This tutorial features the Feast Plugin, which enhances and extends your theme to improve SEO, pagespeed, accessibility and user experience.
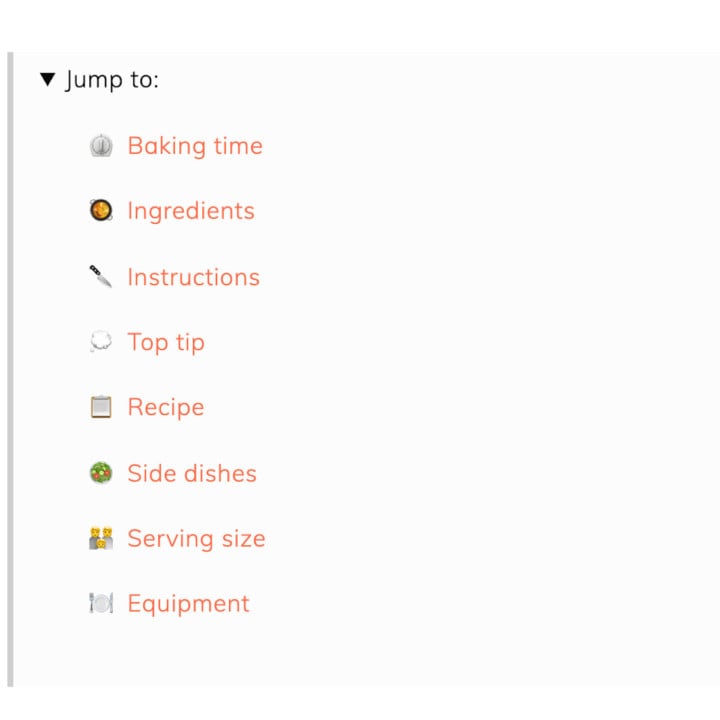
Emojis can be used in the Advanced Jump To Links.
In November 2019 at the Google Webmaster Conference one of the speakers discussed how it took a team at Google an entire year to incorporate emojis into their search index and results.
It was a massive, expensive project. We're talking about software engineering salaries, and rebuilding the search index - tens of millions of dollars.
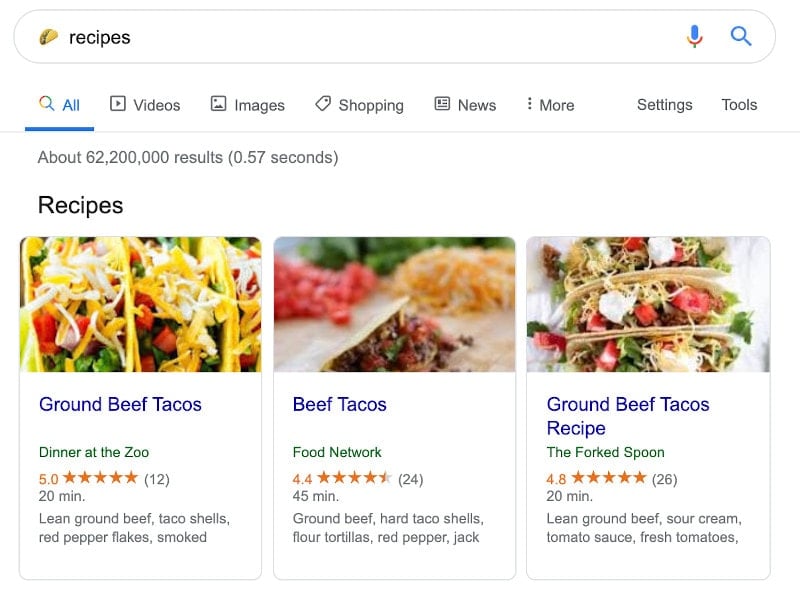
Google is a highly rational, data-driven company with investors to answer to. There has to be a reason for them to support emojis. And it turns out they'll actually display them in the search results.
Jump to:
- Why would you want to use emojis?
