This tutorial covers how to use the fields on the "edit category" page for each category.
The how to use categories tutorial covers best practices for categories overall.
Setting the category fields
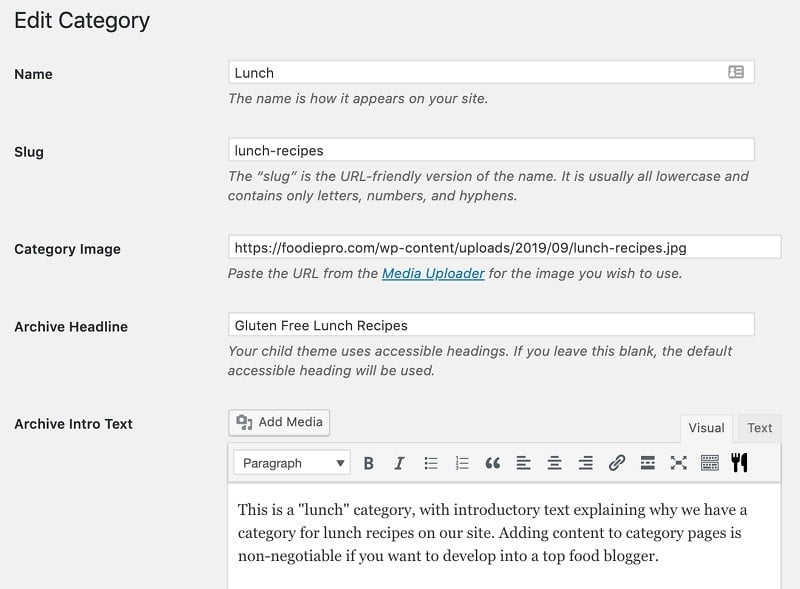
When optimizing the category pages, there's a number of fields that are used in different parts of the theme. You can find this in Admin > Posts > Categories, or by going to a category page while logging in and clicking "Edit Category" in the admin bar.
Here's how we recommend using each field:

- Name - gets used to generate the breadcrumbs, as well as the Simple Category Index - keep this short and don't use the word "Recipes" in it
- Slug - this defines the URL of the category page, and we recommend including the word "recipes" here
- eg. "breakfast-recipes"
- note: do not change the slug for existing categories, because this alters the URL and can negatively affect SEO - the word "recipe" in the URL is a very minor optimization
- Category image - this is a feature exclusive to the Feast Plugin, see: Feast Plugin Simple Category Index - the image file name for the category should be SEO-optimized
- Archive Headline - this defines the title that appears at the top of the page, and should be keyword optimized with the word "Recipes" as well as anything special that might apply - "gluten free", "paleo", "sugar free"
- Archive Intro Text - defines the body of text that appears before the category listing - full recommendations in Category Pages Need Content
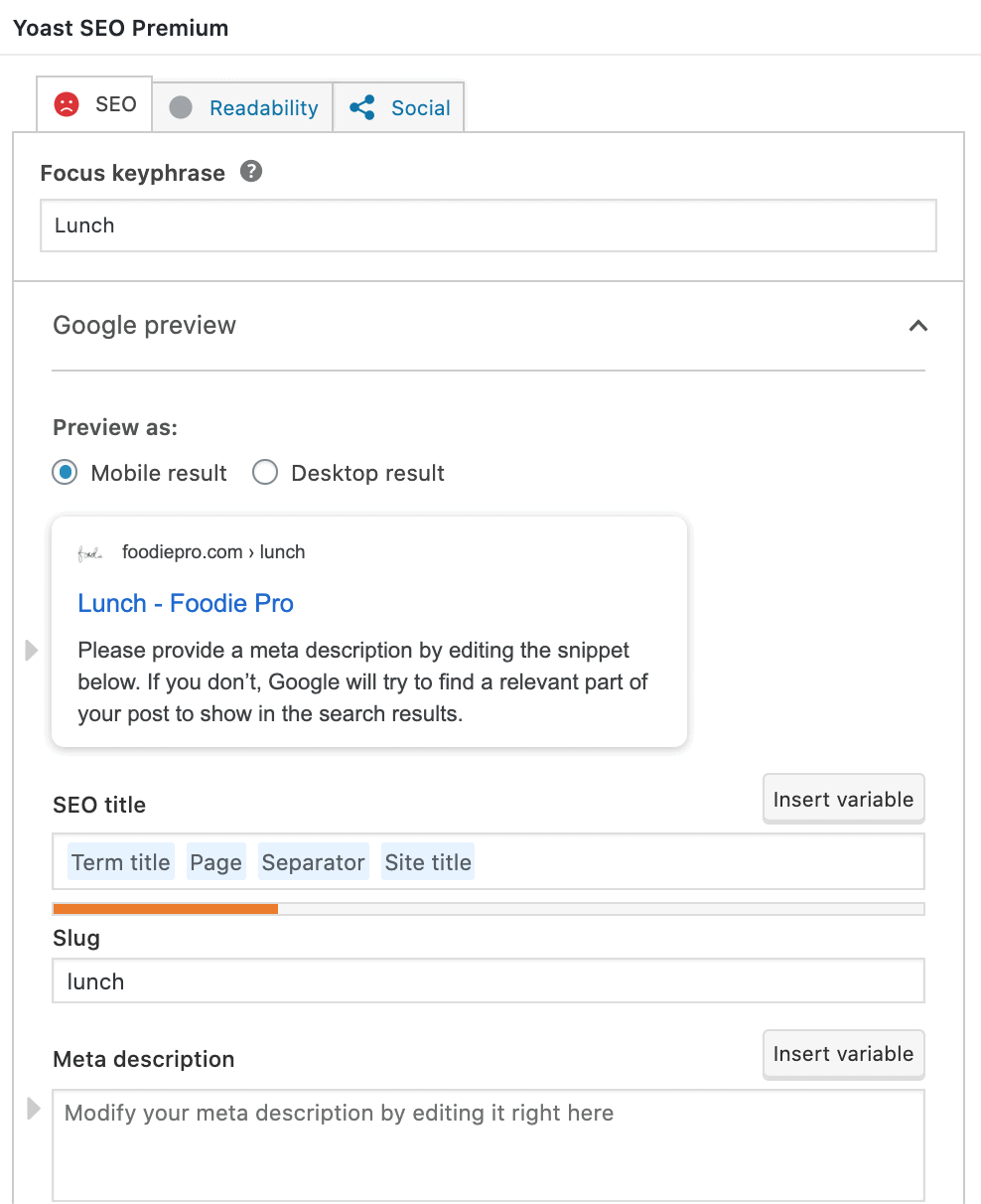
