This tutorial is specific to WP Recipe Maker and Tasty users. It will not work with other recipe card plugins.
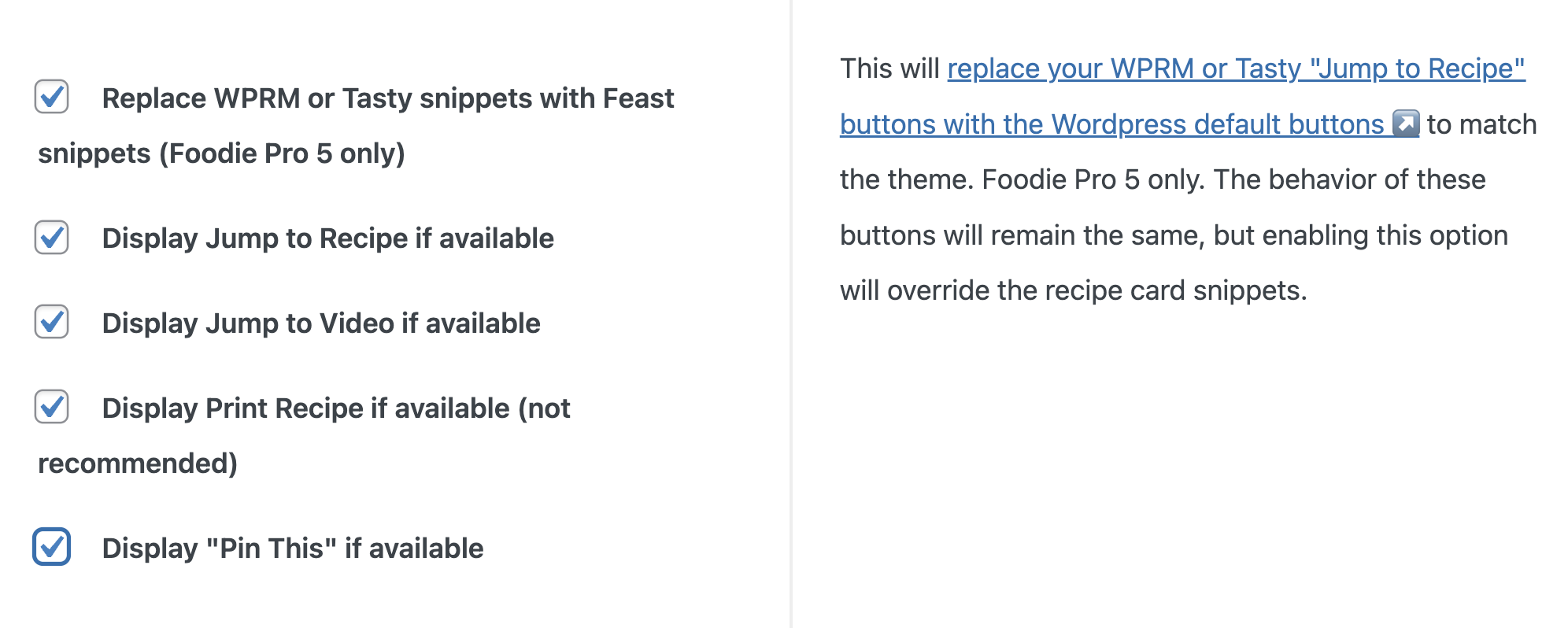
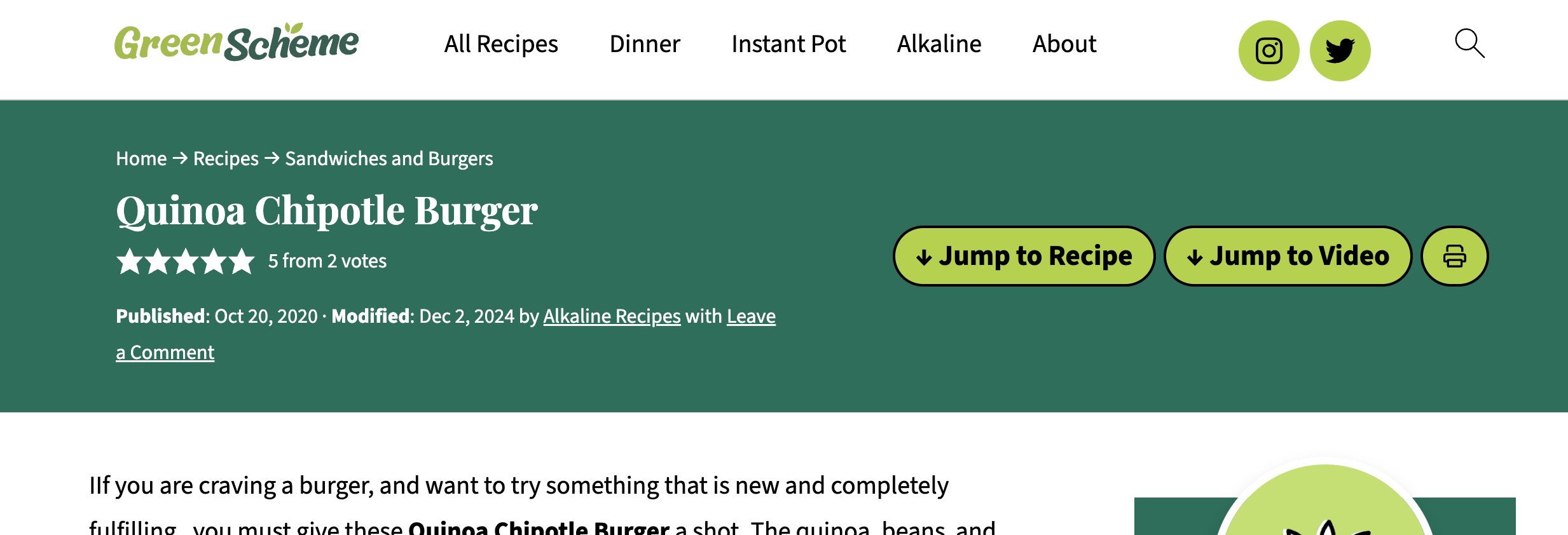
In Admin > Feast Plugin > Posts you'll find the ability to replace WP Recipe Maker "Jump To" snippets with one that uses basic WordPress button styles:

