Note: we highly recommend setting up the Modern Recipe Index using the Feast Plugin, instead of the theme's recipe index.
Note: Instead of following this tutorial, we recommend you follow the instructions to Import the Foodie Pro Widgets to import the pre-configured widgets in your theme files, then customize them.

First you'll want to create a new page by going to Pages -> Add New. In the page editor, type in your page name and then select "Recipe Index" from the Template drop-down in the Page Attributes section.
Once you hit publish, you will get the following notice: "The normal editor is disabled because you're using a widgeted page template. You need to use widgets to edit this page."
Now you can navigate to Appearance -> Widgets and start adding your widgets to this page.
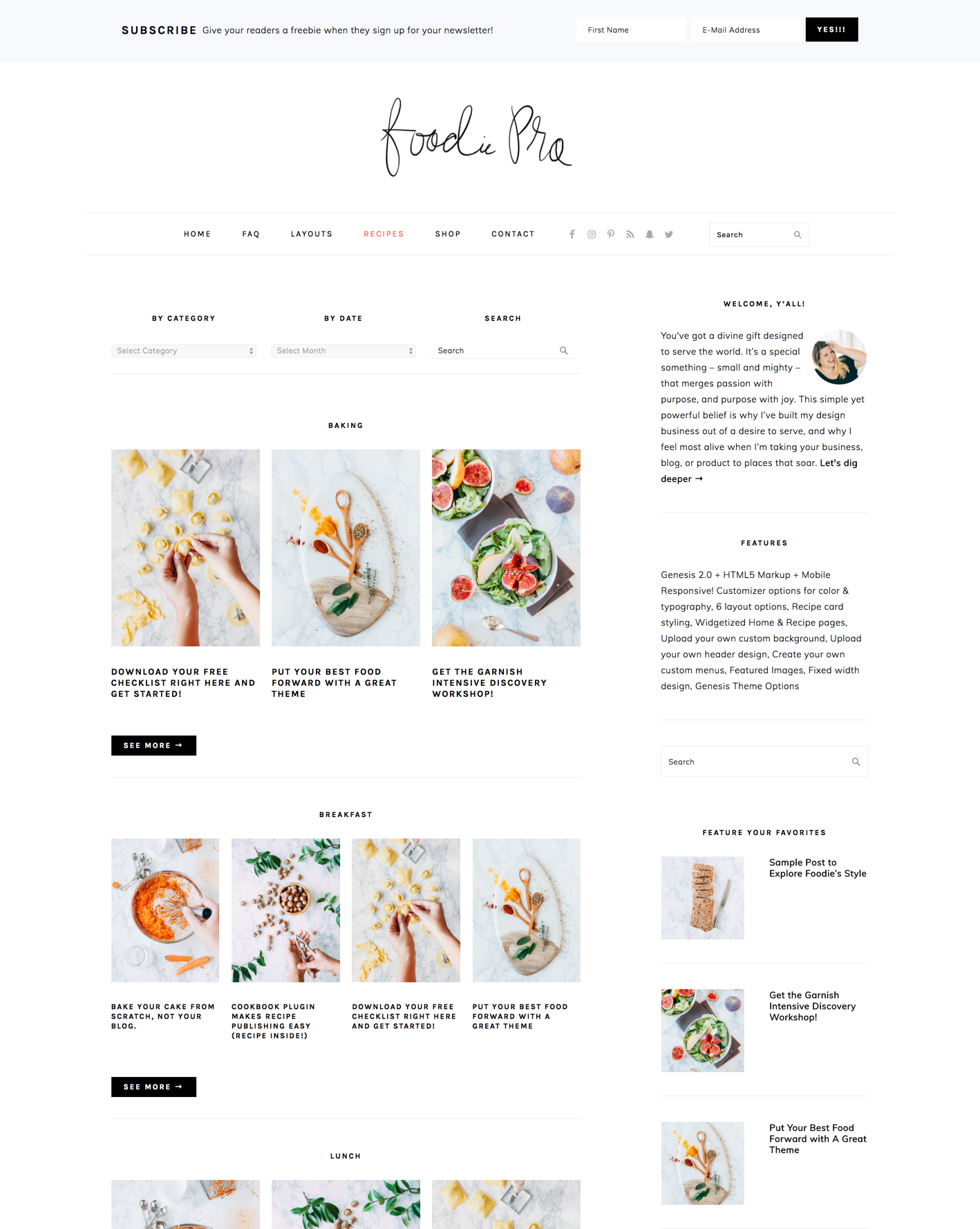
"Recipe Index: Search" Widget Area
This was formerly the "Recipes Top" widget area.

In the Recipes Top widget area, you should add the Categories, Archive, and Search widgets. Make sure you select the option to make drop-downs where available. They will automatically appear in three columns.
As of October 2020, we no longer recommend drop-down menus - they're bad for SEO, they're a bad mobile user experience, and they're not accessibility friendly. Simply leave the "Recipe Index: Search" widget area blank.
"Recipe Index: Featured Posts" Widget Area
This was formerly the "Recipes Bottom" widget area.
Use the Foodie Pro-Featured Posts widget to display your recent posts by category. Add a new widget for each category that you want to display. This index will support up to 100 posts for each category.

Change the number of recipes displayed
You can update the number of displayed recipes by changing the "Number of Posts to Show" field and clicking "Save"