- Writing headings
- Rule #1: don't abuse it
- Rule #2: only use it where it makes sense
- Rule #3: do it for the users
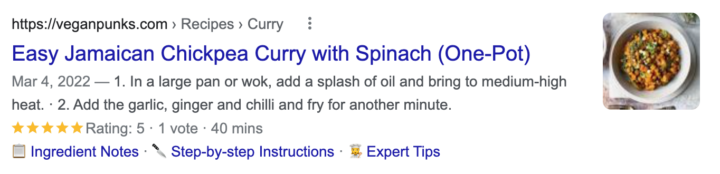
- How does it look on site?
- Easy access
- Does this impact pagespeed?
- Emojis in titles
- Emojis converting to ? question marks
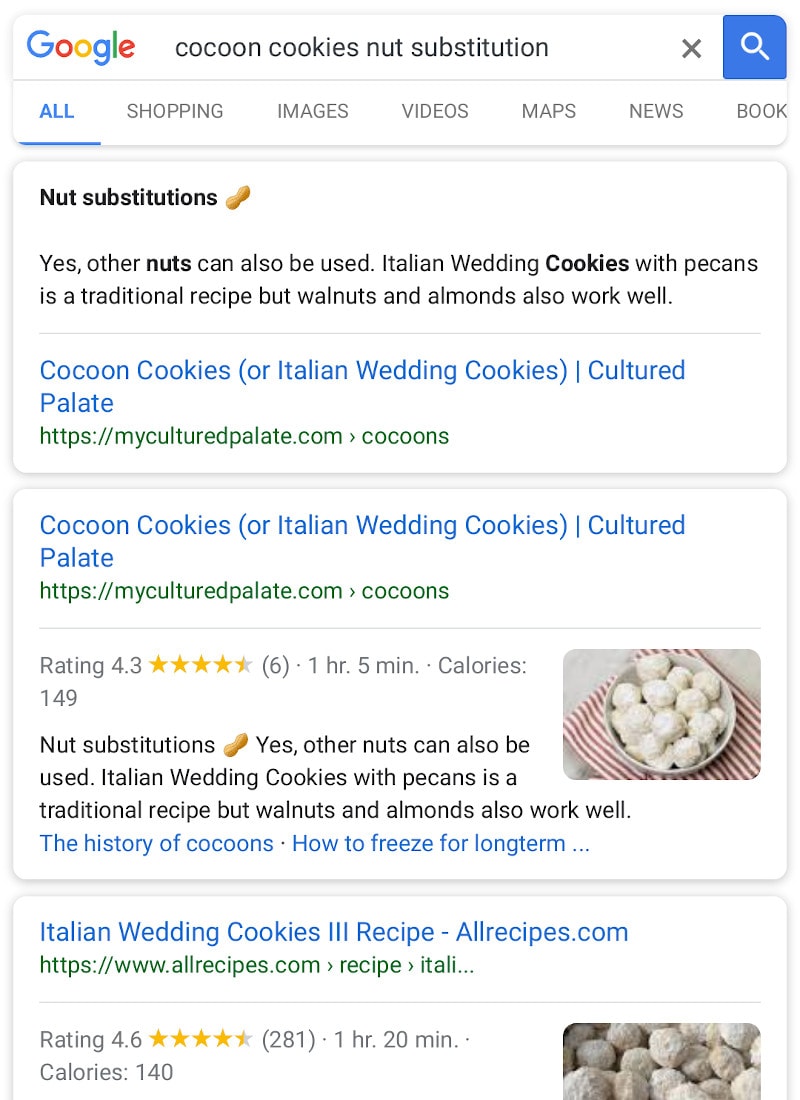
- Emojis converting to images
- Potential downfalls
- Let's get some data
Why would you want to use emojis?
To make your content stand out!


There's so few recipe sites (and sites in general) using emojis that this is a very quick and easy way to make your listing jump out at people.

