This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
After converting to the Modern Homepage, you can also apply a number of different homepage styles to better match your branding.
Check out the Full Width Modern Homepage for additional examples.
Jump to:
- southern-bytes.com
- myculturedpalate.com
- sweetcayenne.com
- hot-thai-kitchen.com
- sweetcsdesigns.com
- lemontreedwelling.com
- urbanfarmie.com
- sweetteaandthyme.com
- easygoodideas.com
- totalfeasts.com
- afewshortcuts.com
- becomingness.com
- snixykitchen.com
- aline-made.com
- vintagekitchen.com
- eatwithclarity.com
- anasbakingchronicles.com
- makeitskinnyplease.com
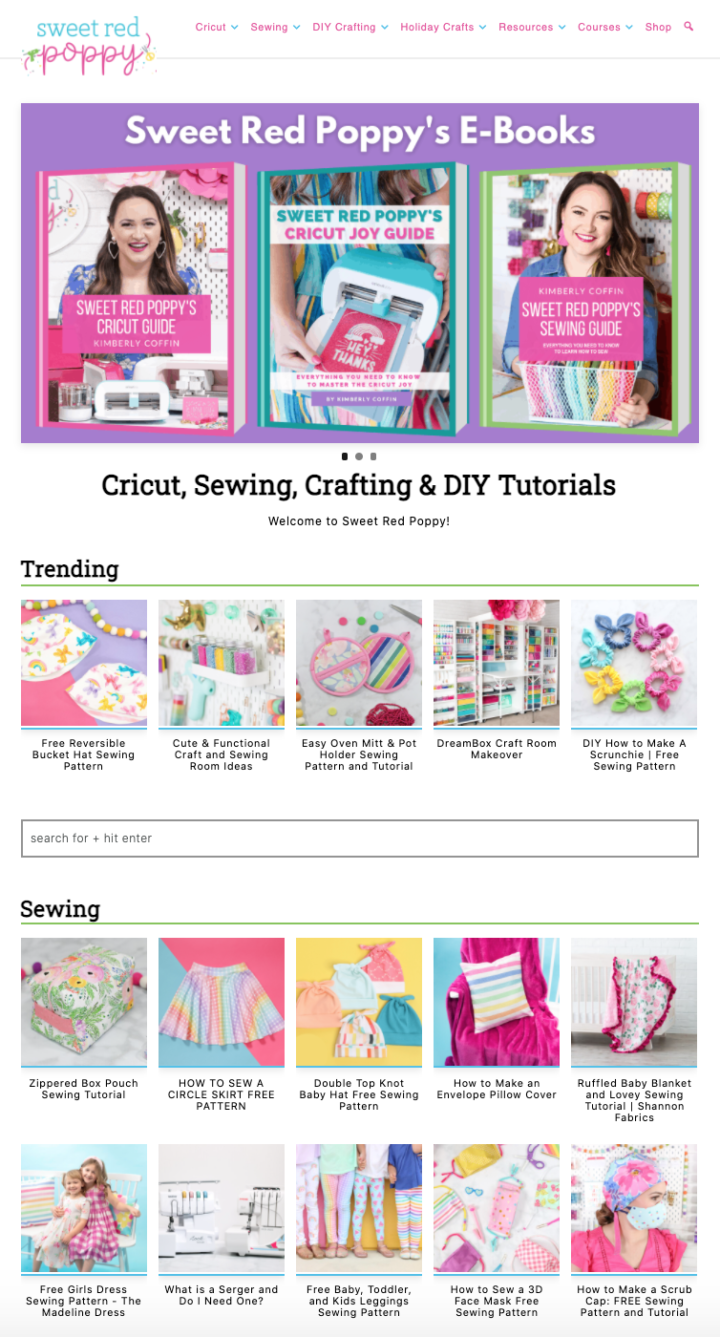
- sweetredpoppy.com
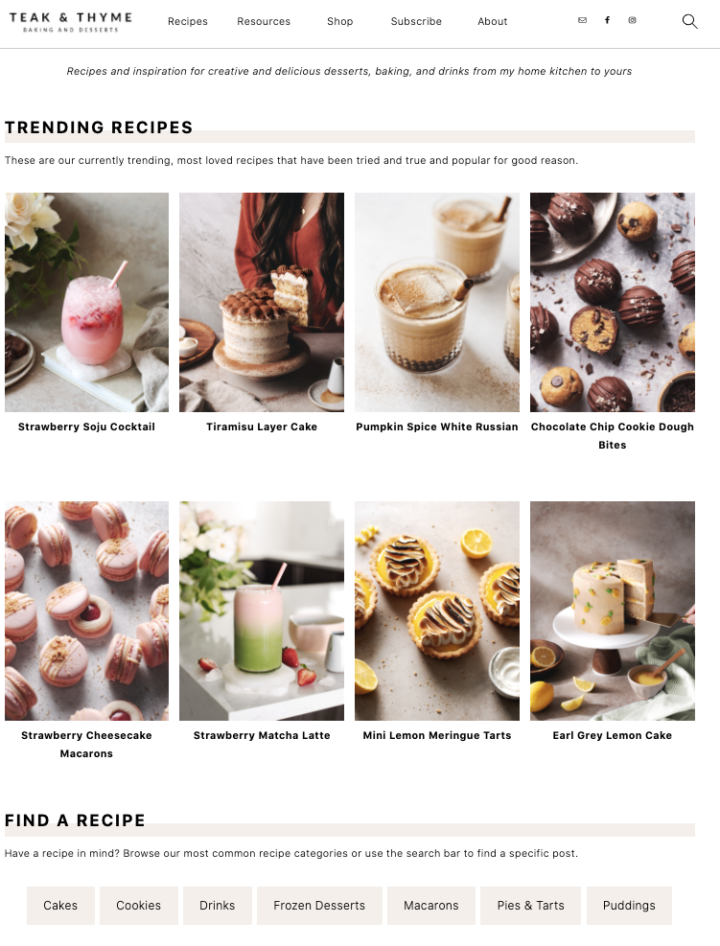
- teakandthyme.com
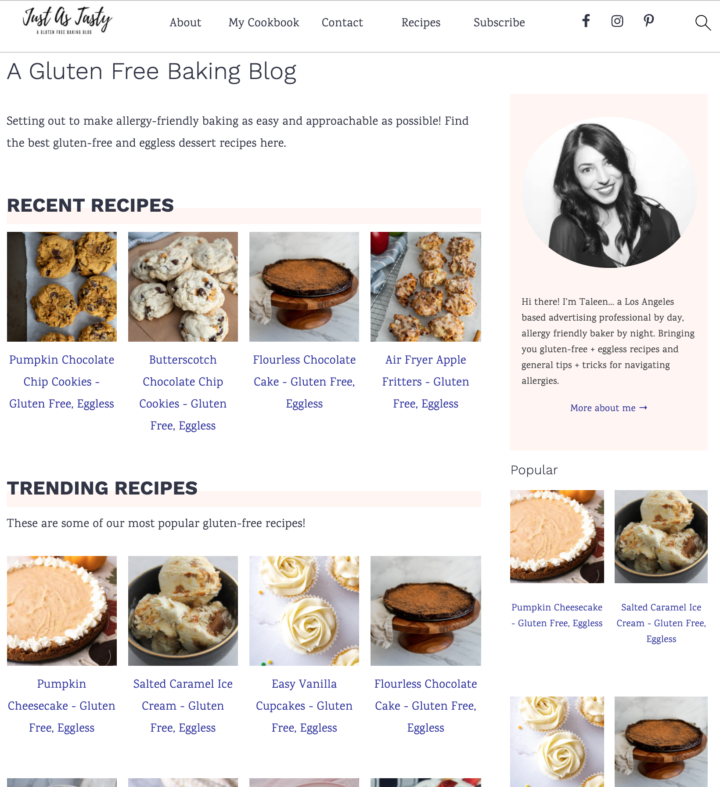
- justastasty.com
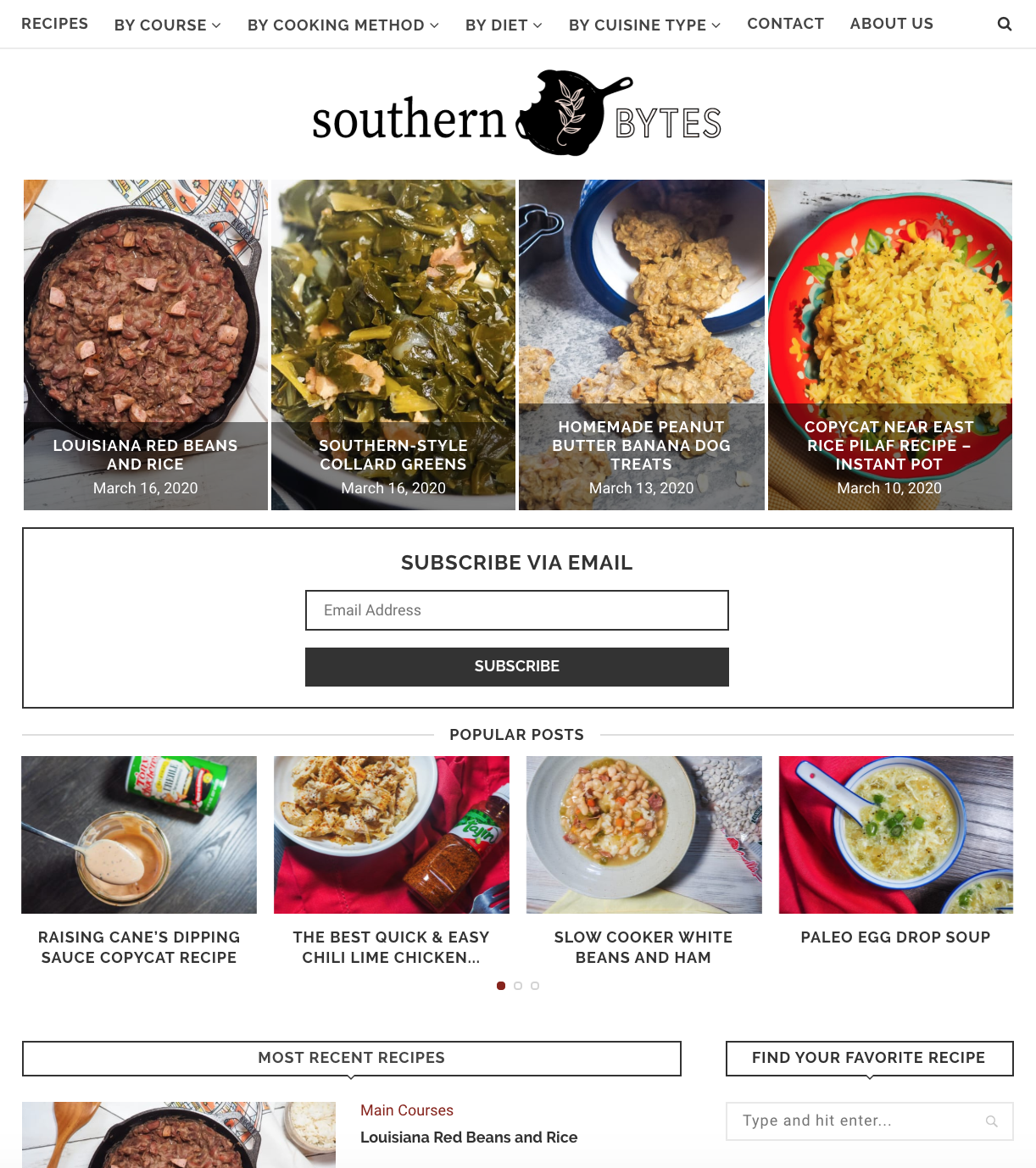
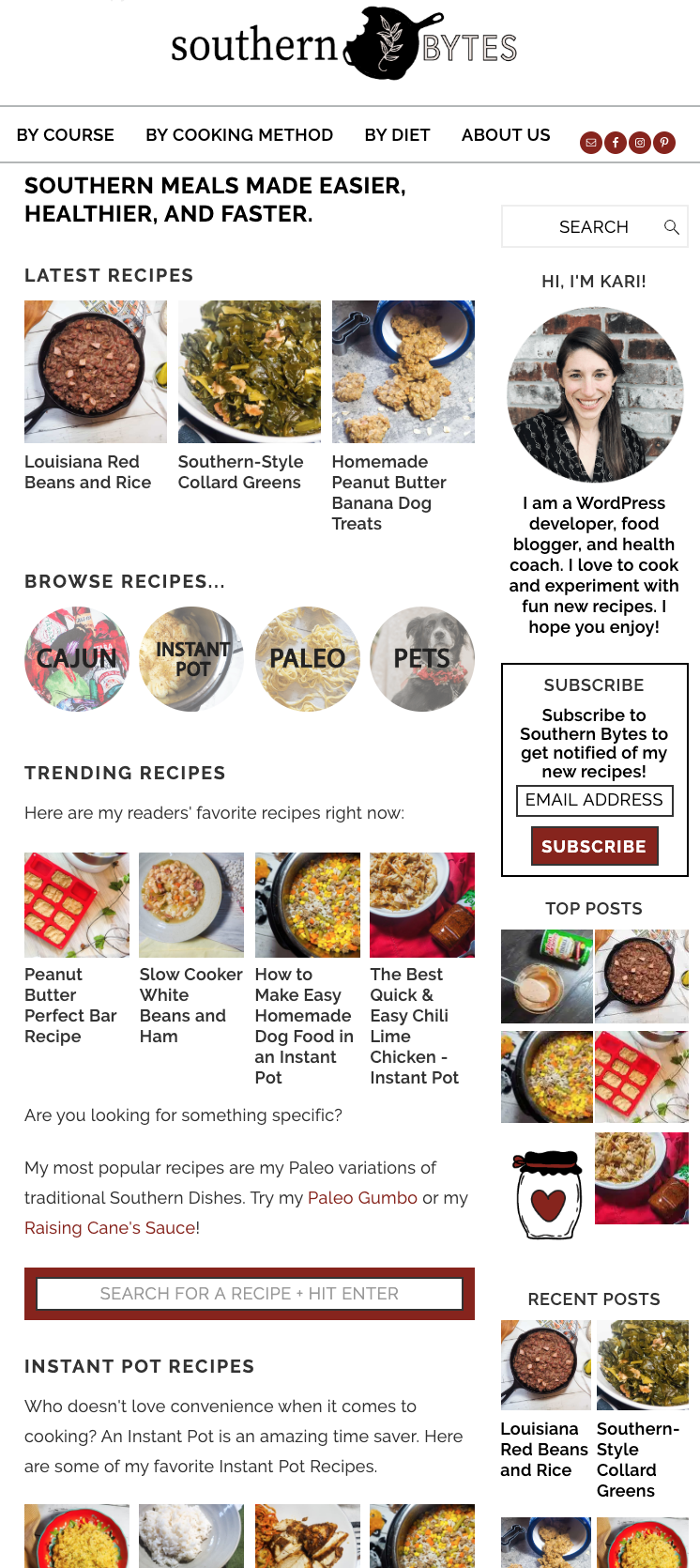
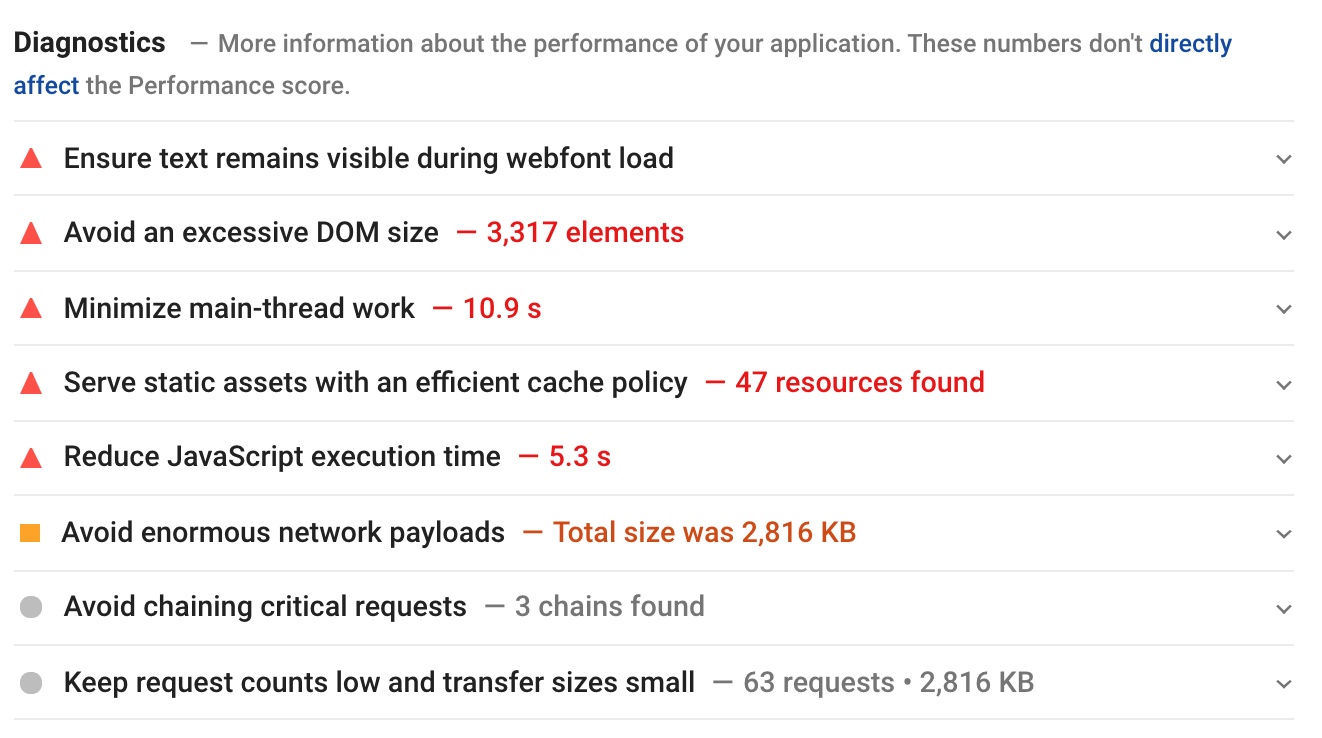
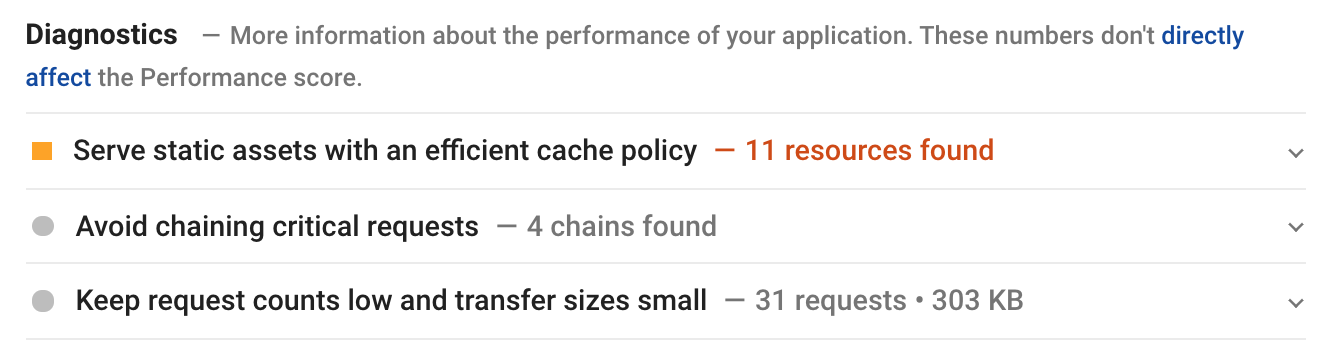
southern-bytes.com
Kari saw the most dramatic improvements (from 3,300 DOM nodes to 600) because she migrated from a non-Feast theme to a Feast theme.
Homepage before

