Food Blog Design and Appearance
What are the latest design trends in food blogging? How do you get your photography and navigation set up for success, like the top food bloggers? Check out these posts for tips and tricks to keep you looking fresh and modern.
-
Replace recipe card Jump To buttons
-
Customizer
-
Post Template
-
FSRI Block
-
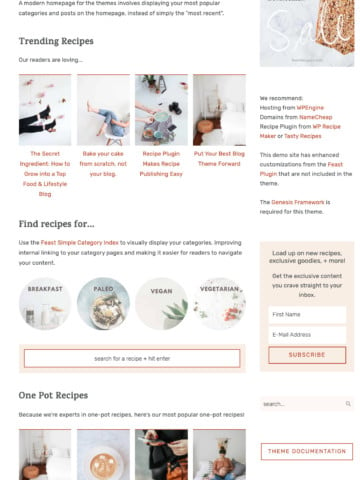
Modern Homepage Setup
-
Comments
-
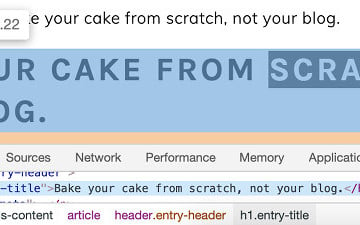
Modern guidelines for page headings
-
Animations
-
Modern Search
-
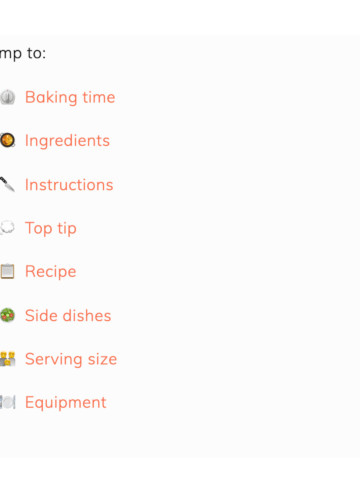
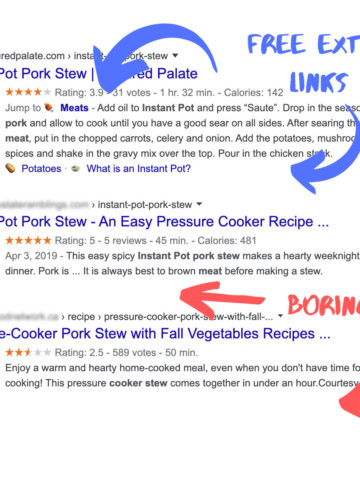
Advanced "Jump To" Links
-
Yoast FAQ Block
-
Kadence
-
Inline Heading Group Block
-
As seen in
-
Rethinking the Featured Image
-
Feast Category Images (FSCI) Block
-
How to use Categories
-
Subscribe button
-
Favicon
-
Add Yoast Breadcrumbs
-
Block options
-
Custom CSS
-
Why we don't support pagebuilders
-
Why You Should Always Buy Your Themes From The Source
-
Recipe Page Guidelines for Food Bloggers
-
Edit Body Font Size
-
Horizontal scrolling
-
Feast Plugin: Disable Theme Google Fonts
-
Rethinking the Thumbnails
-
Gallery block
-
Font Styling
-
Design
-
Food Blog Sitelinks
-
Feast Plugin: Mobile Browser Color
-
Modern Google Fonts
-
Contact Forms
-
Types of Customizations
-
Feast Plugin: Previous + Next on Posts
-
Create your logo
-
Why we don't support site-wide taglines