When combined with the Advanced Jump To Links, your search results take up more of the page and naturally draw the readers attention.
They look more polished, and like somebody put some actual thought and time into them.
This ultimately translates to higher click-through-rates, which means more pageviews and more ad revenue.
But be careful to use emojis that match your content and are accepted by Google. [...] I’ve tried this method for one of my clients lately and we saw CTR grew about x2 within a month. So I definitely recommend to try it out.
Araks Nalbandyan
These results probably aren't typical, and you can learn more about why in the click through rates post.
Writing headings
Make sure to read our modern guidelines for page headings for the dos and don'ts of crafting headings.
It looks like you can maximize the number of headings (+emojis) by using short headings for each section of your recipe. This also makes the "Advanced Jump To Links" more readable on-site.

Rule #1: don't abuse it
If people start abusing this, search engines will tweak the algorithm to filter out emojis. John Mueller has already said as much:
With regards to emojis we also filter some of these out in the search results. So, in particular, if we think that it might be misleading, or looks too spammy, or too out of place, then we might be filtering that out.
John Mueller (via SearchEngineJournal)
Emojis are a legitimate tool to use, and can help transmit information more readily to your readers.
But they can also come off extremely spammy. People emojis, arrows and others are unrelated to your recipe content and serve no function aside from cluttering up the screen.