Homepage after

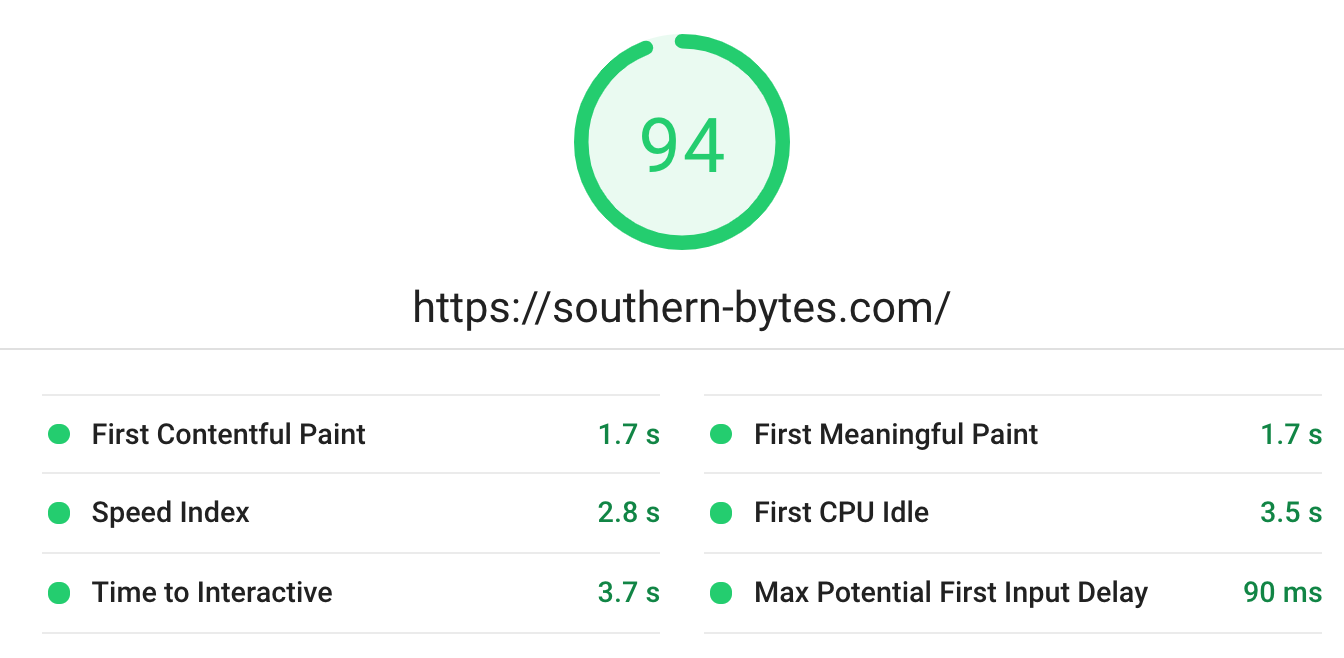
Pagespeed Insights Before

Pagespeed Insights After



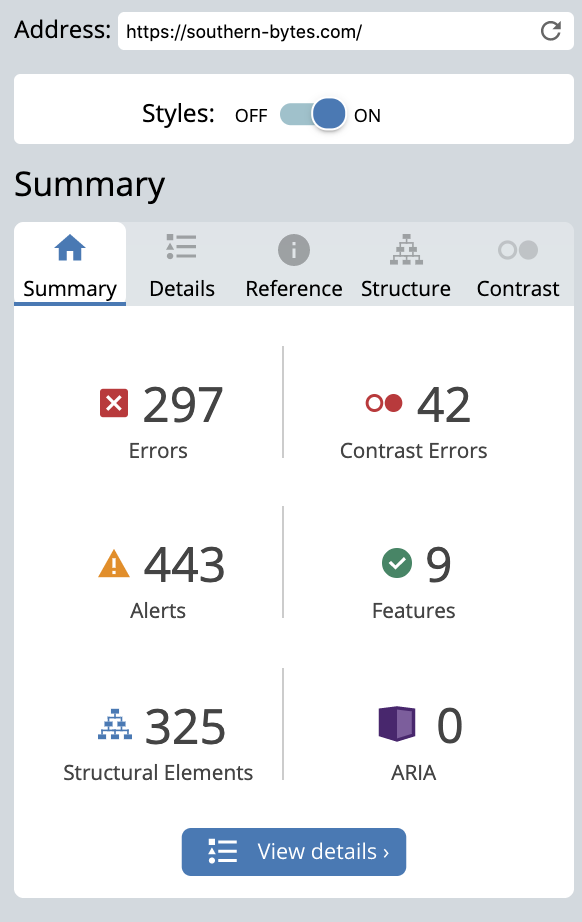
Webaim Before

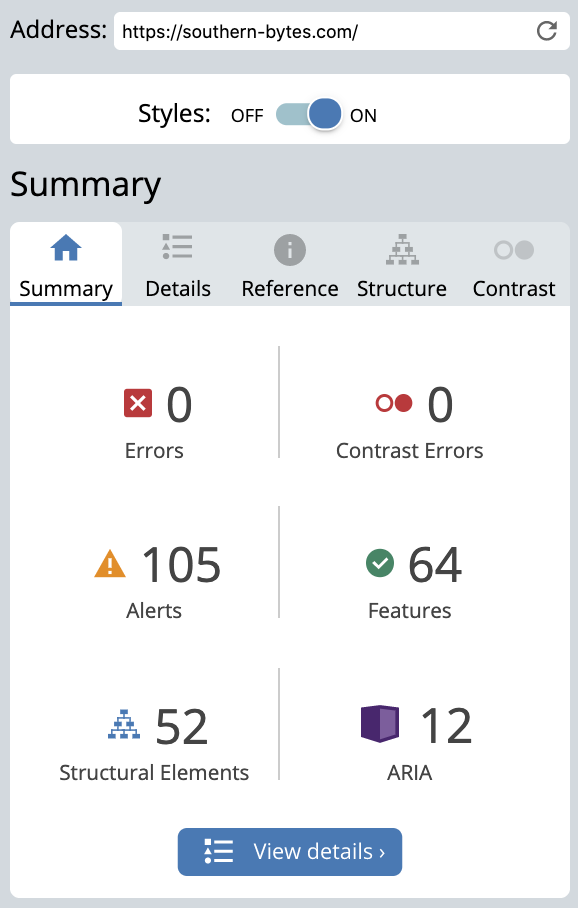
Webaim After

myculturedpalate.com
Our own test-site saw minor improvements in performance (hey, it was already optimized), but is now more compliant with accessibility standards and Google's guidelines.
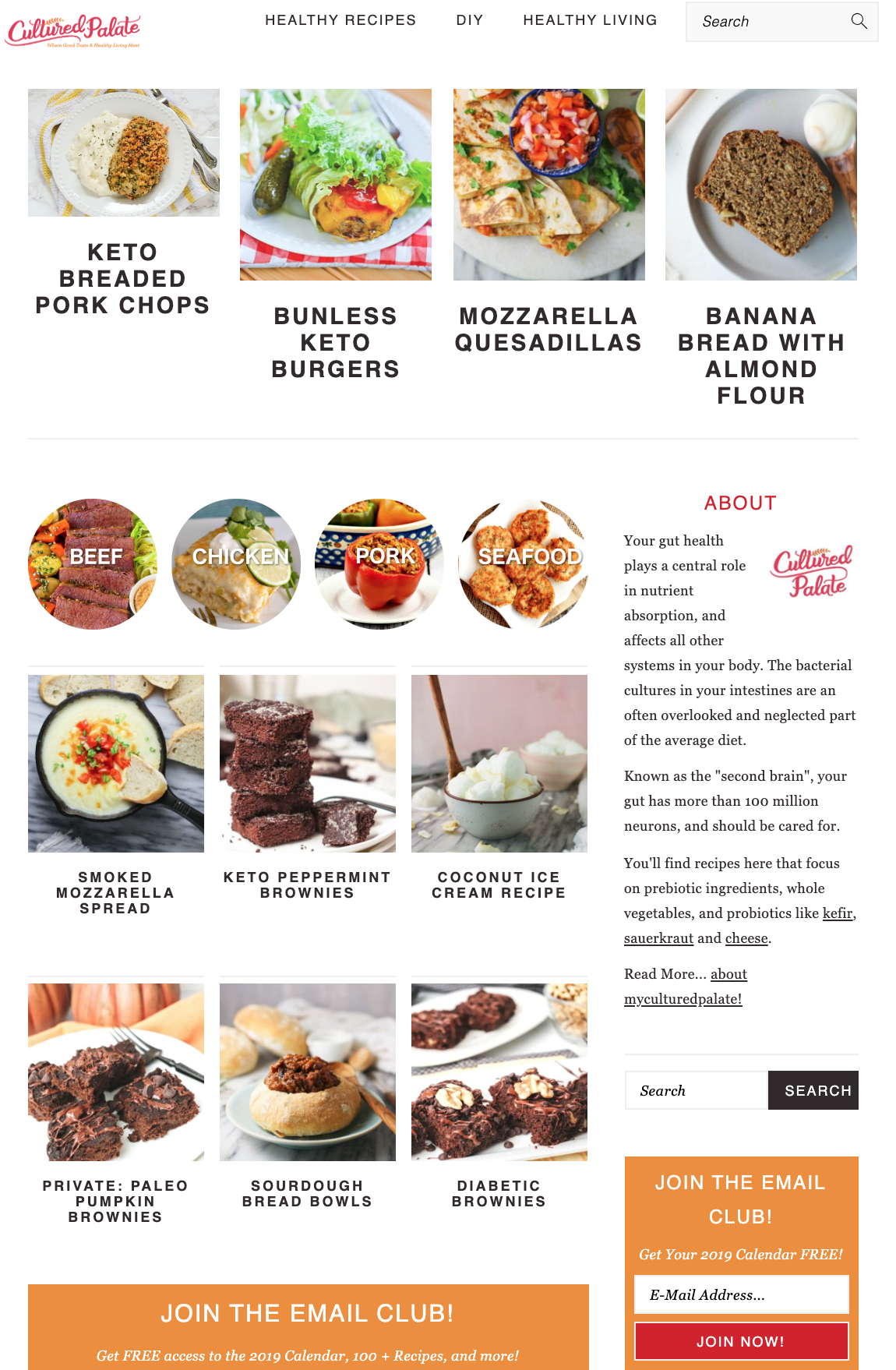
Homepage before

