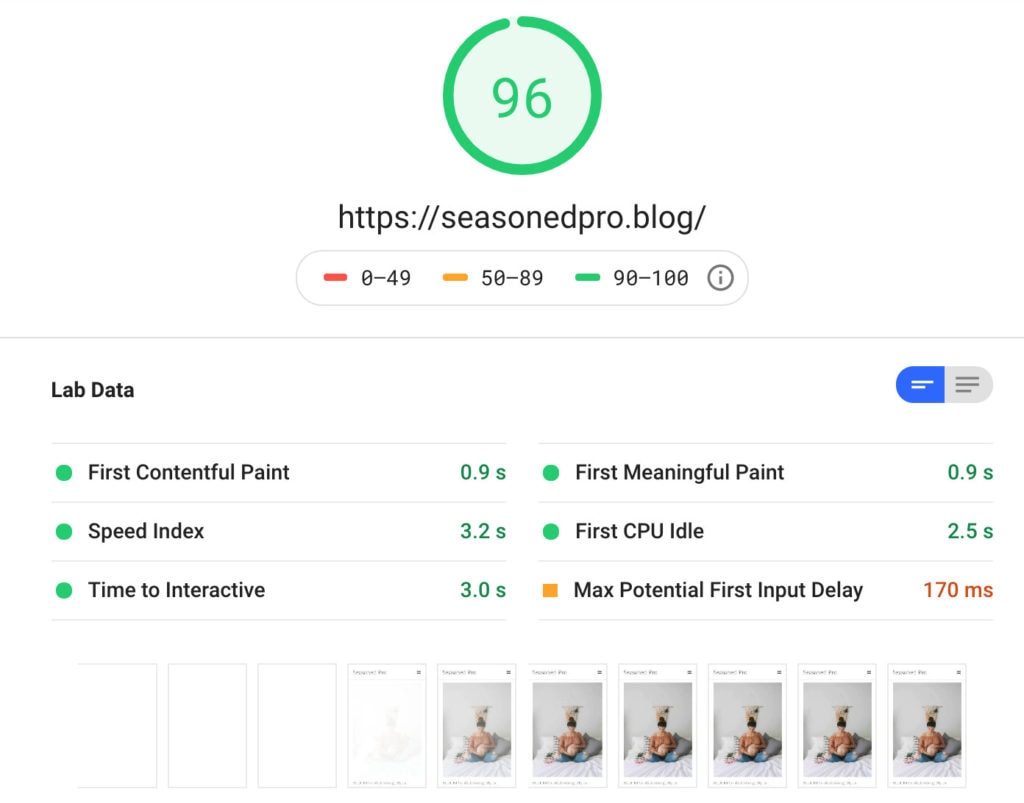
- Engineered with performance in mind. Your SEO auditor is going to LOVE this theme!
- Pre-styled for AdThrive publishers, and fully compatible with Mediavine
- One-click plugin install: we love you enough to save you half an hour of messing with plugins!
What do I get with my theme purchase?
See this post: What am I paying for?
What else will I need to make this theme work?
This child theme requires separate purchases:
- Hosting with PHP 7+
While not required to make the theme work at its basic level, we recommend the following plugins for full functionality:
- WP Recipe Maker
- Gravity Forms
- Genesis Enews Extended
- Simple Social Icons
- WP Rocket
- Feast Plugin
- Yoast
What size should my logo be?
We recommend a header size of 360 × 110 pixels and you can upload your logo in the Customizer. You’ll have the option to crop if you need to.
As opposed to the focus on "retina" in the past, modern best-practices dictate that logos should take up minimal above-the-fold screen space, and be as small as possible so that they speed up page load times.
How big should my post images be?
To make full use of the theme’s built-in retina featured image thumbnail sizes, you’ll need to make sure that your featured image is at least:
- 970 x 978 for featured images in the large Home Top hero section
- 720 x 991 pixels for vertical images
- 720 x 722 pixels for square featured images
If retina-quality is not important to you or if you’re optimizing your site for Google’s PageSpeed Insights, you can use the minimum featured image sizes, which are:
- 645 x 650 for featured images in the large Home Top hero section
- 360 x 495 pixels for vertical images
- 360 x 361 pixels for square featured images
All other images can be flexible in width, but to fill the full width of the post area, try to shoot for photos that are at least 720 pixels wide.
On the flip side, you don’t want to upload images that are too big. If this is a concern for you, check out the ShortPixel to compress images on upload.
Is this theme ADA compliant?
No. The themes were not designed with accessibility in mind. While some features/best practices are implemented by default (eg. an accessibility navigation menu), actual ADA requirements are too fine-grained and specific for an off-the-shelf theme.
Any theme that claims to be ADA compliant is lying.
ADA compliance can not be achieved through a theme, it requires an audit from an accessibility expert and manual implementation of those recommendations.
Features developed through the Feast Plugin are being designed with accessibility in mind, but full compliance remains 100% the site owners responsibility.
What recipe plugin do you recommend?
I’m glad you asked! Sure, you need a plugin that will make your recipes look great and get attention from Google, but we think you also need a simple, streamlined solution. We recommend WP Recipe Maker. Check it out and thank us later!