Emojis are also tied to certain keywords in Google:

This means that the title or heading "➡️??Recipe ❤️??⬅️" translates to "right arrow fire taco recipe heart 100 100 left arrow".
Literally gibberish that will probably count against you.
Rule #2: only use it where it makes sense
There's quite a few food related emojis to use, but there isn't one for every food or term. And that's fine.
You don't need to put an emoji everywhere.
Just use it where it makes sense, like if one of the emojis is an ingredient in the recipe.
Also be aware that emojis can have multiple meanings:

Get your mind out of the gutter.
Rule #3: do it for the users
Emojis can help make the content easier to scan, and visually break up sections of the page.
This makes it much simpler for your readers to find what they're looking for.
Not everybody lands on your "parmesan chicken" page looking for just parmesan chicken.
- some of those people just want a list of ingredients
- others just want the recipe
- others just want to know the baking time to see if they'll get it done in the 25 minutes they have when they get home
- some people will want to know if this can be made in advance and reheated for a picnic or potluck
Make these long-tail searches easy for them to find when scanning your post. If they find what they're looking for, there's a good chance they'll stick around and actually make the recipe.
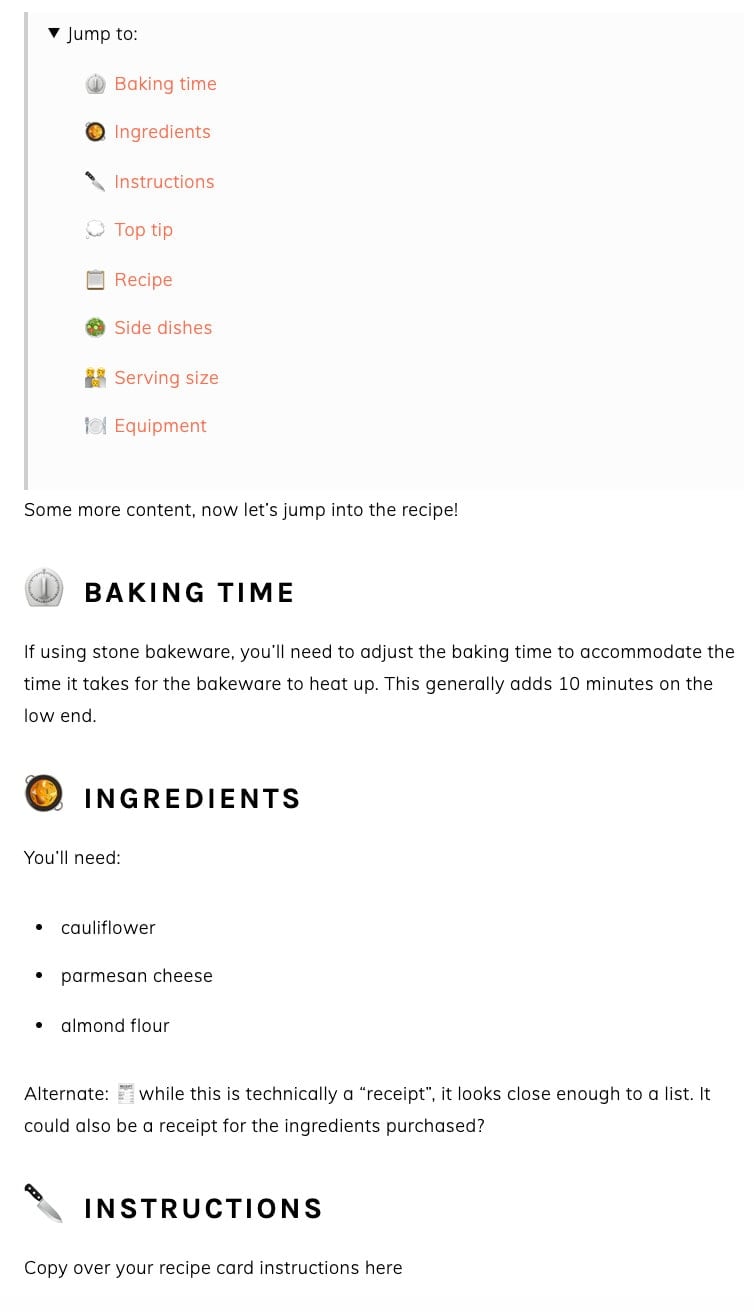
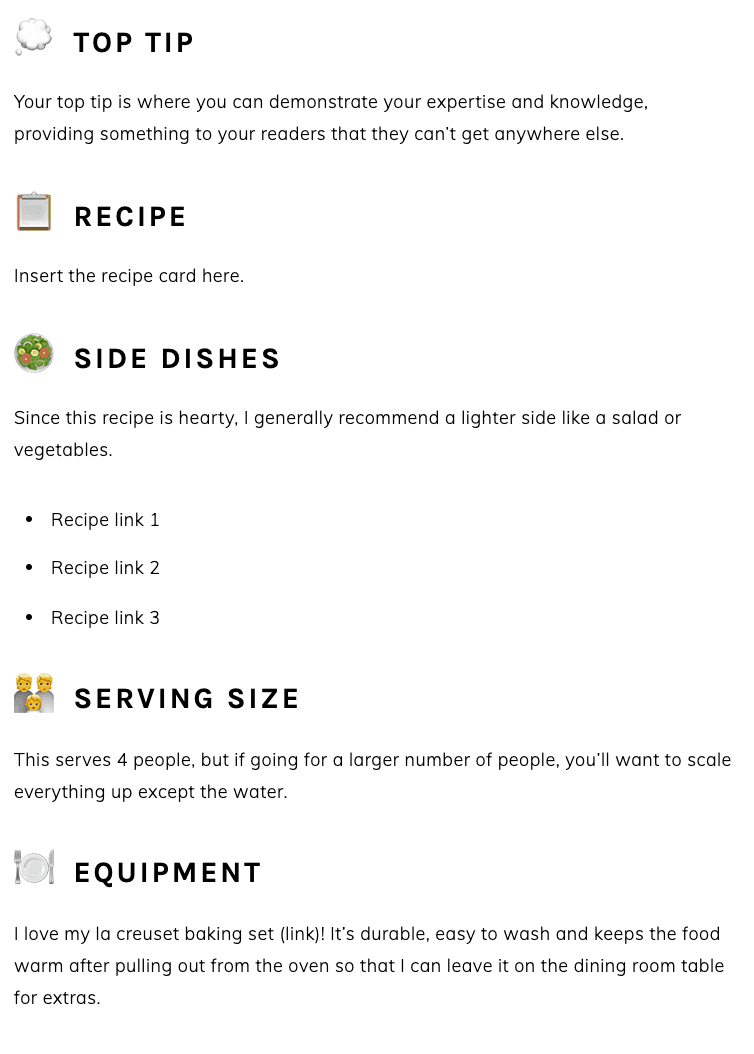
How does it look on site?