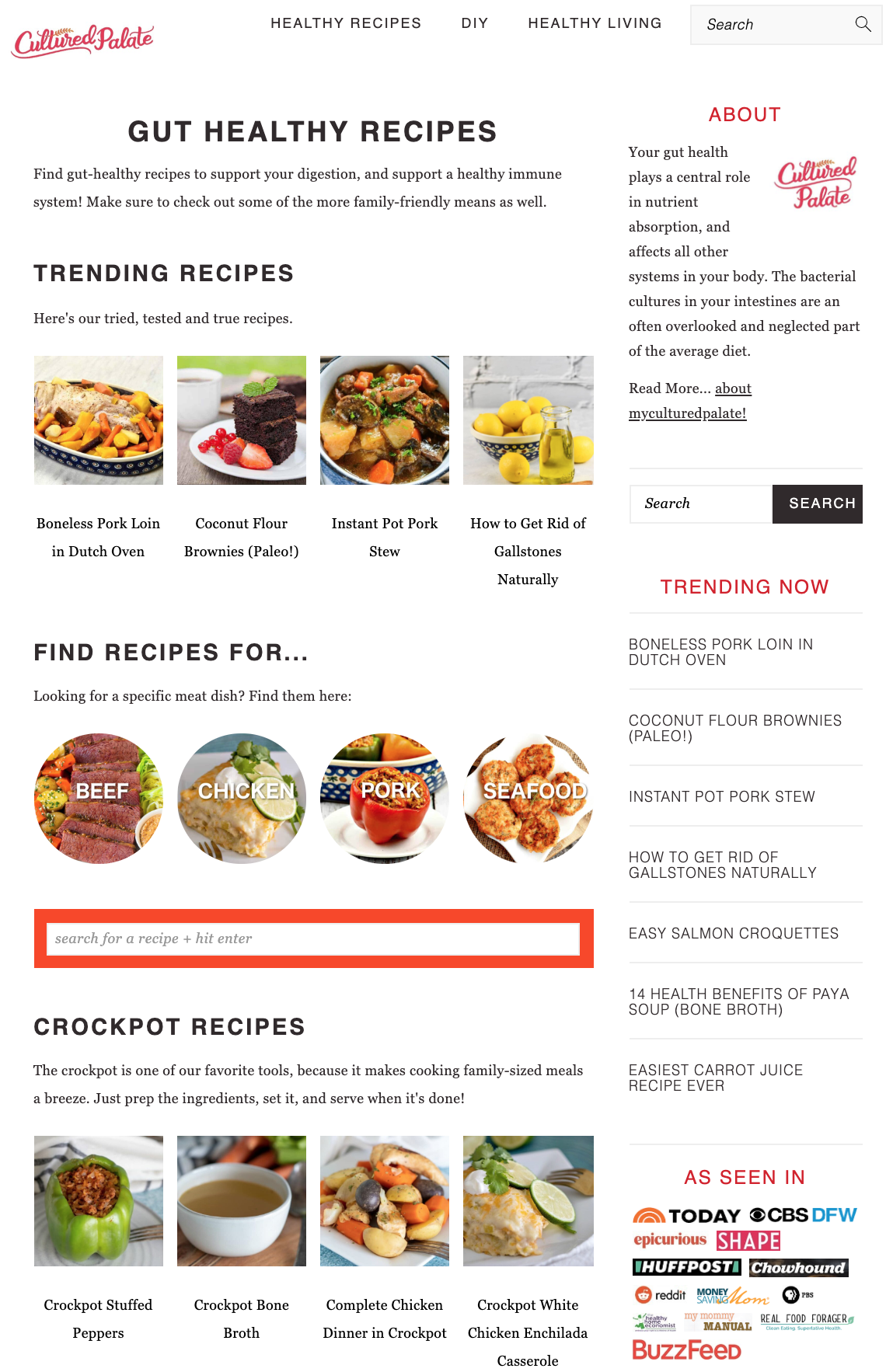
Homepage after

DOM Before

DOM After

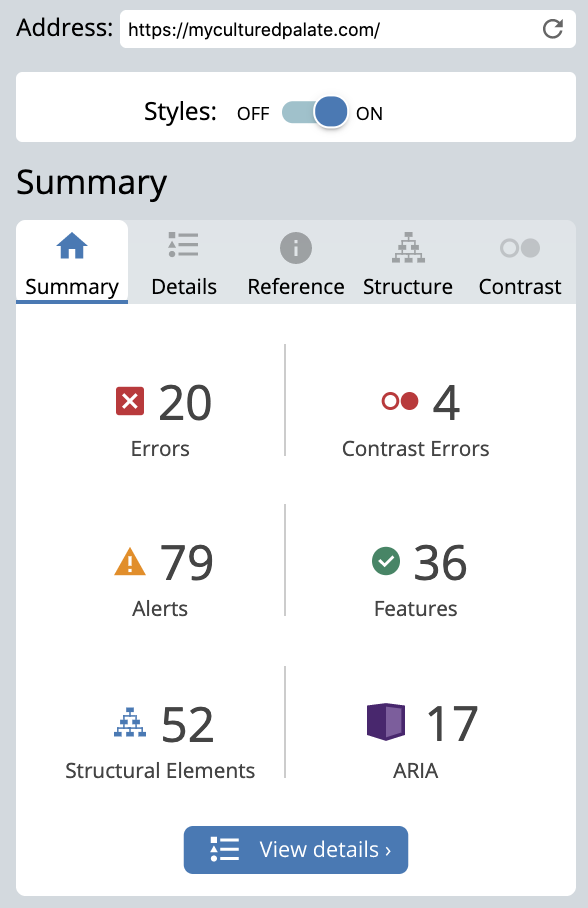
Webaim Before

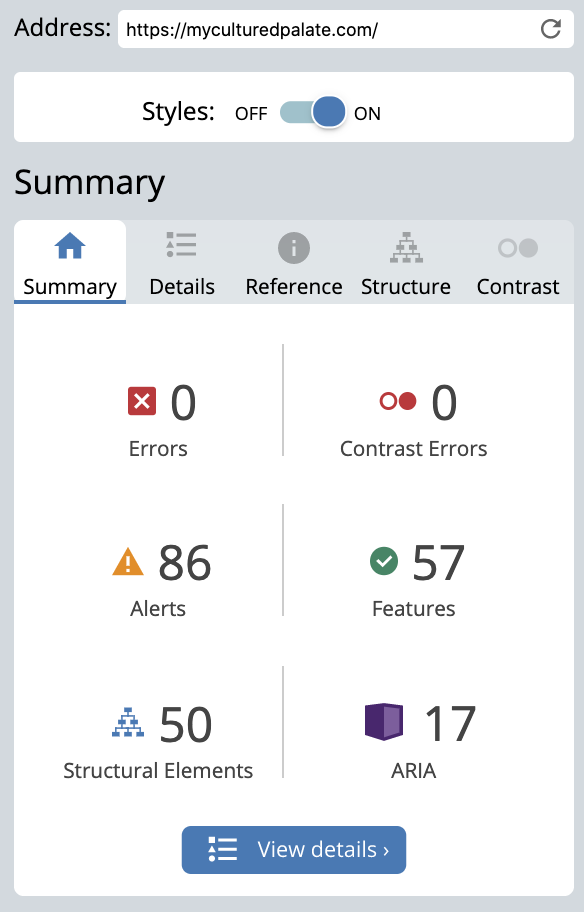
Webaim After

sweetcayenne.com
Being tweaked per Whitney's preferences before converting.
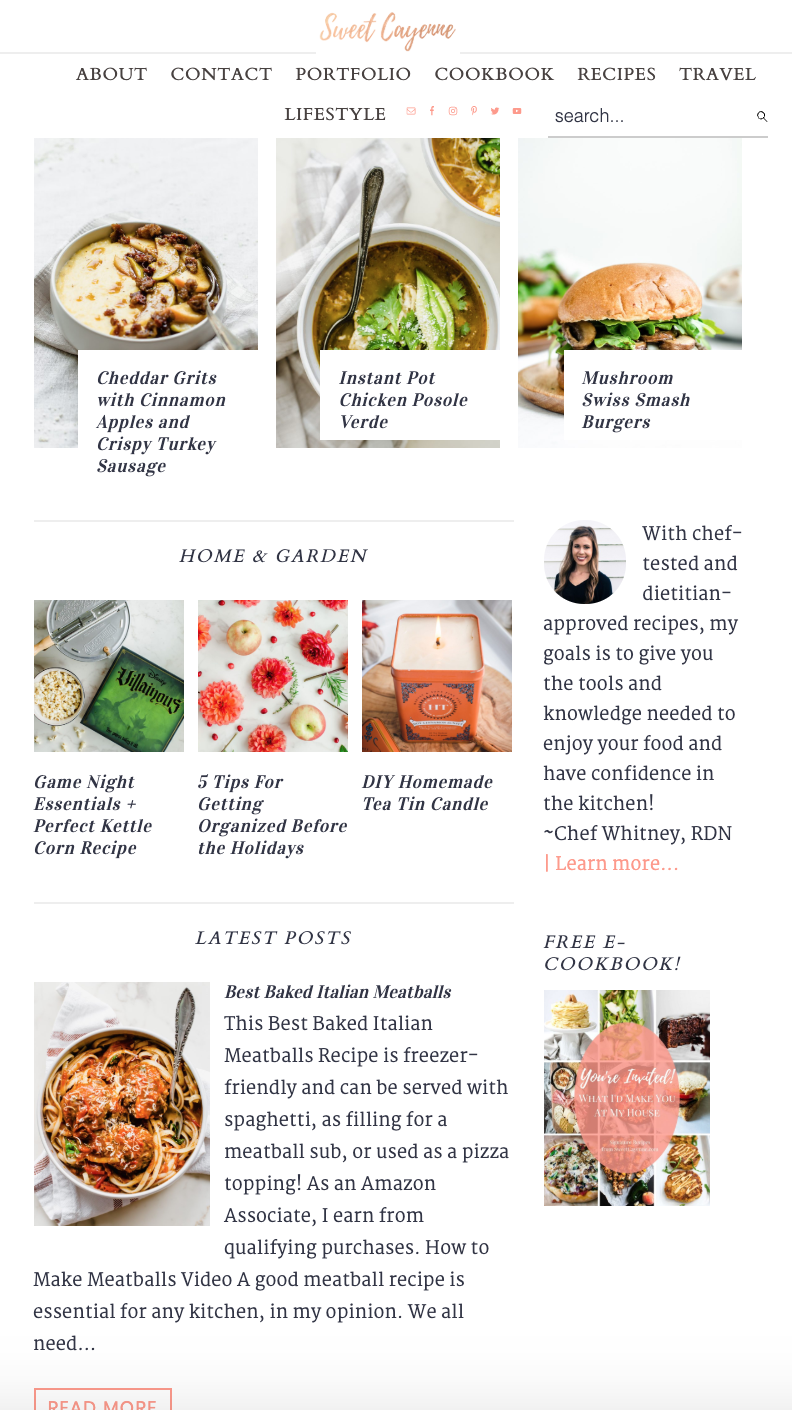
Homepage before

