This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
Background: See rethinking the featured images and rethinking thumbnails.
See the updated image optimization guide.
Note: this was originally part of the modern thumbnail sizes, but was split out to avoid confusion.
- All post images should be inserted using "Full Size"
- All in-post images should be uploaded at 1200px width minimum
- With lazyloading and new thumbnail sizes being registered in the plugin, large images will not slow your pagespeed
- We don't recommend uploading mega images due to compression and quality issues, keep your uploads under 2000px wide at maximum
While the theme only displays at 720px (on desktop, with a sidebar) and 80% of pageviews are mobile (360px width), it's possible that wider content widths could become a factor in the future.
Uploading at 1200px and inserting at full size helps to safeguard against this unknown.
If you're using lazyloading, you should always insert images into posts as "Full Size".

If you're not using lazyloading, you should be.
Pagespeed
Uploading large images has no impact on pagespeed when using the in-post thumbnails, Shortpixel and WP Rocket. However, you should follow the image optimization guide for images.
Breaking change
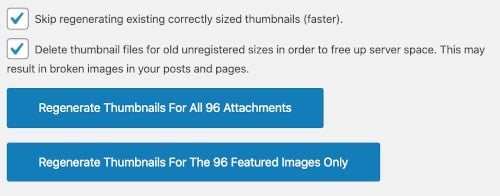
Unregistering the image sizes in the theme is recommend - they're simply not optimized for the modern web.
However, if you've inserted images into your post at specific sizes in the past, these images will be deleted when running the Regenerate Thumbnails plugin with the "delete thumbnail files for old unregistered sizes [...]" option.

They will continue to display fine on the front-end due to srcset outputting the variations, but will appear broken in the classic editor and block editor.
One option is to use the Better Search Replace plugin to strip out the image size that was appended to the image. This is tricky and a little technical, and most bloggers will need to hire someone to do this.
Note: "thumbnails" vs. in-post images
The word "thumbnails" applies to actual thumbnails (the "featured images" thumbnails on the homepage and category pages) as well in-post images.
Saying "thumbnails" for in-post images isn't technically correct, but there's nothing we can do about this.
Image sizes registered for in-post images aren't really thumbnails, but are registered the same way in WordPress. It's what is used to generate smaller versions of the main image, which is used in the srcset, so that browsers can download the correct image size based on screen width.
Because of this, the word "thumbnails" applies to in-post images as well.

Rodney says
Is there a way to set WordPress to insert images full-size by default?
Skylar Bowker says
At this point, no.
Skylar says
Update: this is now possible: https://feastdesignco.com/image-optimization/#inserting-images-into-posts
Marie Roffey says
Thanks for the new recommendations. When exporting the 1200px size, what Kb size or quality would you recommend saving the image as in Photoshop. A 1200px wide image for me exports at around 900Kb with a quality setting of 75 and it seems huge (in comparison to what I was doing previously - around 200kb for 800px)
Skylar Bowker says
The generally recommended size to aim for is 250kb.
However, WordPress does not serve the image you upload, which means the browser will never download the original 1200px wide image. It will choose the 720px or 360px thumbnail that is generated and provided in the srcset.
To identify the size of the image being served, you'd inspect element and find the srcset for the 720px image, and open it in a new tab and inspect the image to find the size.
Ultimately, it should have no affect on the image being actually served whether you upload at 800px or 1200px or 3000px.
Skylar Bowker says
We've tested this and there's no need to aim for a certain file size before uploading: https://feastdesignco.com/image-file-size-uploads/
Deepti says
I am using the theme seasoned pro. I was not aware of the 1200 wide image condition. Now I have used the hero image as 1200 wide in my latest post. however, on desktop, it doesn't appear as big as it appears in the preview.
What could be the reason for this?
Thanks
Skylar says
We don't recommend or support "hero" images.
Any images in a post are just normal images, and should appear AFTER an intro paragraph per the Recipe Post Template: https://feastdesignco.com/recipe-post-template/
Please submit a support ticket if you have any other questions.