- Yoast - the Yoast box is found at the bottom of the page and enables you to define a unique meta title tag, as well as a unique meta description tag
- meta title tag should match the primary keyword(s) sending traffic to your category page, to enhance click-through-rate
- meta description tag should be a short pitch as to why the visitor should come to your site
- If this category is for organizational purposes only (a "Featured Posts" category for the sidebar) and not to get search engine traffic, make sure to noindex it in Advanced > Allow search engines to show this Category in search results? > No
Note that it's not critical to have the slug be perfect:
The SEO effect of keywords in the URL is minimal once the content is indexed. Make URLs that work for your users, not for SEO. Also, changing URLs on an existing site is a site-migration & it will take time/fluctuations to be reprocessed, so I'd avoid that unless it's critical.
John Mueller, Google
Yoast
Yoast provides fields to edit the META tag title and description, and filling this out with unique, high quality content will only help you.

Adding content
Your category pages are just like any other post on your website - they need content. See the following resources for more detailed information on completing your category pages:
- How to use categories
- Category pages need content
- How to configure the category pages
- Food blog site structure
- Simple Category Index
Classic theme category configuration
If you're running the classic theme setup without the Feast Plugin (not recommended) follow this tutorial for configuring the classic archives. If you're running the Feast Plugin ignore this.