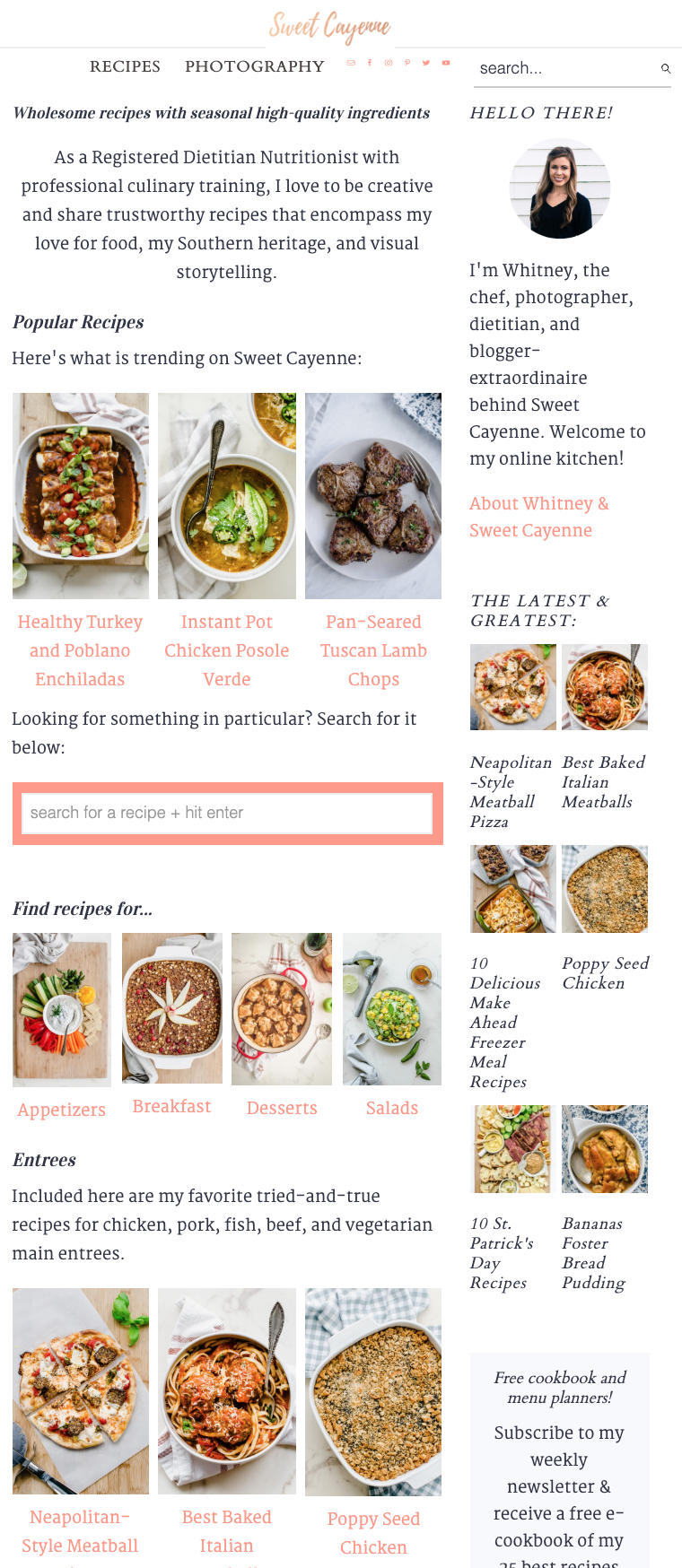
Homepage after

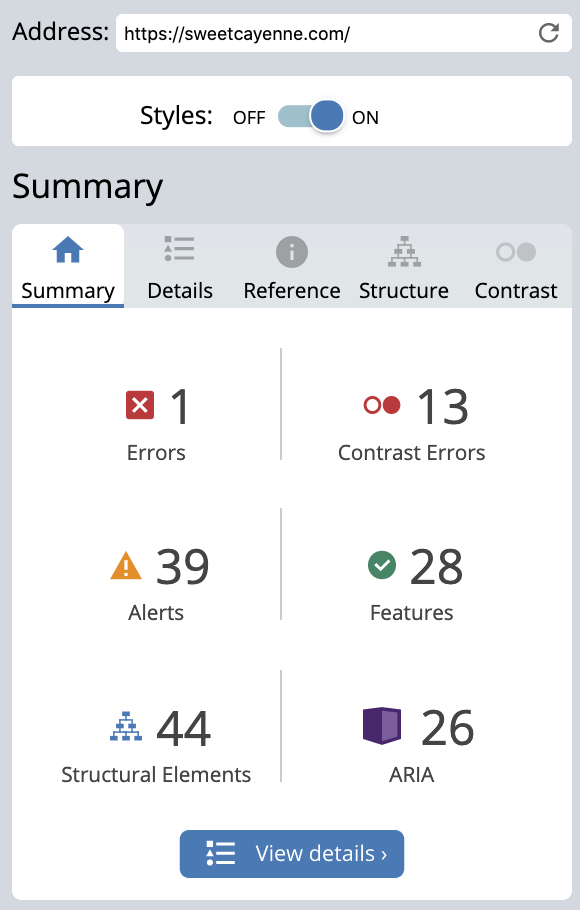
Webaim Before

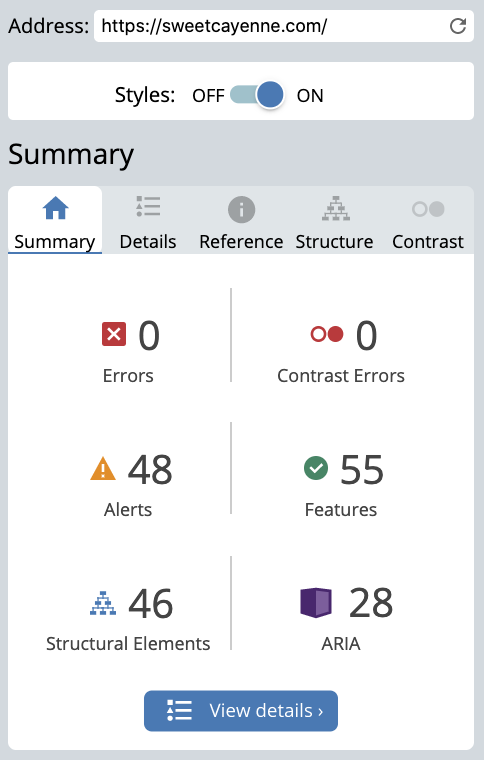
Webaim After

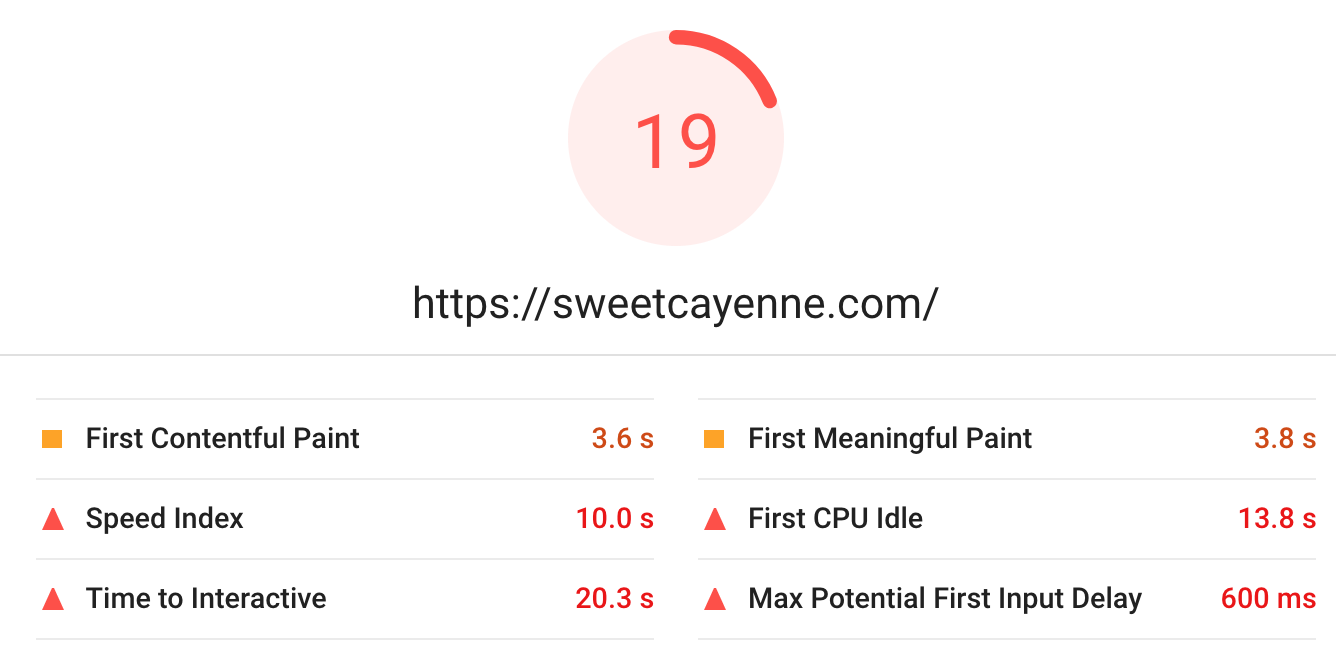
Pagespeed Insights Before

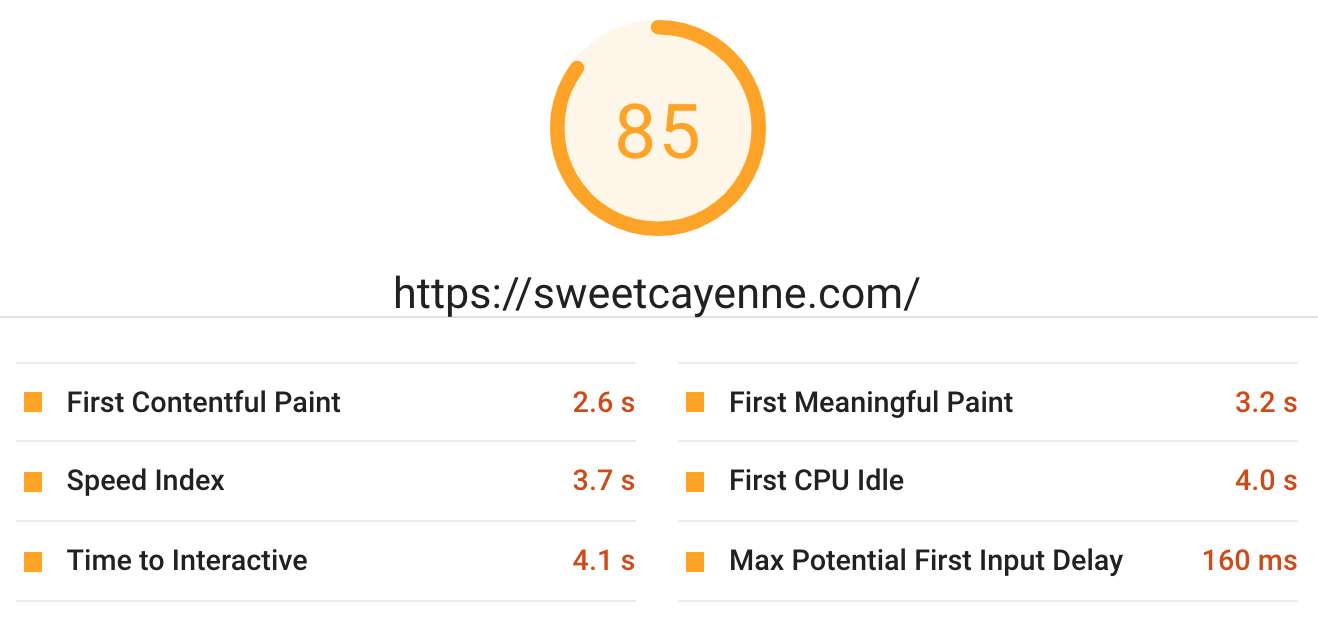
Pagespeed Insights After

hot-thai-kitchen.com
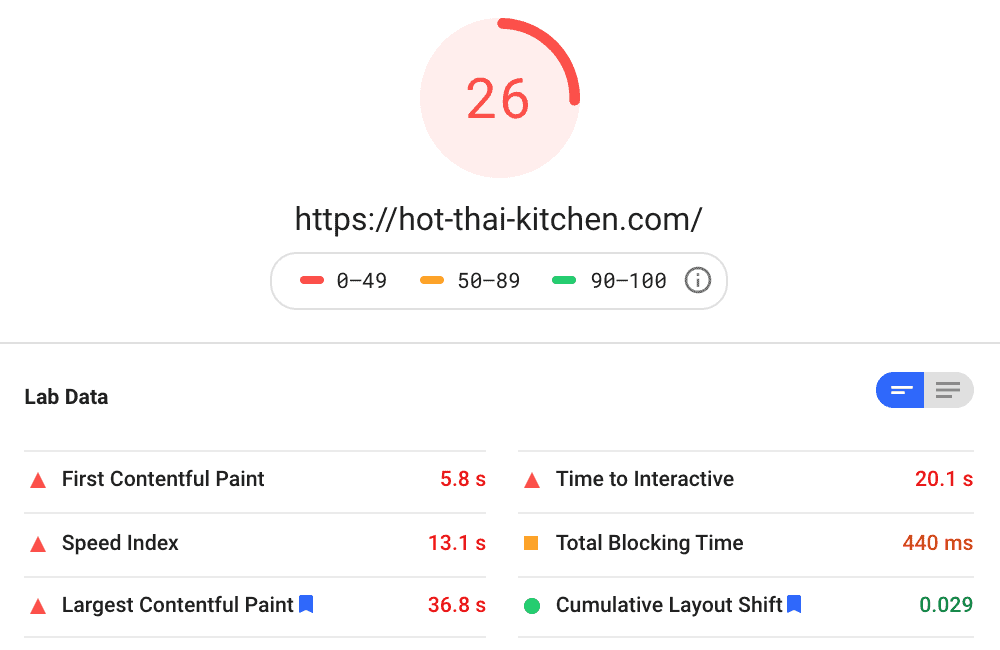
Pagespeed insights before

