This has been completed, and rolled into the Modern Thumbnails.
We follow Google's schema specifications for featured images on articles and recipe posts.

A minimum 300,000 pixels square image translates to a 548x548 image.
Update 2020/01/11 - Google has now change it to 800,000 pixels minimum, which is roughly 900x900. This is why we recommend actually using 1200x1200 instead of Google's minimums.
We'll be looking into adjusting our featured image recommendations (which control the thumbnails generated on the homepage + category page) to by compliant with search engine requirements. Specifically:
- Only a marked-up image that directly belongs to the article should be specified, not generic site-wide images.
- (Featured) Images should be at least 1200 pixels wide (and 1200 pixels high for 1:1 ratio) to comply with Google Discover requirements
- Every page must contain at least one image (whether or not you include markup). Google will pick the best image to display in Search results based on the aspect ratio and resolution.
- Image URLs must be crawlable and indexable.
- Images must represent the marked up content.
- Images must be in .jpg, .png, or .gif format.
- For best results, provide multiple high-resolution images (minimum of 300,000 pixels when multiplying width and height) with the following aspect ratios: 16x9 (landscape), 4x3 (landscape), and 1x1.
The big change here is that the sizes being recommended (16x9 and 4x3) are LANDSCAPE (wider than tall) and the final option (1x1) is a square. It's also worth noting that there's a minimum 548x548 dimension - this is likely too small to last, and we expect Google to increase this over time.
Future proofing
If the current article requirement is 548x548, why are we recommending 1200x1200?
Because Google is known for changing things when it suits them. The current AMP requirement is 800,000 pixels, which is 895x895, and we have no reason to believe that this won't be applied to the rest of the web at some point.
Edit: as of 2020/01/14 Google has changed AMP images to minimum 1200px width required. We're already seeing this happen.

If we recommended 900x900 (810,000 pixels) and Google suddenly decided they wanted 1,000,000 pixels, it would suddenly be outdated again.
For safety sake, recommending 1200x1200 for the featured image gives us us 1,440,000 pixels, which provides some breathing room for future changes.
Google discover
It was brought to our attention by Casey Markee that Google discover calls for 1200px width minimum featured images for full compatibility.

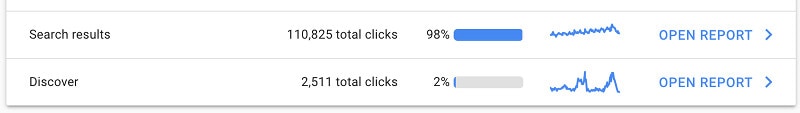
This may lead to traffic increases for sites seeing low adoption and numbers in their Google Search Console:

This further reinforces our opinion above that they'll move to these required dimensions for all featured images in the future.
Recipe Cards
When you get a "recipe results" in search engine, Google uses the image specified in the recipe card. This is different than the image specified as the "featured image". At this time, we believe that all recipe cards automatically crop images to be compliant with recipe schema.
Related: how thumbnails work
The notable difference is that recipe cards only have a required dimension of 300x300 instead of 1200x1200 for schema.
Articles
What's an article? Anything that isn't marked up with recipe schema (from plugins like WPRM, Tasty Recipes and Create) or other schema, is likely to fall under the "article" schema that gets output by default by Yoast.
Full specification: https://developers.google.com/search/docs/data-types/article#article_types
Your featured image is automatically specified on the post page, in the document header.
Does my featured image need to match the recipe card?
No. They don't need to according to current requirements.
My personal recommendation though, would be absolutely.
It's just less to think about, and lets you simplify your life.
Simplicity
This is one of those things where if you can simplify, do it.
It's MUCH easier to move forward knowing that the featured image should be 1200x1200 and use the same image for the recipe card.
This cuts down on the work involved with each post (creating and saving two separate images for EACH POST), as well as the mental overhead involved with creating a post (remembering multiple image sizes, having to take pictures that look good in portrait AND square).
What size and orientation would you recommend?
Moving forward, we will be recommending square featured images with a minimum 1200x1200px size, to be compliant with Google's article schema requirements.
This will mean creating a separate 1200x1200 image specifically to use as a Featured Image, which will then be used to generate thumbnails on the homepage and category pages.
Because none of these pages use the full 1200px width, you should have no problem generating appropriately sized images.
Portrait was, and is still the dominant orientation used by food bloggers. This is partly due to Pinterest's influence, and partly due to the sizes we put in place years ago based on user feedback. This isn't a bad thing, it's just the reality of the situation.
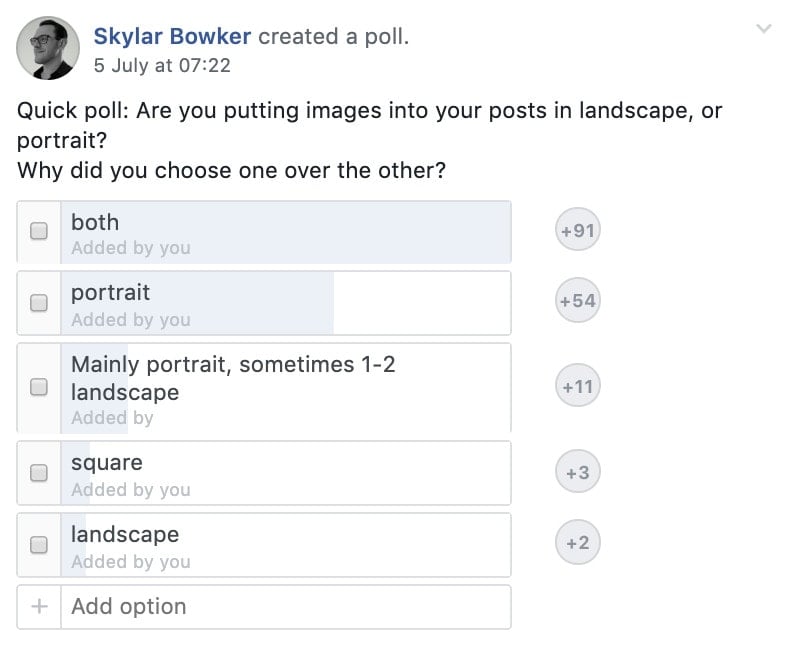
We also took a poll in the Food Bloggers Central Facebook group a week ago (unrelated to this) to learn how people are using images within the post (unrelated to featured images):