If done tastefully, actually pretty nice!
Here's the full live demo on Foodie Pro Emoji Headings.:


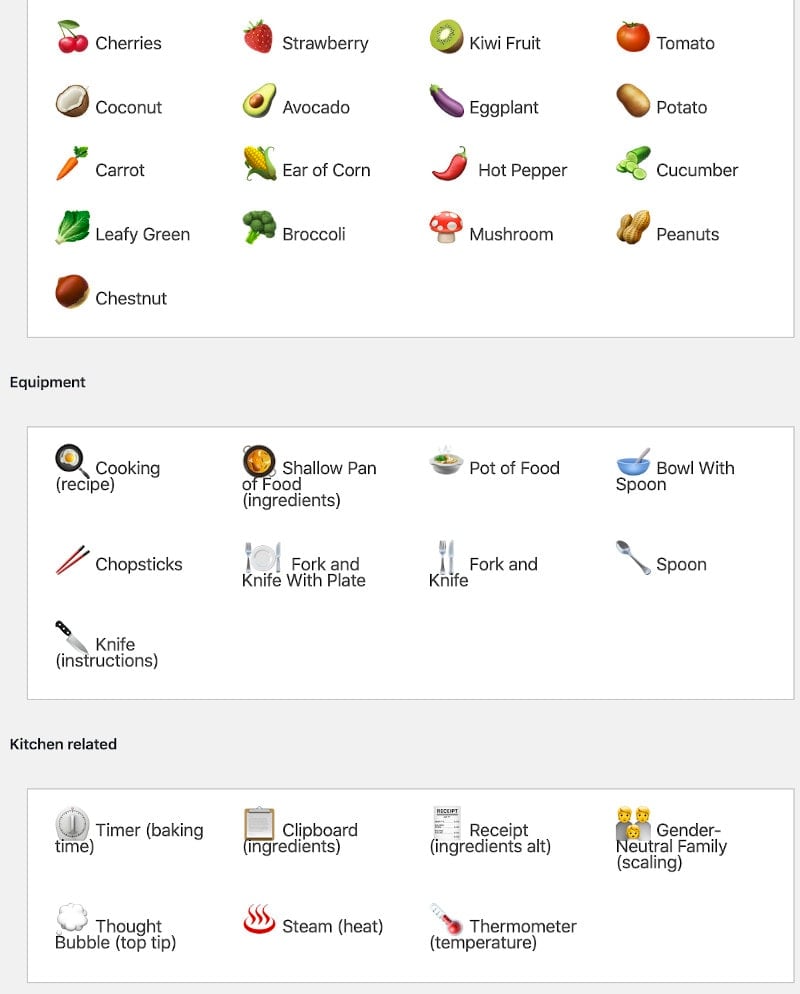
Easy access
So how do you know which emojis you can or can't use? It's not exactly like they're bound to a key on your keyboard.

We've added an emoji page to the Feast Plugin in version 3.6.0, so that you can easily find and copy the emoji, then paste it over to your post.

Does this impact pagespeed?
Probably not.
Modern browsers have emojis built right in as part of their character sets, which means this isn't loaded from any external resources. We haven't done any serious digging into this, but it's most likely that emojis will have minimal or no impact on page rendering time.
They're just as much a part of UTF-8 (the "internet alphabet") as regular text is.
Emojis in titles
We'd recommend using only emojis related to the recipe title and placing those emojis after the title.