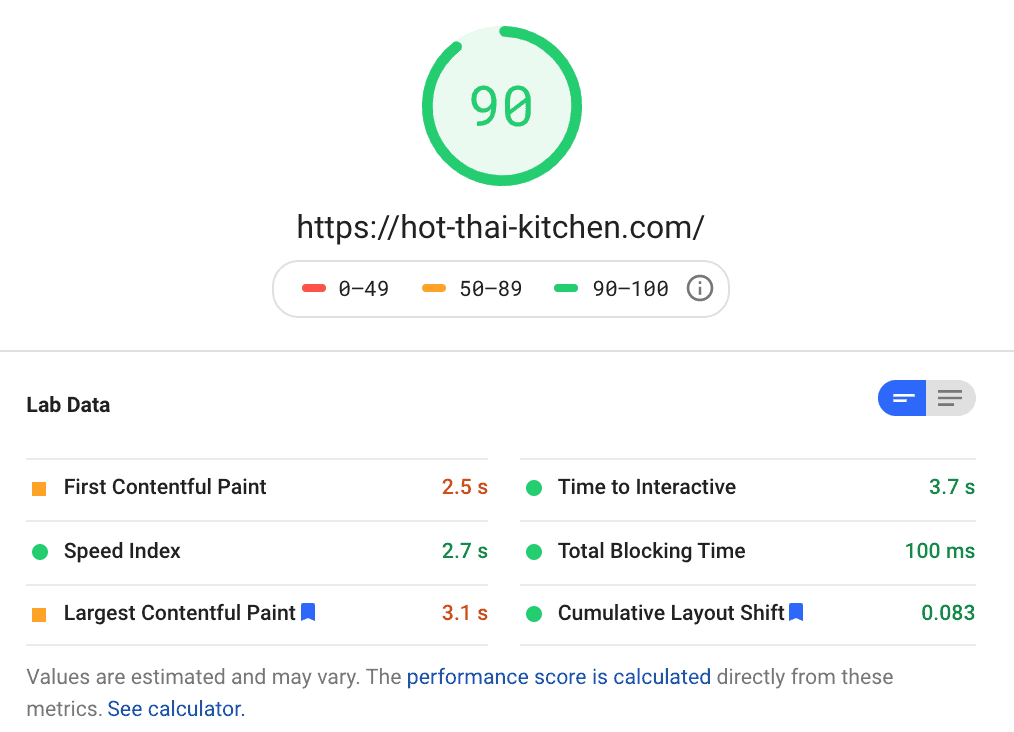
Pagespeed insights after

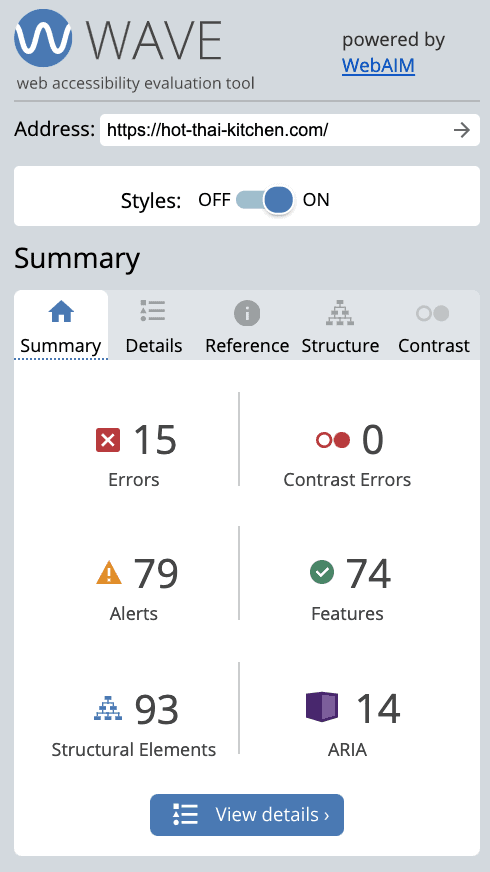
Wave before

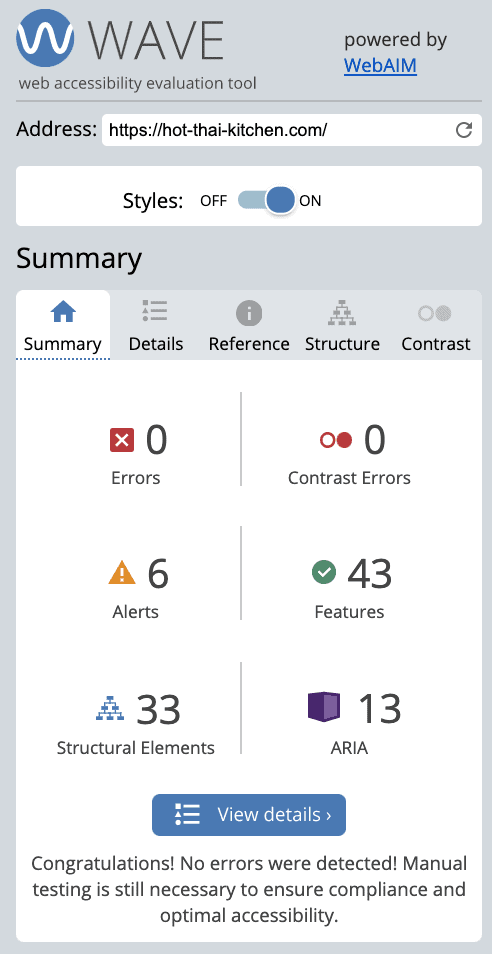
Wave after

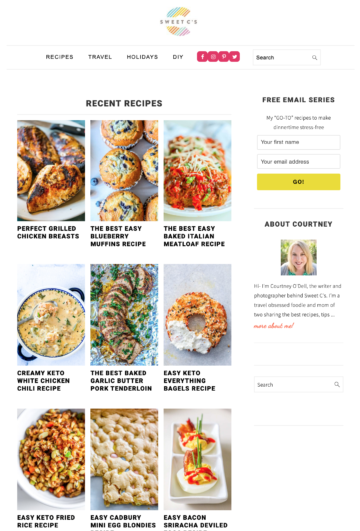
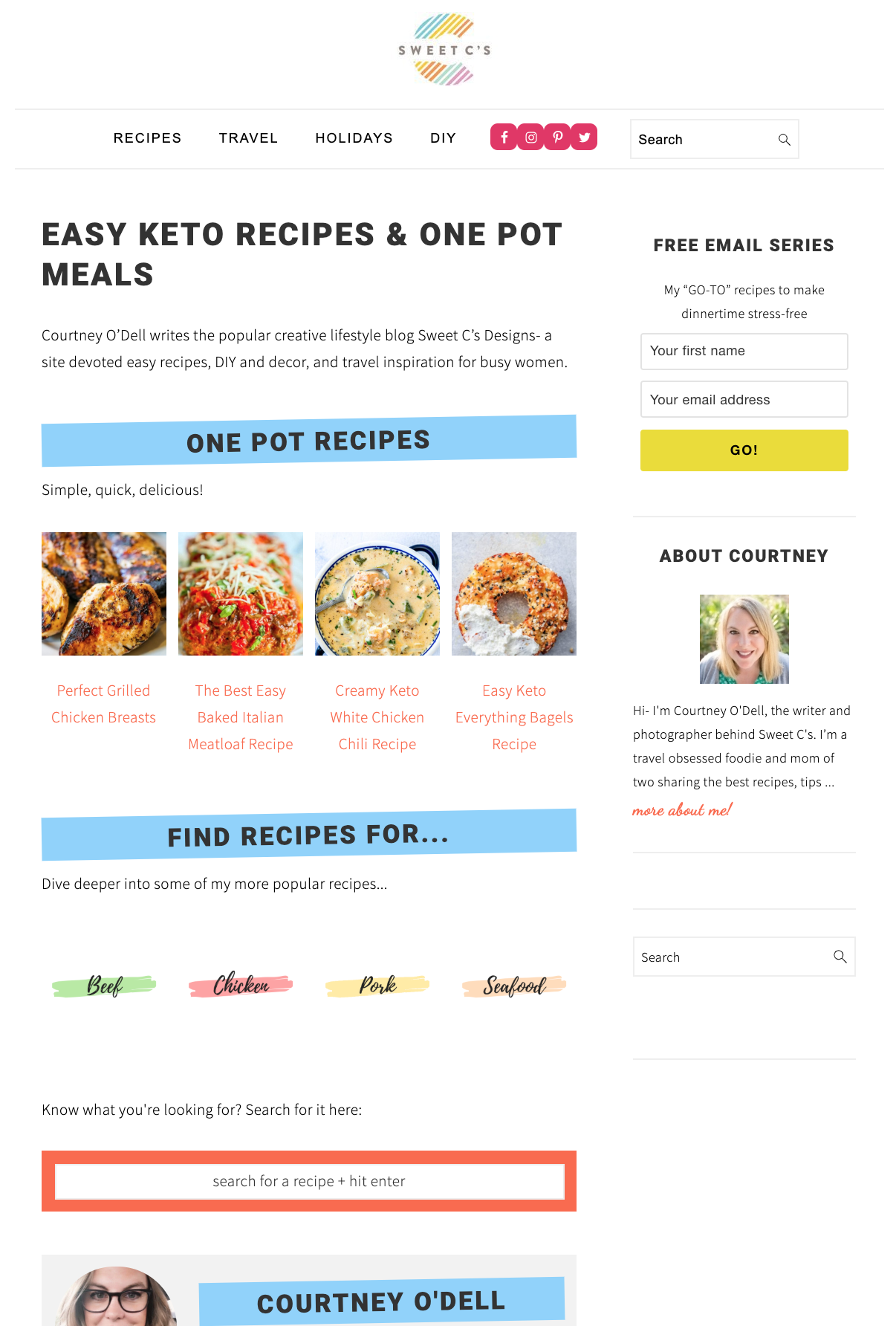
sweetcsdesigns.com
Courtney saw some small improvements in pagespeed, but big gains in accessibility and customizability of the homepage.
Homepage before

Homepage after

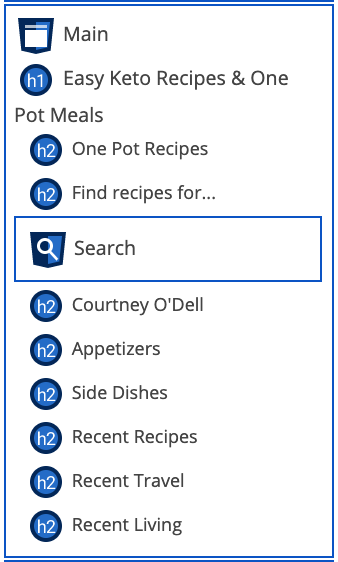
Homepage structure before

Homepage structure after

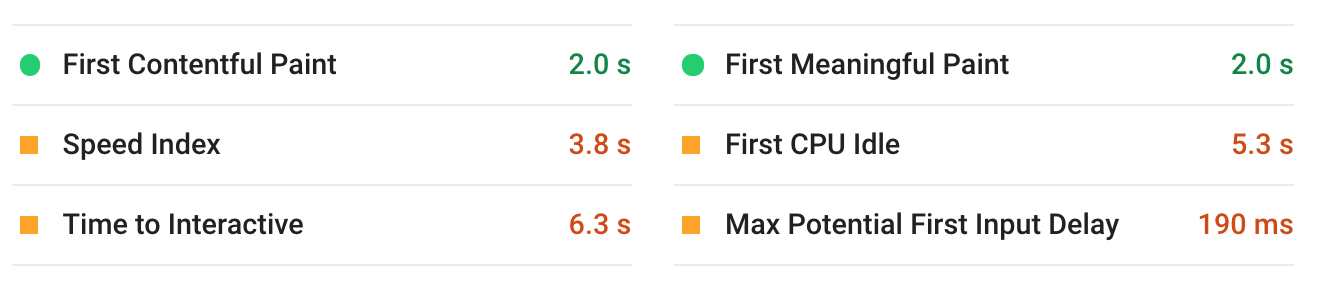
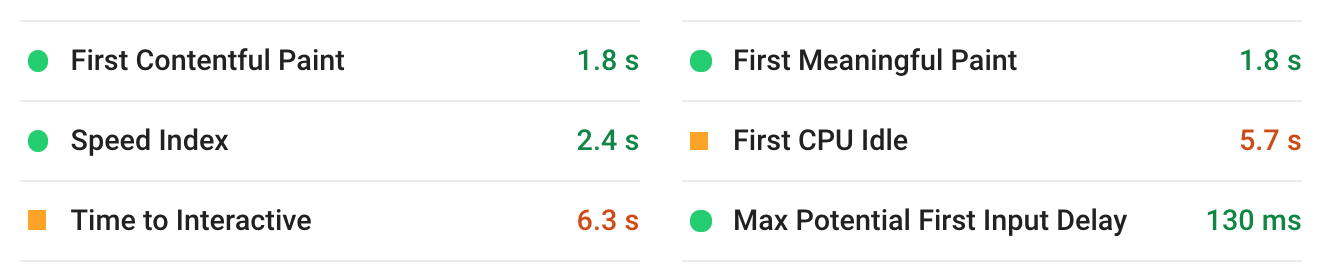
Pagespeed Insights before

