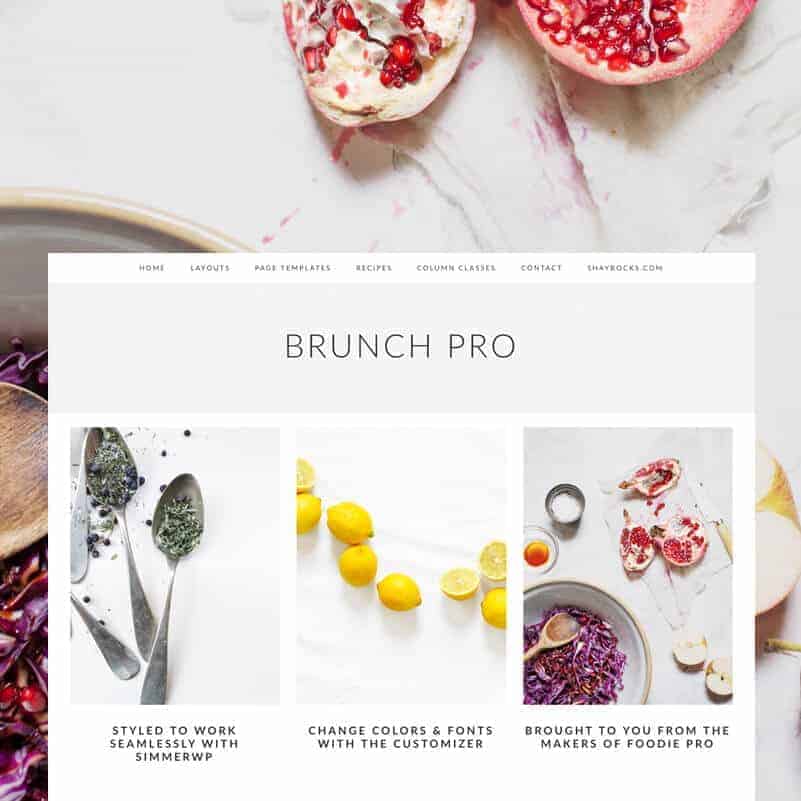
Description
The Brunch Pro theme is now only available through the Feast Plugin. If you're in your first 12 months of food blogging and would like to purchase the theme without any support, you can purchase the Brunch Pro Classic Theme.
We highly recommend purchasing the Feast Plugin, which grants access to all 5 themes plus enhanced SEO, pagespeed, core web vitals, and accessibility.
Rad Features
- HTML5 Markup + Mobile Responsive
- Customizer: Header, Color, Typography, Archives
- Widgetized Home & Recipe pages
- Featured Images
- Flexible Grid Archives
- Brunch Pro Featured Posts Widget
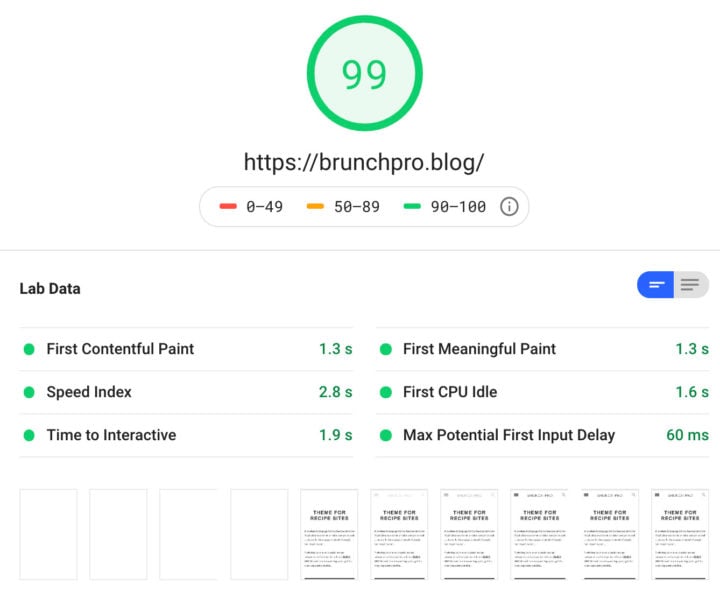
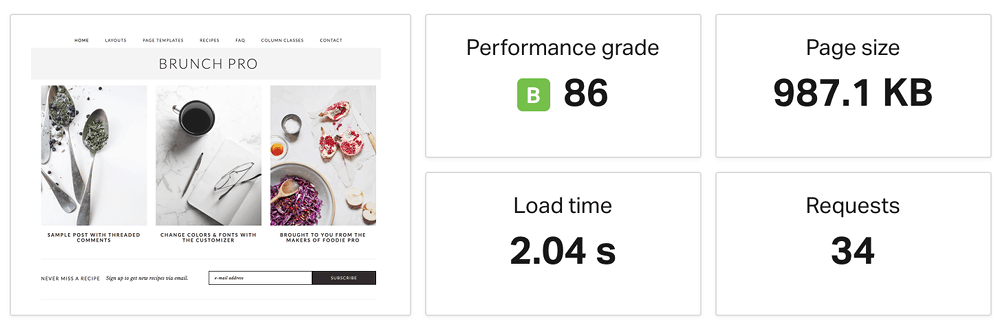
- Pagespeed Optimization ready
- Strategic Ad Space
Recommend Plugins
- Gravity Forms
- Genesis Enews Extended
- Simple Social Icons
- ShortPixel
- Code Snippets Plugin for customizations
- WP Recipe Maker Plugin
- WP Rocket
- Feast Plugin
- Yoast
Quick Setup
Import demo content & widgets!
Framework & Hosting
This child theme requires separate purchases:
- Hosting with PHP 7.1+
Support
In depth FAQ and tutorials
12 months support to get your theme set up like the demo site

What do I get with my theme purchase?
See this post: What am I paying for?
What else will I need to make this theme work?
This simple child theme requires the Genesis Framework, which must be purchased separately.
Need managed wordpress hosting? We recommend Agathon and BigScoots!
While not required to make the theme work at it's basic level, we recommend the following plugins for full functionality:
What size should my logo be?
We recommend uploading a logo no more than 300px wide and 100px tall. As opposed to the focus on "retina" in the past, modern best-practices dictate that logos should take up minimal above-the-fold screen space, and be as small as possible so that they speed up page load times.
