This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
The Modern Footer replaces the theme footer, making it simpler to customize it using the block editor.
- improves user experience, thanks to updated content guidelines
- simpler to customize, using the block editor
- improves SEO by moving administrative links away from the header and sidebar
- improves accessibility with better heading structure

Jump to:
1. Enable the Feast Layouts
Enable the Feast Layouts before proceeding.
2. Setup
Setting up the modern footer has been streamlined, getting you set up with a basic template that you can modify as needed.
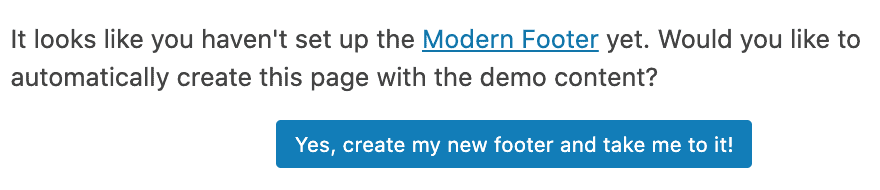
To convert to the Modern Footer, simply navigate to the Feast Plugin's Settings page and you'll see a button to "Create the Modern Footer".

You need to edit the default content, links and text to match what you have on your site. The default content is just there as a placeholder. Modifying this should take less than 5 minutes.
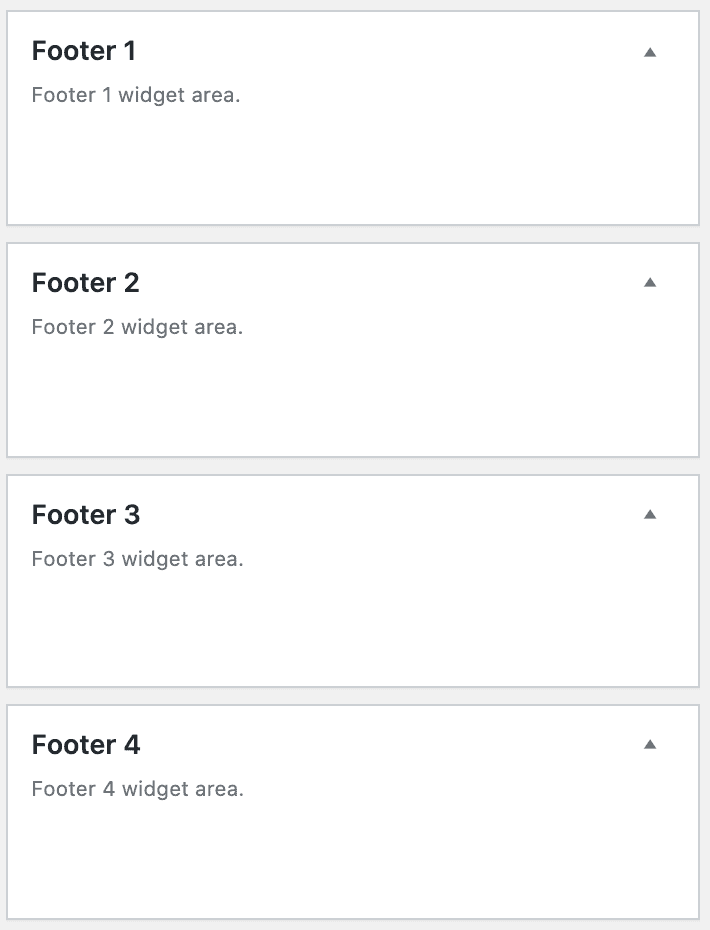
After setting the Modern Footer how you like it, be sure to remove all widgets from the footer widgets area:

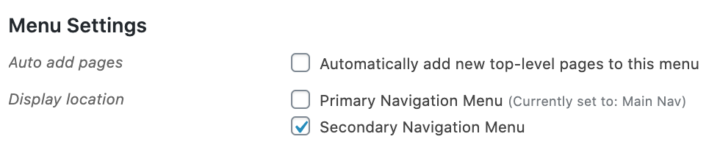
and toggle off any secondary navigation menu:

Video
Editing
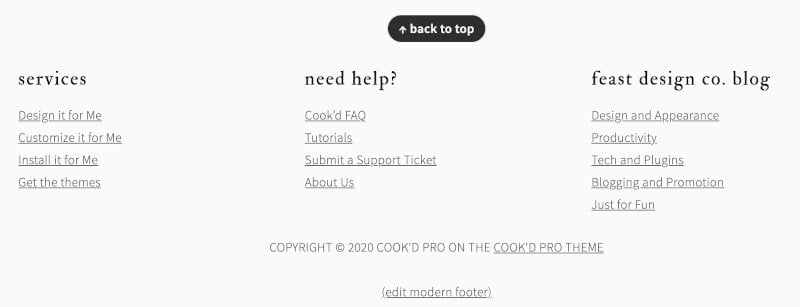
There is a (edit modern footer) link available directly below the Modern Footer only when logged in as an admin (this is not visible to non admins).