Pagespeed Insights after

lemontreedwelling.com
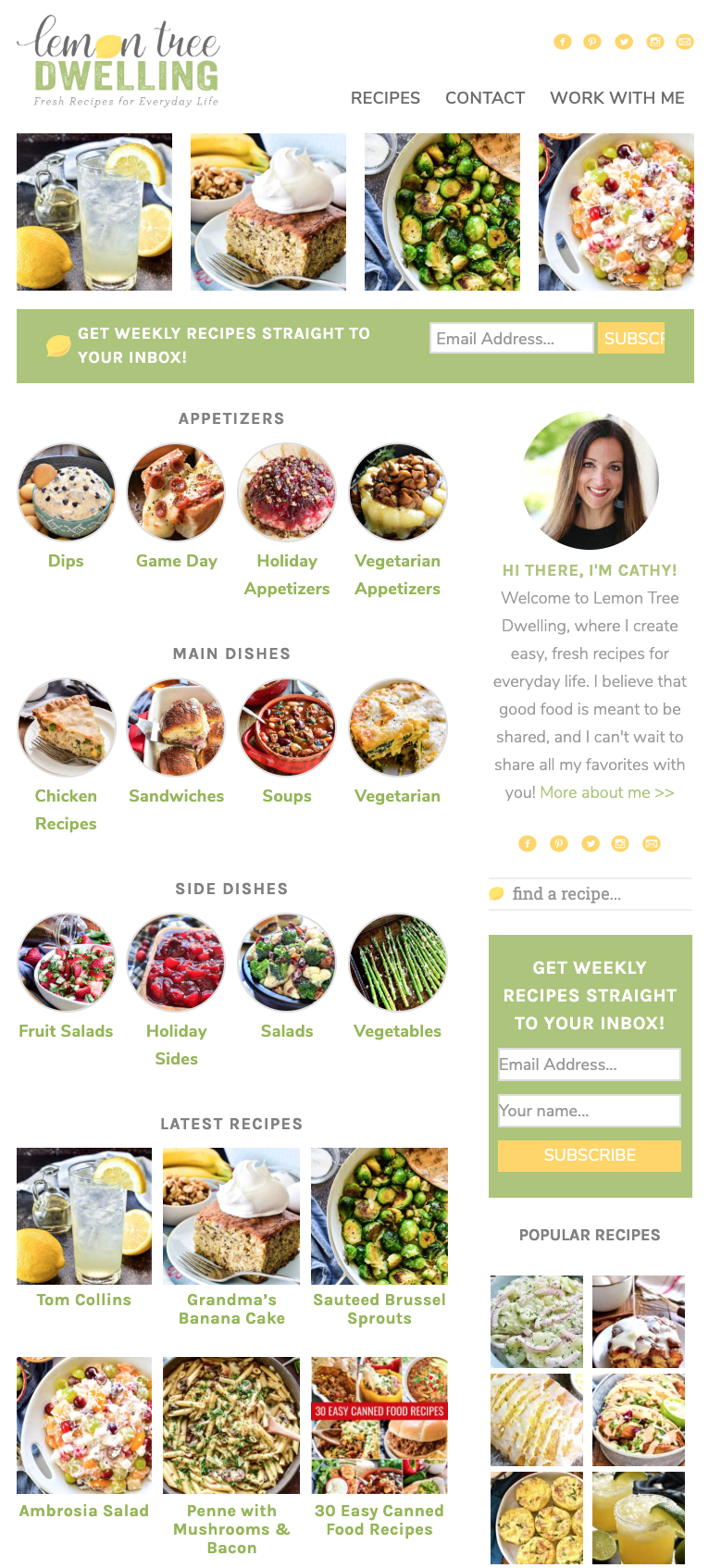
Homepage before

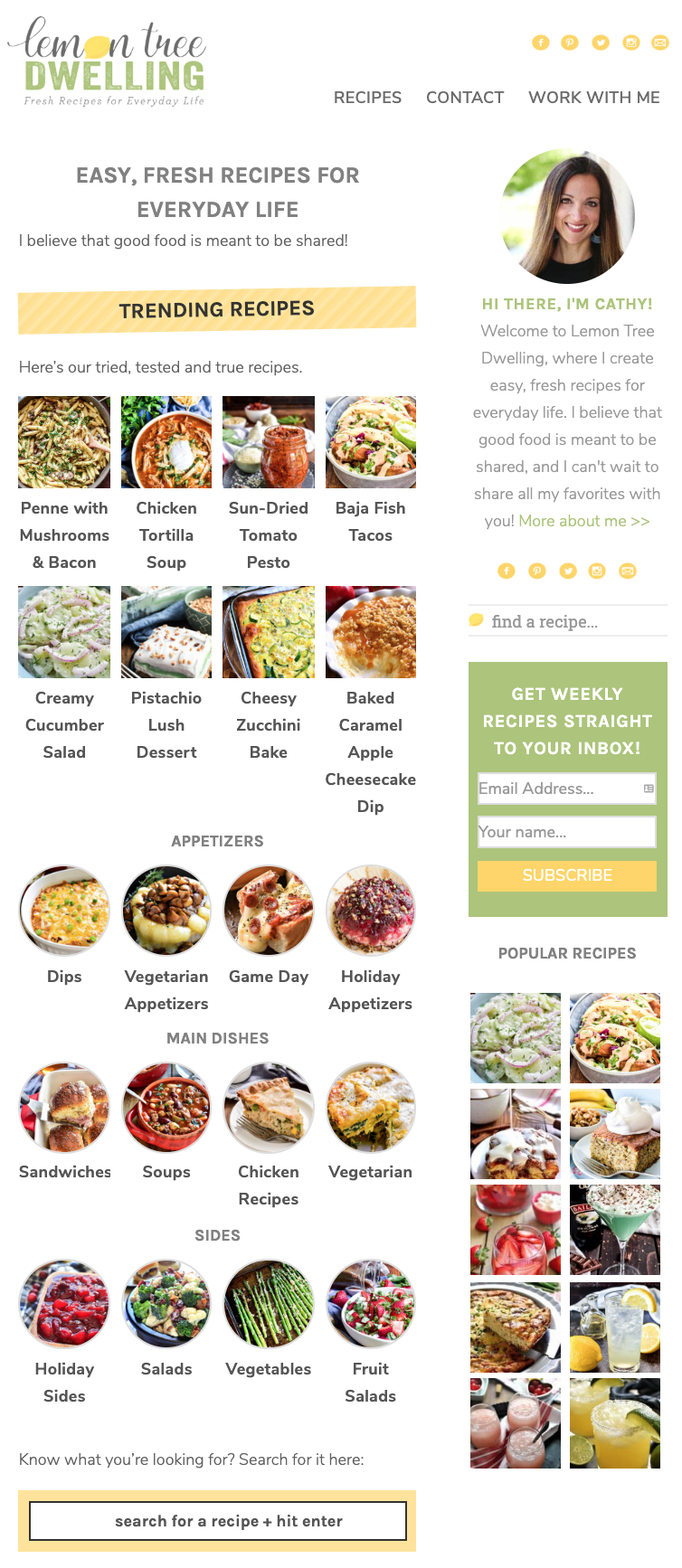
Homepage after

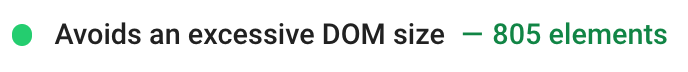
DOM before

DOM after

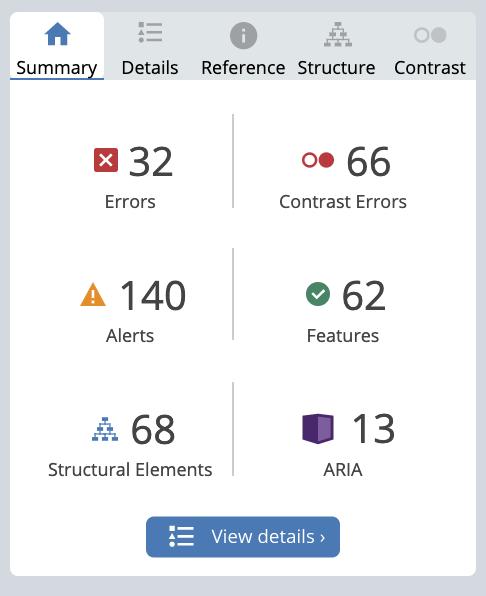
Webaim before

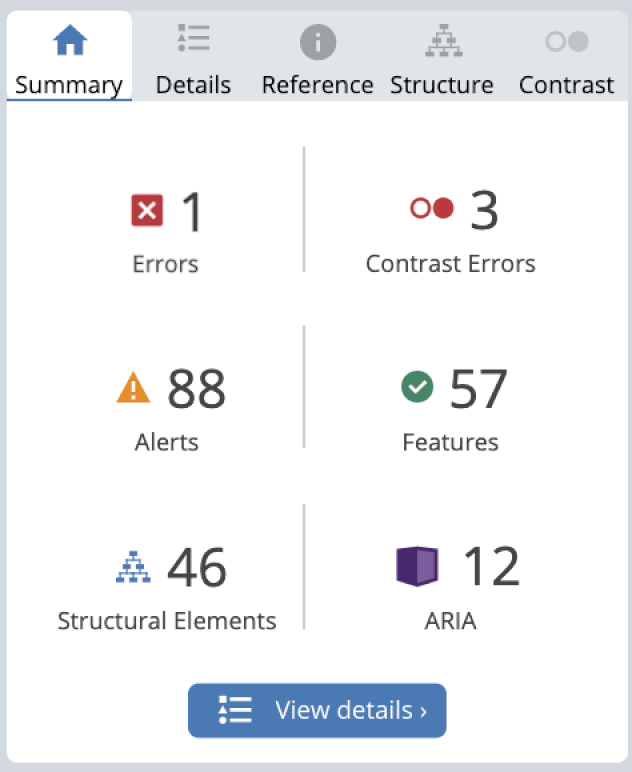
Webaim after

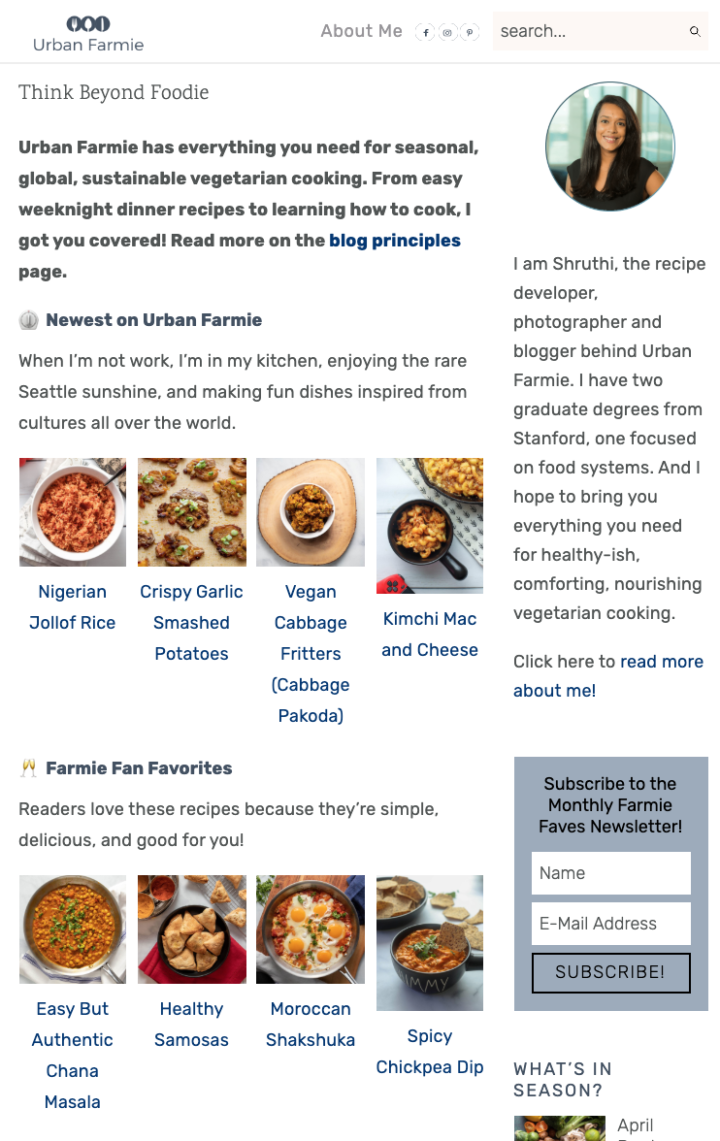
urbanfarmie.com