Is this theme ADA compliant?
No. The themes were not designed with accessibility in mind. While some features/best practices are implemented by default (eg. an accessibility navigation menu), actual ADA requirements are too fine-grained and specific for an off-the-shelf theme.
Any theme that claims to be ADA compliant is lying.
ADA compliance can not be achieved through a theme, it requires an audit from an accessibility expert and manual implementation of those recommendations.
Features developed through the Feast Plugin are being designed with accessibility in mind, but full compliance remains 100% the site owners responsibility.
What if I have more questions? How can I get support?
We include 12 months of support and updates with theme purchases. Since setup takes just a couple hours, this is 355 days longer than you actually need.
We have a dedicated support team to help you get your theme set up. Check out our helpful tutorials then submit a support ticket if you need additional assistance.
We recommend becoming familiar with our company's Principles and Best Practices, which outlines the direction of our theme development and guides our support policy.
Can you install and customize it for me?
Absolutely! Check out our Done For You services for more details.
Will this theme work with WooCommerce?
Yes! You can read out WooCommerce setup info here. Please note that we don't offer support for WooCommerce.
Refunds
We don't offer refunds for any reason.
Is this theme pagespeed optimized?
Yes! Our theme is compatible with plugins that specialize in pagespeed optimization. See this post for more details.

This page contains affiliate links. Your clicks and purchases help support Feast at no extra charge to you. We only recommend products that we're madly in love with.
Changelog
What's new in the releases?