Google pulls the title from multiple places, which makes it more difficult to get the emojis into the title. The three that we've seen are:
- the <title> tag (controlled by Yoast) for regular search results
- the <h1> tag on page (this is your normal post title)
- the recipe card title (the schema provided by the recipe card, only in recipe carousel results)
And sometimes, Google will just rewrite it using none or all of the above if it decides that's what is best.
Note: there's no guarantee that search engines will show the emojis in the title, and from current testing, they're much more strict with the use of emojis in titles than in headings.
Emojis converting to ? question marks
During site migrations, or pushing to staging sites, or from staging sites to live, or sometimes backup plugins, emojis can get converted to question marks.
This is due to improper encoding on the part of the transferring application. WP CLI is responsible for the most common issues we've seen this happening. From a technical note: modern databases are configured for UTF8MB4 which contains emojis, while outdated applications use the old UTF8MB3 encoding - this mismatch results in emojis being converted to question marks.
To correct this, whoever is doing the backups/staging/migration (typically, the host) needs to correct the encoding and re-do the process.
Emojis converting to images
Some poorly written software rewrites emojis as images - often sourced to s.w.img.org. This takes a text character and converts it to a file that needs to be downloaded, rendered different, and is a backwards thing to do.
This is not a setup we recommend or support.
Potential downfalls
- Google does some sort of translation from emoji to word, which means we have to be wary of keyword stuffing. Not many details are known about this yet, and the emoji may be treated as a separate word, or it may be a synonym. See rule #1
- If emojis are abused or fall out of favor, Google could theoretically penalize them. This means that you might have to remove them at some point in the future
- Perception: there are some dinosaurs like me who see emojis as childish and not professional, and they may impact how people perceive your blog
Even given all the above, we think it's worth trying.
Let's get some data
If you update a post using the Advanced Jump To Links and emojis, request re-indexing in Google Search Console and shoot Skylar an email with the date that it was done. Check that post after a month and monitor your click-through-rates to see if it went up or down.
Knowing if this is accurate will be difficult, because there's a lot of different factors. Position in the search results, type of search results, competing sites with emojis, regular updates (such as the January 13 2020 one) will all throw off these numbers.
We're looking for Google Search Console access to monitor these results directly ourselves, since more data means more accuracy. We expect positive results from this, but will tell you if your changes have negative (or no) results.
Special thanks
Special thanks to Stephanie @ fearlessfresh, and DrDan @ 101cookingfortwo + Cathy @ lemontreedwelling for being guinea pigs beta testers.

LR says
At the risk of sounding really dumb, why can't I get this to work? When I copy the emoji and then try to paste into my h2 it pastes the image above my header and not inline with the h2.
Skylar Bowker says
Are you copying the emoji from the Emoji page in the Feast plugin? Or are you trying to copy+paste an actual image of the emoji?
LR says
Well I have tried multiple ways but clearly not the right way.
I have tried
my path is foodie pro>heading emojis> then I have tried c/p the image in the heading emojis
The image pastes, but not inline with my heading. It pastes in it's own block.
Adri says
Is there a way to generate a link that will send users directly to the 'rate this recipe' box vs having to scroll all the way down or 'jump to recipe' button then scroll down? For a detailed recipe this recipe card can be lengthy, plus if there is an image or content section following it, etc...
Skylar says
Hey Adri!
I'm not sure if the "comments" section is what you're looking for or not - if not, contact your recipe card plugin and ask how you would create a "jump to rating" button. This would require creating an id for the rating box.
Brenna says
Hi! I have recently started using blocks (yeah, I kept the classic editor forever). But, now when I paste the emojis from the feast plugin page into blocks they are HUGE. I am going to be sad if I cant use these anymore because they look awesome.
Skylar says
This could have a number of causes - submit a support ticket for support.
Angela Paris says
Is it better to use established emojis or are custom icons (for example with brand colors) okay to use also?
Skylar says
Custom icons would be images, which are not emojis. Images would have performance and layout issues.
Emojis are text, built into the font/device, which is why they have no performance or layout issues. Custom emojis don't exist.