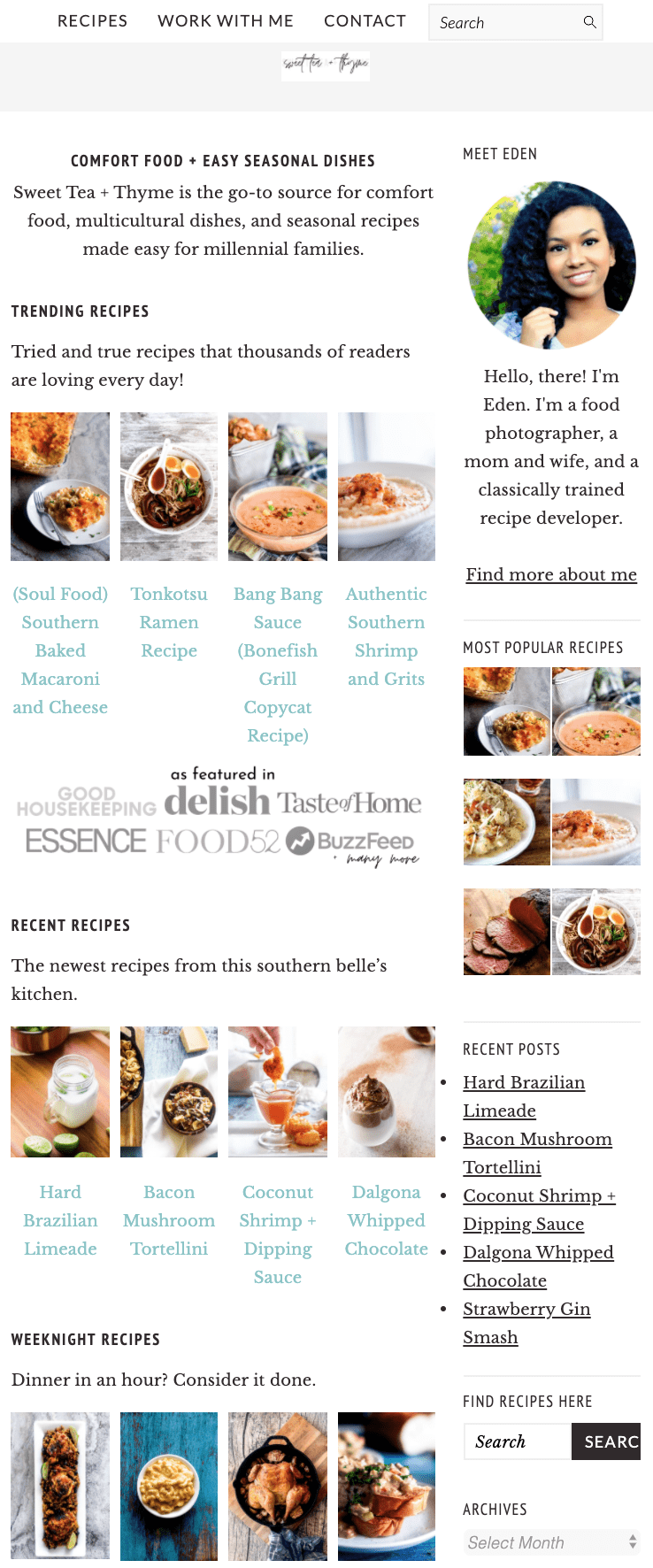
sweetteaandthyme.com

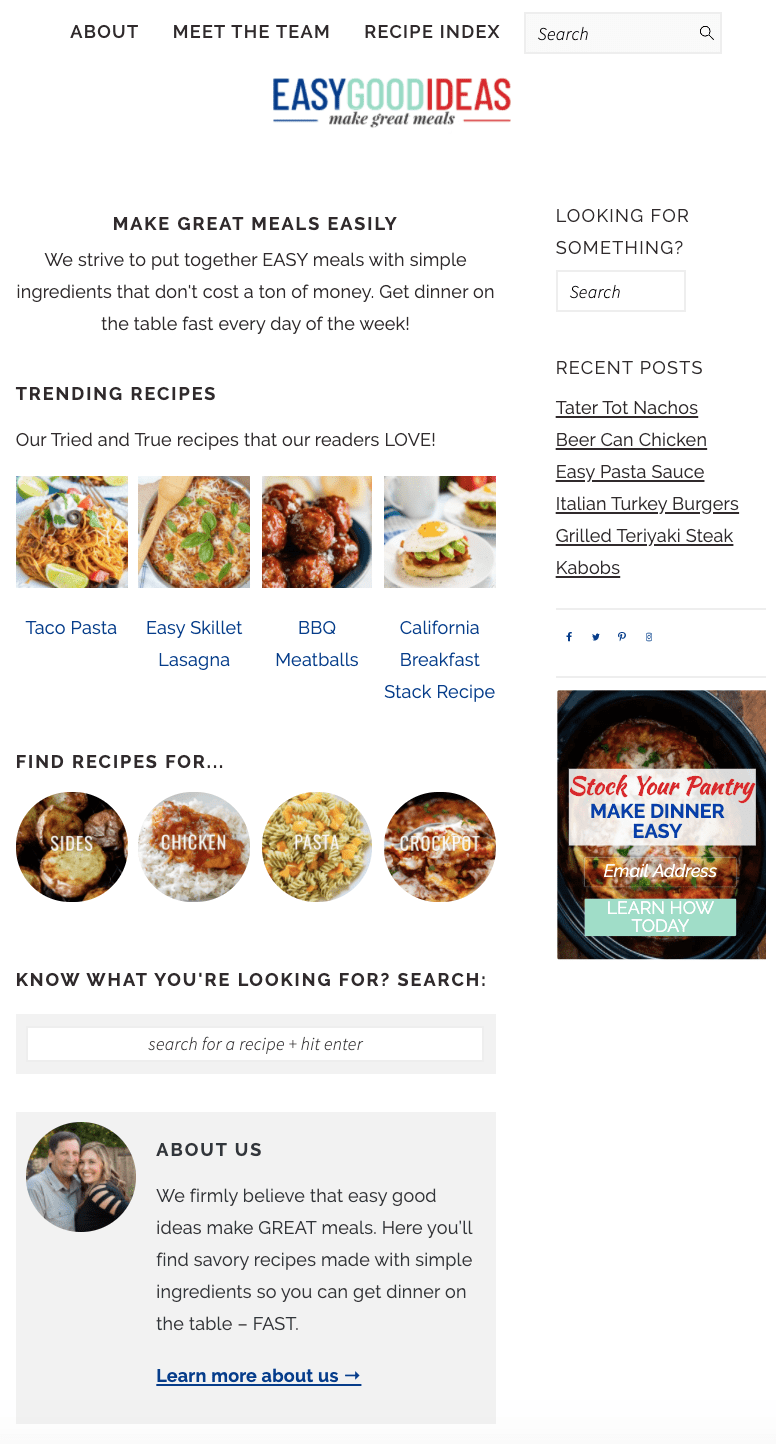
easygoodideas.com

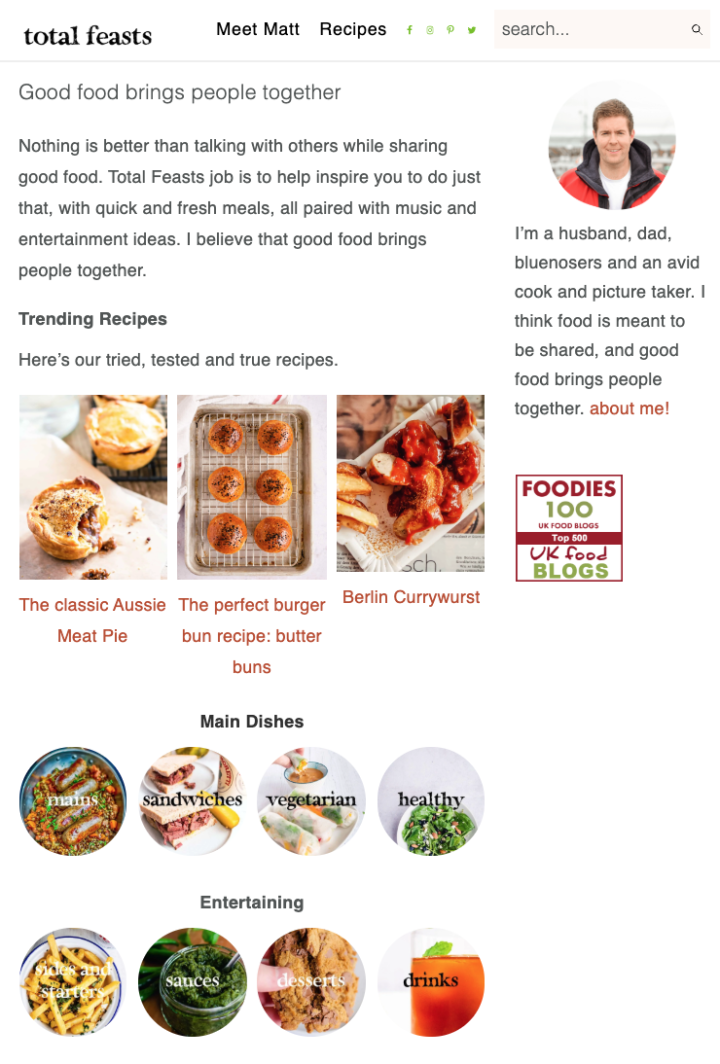
totalfeasts.com

I'm loving how the themes work, especially the versatility of them. The modern homepage update really made me think hard about my site, for the better. Very happy I made the move.
Matt
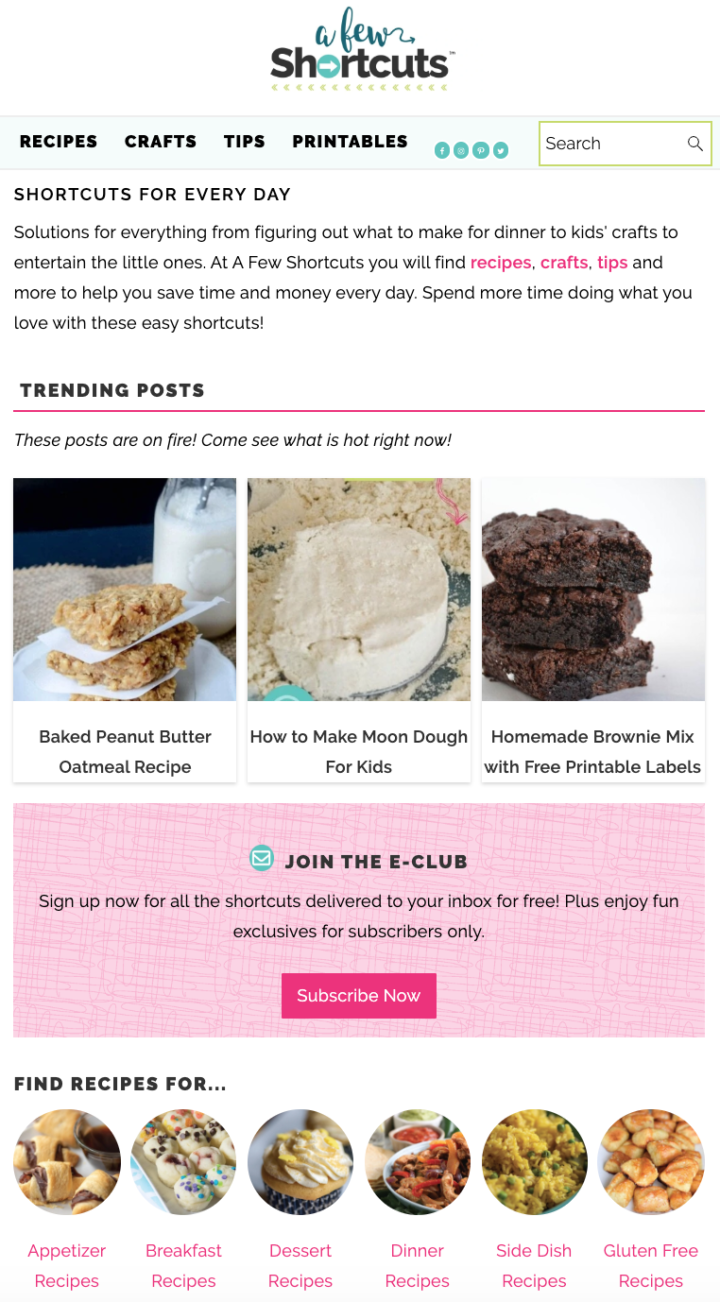
afewshortcuts.com