4.4.2 - February 23, 2021
- Default link color updated for accessibility compliance
- Update comments default font size for mobile compliance
- Update comments default font color from #aaaaaa to #333333
- Update wp-caption font size for mobile compliance
- Various locations: update color: #999999 to color: #333333 for accessibility compliance
4.4.0 - March 4, 2020
- Compatibility with Genesis 3.3.0
- We no longer recommend using "Show Post Info" on the featured posts widgets. Recipes are evergreen content - the date published does not matter
- Added styling for figcaption element to match block editor
- Removed support for theme background image - low usage, low utility, potential for slowing pagespeed
4.3.0 - December 6, 2019 (unsupported)
- Compatibility update for Genesis 3.2.0
- Added bottom border to mobile nav menu for usability
- Added nofollow to footer link
- Removed WP Instagram Widget recommendation + styling
- Added instructions for "Featured Posts" widget "view more" link to categories - this text should be descriptive and optimized
- Fix: remove Google Font Styling from select element due to Safari crash issue
4.2.0 - September 2, 2019 (unsupported)
- Compatibility update for Genesis 3.1.0
- Replaced footer function - allows override via Customize > Theme Settings > Footer
- Fixed mobile overflow issue with comments
- Removed header right widget area
4.1.2 - August 2, 2019 (unsupported)
- Bug fix: customizer unresponsive
4.1.0 - July 30, 2019 (unsupported)
- Compatibility update with Genesis 3.0.2
- Note: We do not recommend or support the use of the blog and category page templates
- Instead, group posts by category (topic) and link to the category pages, see: food blog site structure
- Removed plugin install recommendations that are not public repository
4.0.8 - June 29, 2019 (unsupported)
- Not compatible with Genesis 3.0.0
- Changed the default category (archives) page layout to better comply with modern best practices
- Updated the default archive page layout to one-third (desktop)
- Updated CSS for mobile archive display - 50% now, not 100% - better scroll flow / readability
- Removed entry info, entry-meta (dates), and content from displaying be default - not important to visitors
4.0.6 - April 19, 2019 (unsupported)
- Updated header image pin="nopin" to data-pin-nopin="true"
- Added to tutorials: how to set a favicon
- Added extra sidebars layout back - used in recipe index
4.0.2 - January 27, 2019 (unsupported)
- Added styling for post pagination
- Added search bar to navigation header
- Added styling for search bar in navigation
4.0.0 - December 21, 2018 (unsupported)
- Added "WP Instagram Widget" styling - can now be used in "Footer 4" section
- Updated font-size to bring in-line with modern web standards
- Dropped extraneous layouts (extra sidebars, slim-width)
- Dropped support for landing page template
- Updated content width to 720px
- Updated thumbnail sizes to 720px/360px
- Removed before-header widget section (only page content belongs above-the-fold)
- Removed header-right widget section (unnecessary complexity, above-the-folder)
- Removed italics from hyperlinks - underline is sufficient
- Woocommerce styling removed due to low usage - can be found here
- Fix: added min-height:52px; for the mobile menu items to resolve clickable elements warning
- Added styling for WP Rocket image lazyloading
Most of these changes were designed around bringing the themes up to date with modern devices, and search engine guidelines. See:
https://feastdesignco.com/future-of-food-blogging/
https://feastdesignco.com/recipe-page-guidelines-for-food-bloggers/
3.2.0 - October 16, 2018 (unsupported)
- Updated header whitespace to be smaller, so that more content displays above-the-fold
- Updated <figure> styling for Gutenberg
- Updated dashboard for consistency across themes
- Updated theme folder to include the version so that you don't need to delete the previous version when updating
3.1.7 - version bump for consistency with Foodie Pro (unsupported)
- Header changed
- Updated header to use <img /> rather than background-image, with site title in its proper place (alt tag)
- Header will now display at whatever resolution it's uploaded at - no coding changes required
- Updated CSS to fix search-engine-unfriendly hidden-text (text-indent:-9999px;)
- Updated footer function for ease of editing (we now recommend the "Genesis Simple Edits" plugin as well)
- Updated <pre> style to more closely resemble gist/github