The reason for this is simply to have the buttons better match the site-wide button styling, instead of the custom styling typically added by WPRM or Tasty.

Note that this is entirely separate from the Advanced Jump To.
Styling
The styling of these buttons simply inherits the core WordPress or theme styling of all other buttons on the site for consistency purposes. It is not customizable (Feast+ sites will, however, inherit the Feast+ branding settings).
The reason for this is that the styling for the WPRM and Tasty buttons often cause CLS because of how they're loaded. Relying on core WordPress styling resolves this in our testing.
If you'd like to customize the look and are able to manage the CLS issues, you can use the WPRM template editor to edit the snippets.
Missing video button
The video button will only show if you have a video embedded into the recipe card.
In some instances, a jump to video button may not appear if some metadata is missing. To resolve this you need to:
- Go into the post, click to edit the recipe card, and cut (remove) the video code
- Save the recipe card without the video
- Paste the video code back into video field and save the recipe
- Save the post
This should regenerate the video metadata for the recipe card.
Broken button
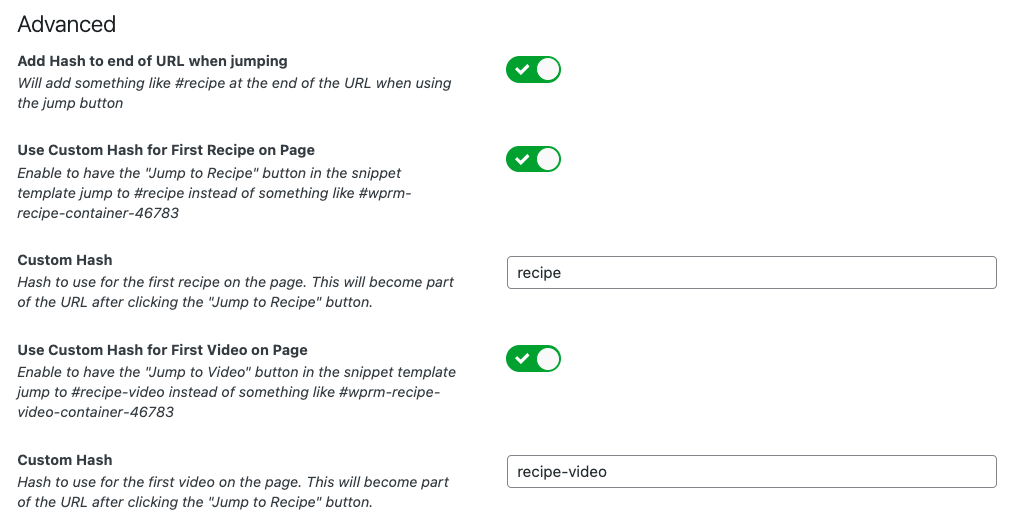
If your "Jump to Recipe" button isn't working, you'll need to go to Admin > WP Recipe Maker > Settings > Custom Hash > Recipe