Libby says
Is there a way to have the mobile be more responsive in the layout? For example, my category pages are in a one-third grid on desktop, but when you view it on mobile, it just shows single images stacked, rather than three in a single row. It doesn't seem very user-friendly to only view one image at a time. Is there a way to make the mobile version match the grid style that I chose for desktop?
Skylar Bowker says
You're right! And this was changed last year: https://feastdesignco.com/why-the-category-pages-now-display-half-width-on-mobile/
Any recent version of the theme will automatically display all posts one-half on mobile. One-third or less ends up being too compressed and difficult to read.
Go ahead and update your theme.
Beth-Elle Schussler says
How can you edit the categories? It doesn't quite specify where to do this in "setting the category fields"
Skylar says
We've never had anyone ask this! It's been added to the post.
Blair says
I just switched over and love this theme! I have a question about the amount of posts displayed per page on category pages. I set mine to 20 posts/page, which looks great on mobile. But, on desktop, with 1/3 grid, the last row contains 2 posts instead of 3 (If it was set to 21 posts/page, it would look fine on desktop, but incomplete on mobile). My concern is that people will interpret the less-than-full page as the end of the content, and do not hit the "next page" button. Is there a way to set different post #'s to display for desktop and mobile? Thanks!
Skylar says
No, there isn't. This would require two entirely separate templates for desktop and mobile, which is an outdated practice.
I'd recommend setting this to 18 posts, one-fourth grid for desktop, or simply not worrying about it.
Update 2022/05/18: We recommend using the Modern Categories and setting the posts per page to 24, to avoid having to worry about this at all.
Jamie says
Hi there! This is very helpful information.
I am switching to Foodie Pro from an existing theme that has a "recipe" category with nesting categories for "side dishes", "one-pot", etc. I was planning to change my categories to make a flat structure (also helpful for breadcrumbs). However, I noticed your mention about SEO considering this a site migration.
Is it more beneficial for SEO to change to a flat structure or keep the nested recipe categories? Thank you so much!
Skylar says
This is 100% site specific and not something we can advise on - you'll want to consult an SEO expert like Mediawyse
Jamie says
Thank you so much for the reply Skylar!
Petranka Atanasova says
Hello!
Quick question about changing the title font in the Category Pages. (Brunch pro theme)
The default title fonts are for some reason very different in the category pages and really break any consistency in the site.
I tried using the "Edit category" option and I tried going to: Customize>theme settings>Content settings, but there is no obvious way for me to change the title font's size or weight. Please help!
Thank you in advance!
Skylar says
Customizing the font can be done with CSS. The default theme font for the category pages is no different than other headings elsewhere on the site, unless you've customized it.
In general, we recommend against such modifications, and I'd recommend using System Fonts instead: https://feastdesignco.com/system-fonts/
Ana says
Hi
After "Category image" I have fields " Parent category" and " Description" - should these two be left blank or should I copy into " Description" the same thing I wrote in " Archive Intro text"?
Thanks
Skylar says
We don't recommend or support "parent" category (ie. nested, child categories).
"Description" is not used if you're using Genesis with Yoast. Only "Archive Intro" and the Yoast box.
Bean says
Hello Skylar! Does the image size in the content archives matter? I don't seem to have the "feast portrait 3x4" size option. Or is that purely to get it to look exactly like the example?
Thanks for your time!
Bean says
Hi again, please ignore my last comment, I found the answer. Sorry!
Shelly Benitah says
I've been creating my first few posts on the starter site, and have just ordered the Feast plugin. I've created my first few categories before realizing that I should have added the word "recipes" to the slug. You've mentioned not to change the slugs, and that adding "recipes" is only a minor optimization. But given that I'm still on a staging site, and haven't gone live yet, is it still not ok to change the slugs? If I still shouldn't change them, and given that I still have more categories to create, is it better to be consistent (without using the word "recipes" even for my new ones) or to improve optimization by adding "recipes" even if this makes my category slugs inconsistent with one another? Thanks!
Skylar says
If the site isn't live yet, you can change the slug.
Changing the slug is never worth it on a live site.
Having the word "recipes" in the URL is very very minor.