What if I have more questions? How can I get support?
We have a dedicated support team to help you get your theme set up. Check out our helpful tutorials or submit a support ticket if you need additional assistance.
We recommend becoming familiar with our company's Principles and Best Practices, which outlines the direction of our theme development and guides our support policy.
Can you install and customize it for me?
Absolutely! Check out our Done For You services for more details.
Refunds
We don't offer refunds for any reason.
Will this theme work with WooCommerce?
Yes! You can read out WooCommerce setup info here. Please note that we don't offer support for WooCommerce.
This page contains affiliate links. Your clicks and purchases help support Feast at no extra charge to you. We only recommend products that we’re madly in love with.
Version Updates
What's new in the releases?
4.4.4 - August 8, 2022
- Compatibility with WordPress 6.0
- Remove animations causing conflicts with WP Rocket's CPCSS
4.4.1 - January 25, 2021
- Fix: change .site-title from h1 to div - h1 tags should be page-specific, not site-wide
- Everyone should now add an h1 tag to their theme homepage
- We highly recommend upgrading to the Modern Homepage in the Feast Plugin - see Modern Homepage vs. Theme Homepage
- Accessibility: Update default hyperlink color to resolve wave.webaim.org contrast errors
- Accessibility: Updated default font color of blockquotes to resolve wave.webaim.org contrast errors
- Accessibility: Updated overlay block default color
- Updated block gallery to match new WordPress class name and remove left-margin
4.4.0 -March 4, 2020
- Compatibility with Genesis 3.3.0
- Added styling for figcaption element to match block editor
- Moved CSS font-size decreases to desktop-only media query
- Made grey text darker by default, for better accessibility
- Resolved gap on left side of block editor gallery
4.2.3 - January 30, 2020
- Added nofollow to footer link
- Removed WP Instagram Widget recommendation + styling
- Fixed mobile overflow issue (grid-gap using percentage)
- Changed text hidden off-screen (bad) to display: none;
- Updated featured-posts widget to apply button styling (.view-more) to "category archive link" for consistency
- Added instructions for "Featured Posts" widget "view more" link to categories - this text should be descriptive and optimized
- Fix: remove Google Font Styling from select element due to Safari crash issue
4.2.2 - October 5, 2019 (unsupported)
- Fixed mobile half-width featured post + category display
- Fixed "Seasoned Pro - Featured Posts" widget output when not displaying titles (not recommended)
4.2.0 - September 2, 2019 (unsupported)
- Fixed compatibility with Genesis 3.1.0
- Fixed mobile overflow issue with comments
- Removed Genesis logo output - duplicate - Feast themes already have logo output
- Removed header right widget area
4.1.2 – August 2, 2019 (unsupported)
- Bug fix: customizer unresponsive
4.1.0 – July 30, 2019 (unsupported)
- 4.1.0 is the first version tested to be compatible with Genesis 3.0.0+
- Note: We do not recommend or support the use of the blog and category page templates
- Instead, group posts by category (topic) and link to the category pages, see: food blog site structure
- Removed plugin install recommendations that are not public repository
4.0.8 - June 28, 2019 (unsupported)
- Not compatible with Genesis 3.0.0+
- Changed the default category (archives) page layout to better comply with modern best practices
- Updated the default archive page layout to one-third (desktop)
- Updated CSS for mobile archive display - 50% now, not 100% - better scroll flow / readability
- Removed entry info, entry-meta (dates), and content from displaying be default - not important to visitors
- Updated header image pin="nopin" to data-pin-nopin="true"
- Added to tutorials: how to set a favicon
- Fix: removed min-height:52px styling for desktop menu version to prevent spacing issue
- Corrected font-size in footer, updated a few headings to use updated em unit recommendations
4.0.0 - January 26, 2019 (unsupported)
- Removed [heart_this] references and styling - plugin unsupported
- Updated search function in menu
- Updated font-size to bring in-line with modern web standards
- Updated gravity forms styling
- Changed image styling Homepage: Middle widget area from background to CSS filter on image
- Woocommerce styling removed due to low usage - can be found here
- Fix: added min-height:52px; for the mobile menu items to resolve clickable elements warning
- Added styling for WP Rocket image lazyloading
- Added styling for post pagination
3.2.0 - October 16, 2018 (unsupported)
- Updated header whitespace to be smaller, so that more content displays above-the-fold
- Updated <figure> styling for Gutenberg
- Updated dashboard for consistency across themes
- Updated theme folder to include the version so that you don't need to delete the previous version when updating
3.1.7 - version bump for consistency with Foodie Pro (unsupported)
- Header changed
- Updated header to use <img /> rather than background-image, with site title in its proper place (alt tag)
- Header will now display at whatever resolution it's uploaded at - no coding changes required
- Updated CSS to fix search-engine-unfriendly hidden-text (text-indent:-9999px;)
- Updated footer function for ease of editing (we now recommend the "Genesis Simple Edits" plugin as well)
- Updated <pre> style to more closely resemble gist/github