Click that link to take you to the block editor for the Modern Footer, where you can edit it like any other post.
Purpose
It's important to start with what the purpose of a website footer is.
The footer is the last section of your page, which means that when someone lands there, they're looking for something they didn't find on the rest of your page.
* make sure your e-mail address is obfuscated to bots by using Cloudflare
There are "administrative" links commonly found here, which you should include links to:
- Contact
- Privacy Policy
- Terms and Conditions
- ADA (Accessibility) page
- "Work with me"
If you have any of the above links in your primary navigation menu, they should be removed and placed into the footer instead.
Most of these pages are going to be standalone pages, and you may want to disable Yoast breadcrumbs on that specific page.
In addition to the administrative page links, you can also enhance the Modern Footer with:
- Copyright statement
- If applicable: Amazon disclaimer
- "As seen in"
Footer navigation
The navigation menu in the footer is built using the block editor, as a simple list with linked text.
This is in contrast to the theme footer, which required setting up a new navigation menu in an entirely separate section of WordPress, and then navigating a confusing user interface.
Width
The desktop footer is 1140px wide.
On mobile, the width is 360px.
Make sure that anything you put in the footer is designed to look best on mobile, first and foremost.
That means inserting images (such as "as seen in" features) at a maximum of 360px width, and laying out the rest of the footer so that it stacks nicely on mobile.
Note: you can upload any width image you want, and may want to use 720px so that there are retina-quality images being displayed when supported.
Layout
We've provided a default 3-column template for desktop layout. This is because it will look roughly the same on mobile (360px width) as it will on desktop (3x 360px columns).
We do not recommend using full-width images, because these are unreadable when resized from 1080px down to 360px, and creates accessibility problems.
Site copyright
To add or edit the site copyright with the Modern Footer, simply edit the copyright line as a regular paragraph.
In the themes, the site copyright was specified in the Customizer via theme settings. After setting up the Modern Footer, the customizer setting is disabled and you'll edit the copyright statement directly in the block editor.
Keyword optimization
The footer is not the place to perform keyword optimization.
Build the footer exclusively for your users, not search engines.
Subscribe
We'll be adding guidelines down the road for a call to action for subscribing to the newsletter. Initial details can be found in the rethinking the newsletter post.
Back to top
We've provided a "back to top" link so that users can quickly navigate back to the top of the page to access the content. This is a small user-experience enhancement.
The Modern Mobile Menu makes navigating the site easier, by sticking the navigation menu bar to the top of the browser window as the user scrolls.
Pagespeed
The footer will add DOM nodes to your page, and because of this you don't want to go crazy inserting a hundred links.
Keep the footer focused on necessary pages and user enhancements.
Accessibility
We recommend that the links in the footer follow standard accessibility practices, and are colored like normal hyperlinks as well as underlined.