About two thirds of people use both portrait and landscape images in their post.
But more revealing was the discussion around the images. People still feel the need to put a Pinterest image in the post (which has to comply with Pinterest dimensions requirements - portrait), but the landscape images were discussed as more reader-friendly.
This is because portrait photos require a lot of scrolling on the user's part. Remember that roughly 80% of pageviews are now mobile, and you should be designing your posts for mobile phones, not desktop.
Landscape or square photos have another benefit of being smaller in size (dimension-wise), which means their filesize (the KBs) are smaller, which speeds up page loads.
Do I need to update all my previous posts with new featured images?
The unpleasant answer here is yes, it would be a good idea.
The reality of the situation is that this is a ton of work, and isn't urgent. Most images used for recipe posts are pulled via the recipe card, which are compliant as far as we're aware.
We'd place this as a good optimization, but low priority task. Updating post content and writing better recipe posts is more important than this, for example.
If you'd like to "correct" the featured images, my recommendation would be to go to your Google Search Console, find the top 10 pages that send traffic to your blog, and update those.
Any page that is sending 0% - 0.5% of your traffic can be put on the back-burner in favor of more important work.
How do I know if this is an issue?
If the images being displayed for your search result are not the images you've specified in the recipe card (or featured image, if no recipe card), then Google has decided that one of your other pictures are more "correct" (eg. the dimensions and format matches - a square or landscape photo with specific dimensions), or has decided that your images don't qualify to be displayed alongside the search results.
Google does not throw an error or warning in Google Search Console for this, which is unfortunate.
Thanks to Claire McEwen for bringing this to our attention, and Casey Markee for additional guidelines.
Update 2020/04/14: we may look into registering additional thumbnails and extending Yoast to automatically output the article schema required thumbnails.

