This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
The per-page CSS lets you add custom CSS to specific pages, to help improve pagespeed.
Note: this is for pages only, not posts. All posts should have identical site-wide styling applied in "Additional CSS".
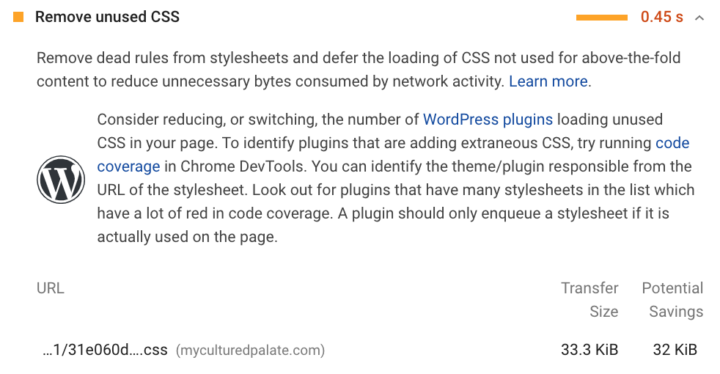
This is in contrast to the "Additional CSS" page, which loads styling across your entire site, even when it's not used, and results in this warning from Google Pagespeed Insights:

For example, the Modern Homepage Styling Guide can be applied to just the homepage instead of loading on categories and posts.
Note: This is a step that can help mitigate the warning above, but will not resolve it entirely. That will require a separate theme update down the road.
Jump to:
Where
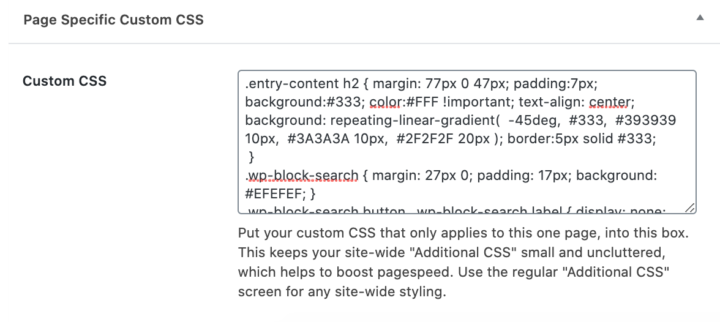
A text box has been added to the bottom of the block editor to place your custom CSS:

You should use this for any page that you have page-specific styling that isn't used on the rest of the site, including:
- contact
- about
- recipe index
- landing pages for photography services, newsletters, shop pages, media kits
Why (part 1)
We're continuing to refine the way that we style the themes and plugin, by removing unnecessary CSS. This will help to address the "Remove unused CSS" warning in Google's Pagespeed Insights tool:
The theme stylesheet is a "monolithic" file that contains styling for every page on the site, including the homepage, category pages, posts and other components such as the enews widget, forms and plugins - even when those things aren't present on the page. This isn't great.
By enabling per-page CSS, we can strip away unused styling from the theme stylesheet in the future.
Why (part 2)
Currently, styles from the theme's stylesheet and the "Additional CSS" screen are not loaded into the block editor.
This means that any styling you add to specific pages are not reflected in the block editor, only the front-end.
The styling in the per-page CSS textbox is loaded into the block editor as well as the front end, creating a more consistent post editing experience.
Convert the Modern Homepage
The first place that this can be used is on the Modern Homepage, to apply the custom Modern Homepage styling to the block editor so that it display more inline with the front-end:
This video shows how to pull the styling out of style tags in a Custom HTML block, but the same can be done to other pages (eg. "About", Contact) so that their page-specific styling isn't loading site-wide.
Note: we'll need to release an update to apply the entry-content class to the block editor for some of the content-specific styling to work in the block editor.
Minification and Critical Path CSS
The per-page CSS is loaded using regular <style> tags in the website header, and should be picked up by WP Rocket.
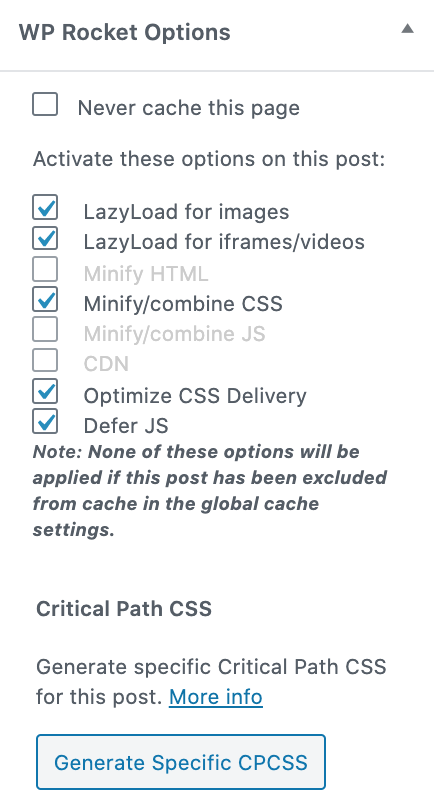
If using critical path CSS from WP Rocket, you'll want to generate post-specific critical path CSS for the pages that you add per-page CSS to:

We don't recommend or support any other caching plugins.
Disabling
We've departed from the standard policy of having to enable this in the Feast Plugin, to having it automatically enabled.
You can add a code snippet to disable it with:
add_filter( 'feast_block_editor_per_page_css', '__return_false' );Removed from posts
We've removed the per-page-CSS from posts because this was only designed to be used on pages.
Posts should have consistent styling, which is applied to the "Additional CSS" screen.
This is because you can't, and shouldn't individually style 400 recipe posts - they should all look identical. This is because changing formatting, styling or colors on 400 individual posts during a rebrand, or to comply with SEO or accessibility guidelines, is completely insane.
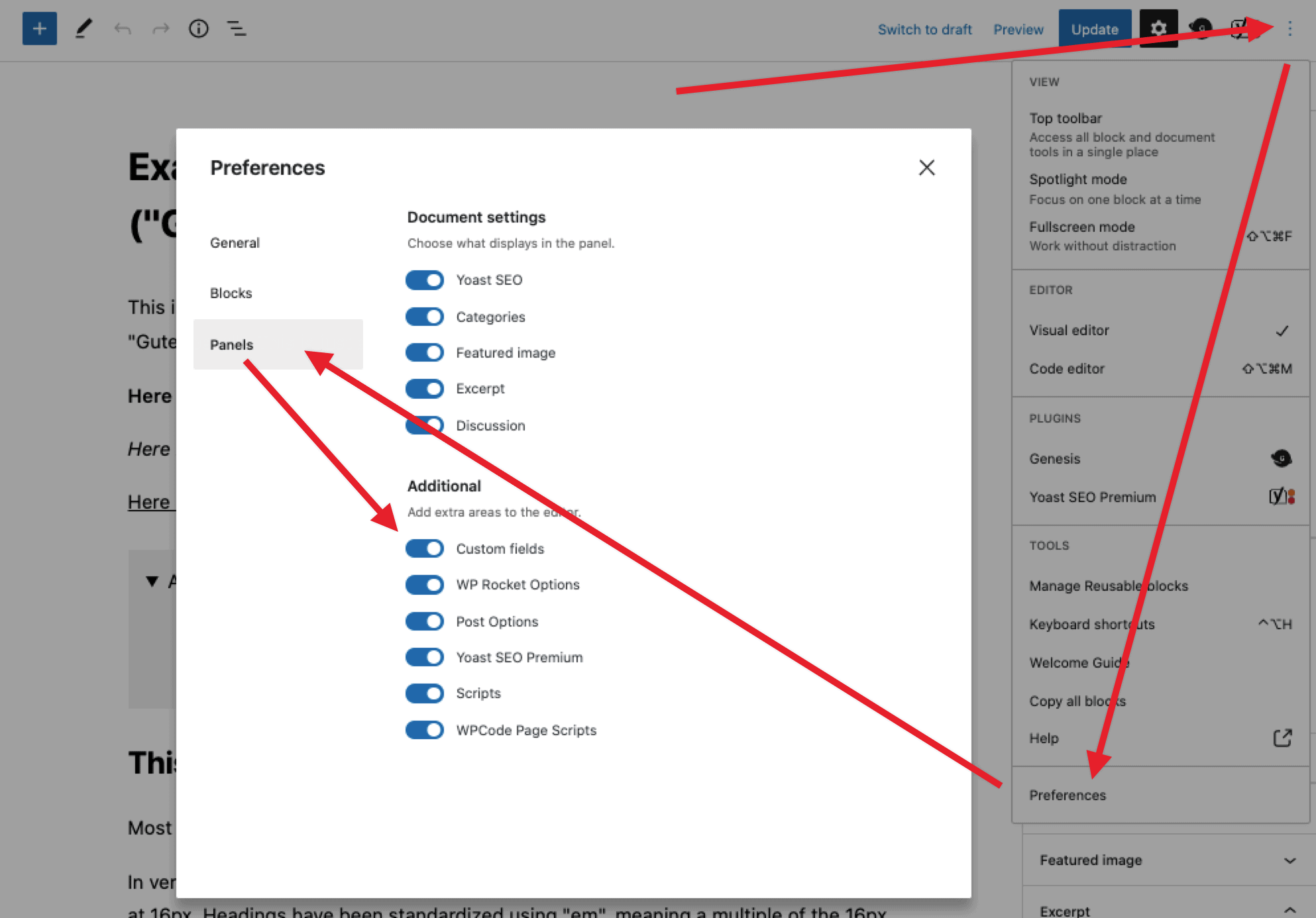
If you've accidentally added per-page-CSS to posts, you can still access this by going to Menu > Preferences > Panels > Custom Fields

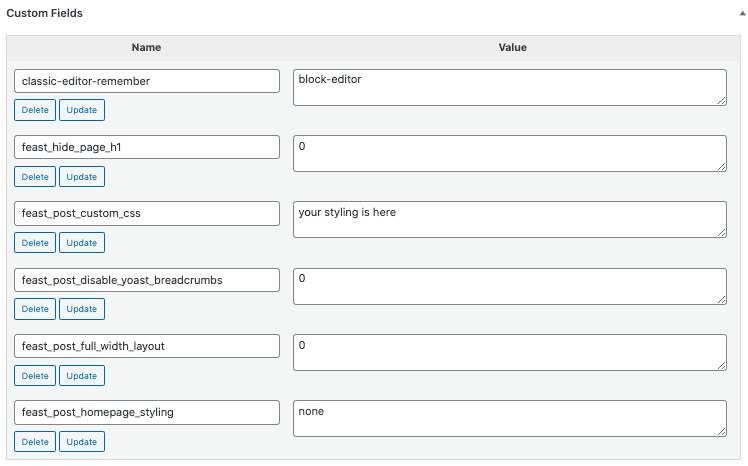
This will add the Custom Fields panel below the block editor, with the feast_post_custom_css field containing your styling that you can move to the "Additional CSS":



Leave a Reply