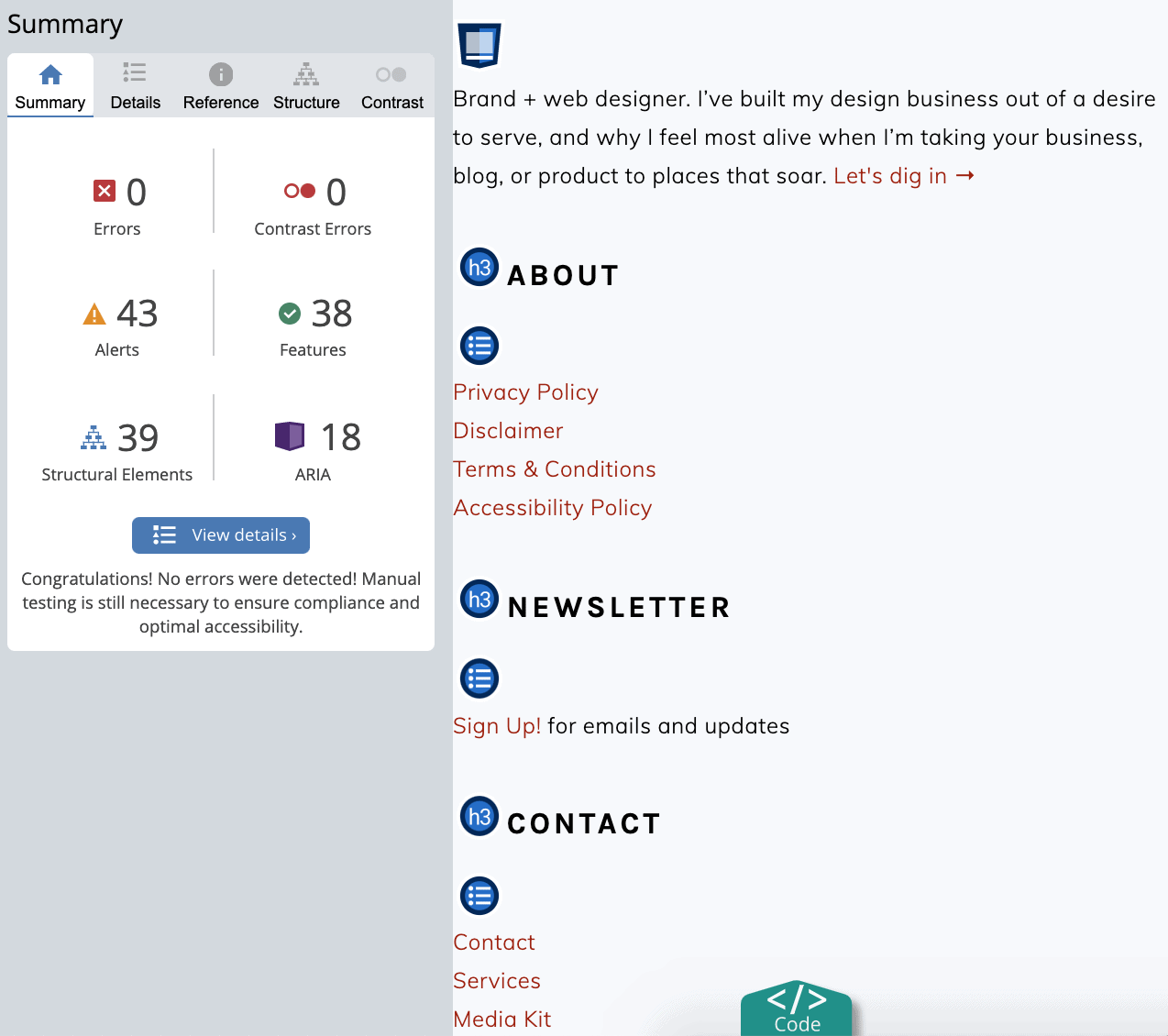
You also want to run your page through Webaim's WAVE accessibility tool to ensure both the text and the links in your footer have sufficient contrast.

There are also certain restrictions on headings for accessibility -
Headings
As a standard accessibility practice, there's a hidden H2 heading for the footer.
If you want to use headings in the footer, please use only h3s. Avoid over-use of headings in the footer as they're not necessary and can cause accessibility issues.
Note: As of version 7.4.2, all h2 in the Modern Footer are automatically downgraded to an h3
Notes
- https://www.orbitmedia.com/blog/website-footer-design-best-practices/
- https://www.mockplus.com/blog/post/website-footer-design
- Accessibility statements: https://www.w3.org/WAI/planning/statements/
Styling
The Modern Footer takes a mobile-first approach and has styling that matches the page content.
This is because on mobile devices, the user has no distinction between the main content, sidebar content and footer content.
It's all one continuous page.
This is a departure from the theme footer setup, which is styled primarily for desktop, where the footer (and sidebar) are designed to look distinct from the rest of the site.
You can style apply custom styling to the footer element via the "Additional CSS" screen (as footer styling is site-wide), but we recommend minimizing this.
