This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
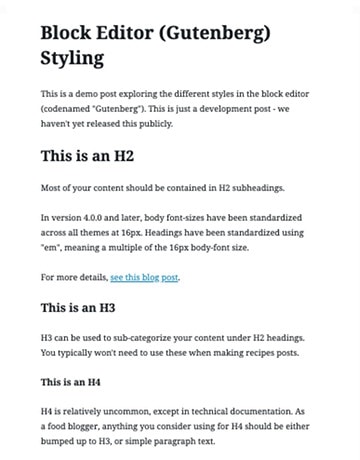
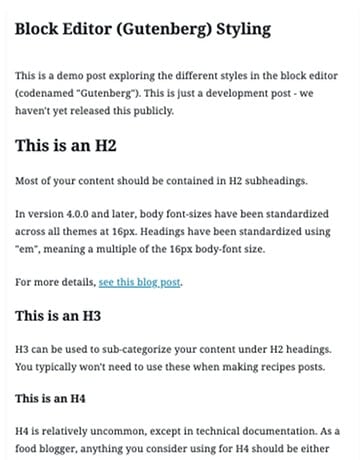
The block editor styling makes the post writing experience match the output on the front-end more closely.
As of August 2020, this is enabled automatically for all sites.
Enabled
- styling for FSCI block
- styling for FSRI block
- styling for Advanced Jump To block
- make the content width match the theme (720px)
- make the footer page match the theme (1140px)
- match the heading sizing in the theme
- update the font size using the Feast Plugin's Edit Body Font Size
- fix a content-flow issue in some browsers
As of version 4.5.2 (August 2020), Block Editor Styling is automatically enabled. This is because the Simple Recipe Index block and Simple Category Index block require the styling to display properly. It also simplifies the plugin onboarding process.


Disabling
The block editor styling can be disabled by creating a Code Snippet with the following:
add_filter( 'feast_block_editor_styles_enabled', '__return_false' );

Vanessa Raymond says
If I want to place an image on the modern homepage and in the modern footer that is not a recipe, what are the dimensions I need to use in order for it to show clear?
Skylar says
Generally, you'll want to upload at 720px and insert at 360px for mobile optimization, and make sure it's below the fold so that it lazyloads.
For desktop optimization on a full-width homepage you want to upload at 1140px x 2 = 2280px, and insert at 50%, but this goes against our best practices and I wouldn't recommend it.