Kristina says
Does this mean that moving forward your themes will be defaulting to a square featured image on the homepage and on widgets?
Skylar Bowker says
Hey Kristina!
Yes, in one of the future releases we'll be changing the default setting to square thumbnails. You'll still have the option to override this if you wish.
The changelog on each theme page will reflect this when it goes out, and we'll send out a newsletter email with the details.
Anna says
Do you know when this change to square featured images will occur? Should I start using square 1200x1200 featured images as of today in anticipation that this change will soon arrive to Foodie Pro? Trying to figure out what to image sizes to export as I'm publishing new posts.
Thanks for the guidance Skylar.
Alex says
How will overriding the default square setting work? If we must use square images for featured images (per your suggestion), will it be impossible to have the homepage and other widgets show portrait images?
Skylar Bowker says
No, the thumbnail sizes are unrelated to the image that you upload and specify as the featured image.
https://feastdesignco.com/how-thumbnails-work/
At least, as long as the featured image you upload is larger than the thumbnail size you specify in the "featured posts" widget.
Anna says
Skylar, Does this mean I should be creating a square 1200x1200 featured image to use in all my posts AND repurpose the SAME square photo in the recipe card? I use WPRM and there are no suggestions on recipe card featured photos so I just use the same portrait photo I'm using as my post's featured image. Sorry, I read through the whole post but this point was still unclear to me.
Copied from Facebook says
Can I point out that there is a difference between Google asking that images be "at least 1200px WIDE" and the notion that we need to provide images that are 1200x1200px SQUARE? Can someone clarify whether it just a 1200px WIDE shot (in which case we can use any height ratio) or whether Google does want a SQUARE version for the carousel? I can’t find info on this. I do see that most of the carousel images are square - so even though they have said 1200px wide, sounds like what they really want is 1200x1200 square, right? (Maybe they have specified square elsewhere?)
Skylar Bowker says
For *Google Discover specifically* they're only asking for 1200 wide.
Featured images EVERYWHERE gets used as the image for article schema. When the recipe card is present, the image in the recipe card is used for the recipe schema, and Google (usually) ignores the article schema/featured-image.
However, Google has specific dimension requirements for their schema - 1x1, 4x3, 16x9
Which means they want either landscape or square.
Again - the FEATURED IMAGE is what is used for article schema (and Google Discover).
This means you CAN use landscape, but if your theme displays featured images in portrait, there's some unfamiliar/untested cropping going on, and people who upload images too small will have layout issues.
So if you follow 16:9, your 1200 wide featured image is 675px tall.
And now you try to use a 720x900 (900 px tall) thumbnail on your homepage, and it doesn't size properly, because WordPress will take the height (675px) along with the width-height ratio (0.8) and generated a 540x675 thumbnail.
Ooops.
This all gets too complicated, and is completely unnecessary.
Just use 1200x1200 square featured images and it crops comfortably in all dimensions.
amy palanjian says
So if your theme displays landscape featured images, can the featured image be 1200x800 so as to not throw the design of the entire site off with square photos?
Skylar says
No.
The featured image should always, always, always be 1200x1200 in size, so that it complies with search engine and social network requirements.
The THUMBNAIL you display on your homepage and category pages is totally unrelated to the dimensions you upload at. You set this in the Feast Plugin: https://feastdesignco.com/fsri-shortcode/#set-the-default-image-size
Bogdan says
from my understanding 1200 min-width and it can be 1200x1600 with no issues to seo or anything else. Can you please share where it says that it must be 1200x1200 always?
Bogdan says
This is what google says that contradicts what you are saying here:
Images should be at least 1200 pixels wide. that does not mean always
For best results, provide multiple high-resolution images (minimum of 800,000 pixels when multiplying width and height) with the following aspect ratios: 16x9, 4x3, and 1x1.
Again that does not mean always. Best practice yes, but not ALWAYS as you put it in the comment. Google has an AI capable of choosing and cropping most of the time a good thumbnail.
Skylar says
I say always, because that's what we test and develop for. That's all.
You can do anything you want, but we won't support setups that vary from our tested+recommended setups, so you'd be on your own.
Katrin Nuernberger says
Hi there, I've been uploading my images at 680px for the last few years, which I just found out is now not correct any more.
So, is it enough to upload in-post images GOING FORWARD to 720 px and upload 1200 px for featured images (I read somewhere else 1400 px is even better???) AND change featured images of existing posts in order of popularity step by step?
Thanks!
Skylar Bowker says
Hey Katrin!
The themes were updated to a 720px width in December 2018 - you can find the full changelog on the theme pages (eg. https://feastdesignco.com/product/foodie-pro/)
You want the post images to fill at least the post width - generally. 680px displays fine, with just a little whitespace on desktop. On mobile (80% of pageviews), it will fill the full post width. In an ideal world though - yes - 720px.
For the featured images (which are not displayed IN THE POST ITSELF), you want to upload at least 1200px. This is because some features Google is developing require a 1200px width. When taken into consideration with the fact that they want square images, and people like using portrait images in posts, we believe 1200x1200 square featured images are the current best practice.
We don't currently believe that full size images have a negative impact on pagespeed or any penalty, but will be testing and releasing the test via the newsletter at the newsletter.
Thanks!
FOOD HEAL says
Hi there, thank you for this update. My featured images are currently 540*720 px and they are appearing blurry on my blog. Do you have any idea why and how I can solve this?
After reading this, I am going to change my featured image to 1200*1200 px.
Skylar Bowker says
What you suggested - uploading at 1200x1200 - should do the trick.
Other times it could be because you're using a CDN with image compression turned on (eg. Jetpack) or are over-optimizing the image before uploading.
Alex says
I'm a little confused by this and the fact that the modern thumbnails allow for portrait orientation. So let's say I have my thumbnails set for portrait (which I do), but I'm uploading my featured images at 1200 x 1200. Does it crop that image to fit a portrait orientation for my home screen, category pages, etc.?
Kelsey Todd says
Hello,
Reading this five years in the future. Does this still hold true? All the answers I'm seeing are saying at least 1200 x 628.
I don't see many square featured images. They're almost all landscape and are almost all 16:9 (from my recollection).
Thanks,
Skylar says
The most up to date information is maintained at https://feastdesignco.com/image-optimization/