Our official recommendation in 2021 is to use the Modern Menu built via the Feast Plugin on both Mobile and Desktop displays. The Modern Menu:
- improves user experience by displaying more content above the fold
- improves user experience by integrating an easy-to-access subscribe button
- improves CLS issues by properly setting the logo size
- improves pagespeed by removing the need for in-content subscribe forms
- improves accessibility by removing the need for in-content subscribe forms
- is designed mobile first, which makes up about 80% of food blog traffic
- eliminates mobile and accessibility-hostile drop down menus
- enforces good site structure

These logos are about 3x wider than they are tall, and are designed to be unobstrusive and out of the way so that the reader has more space for what they actually care about: your content and navigation.
See rethinking the newsletter for examples of industry-leading content sites who've designed their logos for a mobile-first, user-first world.
Modern Menu logo
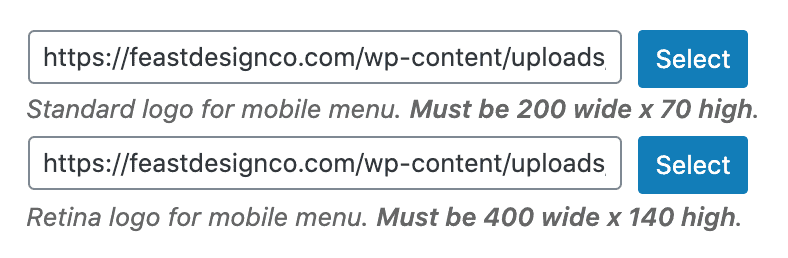
Under Admin > Feast Plugin > Settings you'll find an option to add a modern logo:

There are two images that must be specified - a 200x70 size and a 400x140 size (called a "retina image").
Theme logo
We no longer recommend using the theme's implementation of the logo.
The (outdated) logo setup built into the themes was designed at a time when recipe content sites were food blogs and were self-serving and creative expressions of the owners ego.
Your readers get zero value from your logo and the days of monstrous, oversized logos are gone.
If you still want to pursue this, you can upload your logo at the size you want it to display at to Customize > Header Image:

This logo will display at whatever size you upload it at. We recommend no larger than 400x140.
The Feast Plugin also contains an enhancement to upload a retina quality version of the theme logo in Admin > Feast Plugin > Settings:

The retina quality logo must be 2x the resolution of the image you specified in the customizer.
Theme logo CLS
The theme's menu doesn't include a height/width attribute by default, in order to support displaying any size logo. You can add the image width/height attribute by using WP Rocket's "Add missing image dimensions" setting under Admin > Settings > WP Rocket > Media

Creating a logo
The simplest way to create a modern logo is through a free online tool such as canva.com. See the how to create a logo tutorial.
For future proofing, we'd recommending creating the image at 800x280, and saving two scaled version (400x140, 200x70) for use on your site. That way, if there's ever a need for a larger size in the future, you have some wiggle room.


Leave a Reply