This will set a consistent jump to link target across your entire site.
Once you do this you must clear your cache.
Print recipe button
The reason we don't recommend putting a print recipe button in place is that users will skip over all the content with the ads, which is where your income comes from.
However, it's a good user experience to have it for the subset of users who want to go straight to printing the recipe, so the choice is up to you.
Pin It button
This leverages the recipe cards Pin functionality. For any questions about this, please consult your recipe card plugin.
Feast+ Placement
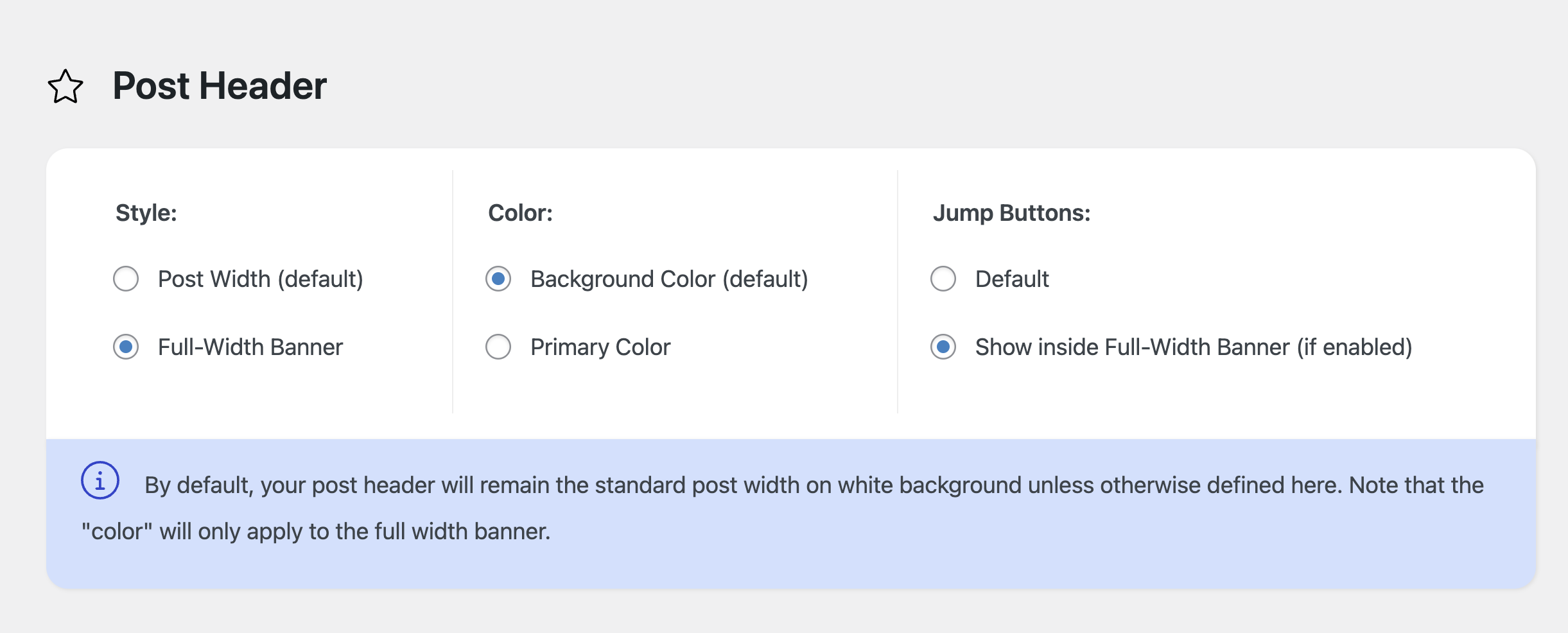
Once enabled, Feast+ users can select "Show inside Full-Width Banner" on the Feast+ Branding page to display these in the full width banner.
This is exclusive to Feast+

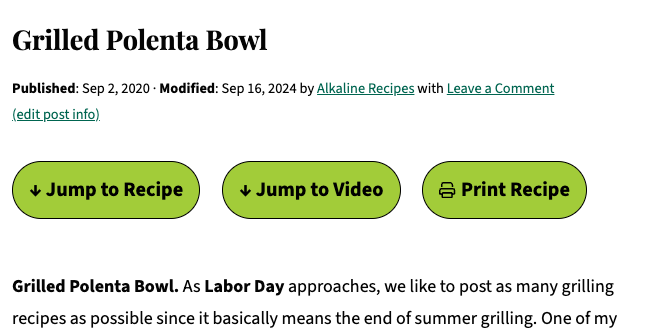
Example:


Leave a Reply