.site-container > footer, body > footer {
background: #f7f9fc;
padding: 27px 0;
color: inherit !important;
text-transform: inherit !important;
letter-spacing: inherit !important;
}
.site-container > footer a, body > footer a {
text-decoration: underline !important;
}This adds a bit of a background (customizable to match your brand), some spacing, and undoes some of the theme styling that makes the footer visually different from the rest of the page.
Note: For some reason, the footer is part of the .site-container on posts, but not on the homepage. For this reason, we need to add fallback styling for the footer being a part of the body instead of site-container.
You want your footer to match the overall branding and styling of your website. We recommend not applying any special styling to the footer.
Update Copyright year
Once a year you'll need to update the year in the Modern Footer:
Mediavine
If you're running Mediavine ads, you'll need to reach out to them to notify them of this change to prevent sidebar ads overlapping the footer.
Translation
See translating the Feast Layouts.
Patterns
The use of Patterns (formerly "Reusable Blocks") is not supported in the footer. The footer must be designed as a sidebar (always full width, 300px sections) and the content is not appropriate for use elsewhere on the site.
Patterns do not load in the footer.

Dave Martin says
I have implemented the modern footer and I am pleased with how it looks.
I followed the instructions in the video to change the colour of the footer to match my branding and that worked fine.
However, since adding the colour to the footer, a matching block of colour now appears under each of my recipes in my category index and also in search results.
You can see the purple block here: https://www.hungryhealthyhappy.com/category/recipes/breakfast/
This happens site wide on all category pages and search results. How do I remove the purple block but keep the purple colour in my footer?
Thanks.
Skylar says
It should be mobile optimized - so break it into 360px chunks.
Skylar says
We've updated our provided CSS to specifically target the site footer, instead of category page footers.
Caitlin says
What should the dimensions for a featured in banner be for the footer?
Susie says
When I created my modern footer page it did not populate with a "back to top" link. I cannot find how to add that??
Skylar says
The link didn't exist until we officially launched it - if you created it before that, it wasn't there.
I'd delete the footer and re-build it using the button in the plugin.
Aneesha says
Hi there! I created the modern footer using the 1-click on the feast theme settings, but instead of creating a private page, it published it. How do I undo that? Here it is: https://spicecravings.com/. Also, it is missing the 'back to top' link.
In the dashboard it is still showing as 'private', but the footer is live. Can I just delete the page and will it go back to displaying the earlier footer widget? If not, how can I have simple inline links display- just 4 links- Home • About • Contact • Privacy Policy.
I tried adding additional css to add inline block style, but that doesn't seem to be working. Appreciate your help here! Thanks in advance!
Skylar says
I've updated the tutorial to clarify that the page is private, not the footer itself - the footer goes live immediately. It should take you less than 5 minutes to edit this so there's no need to "hide" it from being live.
For the other issues, please use the support tickets.
Jennifer says
Hi! I have my modern footer setup (which was super easy!), but all my links are showing up as H3 tags under the column titles (also H3) and not body. Is this just how the Brunch theme modern footer looks? How can I fix this? Thanks! - Jennifer
Skylar says
I just checked your site and the links are not h3s. The column headings are, and this is correct.
For the sidebar and footer, you may only use h3 tags - not h2s. H2s are reserved for the hidden accessibility section headings.
Anything smaller than h3 is completely unnecessary - these sections should not be that fine-grained.
Jennifer says
I like that the column headings are H3, but how do I make the links underneath not all capitalized and bold?
Skylar says
You'll want the footer to match the styling on the rest of the site, for branding reasons. I'd recommend submitting a support ticket for this.
AmyG says
Can you add social icons to the modern footer?
Skylar says
At this time, there are no well developed blocks for social icons that are pagespeed and accessibility compliant, so we don't recommend or support social icons in the footer. They appear in the navigation menu, and we believe this is sufficient for now.
Kristi Ruth says
I have edited my modern footer page, as per the instructions above. The information that I deleted is still showing on my site. What do you advise? carrotsandcookies.com
Skylar says
This is typically a caching problem, but there's no way for us to troubleshoot without a support ticket. Please submit a support ticket through the Feast Plugin.
Emily Forbes says
I was curious about using a custom font in my footer. I noticed that there was code suggested for updating the background color to be on brand (which I've used), what about the font. I noticed that the documentation cautions doing too many customizations, does this include customizing the font?
Skylar says
The only supported font at this time is system fonts, which is applied site-wide. Changing fonts, especially in the footer which provides little to no reader value, would not be advisable.