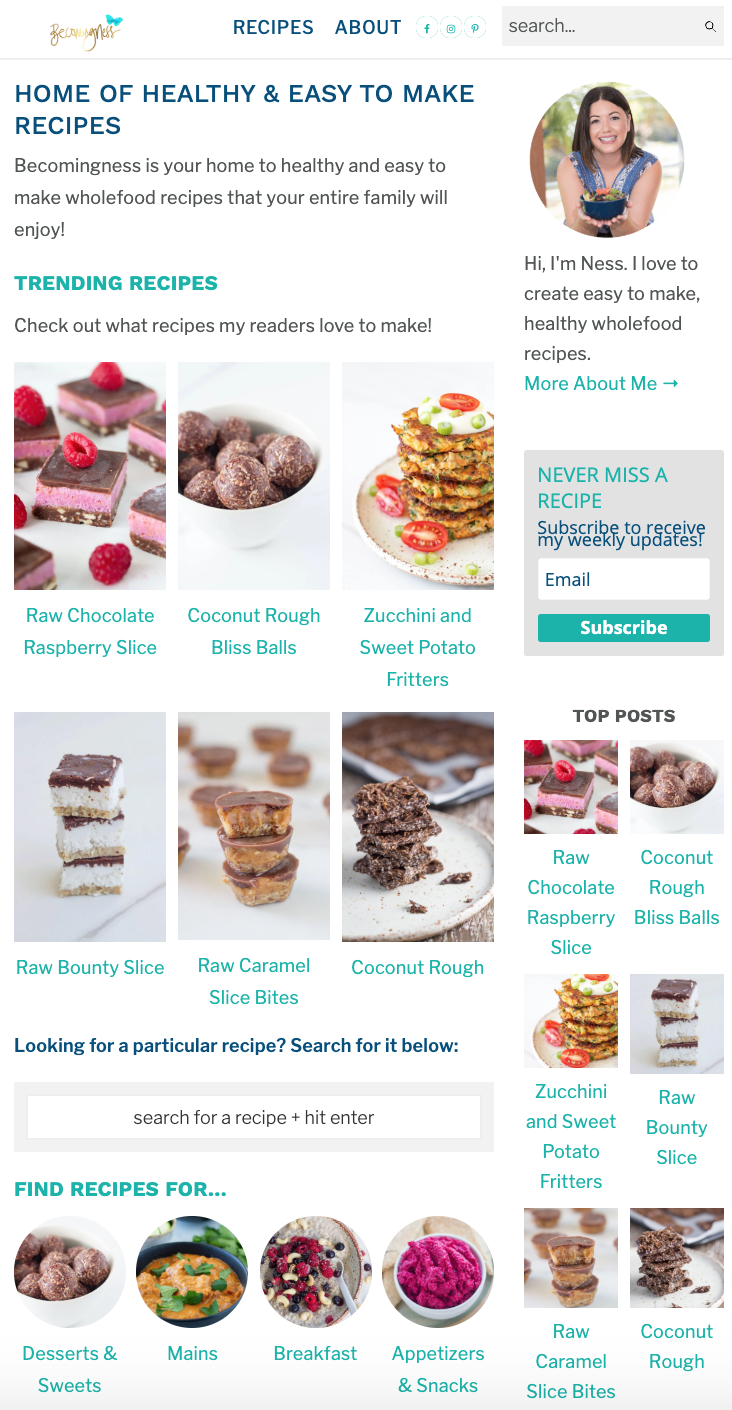
becomingness.com

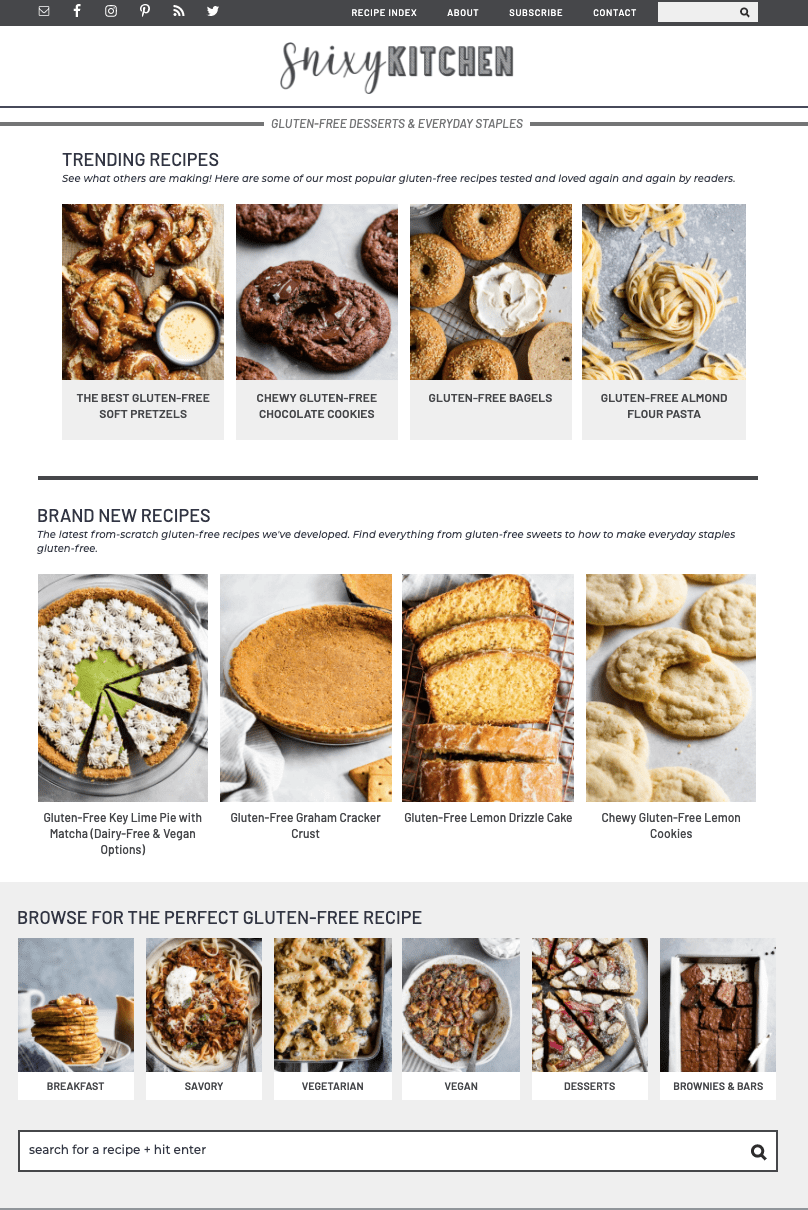
snixykitchen.com

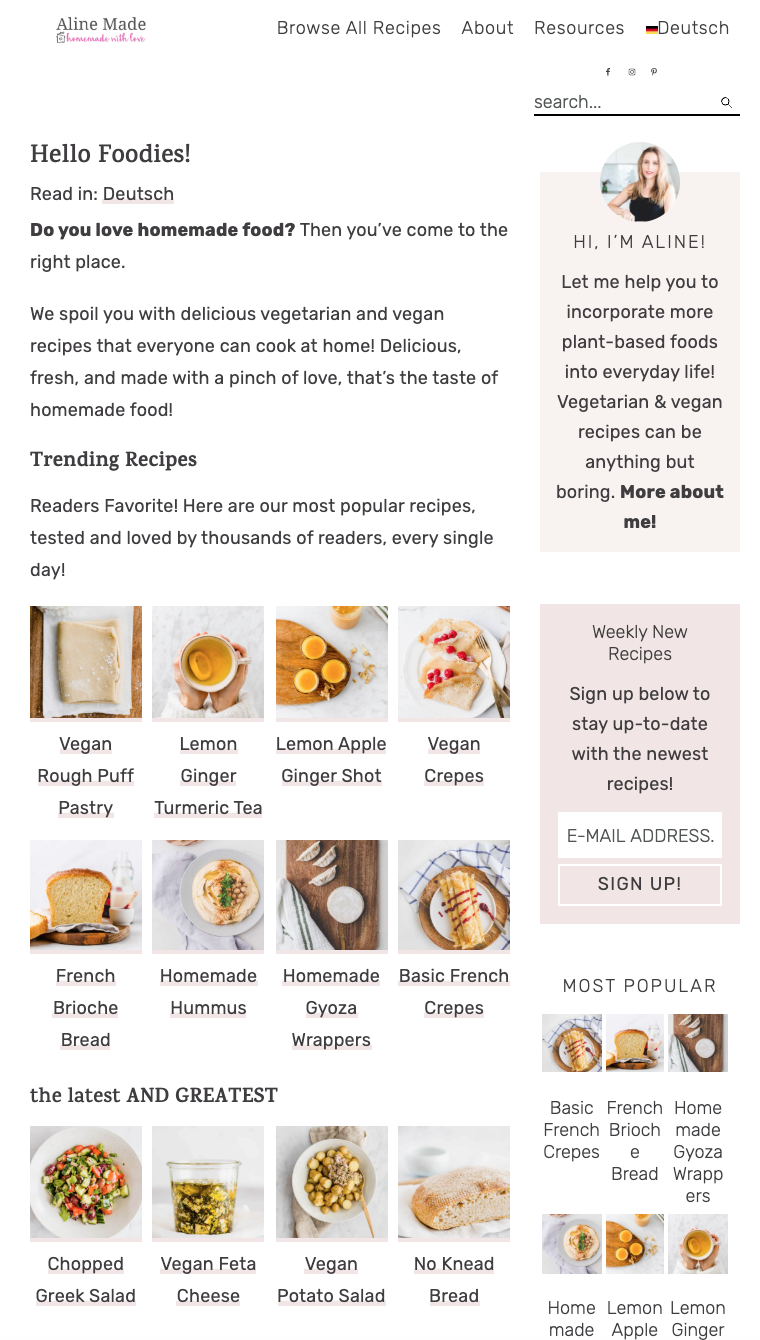
aline-made.com

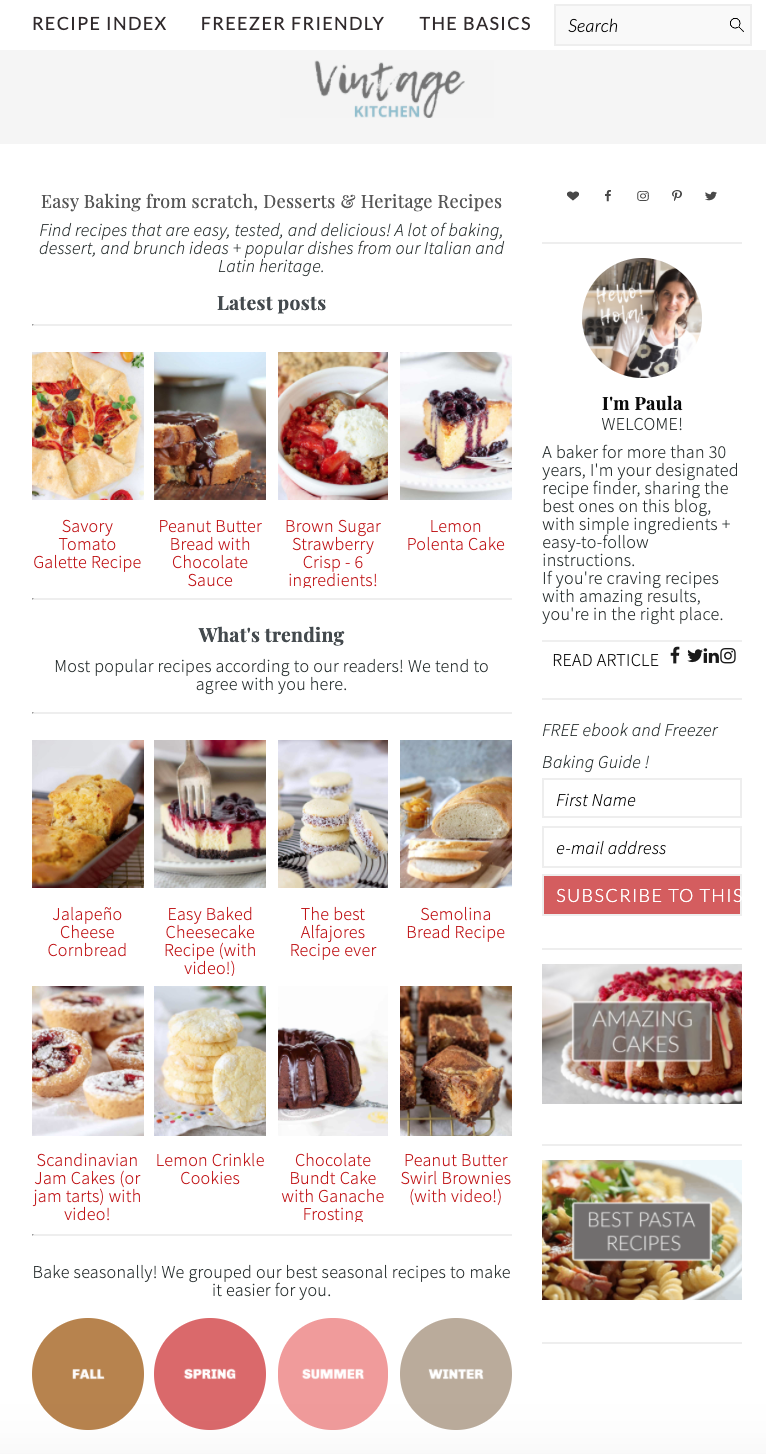
vintagekitchen.com

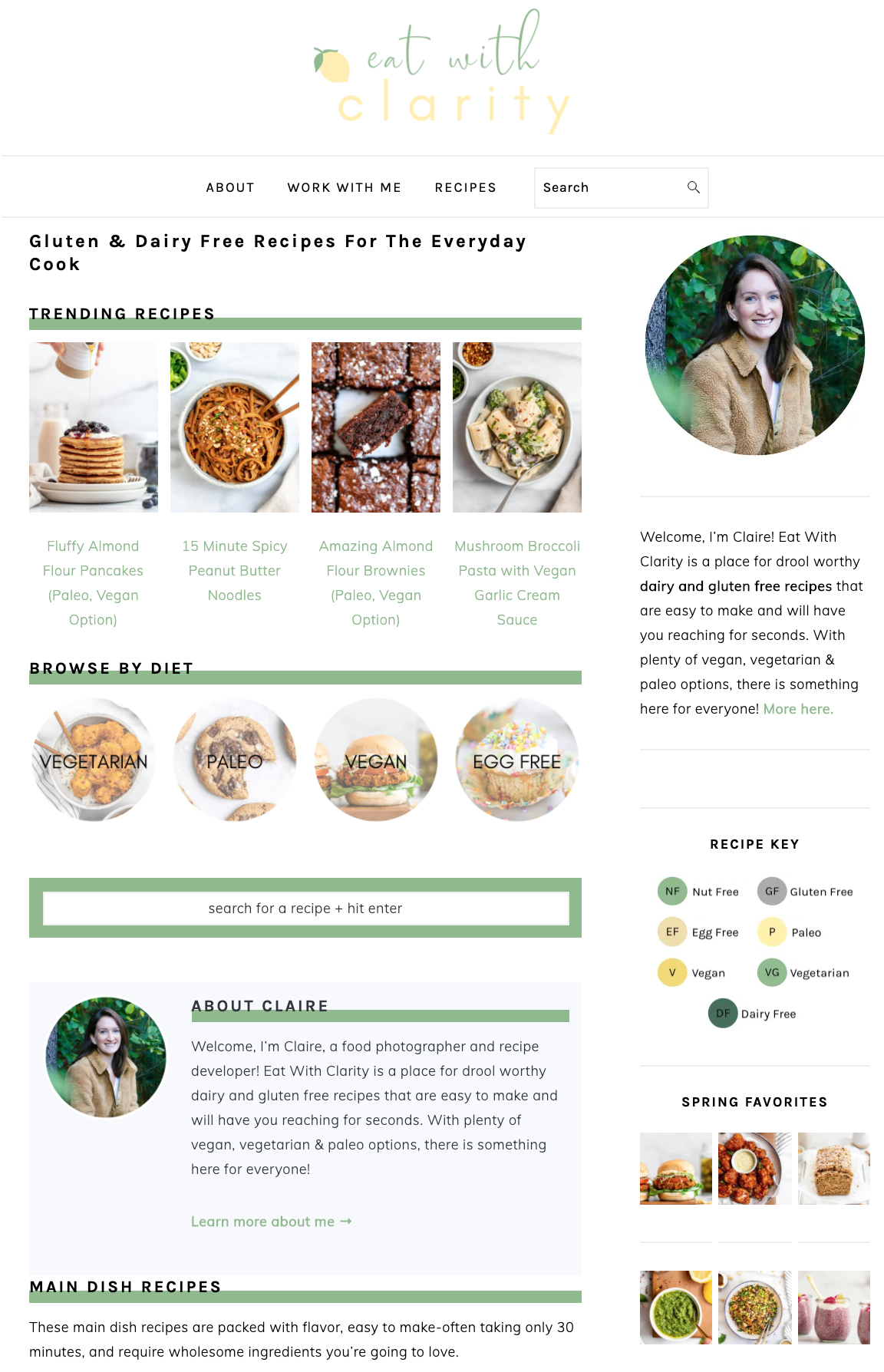
eatwithclarity.com

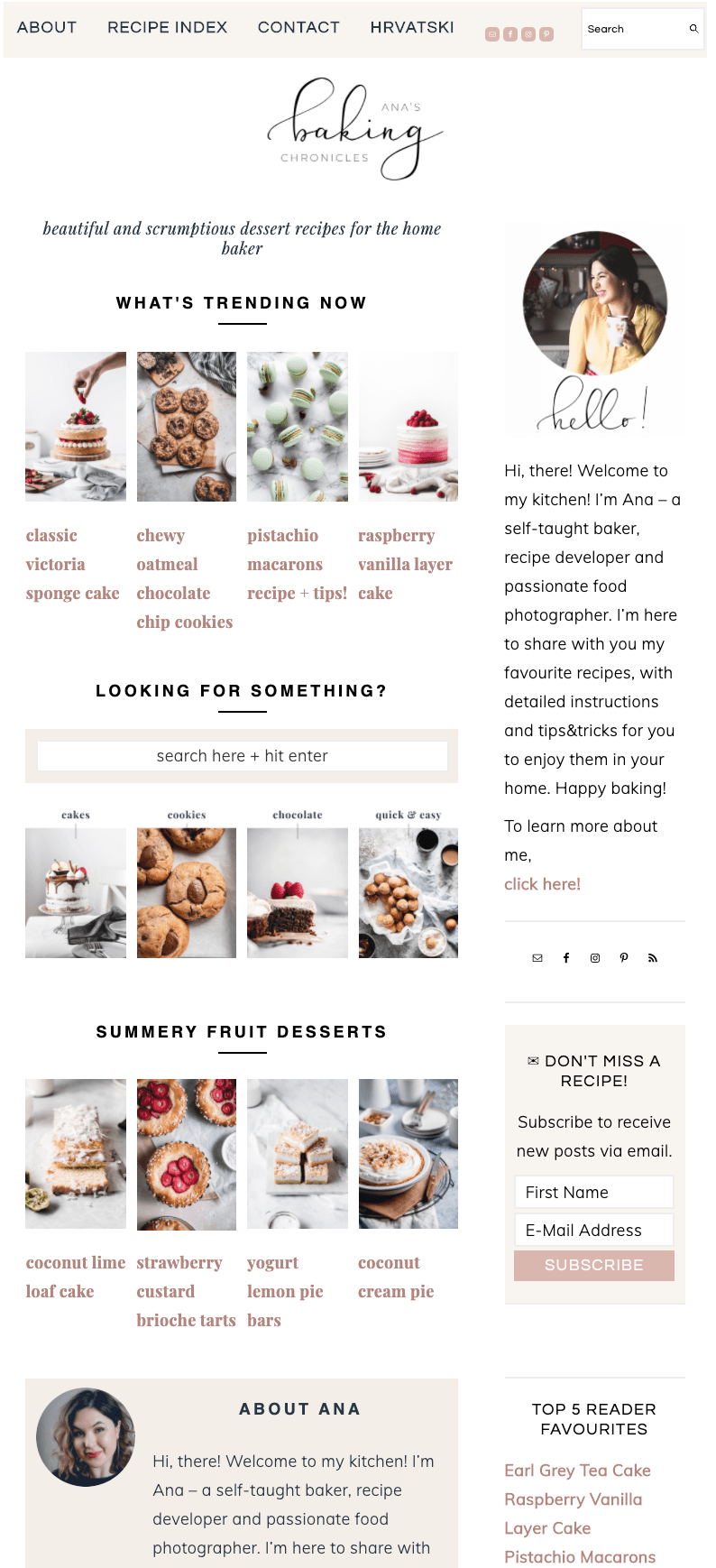
anasbakingchronicles.com

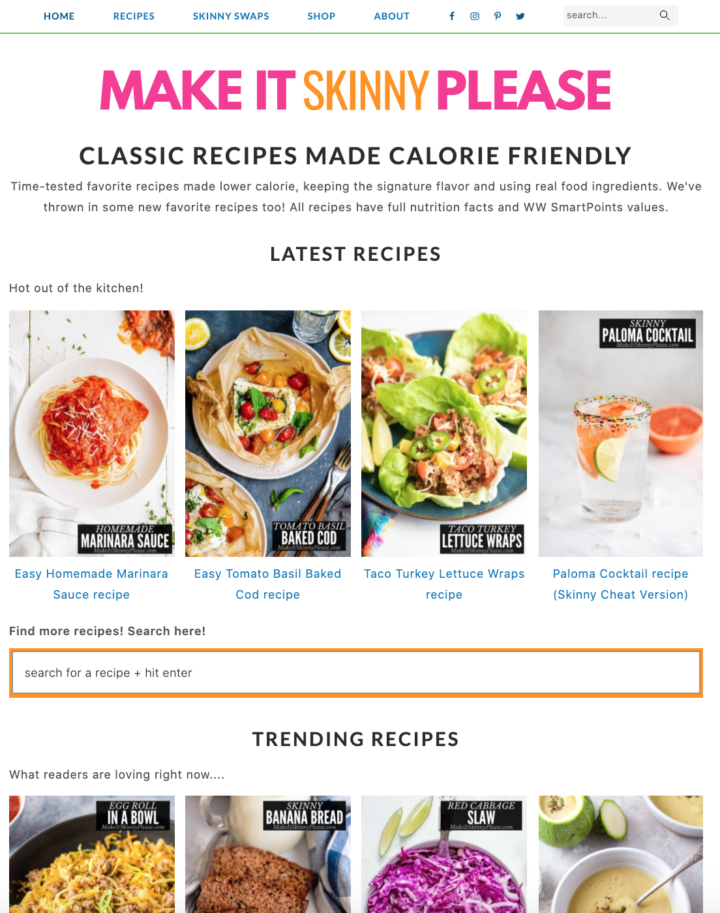
makeitskinnyplease.com

sweetredpoppy.com

teakandthyme.com

justastasty.com


Andréa Janssen says
I see the great results as well. I’ve improved the speed of my homepage from slow to fast. Thank you for that! But I’ve got another question. However this works with my homepage the blog pages (I’m using cravings) still got a high DOM score and therefor are slower. I see that also on the blogs above. How can we improve that and will there be an update for that. Thank you
Skylar says
Hey Andréa!
The increase in DOM nodes can be traced to the increase in posts being displayed on the homepage, as well as additional unique content, and author profile. Doing a direct 1-to-1 replacement of the traditional theme homepage (eg. showing around 10 most recent posts) will result in a SIGNIFICANT decrease due to how we cleaned it up.
However, people are opting to provide better navigation for their users by displaying more categories, and showing their content in different ways - by popularity, by recently updated, by categories their readers are interested in. That's what you're seeing in many of the above sites - customizations and ongoing improvements by the blogger.
This is overall a positive thing, and where the line lies between excessive DOMs and a better user experience (plus better internal linking) is up to you.
More DOM nodes doesn't automatically translate to slower pages or lower pagespeed scores, but you do want to keep it in mind. In general, we recommend aiming for about an 80 score on the Pagespeed Insights tool.